
React로 만들어진 프로젝트를 AWS amplify를 통해서 배포해보겠습니다.
이해를 돕기위해서 사진을 많이 첨부했지만 3분안에 기본셋팅이 가능합니다.
(프로젝트빌드, 및 도메인 / SSL 연결 시간 제외)
AWS amplify
-
사용 사례가 발전함에 따라 프런트엔드 웹 및 모바일 개발자가 다양한 AWS 서비스를 활용하는 유연성을 바탕으로 AWS에 풀 스택 애플리케이션을 쉽고 빠르게 구축할 수 있도록 지원하는 특별히 제작된 도구와 기능 집합입니다.
-
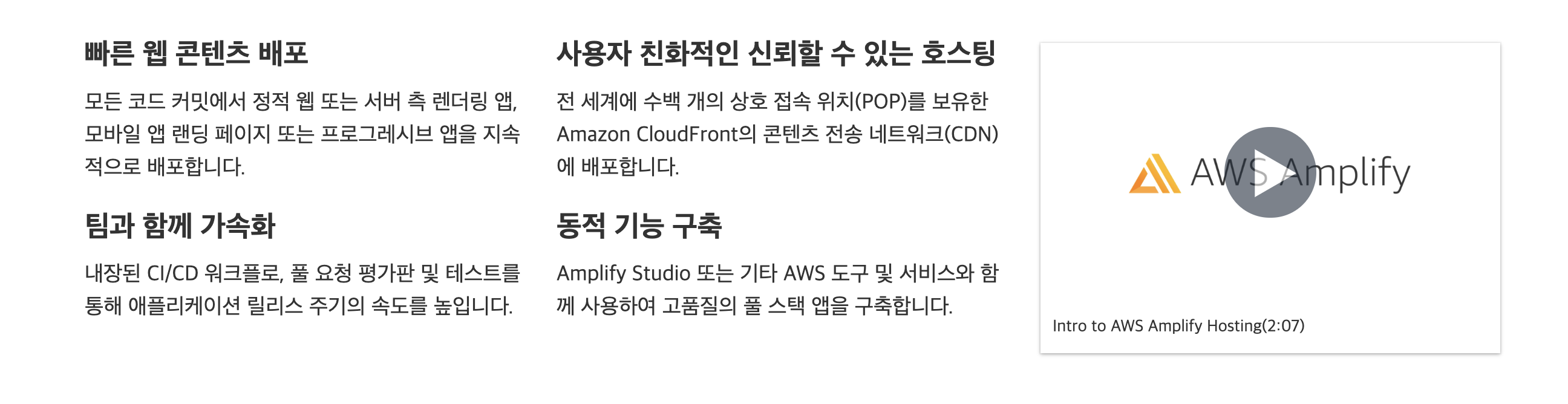
비즈니스에 따라 크기를 조정할 수 있는 빠르고, 안전하며, 신뢰할 수 있는 정적 및 서버 측 렌더링 앱을 위한 완전관리형 CI/CD 및 호스팅 서비스입니다. React, Angular, Vue, Next.js, Gatsby, Hugo, Jekyll 등의 최신 웹 프레임워크를 지원합니다. (호스팅)
-
호스팅을 할때 내부적으로 s3, cloundfront를 사용해서 정적컨텐츠를 배포가 됩니다.

