캐시(Cache)
: 다운로드 받은 데이터나 값을 미리 복사해놓는 임시 저장소
- 데이터에 접근하는 시간이 오래 걸리는 경우
- 값을 다시 계산하는 시간을 절약하고 싶은 경우에 사용
캐시를 사용하면 좋은 점
- 캐시가 유효한 시간 동안 네트워크 리소스를 아낄 수 있다.
- 파일을 다시 받아올 필요가 없기 때문에 브라우저 로딩이 빨라진다.
- 로딩이 빨라진 만큼 빠른 사용자 경험을 제공할 수 있다.
캐시 사용하는 법
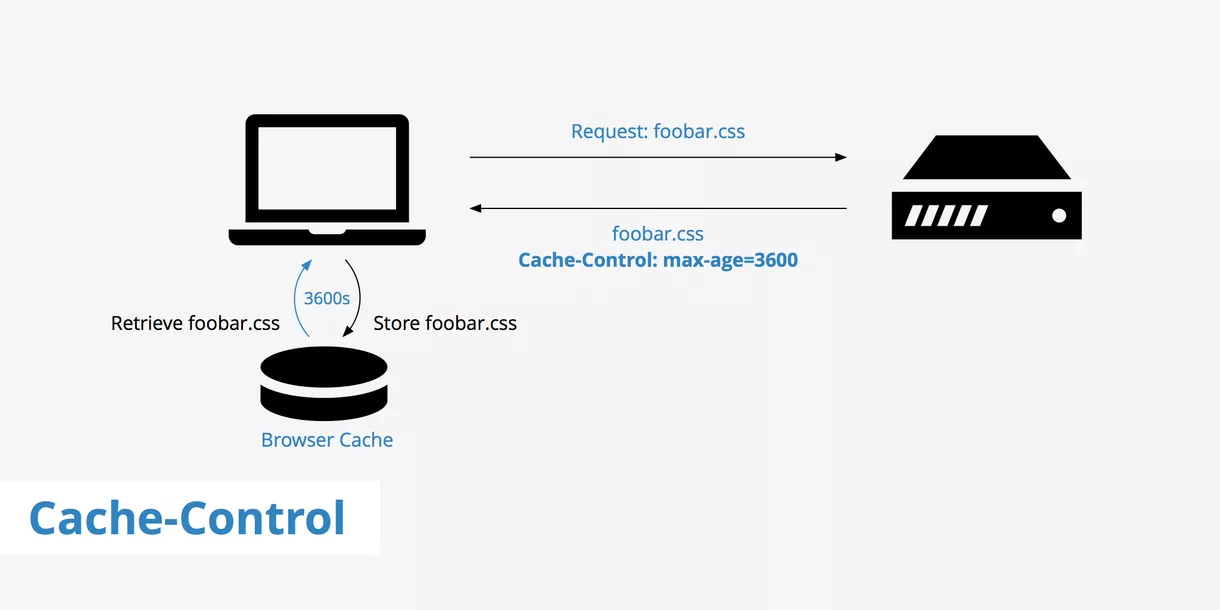
Cache-Control
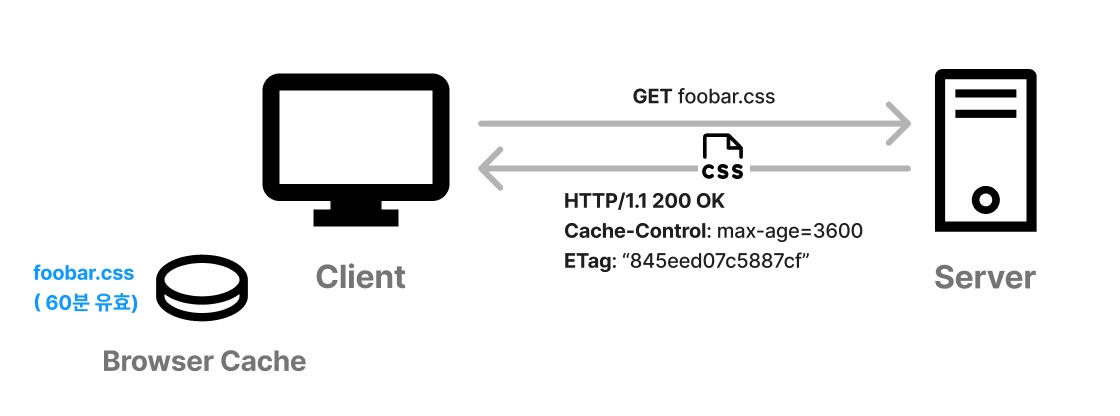
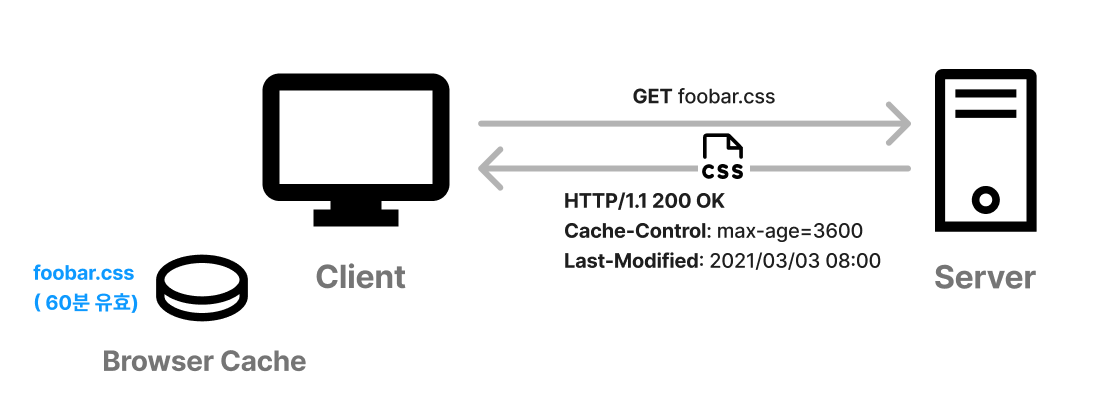
