CORS의 등장 배경
SOP (Same-Origin Policy)
: 동일한 출처의 리소스만 공유 가능하다는 정책
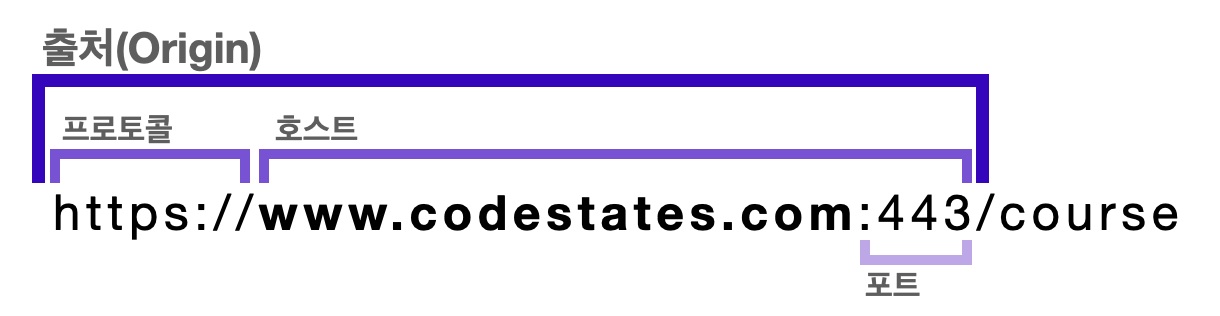
출처(origin) = 프로토콜 + 호스트 + 포트
이 중 하나라도 다르면 동일한 출처로 보지 않는다.
- SOP는 다른 사이트와의 리소스 공유를 제한하기 때문에 개인 정보가 타 사이트의 코드에 의해서 새어나가는 것을 방지할 수 있다.
- 따라서, SOP를 통해 해킹 등의 위협에서 보다 안전해질 수 있다.
- 이러한 보안상의 이점 때문에 모든 브라우저에서는 SOP를 기본적으로 사용하고 있다.
하지만 다른 출처의 리소스를 사용하고 싶다면 어떻게 해야할까? ex) API...
➡️ CORS를 설정한다!
CORS (Cross-Origin Resource Sharing)
: 교차 출처 리소스를 공유 가능하게 해주는 정책
추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제