추천 해주고 싶은 분
- 프런트엔드 개발에만 전념을 하고 싶은 사람
- 자동배포를 적용하고 싶은사람
- 배포하면서 스트레스를 받으셨던 사람
- 수동으로 배포하시는 사람
배포시작
1. 준비사항
- Route53에 도메인
- github repository에 프로젝트 업로드
- 업로드 할 github repository admin 권한
2. 배포시작
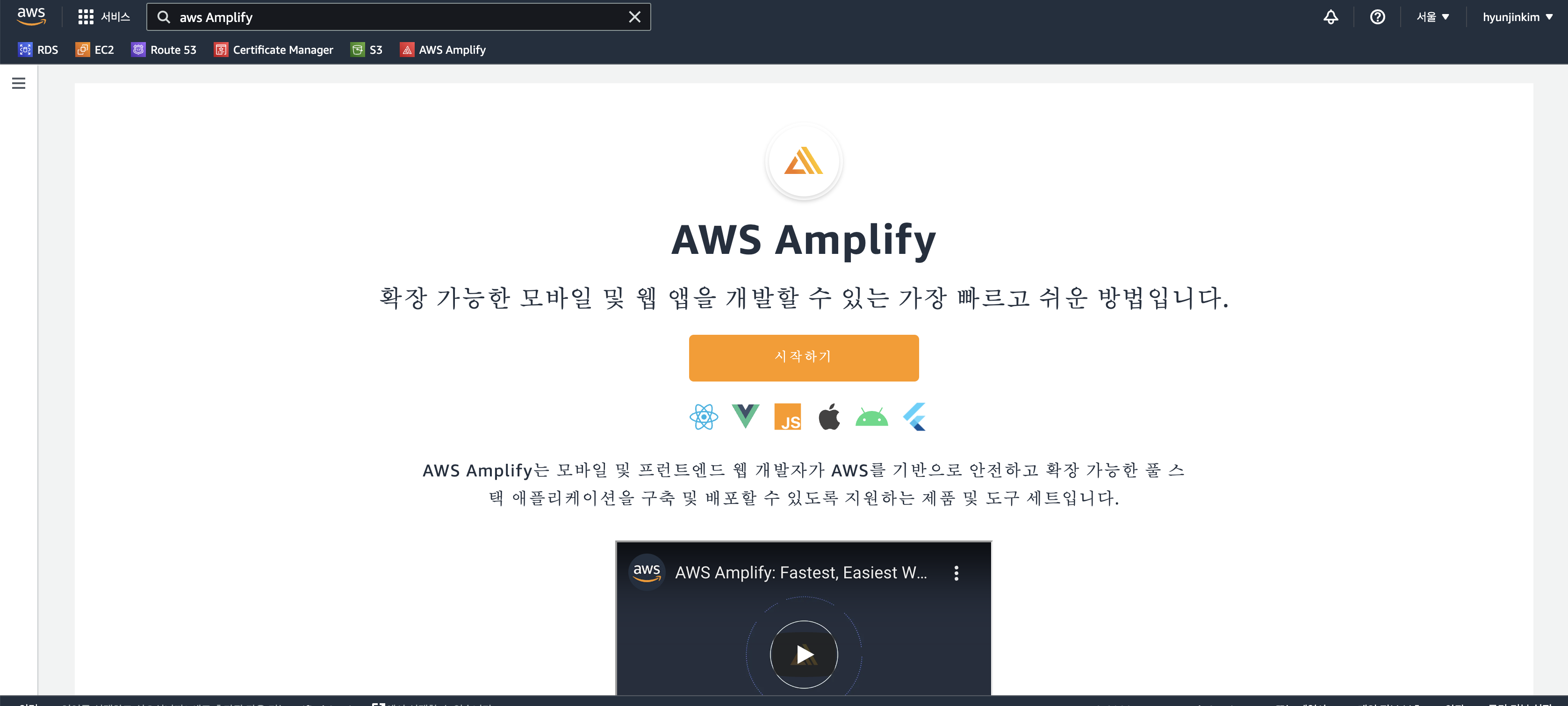