클라이언트가 처음으로 요청을 보냈을 때,
서버에서 응답을 보내줄 때 헤더에 Cache-Control을 작성하여, 캐시에 해당 데이터가 언제까지 유효한지 지정해줄 수 있다.

- 클라이언트는 그 이후의 요청부터는 캐시를 우선적으로 조회하고, 캐시가 유효하다면 캐시에서 해당하는 데이터를 가져와 사용한다.
- 만약 유효 시간인 3600초가 지났다면, 서버에서 다시 데이터를 받아온다.
즉, 캐시 유효 시간 동안은 똑같은 데이터를 다시 받아올 필요가 없다.
하지만 만약에 캐시 유효 시간이 지났는데, 서버에서 다시 받아와야 하는 파일이 캐시에 저장되어 있는 파일과 똑같다면 어떨까?
똑같은 파일을 다시 받아와야 하는 비효율적인 경우가 발생한다.
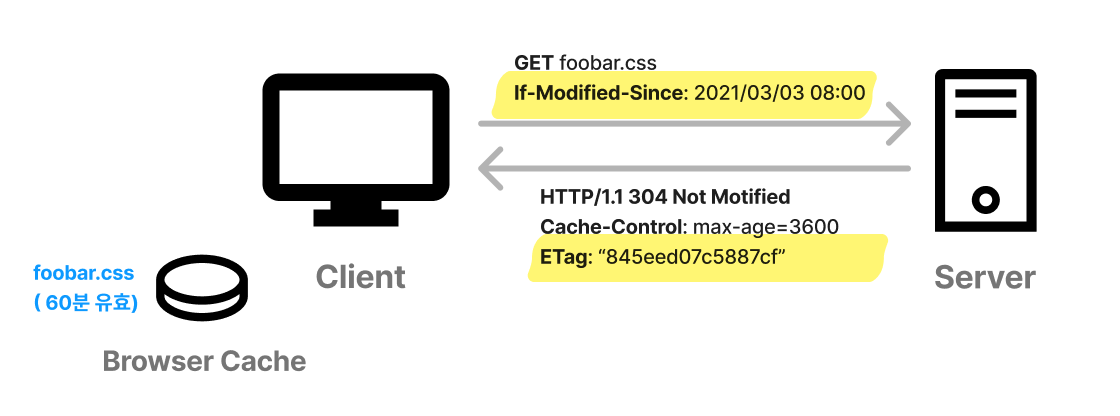
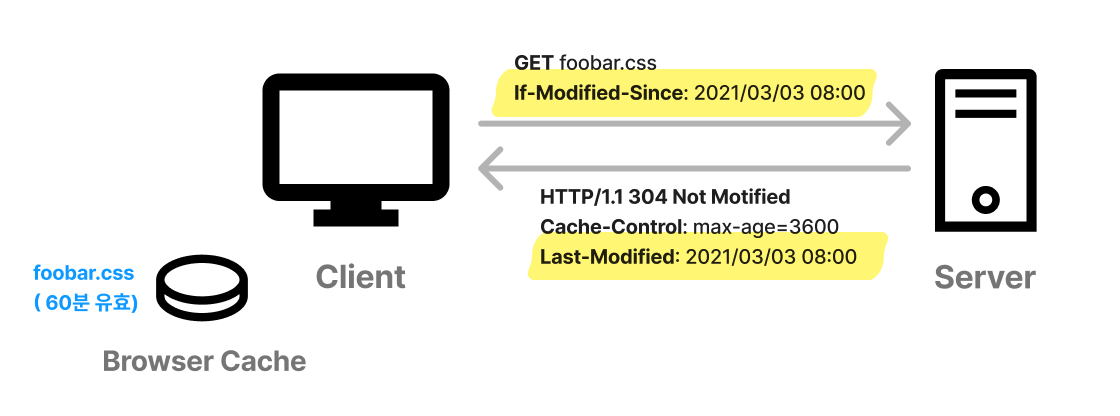
➡️ 이때, 캐시 검증 헤더와 조건부 요청 헤더를 사용하여,
두 파일이 같다면 캐시 유효 시간이 갱신되어, 해당 데이터를 재사용하도록 할 수 있다.

캐시 검증 헤더
캐시에 저장된 데이터와 서버의 데이터가 동일한지 확인하기 위한 정보를 담은 응답 헤더
Last-Modified: 데이터가 마지막으로 수정된 시점을 의미하는 응답 헤더Etag: 데이터의 버전을 의미하는 응답 헤더
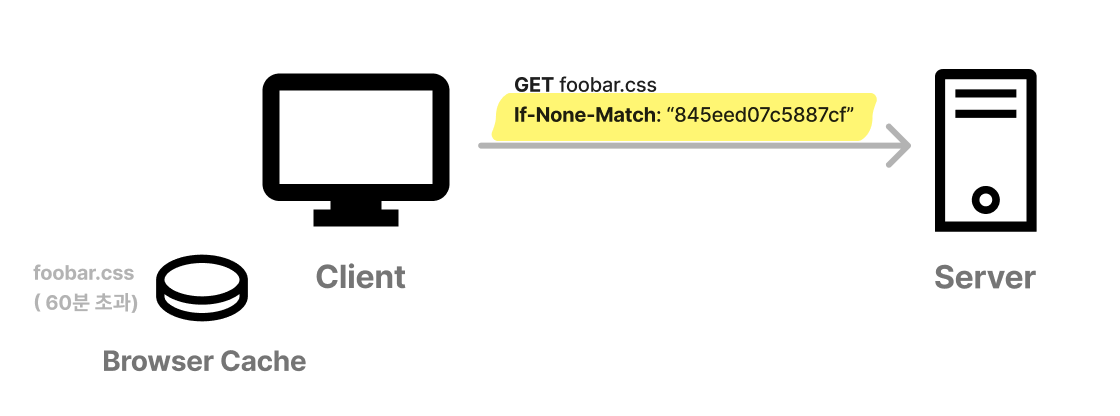
