지금까지 @RestController를 이용해 Data를 응답했다. 이제부터는 @Controller를 이용하여 File을 응답하려고 한다.
File응답에는 기본적으로 아래 세가지가 있다.
1) .txt 파일 응답
2) .mustache 파일 응답
3) .jsp 파일 응답
.txt파일은 정적 파일이다.
.jsp, .mustache파일은 템플릿 엔진을 가지고 있다.
템플릿 엔진(Template Engine)이란 html 파일에 java코드를 쓸 수 있는 아이들을 말한다.
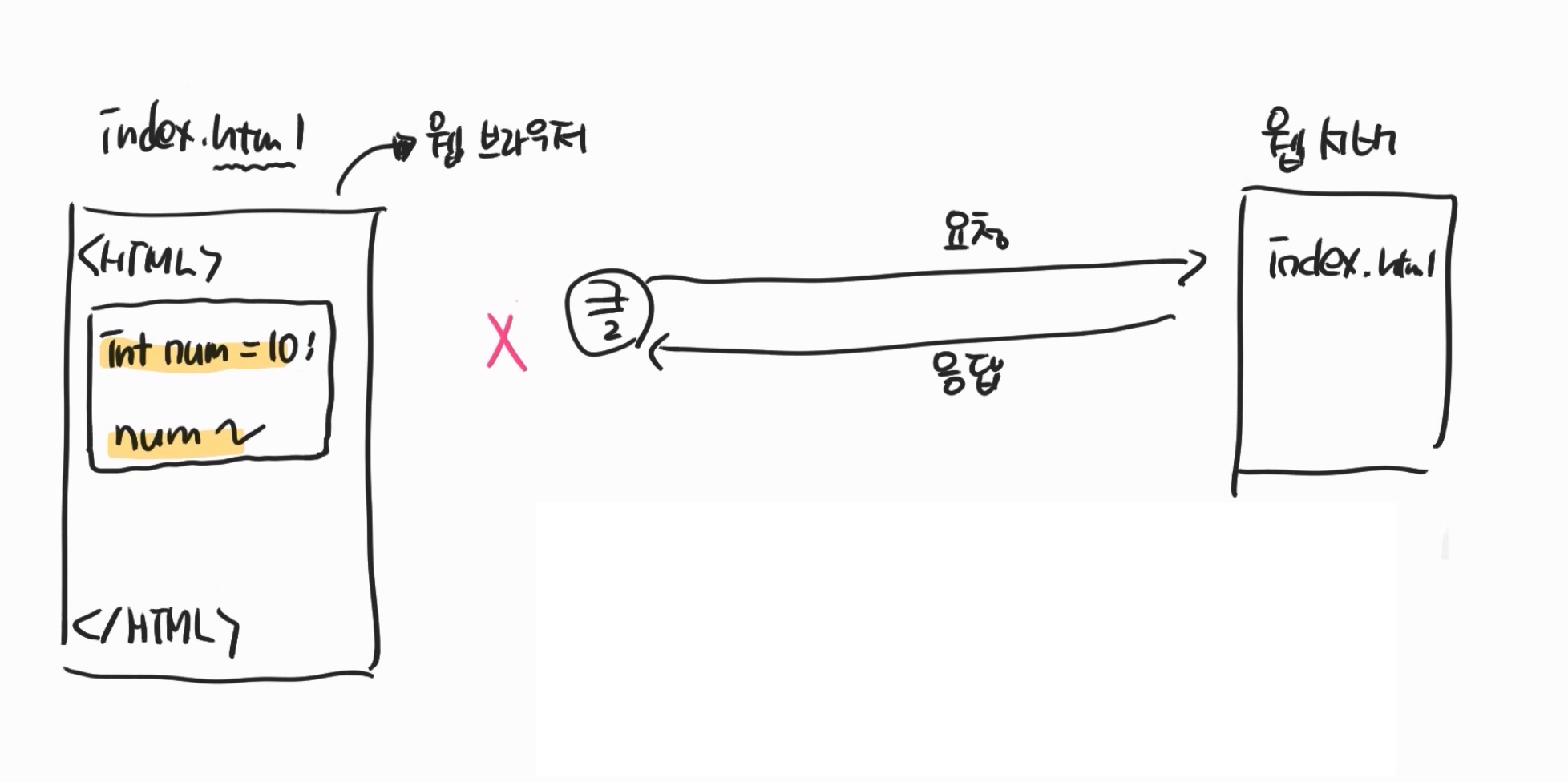
- 먼저 intex.html 파일을 만들었다고 가정해보자.
