클래스형 컴포넌트 생명주기(Lifecycle)
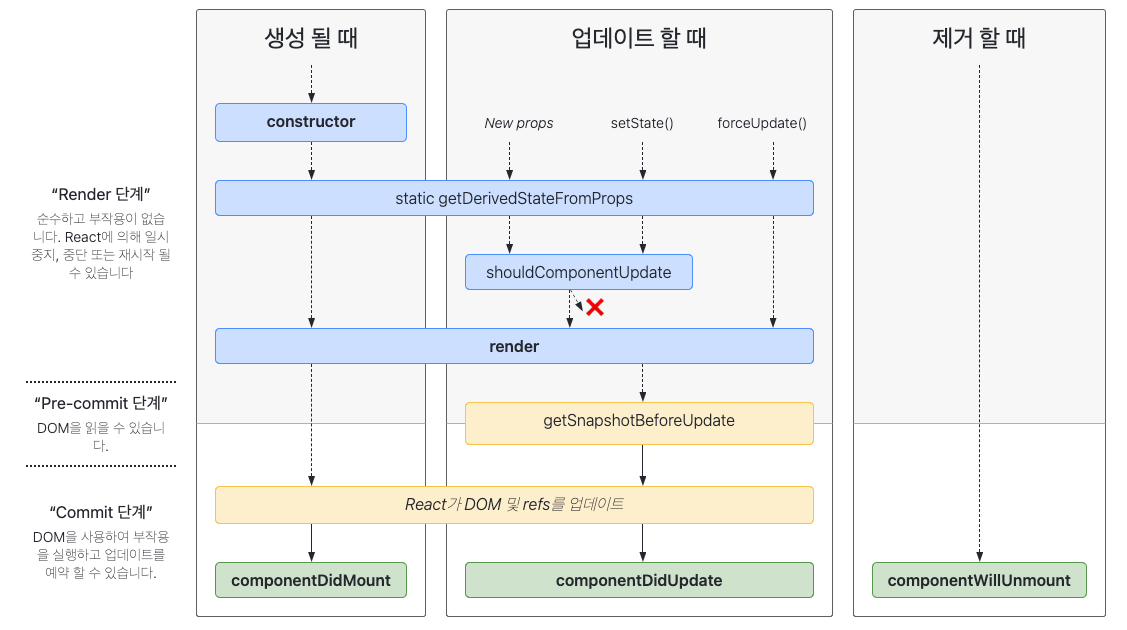
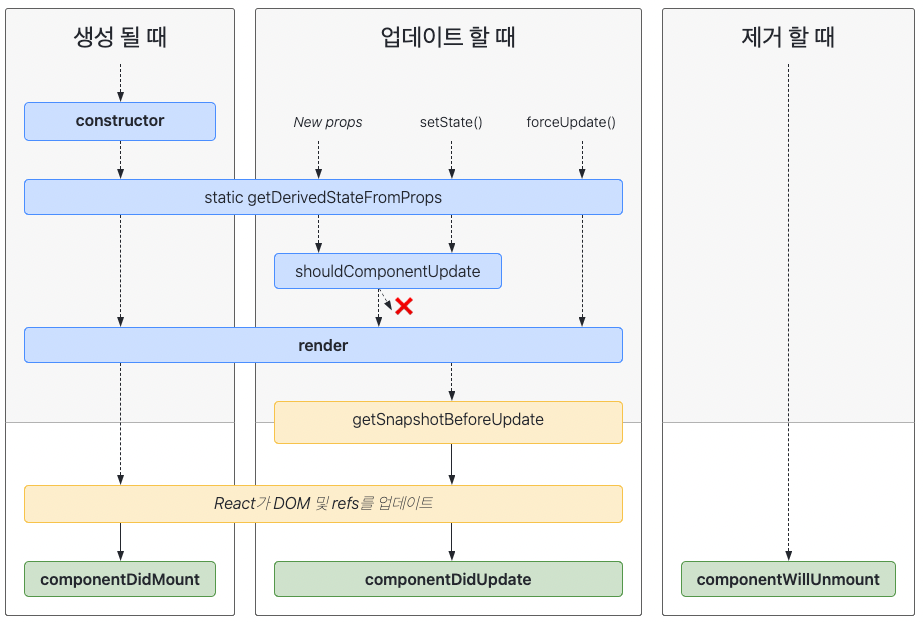
React 컴포넌트는 여러 종류의 생명주기 메소드(Lifecycle Mothods)를 가지며, 이 메소드들을 override해서 특정 시점에 특정 코드가 실행되도록 설정할 수 있다.
📌 Mount
컴포넌트가 마운트될 때(인스턴스가 생성되어 DOM 상에 삽입될 때) 아래의 메소드들이 순차적으로 호출된다.
constructor()static getDerivedStateFromProps()render()componentDidMount()
1. constructor()
: 컴포넌트를 새로 만들 때마다 호출되는 React 컴포넌트 생성자 함수(constructor)
constructor(props) {
super(props);
this.state = { counter: 0 }; // 로컬 state 사용
this.handleClick.bind(this); // 이벤트 처리 메소드 바인딩
}- React.Component를 상속하는 컴포넌트의 생성자 함수를 구현할 때는 다른 구문에 앞서
super(props)를 호출해야 한다.