조건부 요청 헤더
캐시의 데이터와 서버의 데이터가 동일하다면 재사용하게 해달라는 의미의 요청 헤더
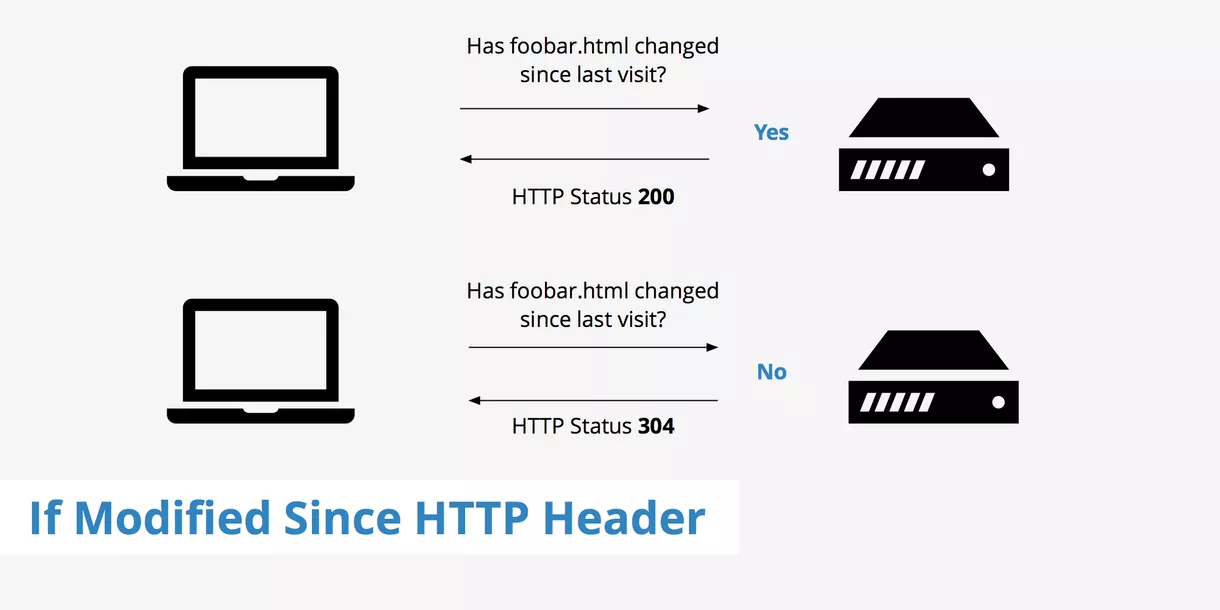
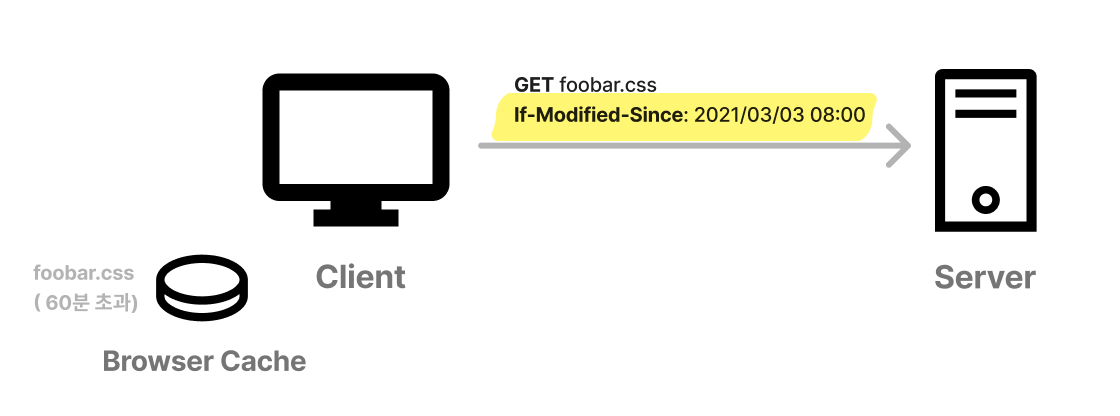
If-Modified-Since: 캐시된 리소스의Last-Modified값 이후에 서버 리소스가 수정되었는지 확인하고, 수정되지 않았다면 캐시된 리소스를 사용한다.If-None-Match: 캐시된 리소스의Etag값과 현재 서버 리소스의Etag값이 같은지 확인하고, 같으면 캐시된 리소스를 사용한다.
Last-Modified & If-Modified-Since



Etag & If-None-Match