React Event Handling
React의 이벤트 핸들링 방식은 DOM의 이벤트 핸들링 방식과 유사하나, 몇 가지 문법 차이가 있다.
- React에서 이벤트는 카멜 케이스(camelCase)를 사용한다.
- JSX를 사용하여 문자열이 아닌 함수로 이벤트 핸들러(이벤트 처리 함수)를 전달한다.
<!--HTML-->
<button onclick="handleEvent()">더 보기</button>// JSX
<button onClick={handleEvent}>더 보기</button>- 이벤트에 전달하는 값은 함수 그 자체여야 한다.
onClick={handleClick}⭕️
함수를 호출한 결과 값이면 안된다.onClick={handleClick()}❌
onChange
: 변화가 일어나면 발생하는 이벤트
ex) 입력, 입력값 변경, 선택한 값 변경 등...
사용자의 입력값을 제어하는 데 사용되는 폼(Form) 엘리먼트 : <input> <textarea> <select>
➡️ React에서는 이러한 변경될 수 있는 입력값을 일반적으로 컴포넌트의 state로 관리하고 업데이트한다.
event.target.value이벤트 객체에는 발생한 이벤트에 대한 모든 정보가 담겨있으며, 그 중
target속성에는 이벤트가 발생한 엘리먼트에 대한 정보가 담겨있다.
따라서target.value에서 타겟의 값(입력값, 선택된 값 등..)을 확인할 수 있다.
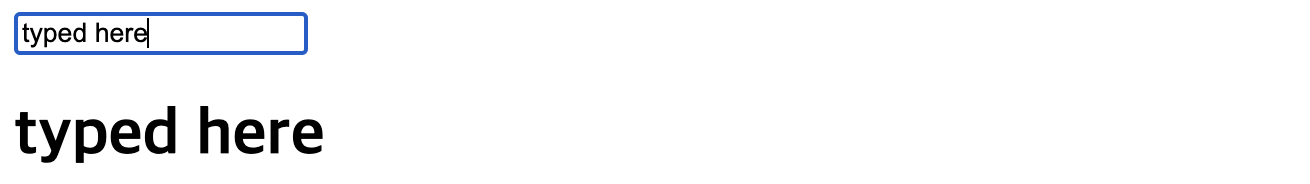
예시 1) <input>
function NameForm() {
const [name, setName] = useState("");
// name state의 초기값은 ""으로 설정한다.
const handleChange = (event) => {
setName(event.target.value);
// handleChange() 함수는 name state를 input의 입력값으로 업데이트한다.
}
return (
<div>
<input type="text" value={name} onChange={handleChange}></input>
// input에 변화가 일어나면 onChange 이벤트가 발생하고, handleChange() 함수를 실행한다.
<h1>{name}</h1>
</div>
);
};
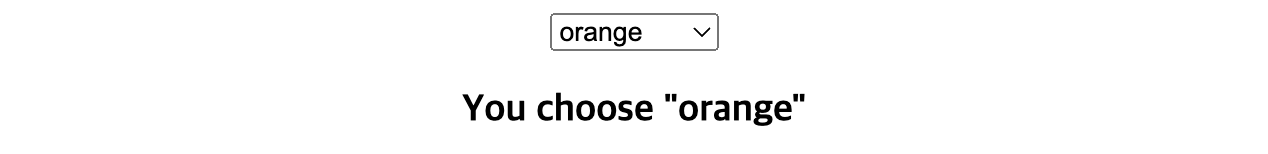
예시 2) <select>
function SelectExample() {
const [choice, setChoice] = useState("apple");
const fruits = ["apple", "orange", "pineapple", "strawberry", "grape"];
const options = fruits.map((fruit) => {
return <option value={fruit}>{fruit}</option>;
});
const handleFruit = (event) => {
setChoice(event.target.value);
};
return (
<div className="App">
<select onChange={handleFruit}>{options}</select>
<h3>You choose "{choice}"</h3>
</div>
);
}
onClick
: 사용자가 클릭했을 때 발생하는 이벤트
사용자의 행동에 따라 애플리케이션이 반응해야 할 때 사용 : <button>, <a> 태그를 통한 링크 이동
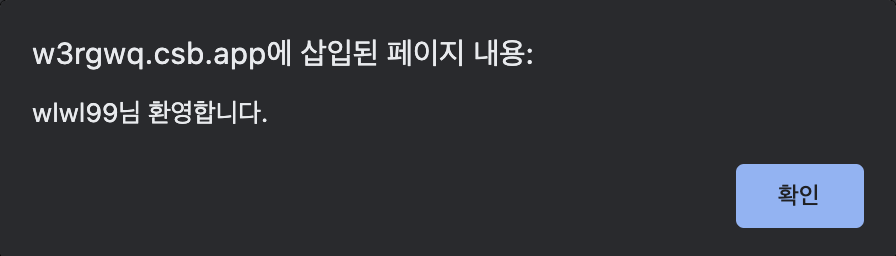
예시) <button>
위의 예시 1에 로그인 버튼을 추가하고,
버튼 클릭시 입력창에 입력한 name이 alert을 통해 알림창에 "xx님 환영합니다."가 팝업되도록 코드를 추가했다.