그렇지 않으면this.props가 생성자 내에서 정의되지 않아 버그로 이어질 수 있다. - React에서 생성자 함수는 보통 두 가지 목적을 위해 사용된다.
- this.state에 객체를 할당하여 로컬 state를 초기화할 때
- 인스턴스에 이벤트 핸들링 메소드를 바인딩할 때
2. static getDerivedStateFromProps()
: props로 받아온 값을 state에 넣어주고 싶을 때 사용하는 메소드
static getDerivedStateFromProps(props, state) {
if (props.color !== state.color) {
return { color: props.color }; // state를 props에서 받아온 값으로 갱신
}
}- 이 메소드는 시간의 흐름에 따라 변하는 props에 state가 의존하는 아주 드문 사용례를 위하여 존재한다.
- 이때 state를 갱신하기 위한 객체를 반환하거나,
null을 반환하여 아무것도 갱신하지 않을 수 있다.
3. render()
: 컴포넌트를 렌더링하는 메소드
render() {
...
}this.props와this.state값을 활용하여 React 엘리먼트를 반환한다.
e.g.<div />,<MyComponent />- 클래스형 컴포넌트에서 반드시 구현돼야하는 유일한 메소드
render()함수는 순수해야 한다.
컴포넌트의 state를 변경하지 않고, 호출될 때마다 동일한 결과를 반환해야하며, 브라우저와 직접적으로 상호작용하지 않아야 한다.- 브라우저와 상호작용하는 작업이 필요하다면
componentDidMount()메소드 내에서 수행한다.
- 브라우저와 상호작용하는 작업이 필요하다면
4. componentDidMount()
: 컴포넌트가 마운트된 직후 호출되는 메소드
componentDidMount() {
...
}- 이 메소드가 호출되는 시점은 컴포넌트가 화면에 나타나있는 상태이다.
- 따라서 여기서 주로 컴포넌트가 필요로하는 데이터를 요청하기 위해 AJAX 요청을 하거나, DOM을 조작하는 작업을 수행한다.
🖋 Update
props나 state가 변경되어 업데이트가 발생하면, 아래 메소드들이 순차적으로 호출된다.
static getDerivedStateFromProps()shouldComponentUpdate()render()getSnapshotBeforeUpdate()componentDidUpdate()
1. static getDerivedStateFromProps()
// 위에서 설명
2. shouldComponentUpdate()
: state나 props의 변화가 컴포넌트의 출력 결과에 영향을 미치는지 여부를 확인하는 메소드 (리렌더링 여부를 결정)
shouldComponentUpdate(nextProps, nextState) {
return nextState.number % 10 !== 4; // 숫자의 마지막 자리가 4면 리렌더링 하지 않는다.
}true를 리턴하면 다음 메소드를 계속 실행하고, (= 컴포넌트를 리렌더링한다.)false를 리턴하면 작업을 중지한다. (= 컴포넌트를 리렌더링하지 않는다.)- 성능 최적화를 위한 메소드
3. render()
// 위에서 설명
4. getSnapshotBeforeUpdate()
컴포넌트의 변화가 DOM에 반영되기 전의 DOM 상태(e.g. 스크롤 위치), 즉 스냅샷을 얻을 수 있는 메소드
getSnapshotBeforeUpdate(prevProps, prevState) {
if (prevProps.color !== this.props.color) { // 이전 color와 현재 color가 다르다면
return this.myRef.style.color; // 스냅샷 반환
}
return null;
}- 스냅샷 값을 반환하거나
null을 반환한다. - 이 메소드에서 반환하는 값은
componentDidUpdate()메소드의 3번째 인자로 전달된다.
잘 사용되지는 않지만 채팅 화면처럼 스크롤 위치를 따로 처리하는 작업이 필요한 경우 등에 사용한다.
스크롤 사용 예시 - React
5. componentDidUpdate()
: 컴포넌트 업데이트(리렌더링)를 마치고, 화면에 우리가 원하는 변경사항이 반영되고 난 뒤 호출되는 메소드
componentDidUpdate(prevProps, prevState, snapshot) {
if (snapshot) { // 없으면 undefined가 들어온다.
console.log('업데이트되기 전 색상: ', snapshot);
}
}- 컴포넌트가 갱신된 후 DOM을 조작하거나 네트워크 요청(AJAX)을 보내는 작업을 할 수 있다.
🗑 Unmount
컴포넌트가 언마운트될 때(DOM 상에서 제거될 때) 아래 메소드가 호출된다.
componentWillUnmount()
componentWillUnmount()
: 컴포넌트가 마운트 해제되어 화면에서 제거되기 직전에 호출되는 메소드
componentWillUnmount() {
clearTimeout(timer);
}- 이 메소드 내에서 타이머 제거, 네트워크 요청 취소,
componentDidMount()에서 생성한 구독 해제 등 필요한 모든 정리 작업을 수행한다.
이 글은 아래 링크를 참고하여 작성한 글입니다.
https://react.vlpt.us/basic/25-lifecycle.html








후. 기술면접에서 생명주기를 설명하려면 저 용어들을 어찌 나열할지 걱정이에요 ㅜ