Virtual DOM
: 메모리에 저장된 UI의 이상적인 또는 "가상"적인 표현으로, React DOM과 같은 라이브러리에 의해 "실제" DOM과 동기화되는 프로그래밍 개념
Virtual DOM과 Internals - React

Virtual DOM이 중요한 이유
-
실제 DOM은 UI의 현재 상태를 나타내는 트리 구조이다.
UI가 변경되면 DOM을 업데이트해야하는데, 실제 DOM이 브라우저에 직접 접근하여 업데이트하는 과정은 느리고 많은 비용이 요구된다. -
반면에 Virtual DOM은 JavaScript 객체로써 메모리상에서 업데이트되므로, UI의 변경을 빠르게 추적하고 업데이트할 수 있다.
➡️ 따라서, Virtual DOM을 사용하면 변경된 부분만 감지하여 업데이트하므로, 실제 DOM에 접근하는 횟수를 최소화하고 성능을 향상시킬 수 있다.
재조정(Reconciliation)
: 변경 전과 변경 후의 Virtual DOM을 비교하고, 실제 DOM과 동기화는 프로세스
React에서 UI에 변경되면 다음과 같은 단계가 이루어진다.
-
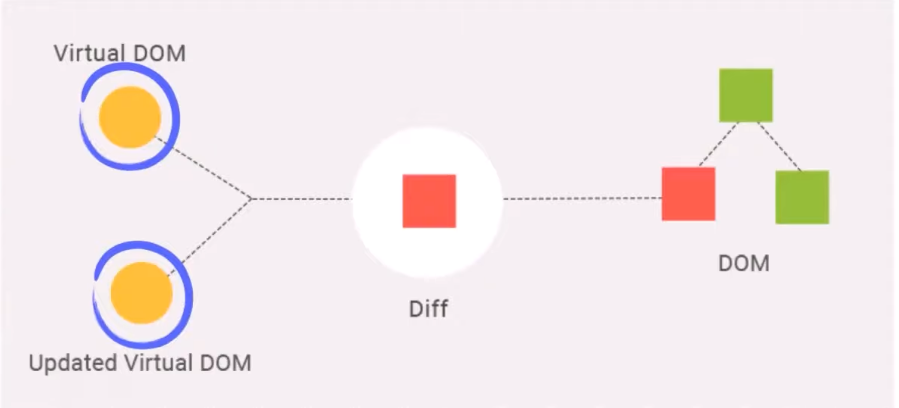
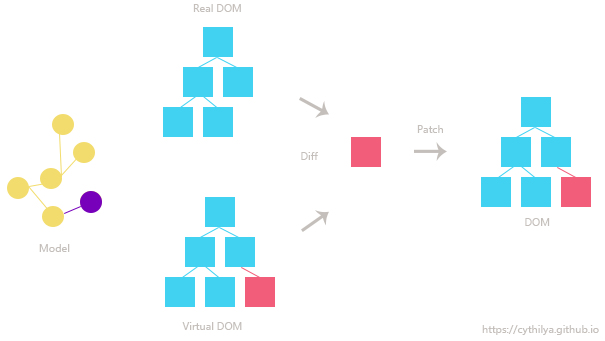
React는 먼저 새로운 Virtual DOM을 생성한다.
-
새로운 Virtual DOM을 이전 Virtual DOM과 비교하여, 어떤 부분이 업데이트되어야 하는지 결정한다.
Virtual DOM은 UI의 이상적인 표현이므로, 변경된 부분을 빠르게 추적할 수 있다. -
어떤 요소가 추가되었는지, 변경되었는지, 제거되었는지 차이(Diff)를 계산한다.
이 차이 계산 알고리즘(Diffing Algorithm)은 효율적인 비교를 위해 최적화되어있다. -
차이 계산을 통해 결정된 변경 사항을 실제 DOM에 반영한다. React는 필요한 경우에만 실제 DOM을 조작하여 성능을 최적화한다.
-
업데이트된 UI는 실제 DOM에 반영되어 사용자에게 변경된 UI가 렌더링된다.
➡️ 재조정(Reconciliation)이란 개념이 있기에 효율적인 UI 업데이트와 성능 향상이 가능하다.
React에서 리스트를 렌더링할 때 key 속성이 필요한 이유
- React는 Virtual DOM을 재조정할 때, 고유한 식별자인 key 속성을 사용해 업데이트된 항목과 업데이트되지 않은 항목을 구분한다.
- 또, 순서가 변경되었을 때 key를 사용하여 순서를 명시함으로써 정확한 재조정을 수행할 수 있다.
➡️ key 속성을 통해 React는 리스트의 재조정을 더 효율적으로 처리할 수 있다.







저번 주에 본 키 속성에 인덱스를 넣으면 안되는 이유가 여기도 적혀있네요.
항상 깔끔한 정리 배워갑니다 !