

UI 분석
사용중인 UI 디자인 패턴
- 모달 - 인스타그램 스토리 구현 (On tap -> Open overlay)
- 토글 - 좋아요, 북마크 기능 (On tap -> Change to)
- 탭 - 홈, 프로필 탭 구현 (On tap -> Navigate to)
- 캐러셀 - 스토리 3초 후 넘어가는 기능 (After delay -> Change to)
컬럼 그리드 시스템 사용 여부
- 컬럼 그리드 시스템 사용 안 함
UX 분석
피터 모빌의 UX 7요소 충족 여부
- 유용성(Useful)
- [🔺] 사용성(Usable)
- 매력성(Desirable)
- 신뢰성(Credible)
- 접근성(Accessible)
- 검색 가능성(Findable)
- 가치성(Valuable)
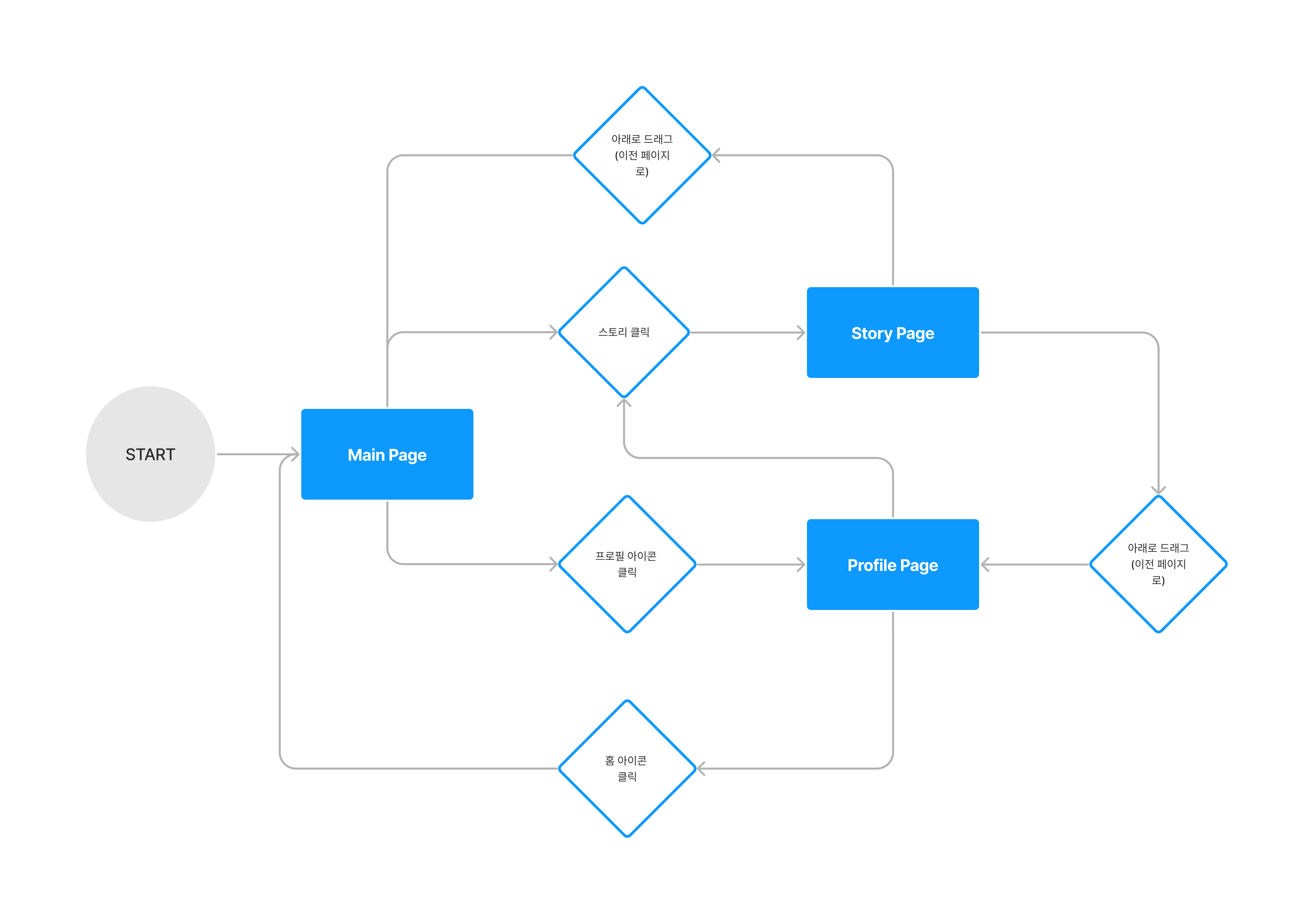
User flow 그려보기

사용성 평가
제이콥 닐슨의 10가지 사용성 평가 기준 충족 여부
- 시스템 상태의 가시성(Visibility of System Status)
- 시스템과 현실 세계의 일치(Match between System and the Real World)
- 사용자 제어 및 자유(User Control and Freedom)
- 일관성 및 표준(Consistency and Standards)
- 오류 방지(Error Prevention)
- 기억보다는 직관(Recognition Rather Than Recall)
- 사용의 유연성과 효율성(Flexibility and Efficiency of Use)
- 미학적이고 미니멀한 디자인(Aesthetic and Minimalist Design)
- 오류의 인식, 진단 및 복구 (Recognize, Diagnose, and Recover from Errors)
- 도움말 및 설명 문서(Help and Documentation)