
Express 프레임워크
: Node.js 환경에서 웹 서버 또는 API 서버를 제작하기 위해 사용되는 프레임워크
Express를 사용하면, HTTP 모듈보다 훨씬 더 간단하게 웹 서버를 만들 수 있다.
Express로 구현한 서버가 HTTP 모듈로 작성한 서버와 다른 점
- 미들웨어를 추가할 수 있다.
- 라우터를 제공한다.
Express 설치
npm install express서버 생성하기
const express = require('express'); // Express 모듈 불러오기
const app = express(); // 서버 실행
const port = 3000; // 포트 번호 설정서버 실행하기
app.listen()
app.listen(port, () => {
console.log(`Server is Running on port ${port}`);
// Server is Running on port 3000
});라우팅
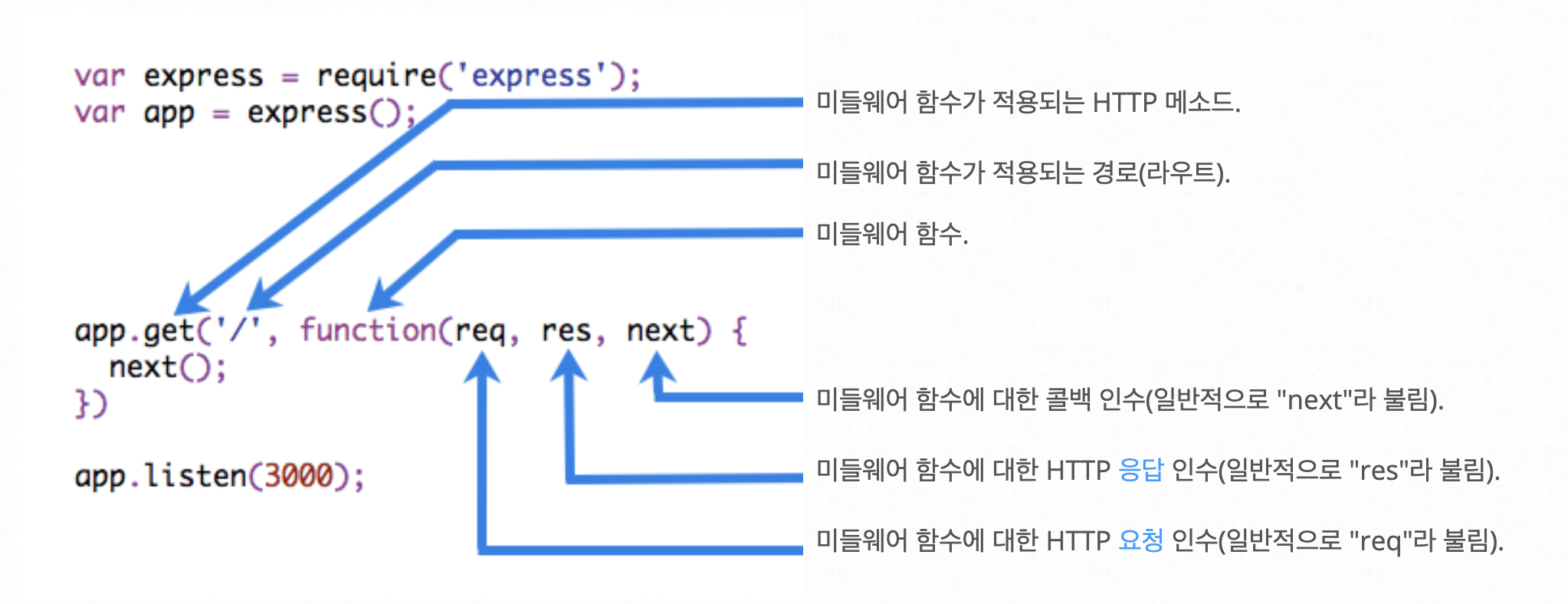
: 클라이언트 요청의 HTTP 메소드와 엔드포인트(URI)에 따라 서버가 응답하는 방식을 결정하는 것
app.METHOD('/path', 핸들러 함수)
- 각 라우트는 하나 이상의 핸들러 함수를 가질 수 있으며, 라우트가 일치할 때 이 핸들러 함수가 실행된다.