- html파일의 해석기는 웹브라우저(크롬, 사파리 등)이다.
- 이 html파일에 java 코드를 넣으려고 한다.
- 하지만 .html파일에는 java코드를 넣을 수 없다. 해석을 브라우저가 하기때문에 java코드를 이해를 하지 못하기 때문이다.
그렇기때문에 클라이언트(웹 브라우저)가 웹 서버에 index.html파일을 요청하는 방법은 사용할 수 없다.
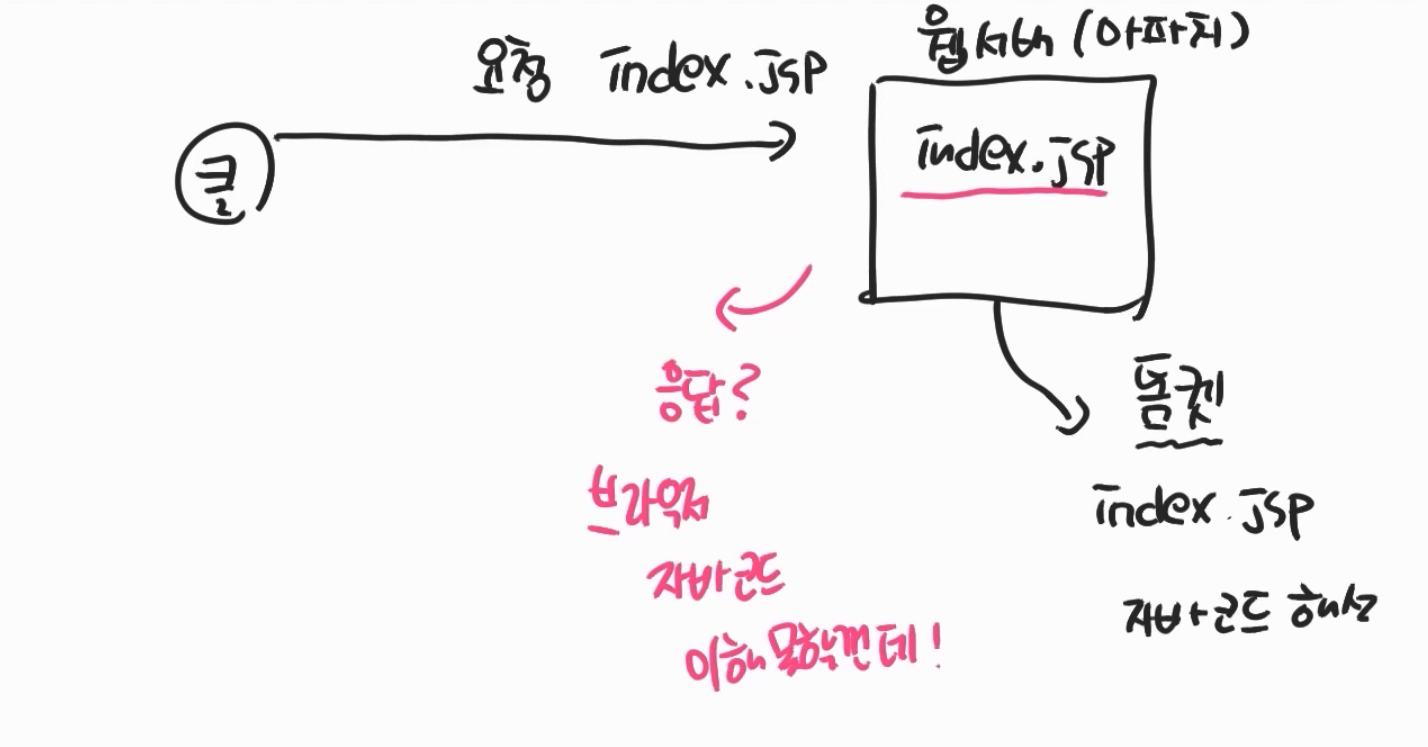
그렇다면, .jsp파일로 요청해보자.