➡️ 즉, 브라우저는 SOP에 의해 기본적으로 다른 출처의 리소스 공유를 막지만, CORS를 사용하면 접근 권한을 얻을 수 있다.
CORS의 동작 방식
1. 프리플라이트 요청 (Preflight Request)
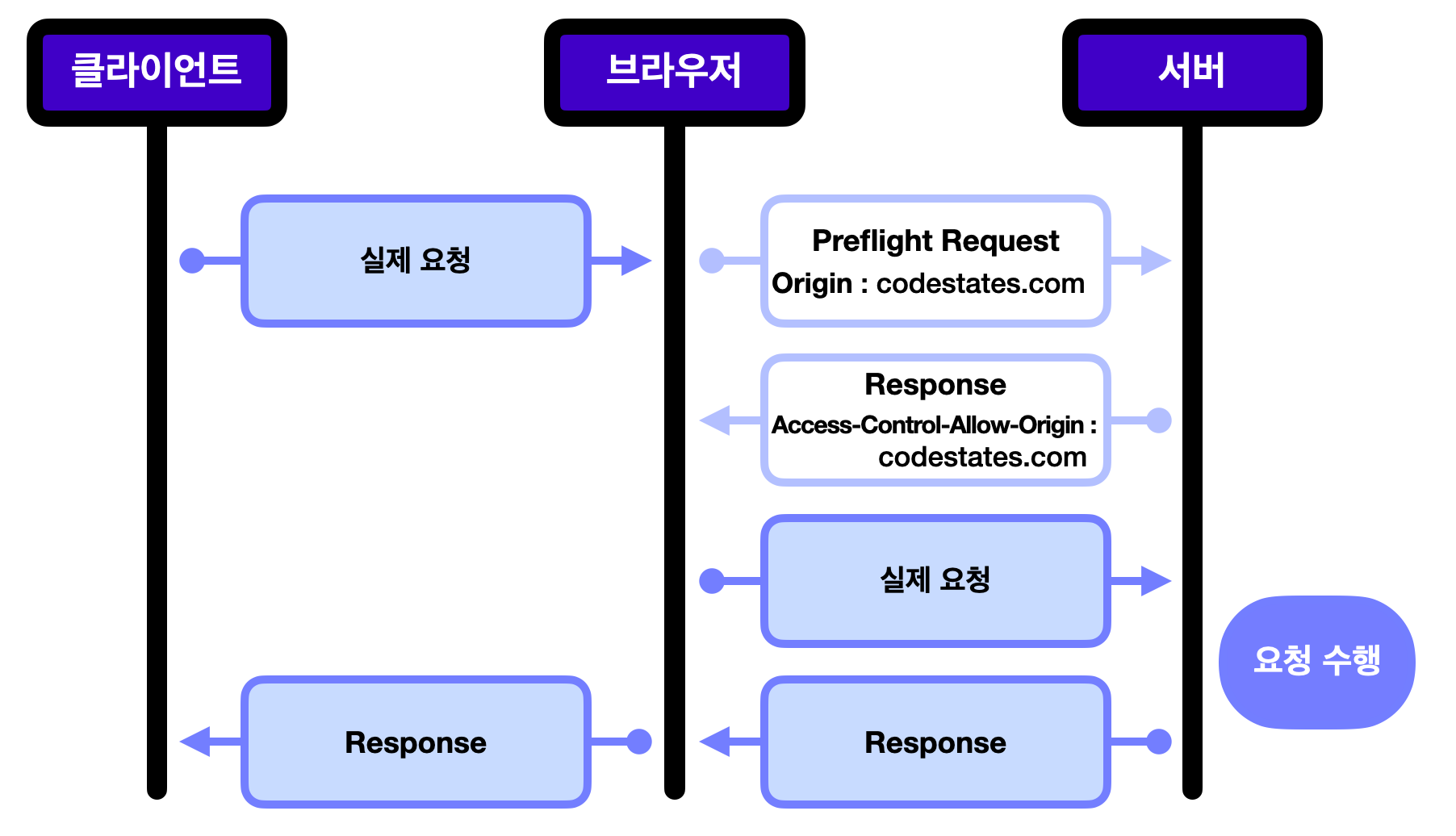
: 실제 요청을 보내기 전 OPTIONS 메소드로 사전 요청을 보내, 해당 출처 리소스에 접근 권한이 있는지 확인하는 것

➡️ 브라우저는 서버에 실제 요청을 보내기 전에 프리플라이트 요청을 보내고, 응답 헤더의 Access-Control-Allow-Origin으로 요청을 보낸 출처가 돌아오면 실제 요청을 보낸다.

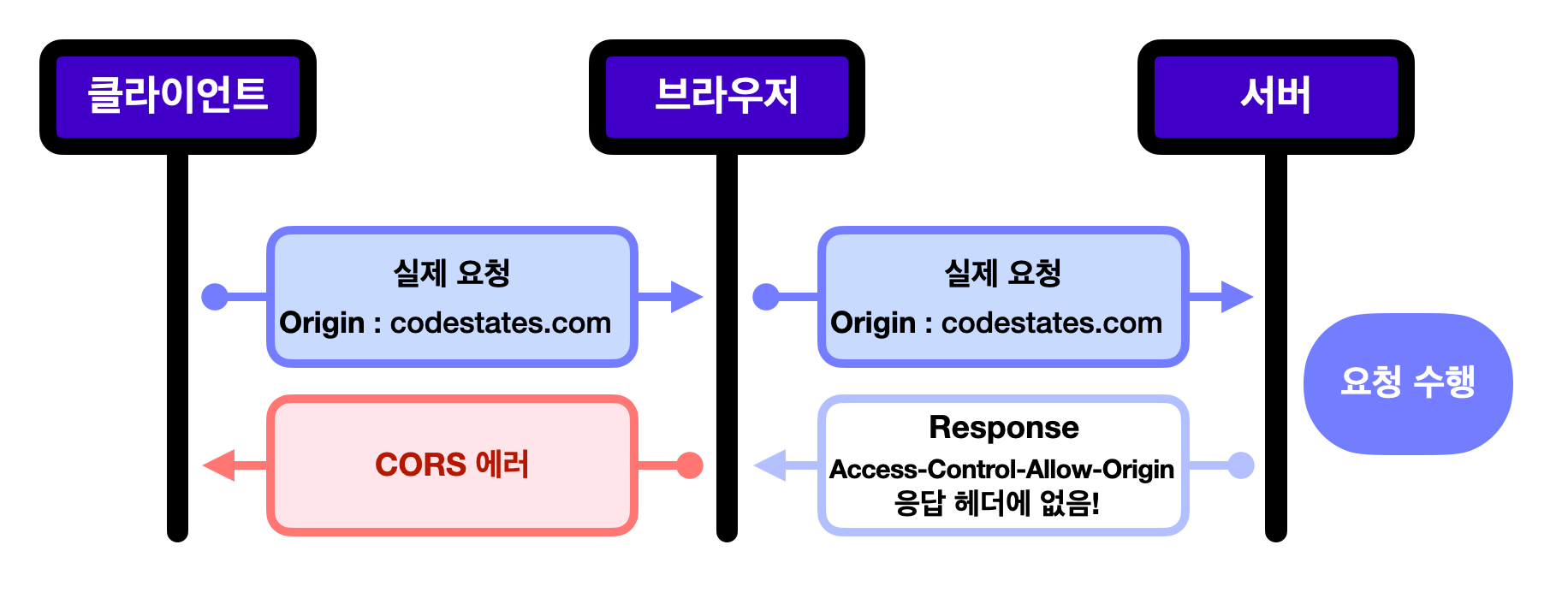
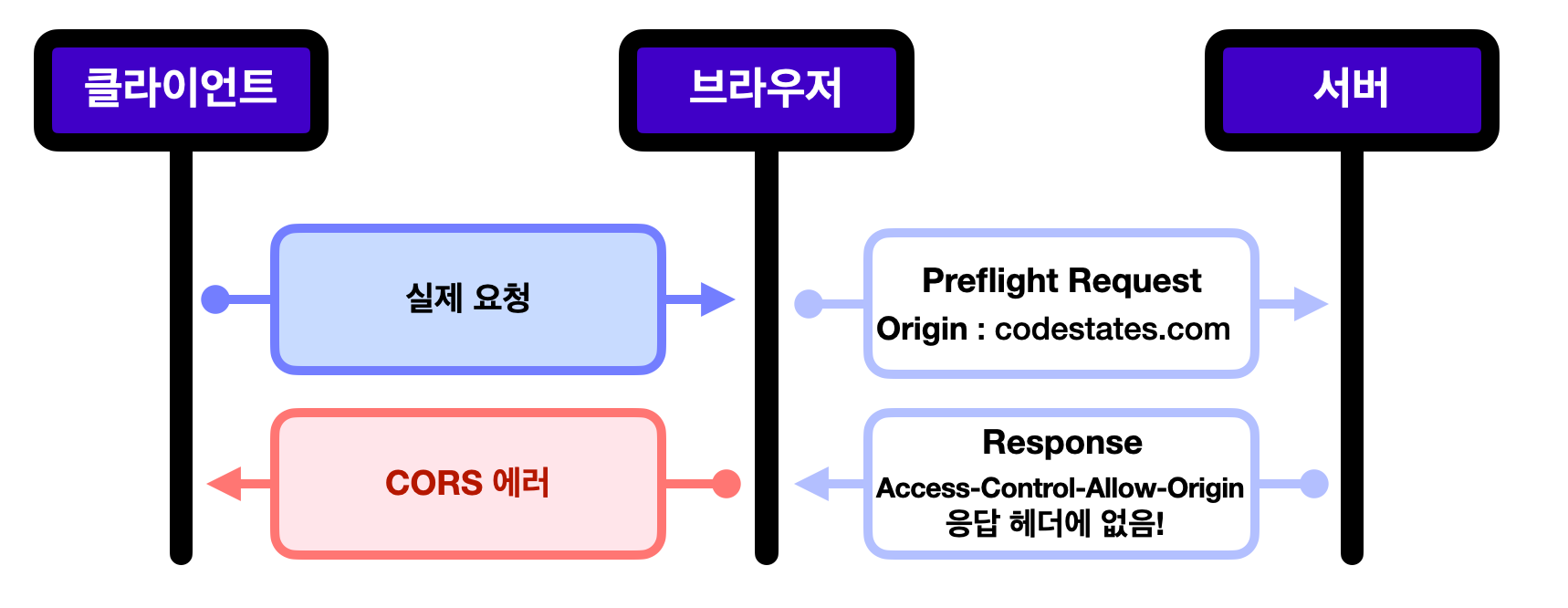
➡️ 만약 요청을 보낸 출처가 접근 권한이 없다면 브라우저에서 CORS 에러를 띄우고, 실제 요청은 전달되지 않는다.
프리 플라이트 요청이 필요한 이유
- 실제 요청을 보내기 전에 미리 권한 확인을 할 수 있으므로, 실제 요청을 처음부터 통째로 보내는 것보다 리소스 측면에서 효율적이다.
- CORS에 대비되어있지 않은 서버를 보호할 수 있다.
CORS 이전에 만들어진 서버는 SOP 요청만 들어오는 상황만 고려하여 만들어졌기 때문에, 다른 출처에서 오는 요청에 대한 대비가 되어있지 않다.
- 이런 서버는 바로 요청을 보내면, 응답을 보내기 전에 우선 요청을 처리하기 때문에, 브라우저가 CORS 에러를 띄운 후는 이미 요청을 수행한 상태가 된다.
(만약에 요청이 DELETE나 PUT처럼 서버의 정보를 삭제하거나 수정하는 요청이었다면 그대로 수행될 수 있다..😨)- 하지만 CORS에 대비 되어있지 않은 서버라도 프리플라이트 요청을 먼저 보내게 되면 프리플라이트 요청에서 CORS 에러를 띄우게 되며, 실행되서는 안되는 Cross-Origin 요청이 실행되는 것을 막는다.