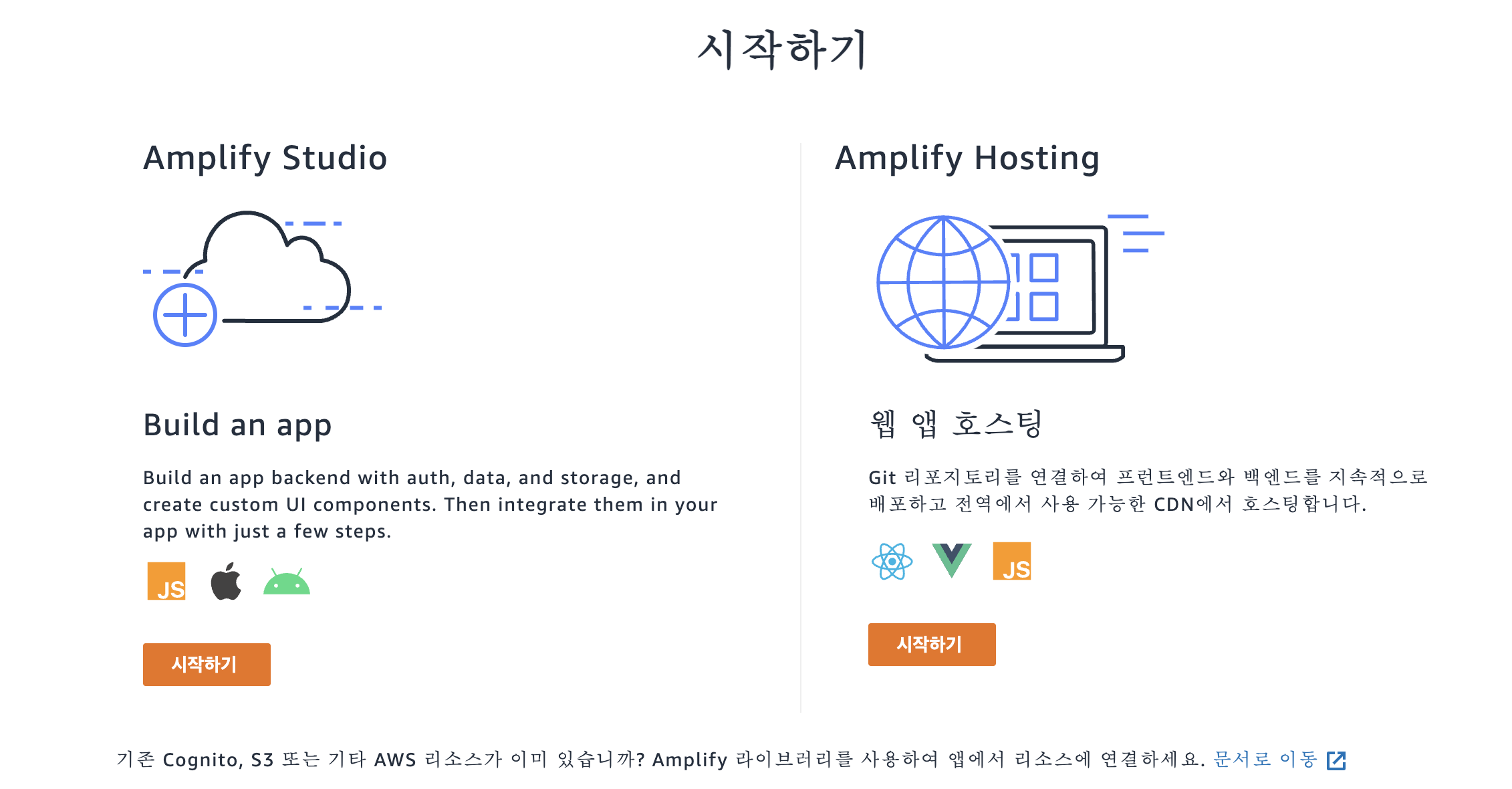
- AWS console 접속 후 > aws Amplify > 시작하기 클릭 > 웹 앱 호스팅 선택


-
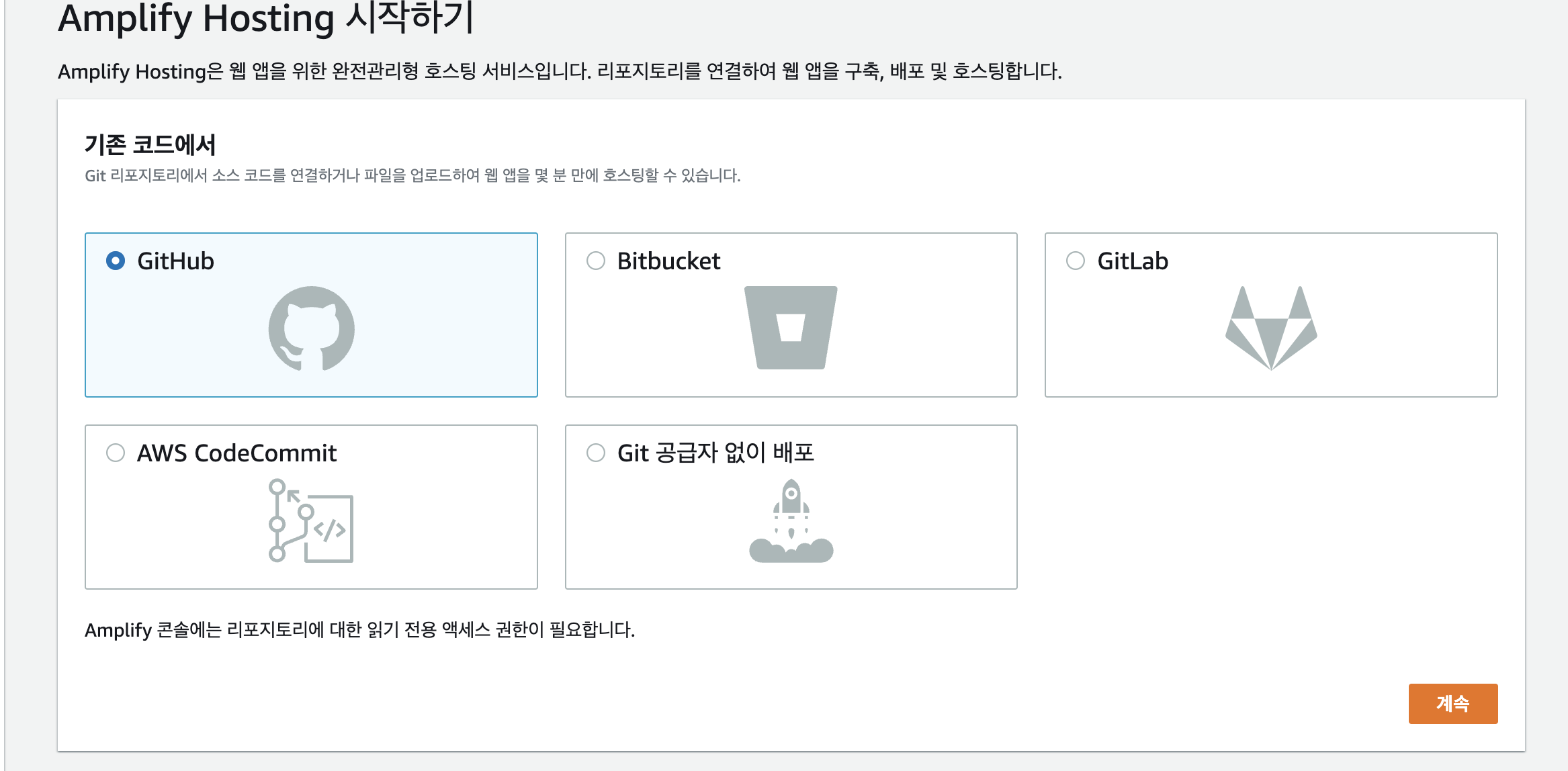
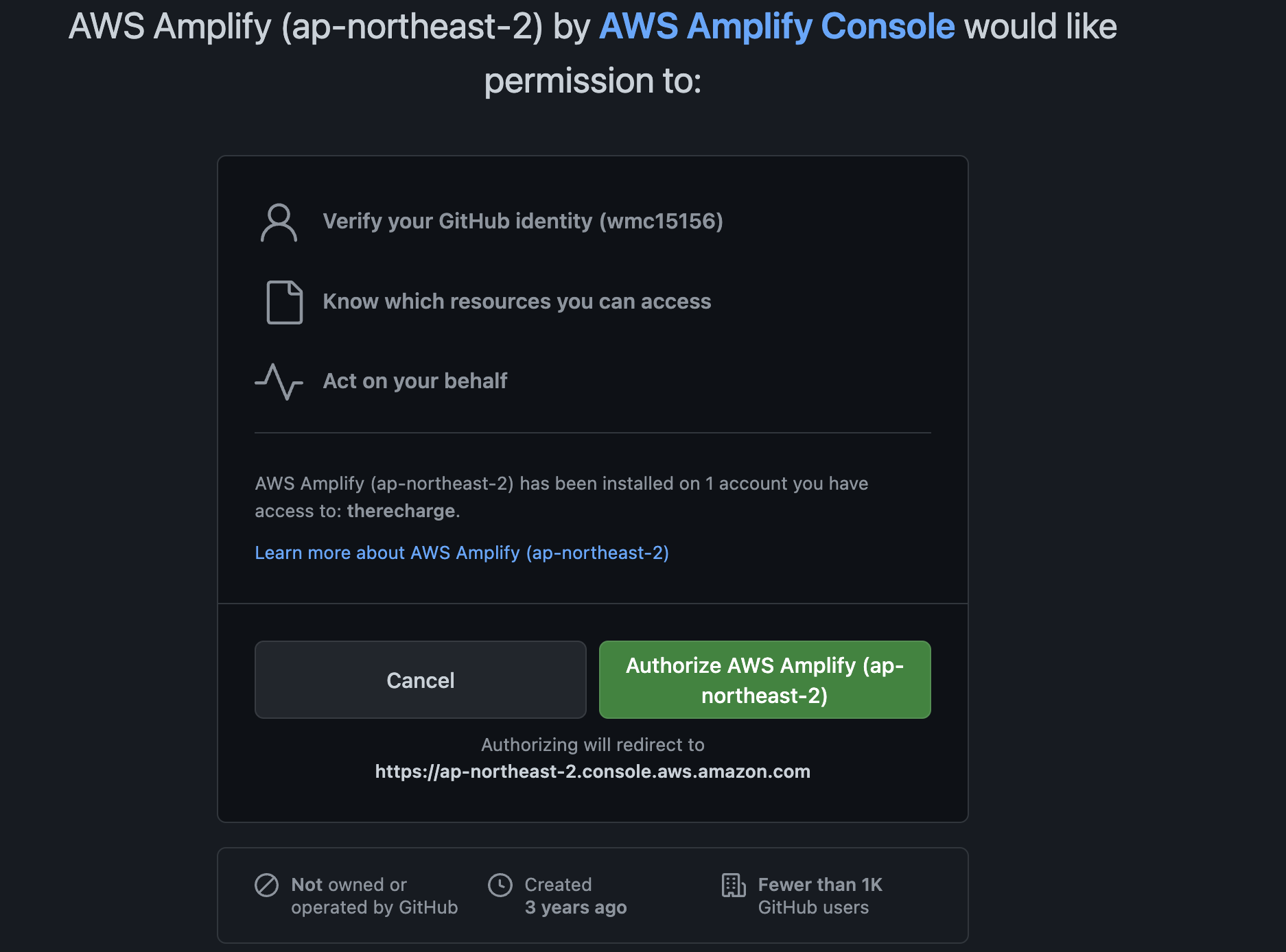
레포지토리 연결 > GitHub 선택 > 계속 > 권한부여


-
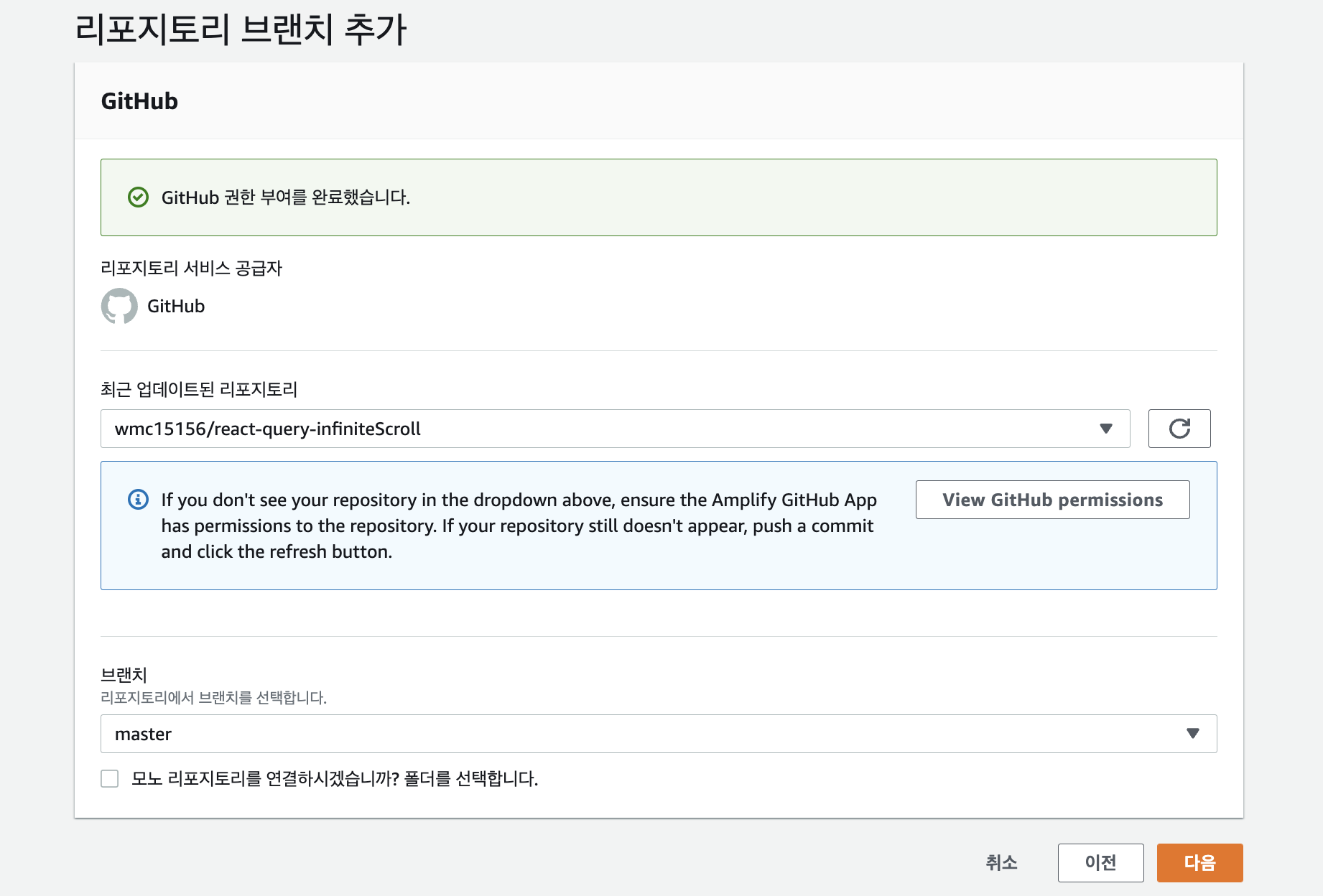
레포지토리 선택 및 브렌치연결 > 다음