- 클라이언트가 index.jsp로 요청을 하면 웹 서버에서도 index.jsp를 갖게되는데, 이때 웹 서버(아파치)가 톰캣(WAS)으로 던진다.
- 톰캣은 index.jsp파일 안에 있는 java코드만 해석을 해서 index.html파일을 만들어 낸다.
- 생성된 index.jsp를 클라이언트로 응답을 한다.
이렇게 .jsp, .mustache와 같이 java코드를 넣을수 있는 것을 템플릿 엔진이라고 한다.
현재 회사들은 jsp를 대부분 사용하고있다. 하지만 mustache도 알아야한다. 이유는 스프링부트에서 더이상 jsp를 업데이트 해주지 않고 있기 때문이다.(mustache가 스프링부트가 공식 지원하는 템플릿 엔진이다.)
.txt 파일 응답
HttpRespController라는 이름의 Class파일 생성 후 아래와 같이 작성한다. 파일을 응답할 것이기 때문에 @Controller 어노테이션을 사용했다.
@Controller//파일리턴
public class HttpRespController {
@GetMapping("/txt")
public String txt() {
return "a.txt";
}
}응답해줄 파일을 src/main/resources-static안에 a.txt파일을 생성해주고 아래와같이 This is a.txt라는 데이터를 body에 넣어준다.
src/main/resources-static안에 넣은 이유는 개발자 마다 경로가 다 다르면 문제가 생기기 때문에 프레임워크에서 틀을 만들어 놓았기 때문이다.
따라서 스프링부트는 일반 정적파일의 경우 resource/static을 기본 경로로 설정했다.(.mustache와 같은 파일들은 resouces/templates를 기본 경로로 지정했다.)

저장 후 브라우저를 열어 해당 경로를 입력한다.
파일이 리턴 되어 파일 안에 있는 내용을 읽어온 모습을 볼 수 있다. 파일 안에 내용은 웹 브라우저가 읽은 것이다.