function NameForm() {
const [name, setName] = useState("");
const handleChange = (event) => {
setName(event.target.value);
}
const handleClick = () => {
alert(`${name}님 환영합니다.`);
}
return (
<div>
<input type="text" value={name} onChange={handleChange}></input>
<button onClick={handleClick}>로그인</button>
<h1>{name}</h1>
</div>
);
};
이벤트에 함수를 전달하는 법
이벤트에 함수를 전달할 때는 함수를 호출하는 것이 아니라 리턴문 안에서 함수를 정의하거나, 리턴문 외부에서 함수를 정의한 후 이벤트에 함수 자체를 전달해야 한다.
1. 리턴문 안에서 함수를 정의
<button onClick={() => setCounter(counter => counter + 1)}></button>2. 리턴문 외부에서 함수 정의, 후 이벤트에 함수 자체를 전달
const handleClick = () => setCounter(counter + 1);
<button onClick={handleClick}></button>🚫 주의해야 할 점
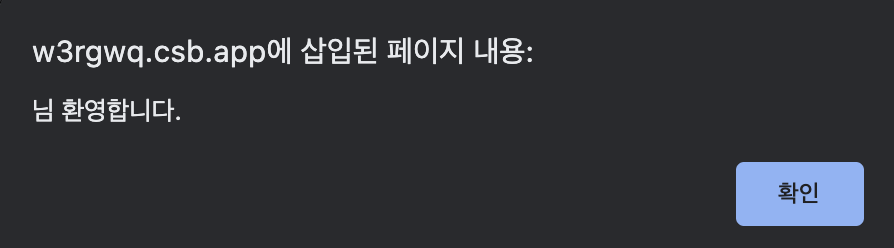
위의 코드처럼 handleClick() 함수를 따로 정의하지 않고, onClick={} 안에 바로 함수를 작성하면 어떻게 될까?
<button onClick={alert(`${name}님 환영합니다.`)}>로그인</button>
새로고침 시 바로 alert창이 뜬다.
이유
- 함수를 바로 호출할 경우 컴포넌트가 렌더링 될 때 함수 자체가 아닌 함수 호출의 결과가 onClick에 적용된다.
- 때문에 버튼을 클릭할 때가 아닌, 컴포넌트가 렌더링 될 때에 handleClick이 실행되기 때문에 무한으로 페이지가 렌더링 되게 된다.
해결 방법
- 따라서 onClick 이벤트에 함수를 전달할 때는 함수를 호출하는 것이 아니라 아래와 같이 리턴문 안에서 함수를 정의하거나 리턴문 외부에서 함수를 정의 후 이벤트에 함수 자체를 전달해야 한다.
- 단, 두 가지 방법 모두 arrow function 을 사용하여 함수를 정의하여야 해당 컴포넌트가 가진 state에 함수들이 접근할 수 있다.
1) 리턴문 안에서 함수를 정의
return (
<button onClick={() => alert(`${name}님 환영합니다.`)}>로그인</button>
);2) 리턴문 외부에서 함수를 정의 후 이벤트에 함수 자체를 전달
const handleClick = () => alert(`${name}님 환영합니다.`)
// 생략
return (
<button onClick={handleClick}>로그인</button>
);읽어보면 좋을 글
[React] onClick 사용 시 함수 넘길 때 주의 사항