- 선택할 레포지토리가 비활성화가 되어 있으면 권한이 없는 상태입니다.(권한부여 필요)
브렌치 기본적으로 master 브랜치가 선택되지만 변경이 가능합니다.
(ex. develop, feature)
- 선택할 레포지토리가 비활성화가 되어 있으면 권한이 없는 상태입니다.(권한부여 필요)
-
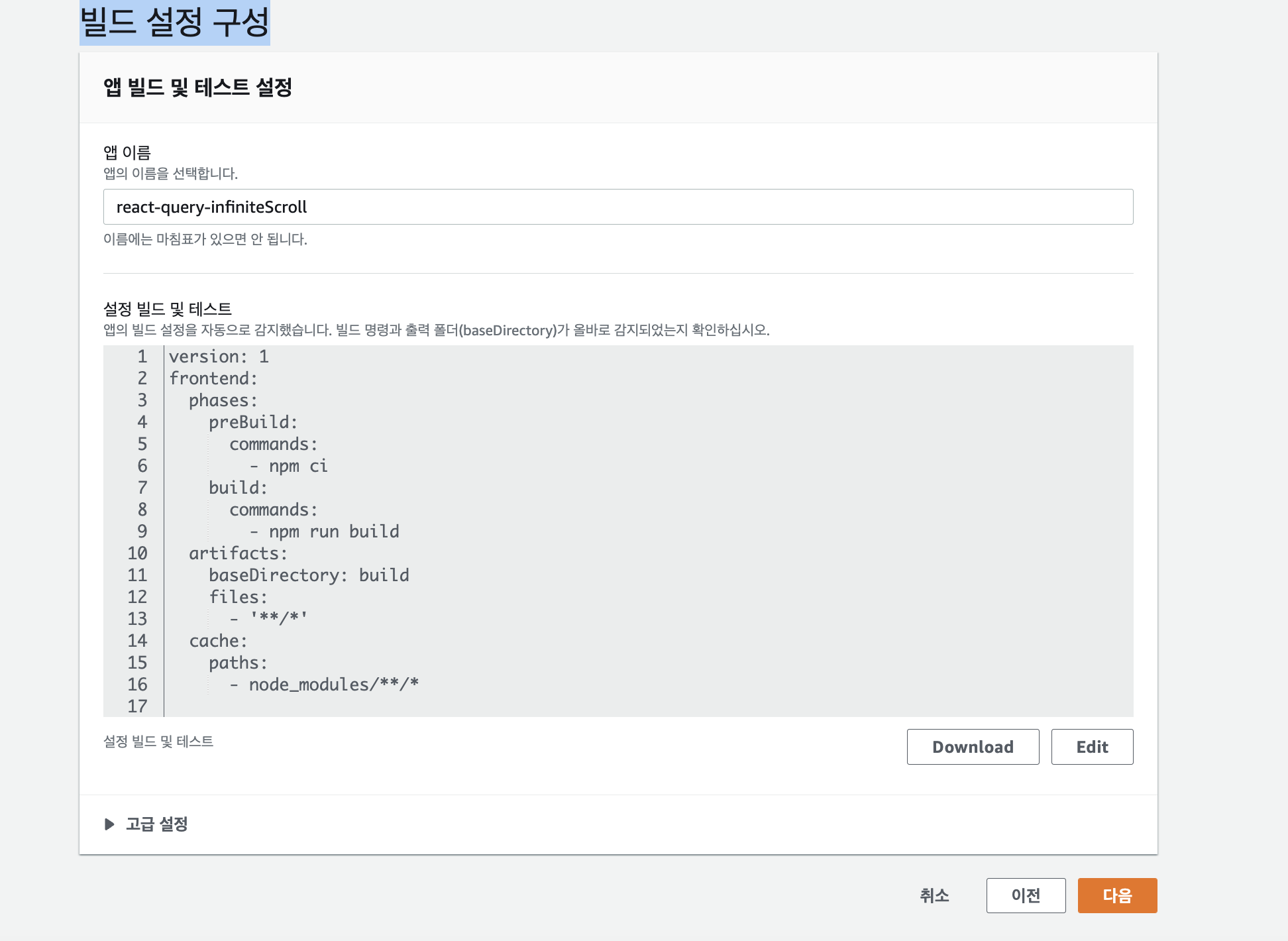
빌드 설정 구성 (특별하게 설정할거 없으면 바로 다음 클릭, 이후에도 설정이 가능합니다.)