.mustache 파일 응답
mustache 파일을 응답하려면 템플릿 엔진 라이브러리가 필요하다.
https://mvnrepository.com/
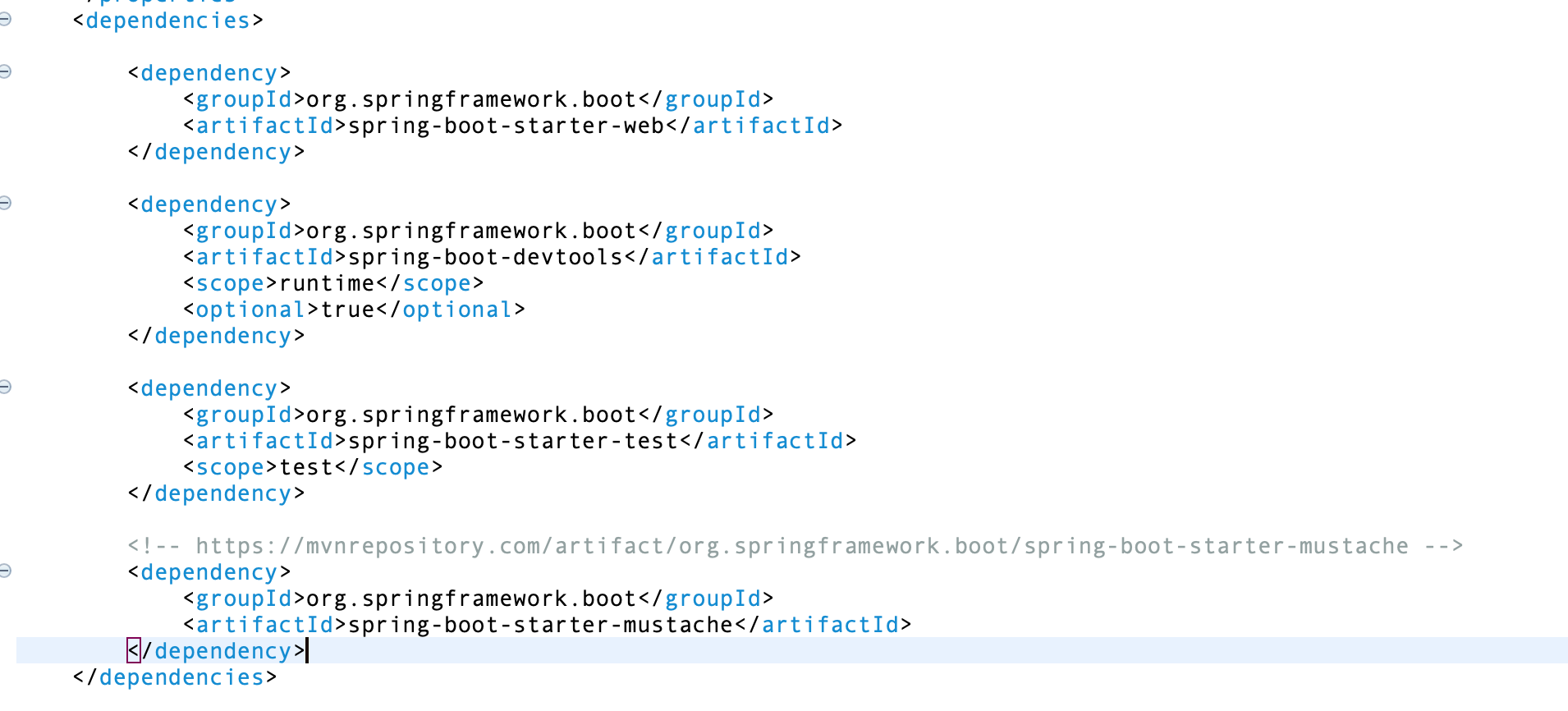
mvnrepository에서 mustache를 검색하여 'Spring Boot Starter Mustache'를 찾아 최신버전을 복사해 pom.xml파일 안 dependencies에 붙여넣어준다.(버전은 지워주기)

HttpRespController 클래스 파일은 아래 내용을 작성해주고
@GetMapping("/mus")
public String mus() {
return "b.mustache";
}응답 파일을 만들어주자.
src/main/resources-static 안에 새로운 html파일을 만들어 주면 된다.
New - Others에서 html을 검색후 파일명을 b.html로 해준다. (mustache는 검색해도 나오지 않는다.)
그리고나서 확장자명을 아래와 같이 mustache로 변경해준다.

브라우저를 통해 불러오면 아래 사진처럼 파일이 다운로드 된다.

다운로드가 되는 이유는 브라우저가 확장자가 mustache인 파일을 이해하지 못해 다운로드를 시켜버린 것이다.(톰캣으로 보내서 코드해석하는 과정을 생략한 것)
그렇다면 이 파일을 src/main/resources-templates로 옮겨보자.

그리고 HttpRespController 클래스 파일에서 확장자를 지워준다.
@GetMapping("/mus")
public String mus() {
return "b";
}브라우저에서 경로를 불러오면 이와같이 mustache파일 내용을 볼 수 있다.

이렇게 mustache 템플릿 엔진 라이브러리를 등록하고 나서 templates 폴더 안에 .mustache을 넣을 경우, 확장자 없이 파일명만 적으면 자동으로 찾아가게 된다. (만약 확장자를 적게되면 static으로 찾아간다.)