- 라우트 정의하는 법 :
app.METHOD('/path', 핸들러 함수)
// 홈페이지(루트 라우트)에서 'Hello World!'라고 응답
app.get('/', (request, response) => {
response.send('Hello World!');
});
// 홈페이지(루트 라우트)에서 POST 요청에 응답
app.post('/', (request, response) => {
response.send('Got a POST request');
});
// /user 라우트에서 PUT 요청에 응답
app.put('/user', (request, response) => {
response.send('Got a PUT request at /user');
});
// /user 라우트에서 DELETE 요청에 응답
app.delete('/user', (request, response) => {
response.send('Got a DELETE request at /user');
});Hello World 예제
const express = require('express');
const app = express();
const port = 3000;
app.get('/', (req, res) => {
res.send(<h1>'Hello World!'</h1>);
});
app.listen(port, () => {
console.log(`Server is Running on port ${port}`);
});- 애플리케이션은 서버를 실행하고, 3000번 포트에서 연결한다.
- 루트 URL(
/)의 요청에 'Hello World!'로 응답한다.
다른 모든 경로에 대해서는 404 Not Found로 응답한다.
미들웨어 (Middleware)
Middleware functions are functions that have access to the request object (
req), the response object (res), and the next function in the application’s request-response cycle.
Express - Writing middleware
: 미들웨어 함수는 애플리케이션의 요청-응답 사이클 안에서 request 객체, response 객체, 그리고 next() 함수에 대해 권한을 갖는 함수이다.
즉, 클라이언트에게 요청을 받고, 응답을 보내기 전까지 요청과 응답을 목적에 맞게 가공하며, 거쳐가는 함수들을 말한다.
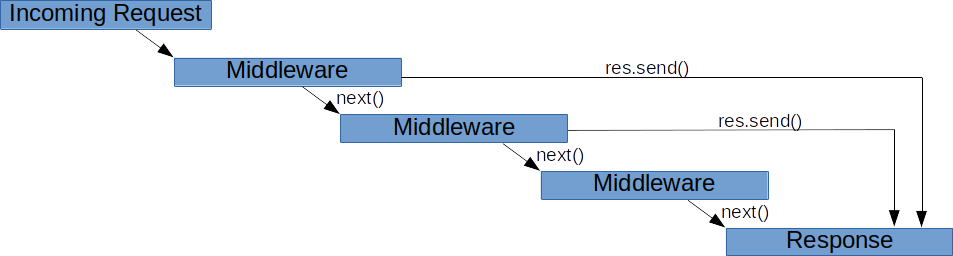
미들웨어 체이닝
현재 미들웨어 함수가 응답을 종료하지 않는 경우에는, 반드시 next()를 호출하여 다음 미들웨어 함수가 실행되도록 해야 한다.

미들웨어 사용의 장점
- 서버가 해당 요청에 대해 작동하기 전에 요청 객체를 여러번 처리할 수 있다.
- 미들웨어를 사용해 로그인 및 인증 기능을 추가할 수 있다.
- 미들웨어는 클라이언트 측 렌더링 성능을 향상시킨다.
- 미들웨어를 이용해 특정 HTTP 헤더를 설정할 수 있다.
- 미들웨어는 최적화 및 성능 향상에 도움이 된다.
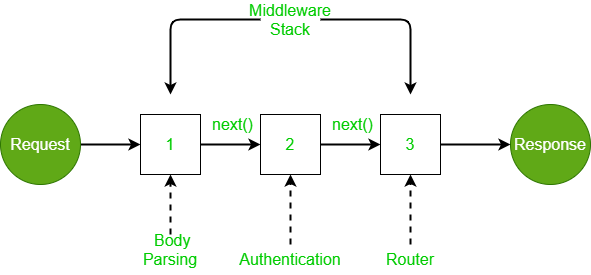
미들웨어를 사용하는 상황
미들웨어를 이용하면 Node.js만으로 구현한 서버에서는 번거로울 수 있는 작업을 보다 쉽고 간단하게 작업할 수 있다.
아래에서 자주 사용하는 미들웨어와 해당 미들웨어를 사용하는 상황을 소개한다.
1. POST 요청에 포함된 body(payload)를 구조화할 때
Node.js로만 구현한 서버에서는 HTTP 요청의 body(payload)를 받을 때 다소 복잡한 방식으로 body를 얻을 수 있다.