-
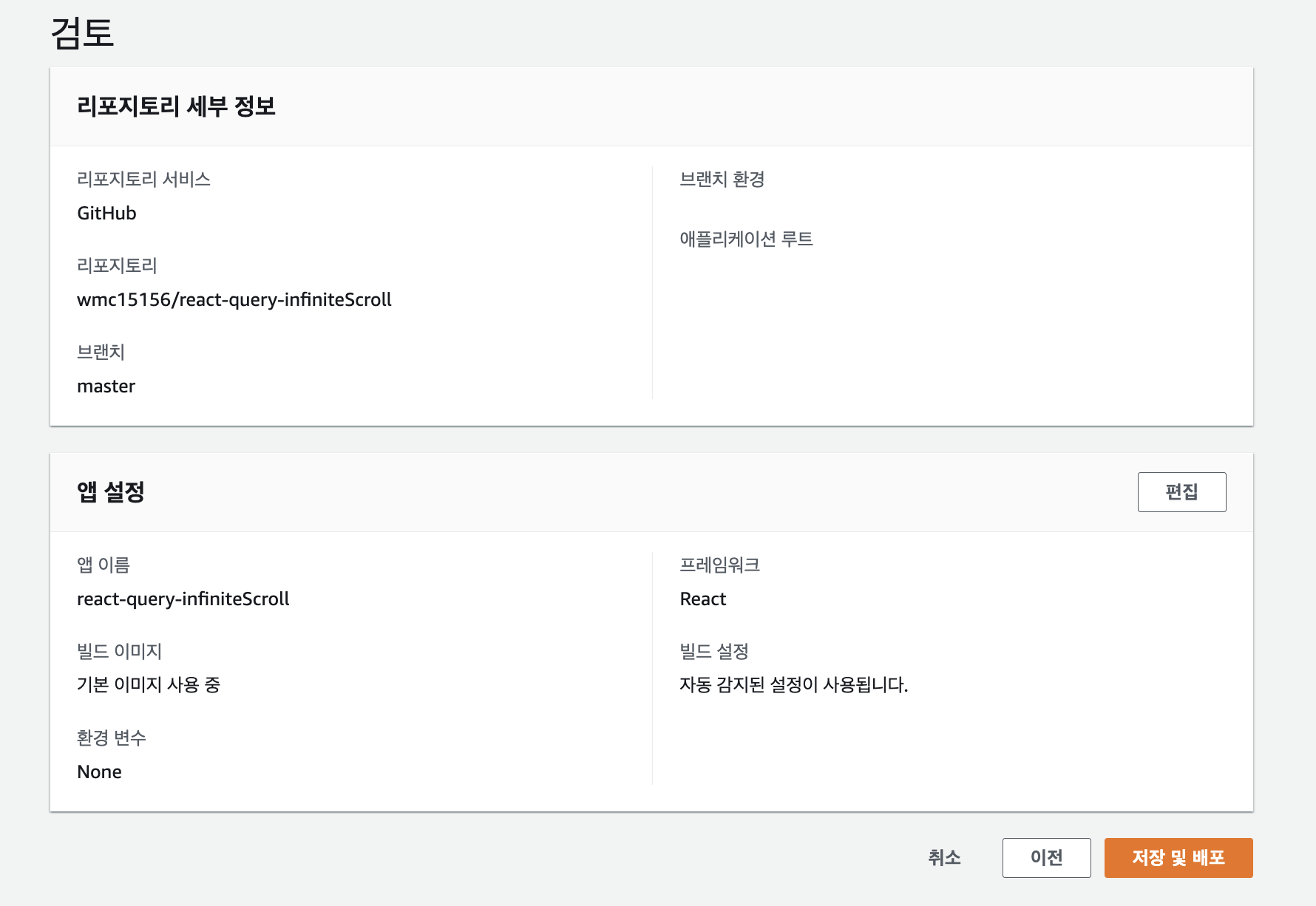
검토 후 배포

-
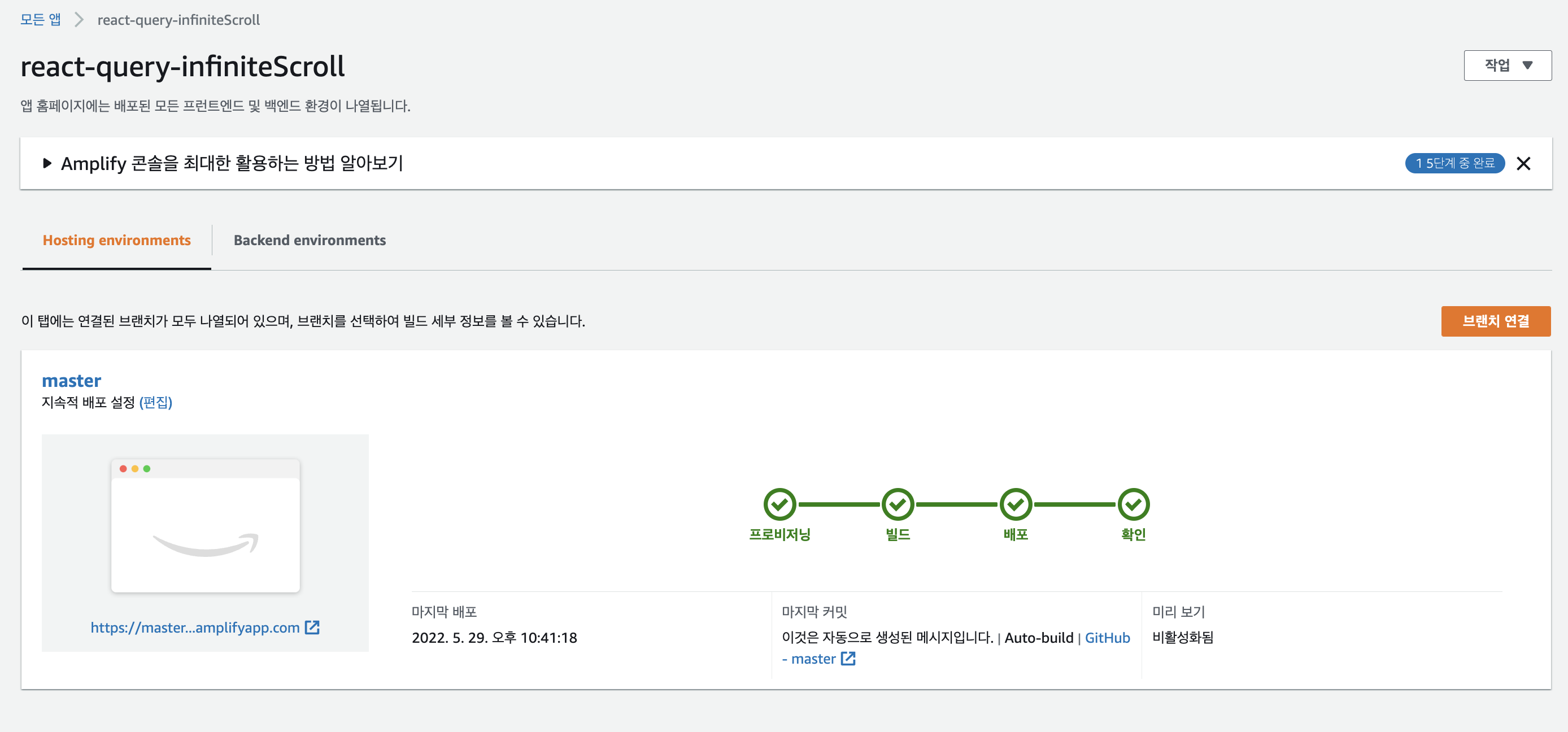