.jsp 파일 응답
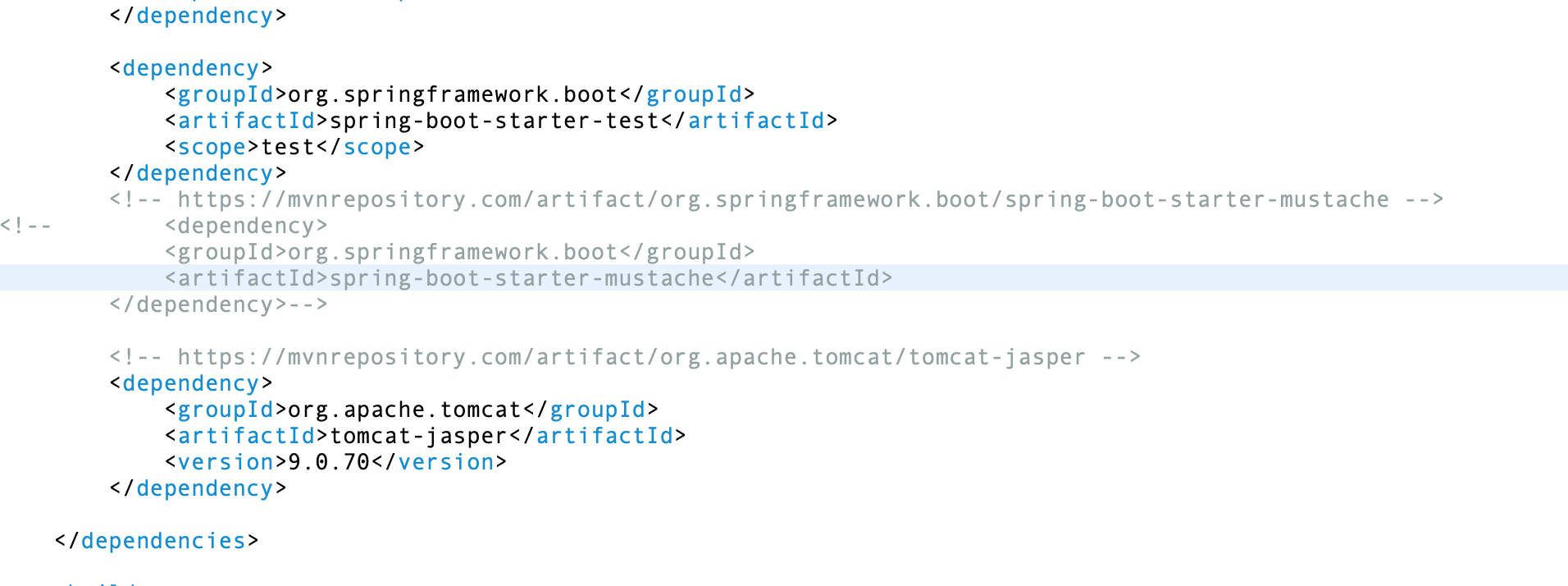
jsp도 마찬가지로 mvnrepository에서 'jasper'를 검색해 버전에 맞게 복사하여 pom.xml에 붙여넣는다. 이때 템플릿 엔진은 두개를 둘 수 없기 때문에 이전에 사용했던 템플릿 엔진은 주석처리를 해준다.(command + control + /)