요청 body(payload)를 chunck로 받아 Buffer에 합치고, Buffer를 문자열로 변환하는 작업이 필요하다.
let body = [];
request.on('data', (chunck) => {
body.push(chunck);
}).on('end', () => {
body = Buffer.concat(body).toString();
});➡️ body-parser 미들웨어를 사용하면 이 과정을 간단하게 처리할 수 있다.
body-parser 미들웨어
: Node.js에서 요청 body를 파싱해주는 미들웨어로 4 가지의 parser를 제공한다.
const express = require('express'); // 생략 app.use(express.json());
2. 모든 요청/응답에 CORS 헤더를 붙일 때
Node.js에서 HTTP 모듈을 이용한 코드에서 CORS 헤더를 붙이려면, 응답 객체의 writeHead() 메소드를 이용할 수 있다.
히지만 모든 라우팅마다 헤더를 매번 넣어주어야 하고, OPTIONS 메소드에 대한 라우팅도 따로 구현해야 한다.
const defaultCorsHeader = {
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Methods': 'GET, POST, PUT, DELETE, OPTIONS',
'Access-Control-Allow-Headers': 'Content-Type, Accept',
'Access-Control-Max-Age': 10
};
// 생략
if (req.method === 'OPTIONS') {
res.writeHead(201, defaultCorsHeader); // writeHead 메소드 이용해서 헤더 작성
res.end()
}➡️ cors 미들웨어를 사용하면 이 과정을 간단하게 처리할 수 있다.
cors 미들웨어
: 다양한 옵션으로 CORS를 허용할 수 있게 돕는 미들웨어
설치
npm install cors모든 요청에 대해 CORS를 허용
const cors = require('cors'); // cors 불러오기 // 생략 app.use(cors());특정 요청에 대해서만 CORS 허용
const cors = require('cors'); // 생략 app.get('/products/:id', cors(), function (req, res, next) { res.json({msg: 'This is CORS-enabled for a Single Route'}) }); // 두번째 전달인자로 cors()를 전달한다.
3. 모든 요청에 대해 메소드와 url을 확인할 때
미들웨어는 말 그대로 프로세스 중간에 관여하여 특정한 역할을 수행한다.
로거(logger)는 디버깅이나 서버 관리에 도움을 주기 위해 console.log()로 적절한 데이터나 정보를 출력한다.
데이터가 여러 미들웨어를 거치는 동안, 미들웨어 사이 사이에 로거를 삽입하여 현재 데이터를 확인하고 디버깅에 사용할 수 있다.
1) 특정 요청에 미들웨어 적용
특정 요청에 미들웨어를 적용하고 싶다면, 두 번째 전달인자로 미들웨어 함수를 전달한다.
2) 모든 요청에 미들웨어 적용
모든 요청에 동일한 미들웨어를 적용하려면 app.use()를 사용한다.
- 아래 코드는 모든 요청에 대해 myLogger 미들웨어를 적용하는 코드이다.
const express = require('express');
const app = express();
const myLogger = (req, res, next) => {
console.log('LOGGED');
next();
};
app.use(myLogger); // 모든 요청에 myLogger 미들웨어를 실행한다.
app.get('/', (req, res) => {
res.send('Hello World!');
});
app.listen(3000);- 모든 요청에 대해 메소드와 url을 출력하는 미들웨어
// 생략
const printMethodAndUrl = (req, res, next) => {
console.log(`http request method is ${req.method}, url is ${req.url}`);
next();
}
app.use(printMethodAndUrl);
// 생략4. 요청 헤더에 사용자 인증 정보가 담겨있는지 확인할 때
미들웨어를 이용해 HTTP 요청에서 토큰이 있는지 판단하여 이미 로그인한 사용자일 경우 성공, 아닐 경우 에러를 보낼 수 있다.
- 토큰을 통해 로그인 여부를 확인하는 미들웨어
app.use((req, res, next) => {
if(req.headers.token) {
req.isLoggedIn = true;
next();
} else {
res.status(400).send('invalid user');
}
});이 글은 아래 링크를 참고하여 작성한 글입니다.
https://www.geeksforgeeks.org/middleware-in-express-js/



Hello World 예제에서 res.send에 h1태그는 싱글 쿼테이션 안으로 들어가야 할 것 같습니다.