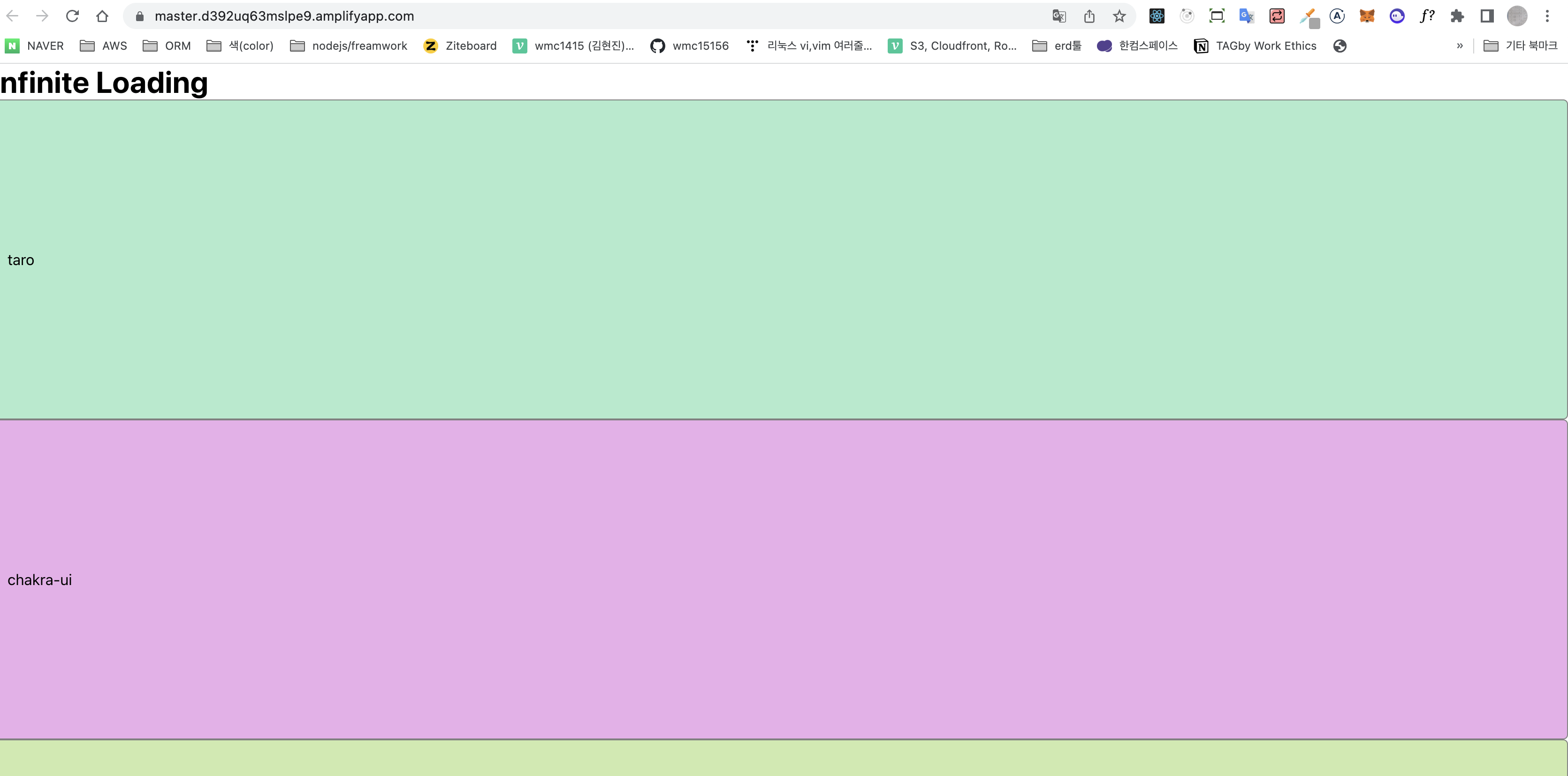
대쉬보드를 통하여 배포 확인 및 접속확인(프로젝트 규모에 따라 빌드 속도가 다릅니다.)


도메인 연결 및 https연결
