React Slick은 캐러셀 컴포넌트를 쉽게 만들 수 있게 도와주는 라이브러리다.
설치
npm install react-slick --saveimport
import Slider from 'react-slick';
import 'slick-carousel/slick/slick.css';
import 'slick-carousel/slick/slick-theme.css';사용하는 법
settings 객체를 정의해준다음 Slider 객체에 전달하면 된다. 내가 쓴 것 외에도 엄청 다양한 옵션이 있다.
const Carousel = () => {
const settings = {
dots: true, // 캐러셀 밑에 ... 을 표시할지
infinite: true, // 슬라이드가 끝까지 가면 다시 처음으로 반복
speed: 3000, // 속도
autoplay: true, // 자동 재생
autoplaySpeed: 3000, // 자동 재생 속도
slidesToShow: 1, // 한 번에 보여줄 슬라이드 개수
slidesToScroll: 1, // 한 번에 넘어가는 슬라이드 개수
nextArrow: <NextArrow />, // 화살표 버튼을 커스텀해서 사용
prevArrow: <PrevArrow />,
};
return (
<div>
<Slider {...settings}> // <-- settings 전달
<div className='h-56 bg-sky-100'>
<img src='image/1' />
</div>
<div className='h-56 bg-pink-100'>
<img src='image/2' />
</div>
<div className='h-56 bg-yellow-100'>
<img src='image/3' />
</div>