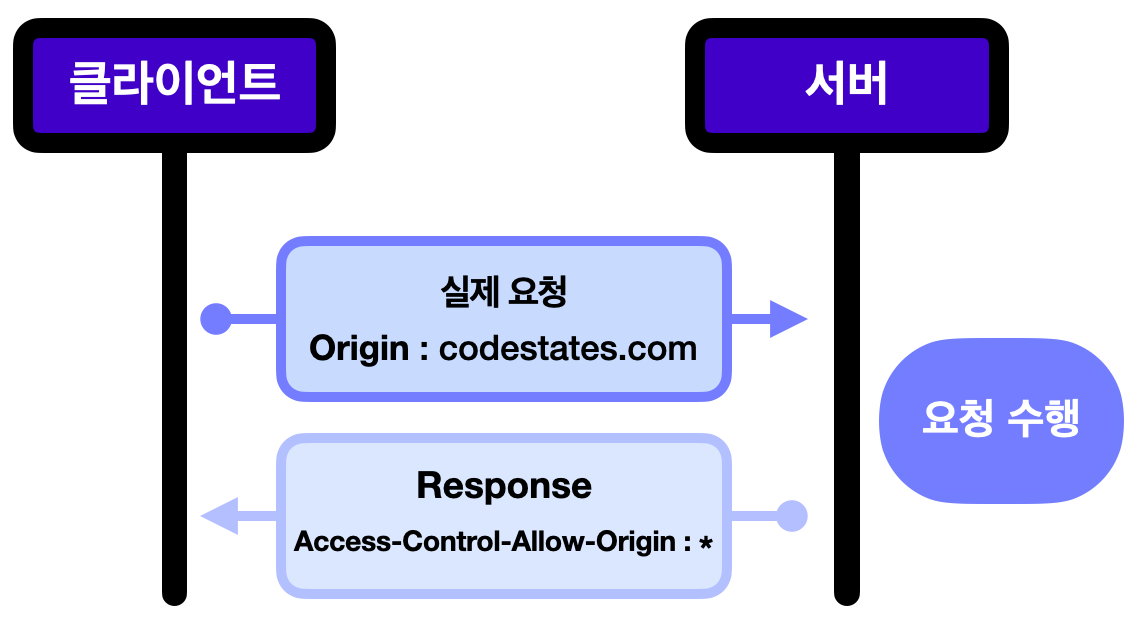
2. 단순 요청 (Simple Request)
: 특정 조건이 만족되면 프리 플라이트 요청을 생략하고 요청을 보내는 것

조건은 어떤 게 있는가?
- GET, HEAD, POST 요청 중 하나여야 한다.
- 자동으로 설정되는 헤더 외에
Accept,Accpet-Language,Content-Language,Content-Type헤더의 값만 수동으로 설정할 수 있다.Content-Type헤더에는application/x-www-form-urlencoded,multipart/form-data,text/plain값만 허용된다.
3. 인증 정보를 포함한 요청 (Credential Request)
: 요청 헤더에 인증 정보를 담아 보내는 요청
출처가 다를 경우에는 별도의 설정을 하지 않으면 쿠키를 보낼 수 없다. (쿠키는 민감한 정보이기 때문)
➡️ 이러한 경우에는 프론트, 서버 양측 모두 CORS 설정을 해줘야 한다.
- 프론트 측 : 요청 헤더에
withCredentials : true를 넣어줘야 한다. - 서버 측 : 응답 헤더에
Access-Control-Allow-Credentials : true를 넣어줘야 한다. - 서버 측에서
Access-Control-Allow-Origin을 설정할 때, 모든 출처를 허용한다는 뜻의 와일드 카드 (*)로 설정하면 에러가 발생한다.
인증 정보를 다루는 만큼 출처를 정확하게 설정해줘야 하기 때문이다.
CORS 설정 방법
Node.js 서버
Node.js로 간단한 HTTP 서버를 만들 경우, 아래처럼 응답 헤더를 설정해줄 수 있다.
const http = require('http'); // HTTP 모듈을 불러온다.
// 웹 서버를 생성한다.
const server = http.createServer((request, response) => {
// 모든 출처(도메인)로부터 리소스를 받는다.
response.setHeader("Access-Control-Allow-Origin", "*");
// 특정 출처로부터만 리소스를 받는다.
response.setHeader("Access-Control-Allow-Origin", "https://velog.io/@wlwl99");
// 인증 정보를 포함한 요청을 받을 경우
response.setHeader("Access-Control-Allow-Credentials" : "true");
});Node.js 뿐만 아니라 Express, Fastify 등 다른 서버 환경에서도 CORS 설정을 할 수 있다.