에러 로그
Property 'name' does not exist on type 'EventTarget' in TS(2339)해석하면 "EvenTarget의 타입에 X라는 속성이 존재하지 않습니다." 라는 뜻으로, EventTarget의 interface에 정의되어있지 않은 속성에 접근하려고 할 때 발생하는 에러이다.
에러가 발생한 곳

게시글의 종류를 구분하는 버튼을 눌렀을 때, 버튼에 있는 name 속성을 받아 type 상태에 업데이트해줘야하는데 에러가 발생했다.
const typeHandler = (e: React.MouseEvent<HTMLButtonElement>) => {
setType(e.target.name);
};원인
EventTarget 인터페이스에는 name이라는 속성이 존재하지 않기 때문이다.
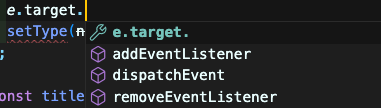
실제로 살펴보면 EventTarget 인터페이스는 addEventListener, dispatchEvent, removeEventListener 등의 속성만 가지고 있는 것을 확인할 수 있다.

해결 방법
에러를 해결하기 위해서는 type assertion (타입 표명/단언)을 해주면 된다.
여기서 event.target의 타입은 HTMLButtonElement야! 라고 타입스크립트에게 알려주는 것이다.
const typeHandler = (e: React.MouseEvent<HTMLButtonElement>) => {
const { name } = e.target as HTMLButtonElement;
setType(name);
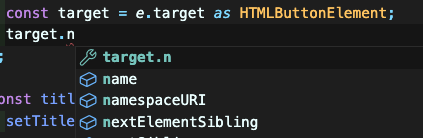
};event.target에 타입을 버튼으로 지정해준 뒤에 살펴보면 이제 이렇게 name 속성에 접근할 수 있다는 것을 확인할 수 있다.

번외
인라인 방식으로 이렇게 작성할 수도 있다.
const typeHandler = (e: React.MouseEvent<HTMLButtonElement>) => {
setType((e.target as HTMLButtonElement).name);
};참고 - Property 'X' does not exist on type 'EventTarget' in TS






... 어려워.. ㅠㅠ 지정할 타입 너무 많아요