
Next.js
: React에 없는 서버 사이드 렌더링(SSR)과 정적 사이트 생성(SSG, Static Site Generation), 증분 정적 재생성(ISR, Incremental Static Regeneration) 등 다양한 기능을 제공하는 React를 위한 프레임워크
출처 - 리액트에서 Next.js로, 넥스트JS의 특장점과 빠르게 시작하는 법 알아보기
Next.js의 주요 기능과 이점
1. 내장 서버 사이드 렌더링 (Built-in Server Side Rendering)
클라이언트 사이드 렌더링은, 모든 JavaScript가 로드될 때까지 사용자가 화면(view)을 볼 수 없는 긴 초기 로딩 시간과 검색엔진최적화(SEO)에 불리하다는 단점을 가지고 있다.
이러한 단점들을 해결할 수 있는 것이 바로 서버 사이드 렌더링인데,
서버 사이드 렌더링은 서버에서 JavaScript를 로딩하여 클라이언트 측에서 초기 화면이 로딩되는 시간이 줄어들고, 서버 측에서 완성된 컨텐츠를 보내주기 때문에 검색 엔진 크롤러에도 게시글이 걸리게 된다. 또한 meta 태그를 자유롭게 추가하여 SEO를 용이하게 할 수 있다.
출처 - next.js 기본 개념 알아보기
- Next.js는 자동으로 페이지를 사전 렌더링(pre-redering)하여, 검색 엔진 최적화(SEO)에 좋고, 더 나은 초기 로딩 환경을 제공한다.
- Next.js는 클라이언트 사이드 렌더링과 서버 사이드 렌더링을 결합하여, 초기 렌더링에는 서버 사이드 렌더링 방식을 사용하고, 이후 사용자가 페이지를 이동하거나 페이지와 상호작용하는 경우에는 클라이언트 사이드 렌더링 방식을 사용하여 부드럽게 동작한다. (SPA의 장점을 유지)
2. 파일 기반 자동 라우팅 (Auto Routing)
Next.js에서 페이지는 pages 디렉토리 안에 있는 .js, .jsx, .ts, tsx 파일에서 export된 리액트 컴포넌트이다.
각 페이지는 파일명에 기반하여 라우팅된다. 예를 들어 아래의 About 컴포넌트는 /about에서 볼 수 있다.
// pages/about.js
export default function About() {
return <div>About</div>
}동적 라우팅(dynamic routing)을 하고 싶다면 파일 이름에서 변하는 값을 대괄호로 감싼 형식으로 작성하면 된다.
아래의 Post 컴포넌트는 /post/1, /post/abc/와 같은 경로와 매칭된다.
// pages/posts/[id].js
const Post = () => {
const router = useRouter()
const { pid } = router.query
return <p>Post: {pid}</p>
}
export default Post3. 코드 분할 (Code Splitting)
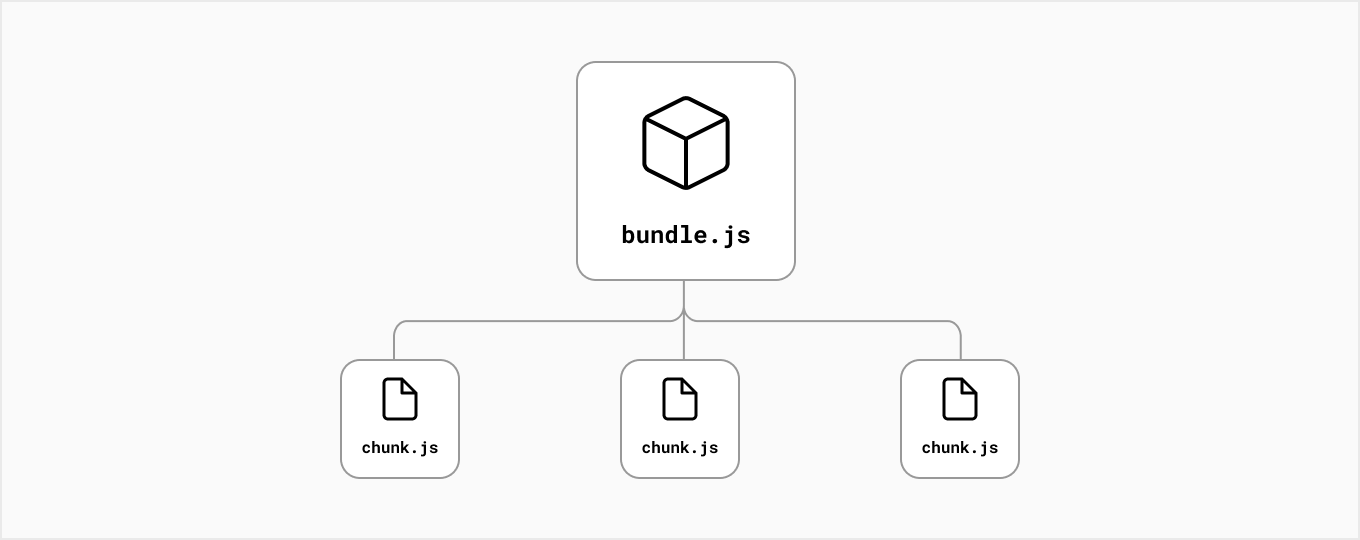
: 해당 페이지를 실행하는 데 필요한 코드만 로드하여 애플리케이션의 초기 로드 시간을 개선하는 기술

- Next.js는 자동으로 코드를 분할하여, 페이지 컴포넌트나 이미지, CSS 파일 등 모든 리소스들을 자동으로 분할한다.
- 그리고 사용자가 해당 컴포넌트를 요청할 때만 코드가 로드되므로 페이지 로딩 속도가 빨라지며, 자원의 효율성도 높아진다.





next.js 개념 중요하죠 항상 볼때마다 글을 잘쓰시는거같습니다.