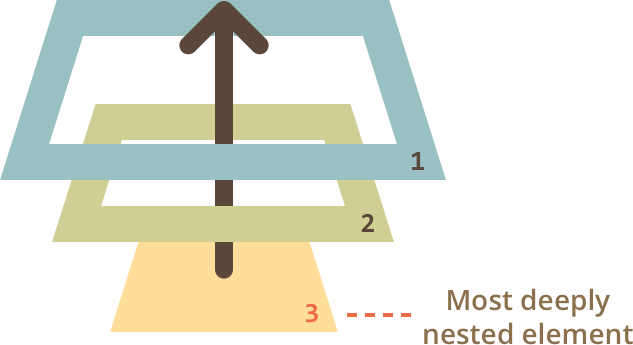
이벤트 버블링 (Event bubbling)
: 한 요소에 이벤트가 발생했을 때, 이 요소에 할당된 핸들러가 동작하고 이어서 중첩된 부모 요소의 핸들러가 동작하는 것
가장 최상단의 조상 요소를 만날 때까지 이 과정이 반복된다.
예시)
<div onClick={() => console.log('첫 번째 div가 클릭되었습니다.')}>
<p>첫 번째 div</p>
<div onClick={() => console.log('두 번째 div가 클릭되었습니다.')}>
<p>두 번째 div</p>
<div onClick={() => console.log('세 번째 div가 클릭되었습니다.')}>
<p>세 번째 div</p>
</div>
</div>
</div>
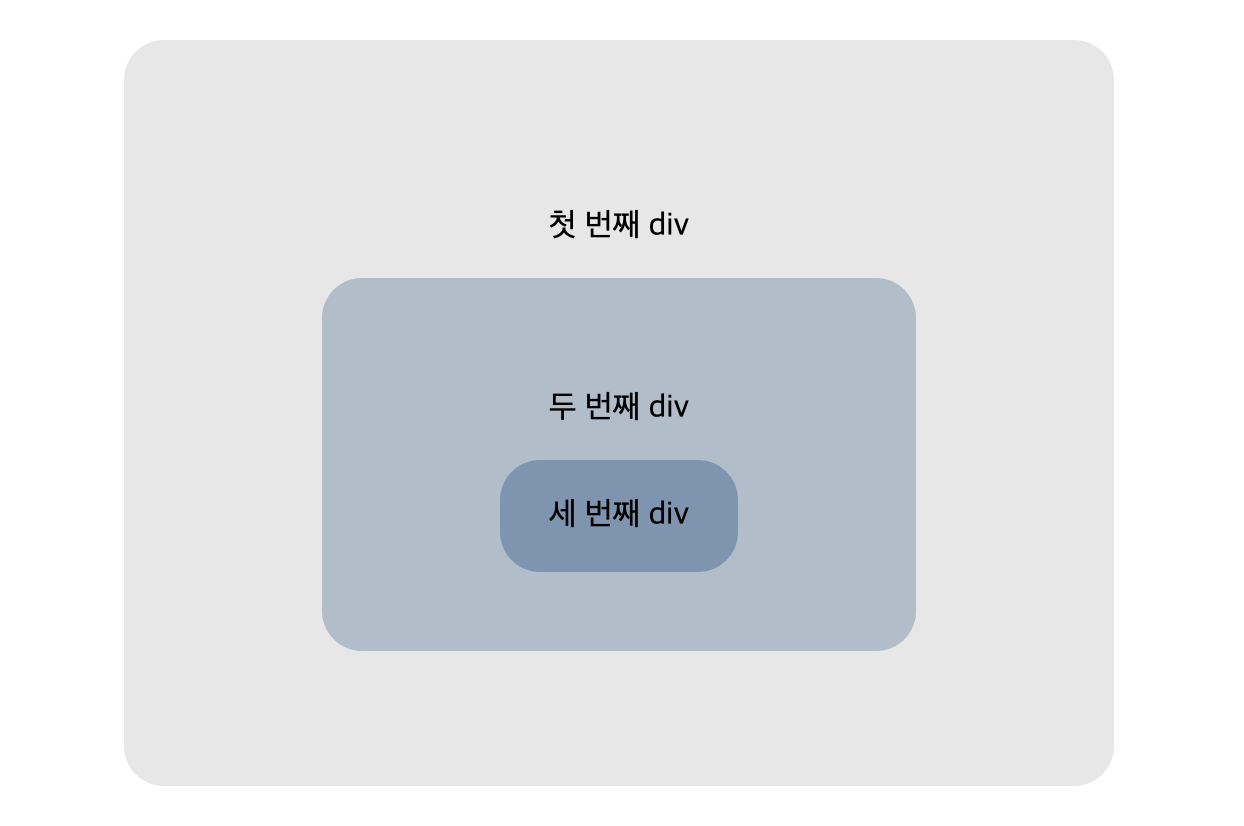
위의 코드는 세 개의 div 요소에 동일하게 onClick 이벤트가 등록되어 있다.
이때 세 번째 div를 클릭하면, 세 번째 div의 onClick 이벤트만 발생하는 것이 아니라, 부모 요소, 부모의 부모 요소의 onClick 이벤트까지 발생한다.

- document 객체를 만날 때까지, 각 요소에 할당된
onClick이벤트 핸들러가 동작한다. 이러한 흐름을 '이벤트 버블링'이라고 부른다. - 이벤트가 제일 깊은 곳에 있는 요소에서부터 시작해 부모 요소를 거슬러 올라가며 발생하는 모양이 마치 물 속의 거품(bubble)을 닮았기 때문이다.

이러한 이벤트의 버블링, 전파(propagation)를 막으려면 어떻게 해야할까?
event.stopPropagation()
이벤트 객체의 stopPropagation() 메소드를 사용하면 이벤트 버블링을 막을 수 있다.
핸들러에게 이벤트를 완전히 처리하고 난 후 버블링을 중단하도록 명령하는 것이다.
<div onClick={() => console.log('첫 번째 div가 클릭되었습니다.')}>
<p>첫 번째 div</p>
<div onClick={() => console.log('두 번째 div가 클릭되었습니다.')}>
<p>두 번째 div</p>
<div onClick={(event) => {
console.log('세 번째 div가 클릭되었습니다.');
event.stopPropagation();
}}>
<p>세 번째 div</p>
</div>
</div>
</div>세 번째 div의 onClick 이벤트 핸들러에 이벤트 객체를 전달한 후, event.stopPropagation() 메소드를 사용하면, 세 번째 div를 클릭했을 때 이벤트 버블링이 일어나지 않는 것을 확인할 수 있다.

❔ 학습 후 궁금한 점
- 이벤트 캡쳐링(Event capturing)이란?
이 글은 아래 링크를 참고하여 작성한 글입니다.
https://ko.javascript.info/bubbling-and-capturing