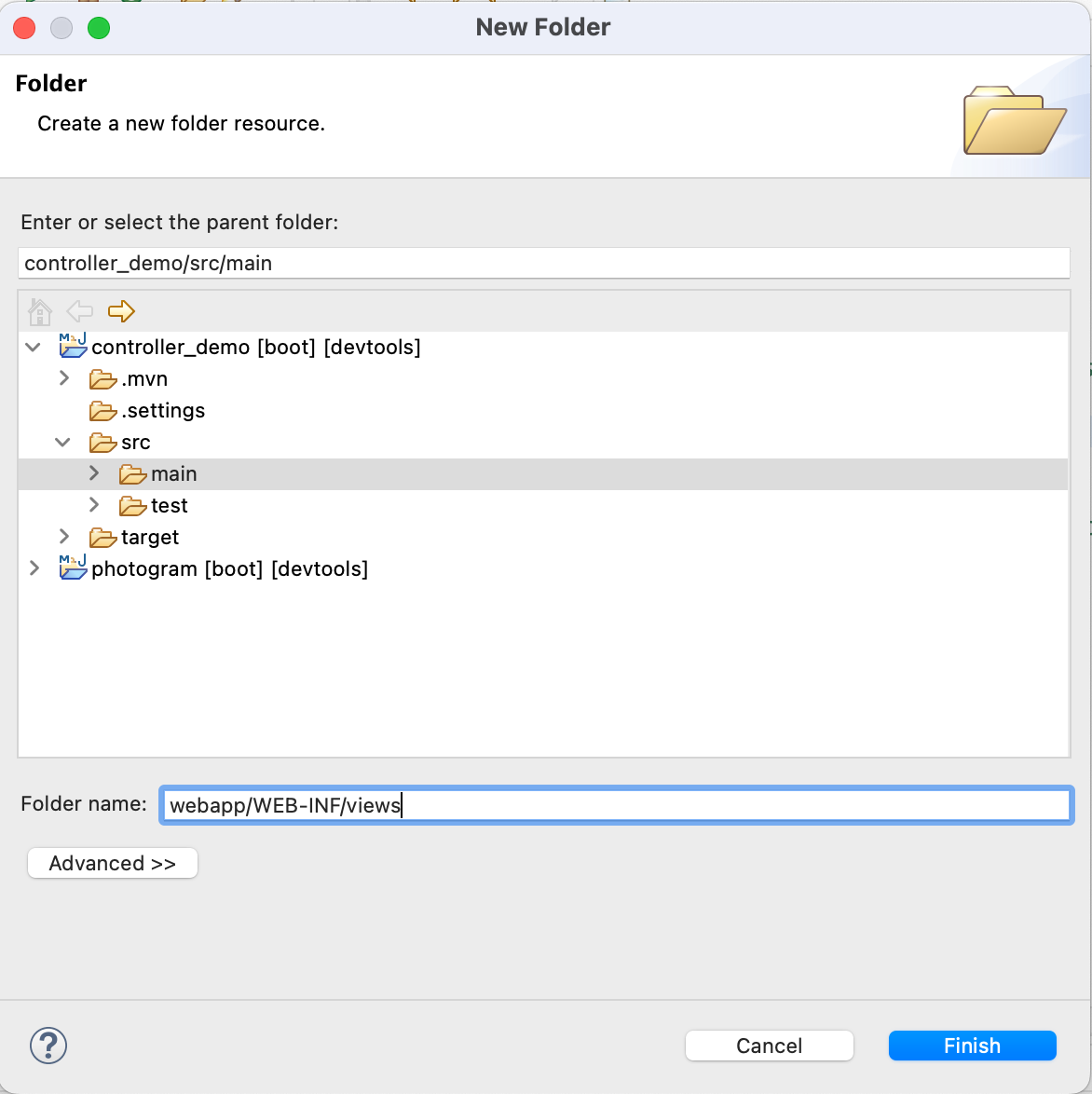
저장을 해주고, 응답 파일을 만들어보자. jsp 는 스프링부트에서 지원을 하지 않기 때문에 폴더를 직접 만들어야 한다.
src-main에서 아래와 같이 폴더를 만들어준다.

그리고나서 HttpRespController 클래스 파일 안에 아래 내용을 작성한다.