<div className='h-56 bg-red-100'>
<img src='image/4' />
</div>
<div className='h-56 bg-purple-100'>
<img src='image/5' />
</div>
</Slider>
</div>
);
};
const NextArrow = ({ onClick }) => { // props로 onClick을 전달해줘야 한다.
return (
<button
onClick={onClick}
type='button'
>
... 생략
</button>
);
};
const PrevArrow = ({ onClick }) => {
return (
<button
onClick={onClick}
type='button'
>
... 생략
</button>
);
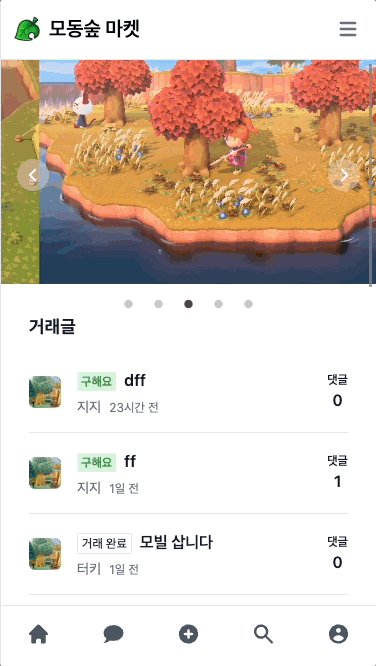
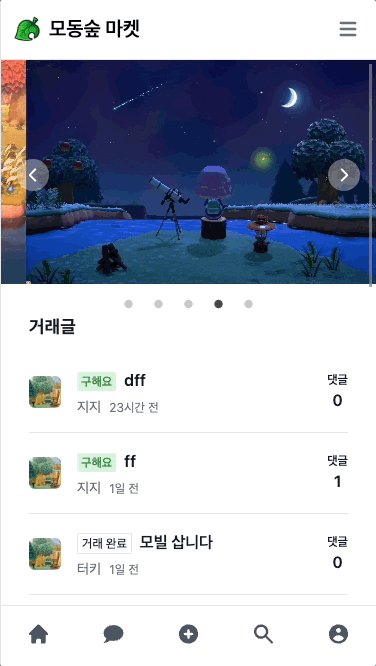
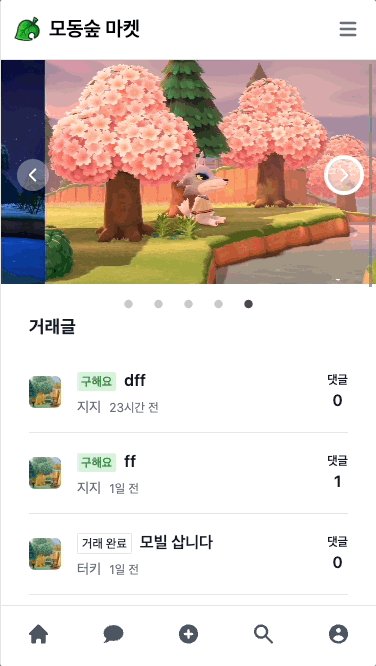
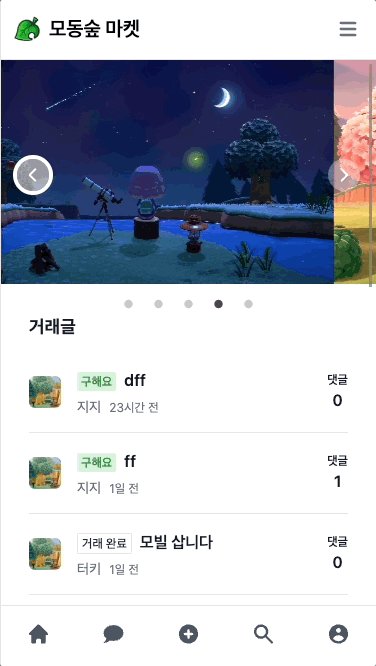
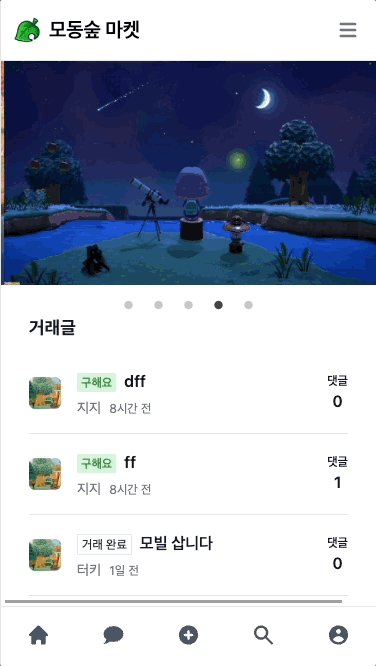
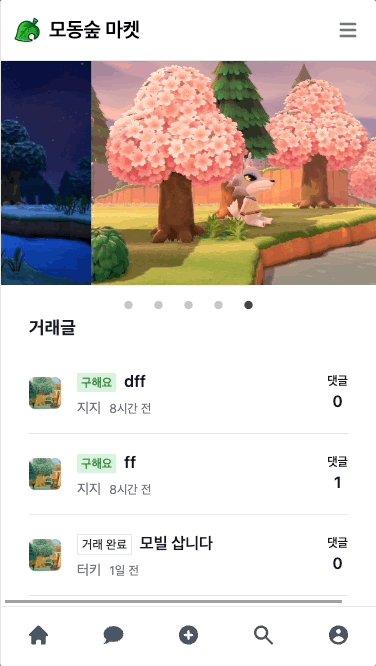
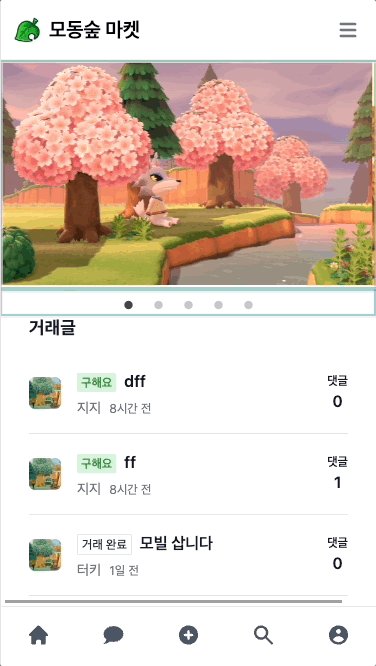
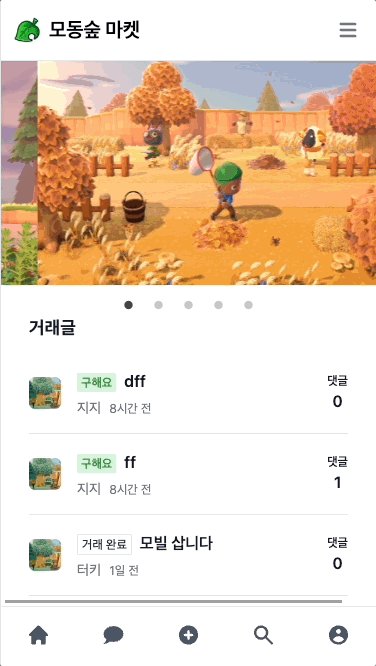
};이렇게 간단하게 작성한 코드가 아래와 같이 아름다운 캐러셀이 된다!
진작 라이브러리 쓸걸 왜 캐러셀 직접 만들겠다고 끙끙댔었는지... 라이브러리가 있다면 라이브러리를 쓰자😂







라이브러리가 있으면 라이브러리를 쓰자..메모 ㅋㅋㅋㅋㅋㅋㅋ 취업을 위해 라이브러리 없이 하는 걸 연습했다 생각하고 있습니다.