@GetMapping("/jsp")
public String jsp() {
return "c";
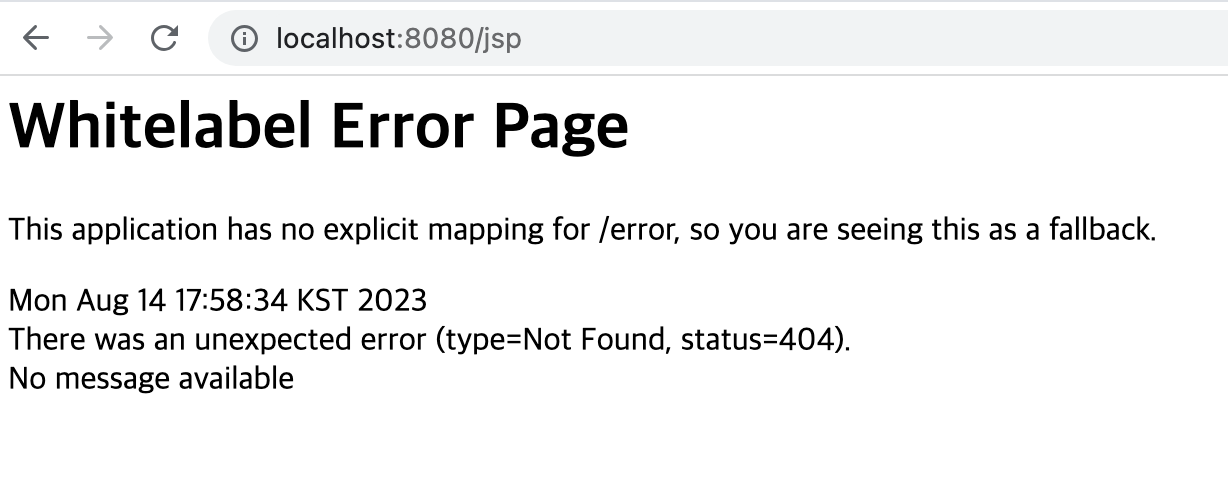
}하지만 이때 브라우저를 열어보면 에러가 뜬다. 왜 못찾는 것일까? jsp는 말했다시피 스프링부트가 지원하지 않기 때문에 설정이 필요하다.

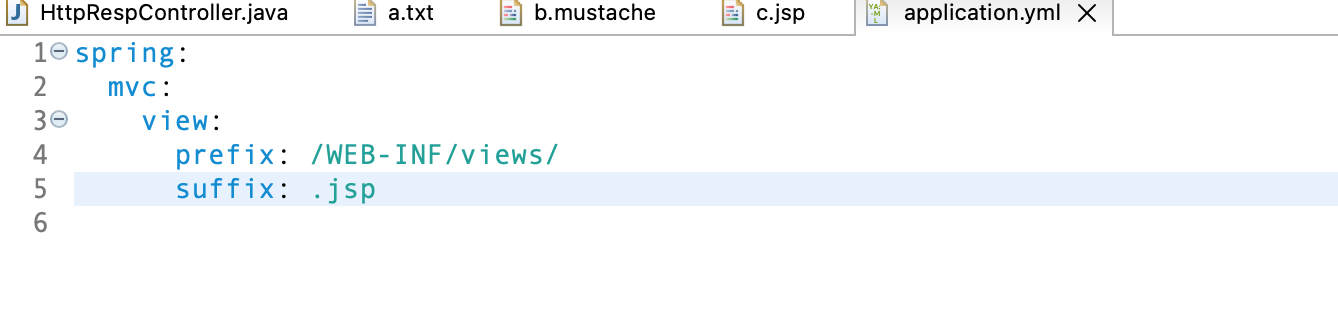
src/main/resources - application.properties에서 application.properties의 파일명을 application.yml로 바꿔준다. 그리고나서 내용을 아래와 같이 작성한다.

다시 브라우저를 실행하면 파일 내용이 보인다.

왜 이렇게 해야할까?
jsp 엔진 라이브러리를 설치하면 src - main - webapp가 자동으로 디폴드 경로가 되어 webapp폴더 안에서 c파일을 찾는다.
하지만 현재 c 파일은 src - main - webapp - WEB-INF - views안에 존재하고 WEB-INF - views는 커스텀 폴더이기 때문에 이를 yml에서 설정해주어야한다.
/WEB-INF/views/(prefix)c.jsp(prefix) -> yml설정을 이렇게 해주면, ViewResolver클래스가 실행한다.(@RestController에서는 json으로 리턴될 때 Message Converter 클래스가 실행했다.)
ViewResolver클래스가 실행하게되면, 내가 리턴하는 파일명 앞에 prefix를, 파일명 뒤에 prefix붙여서 해당 파일을 찾아준다.
jsp는 이 ViewResolver 클래스의 별도 설정이 필요한 것이다.
mustache는 스프링부트에서 지원하고 있기 때문에 ViewResolver 설정이 자동으로 되어있다.