도메인 연결 및 https 연결도 클릭 몇번이면 가능해서 엄청 쉽게 셋팅이 가능합니다.
-
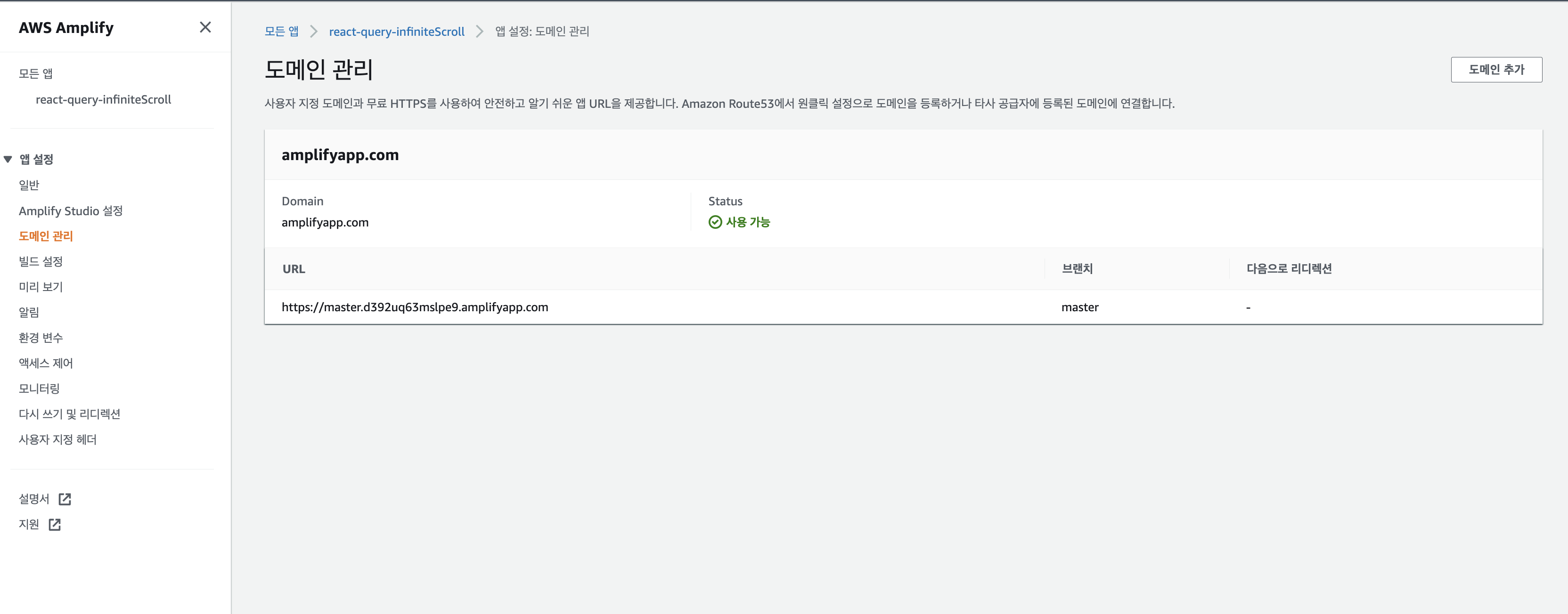
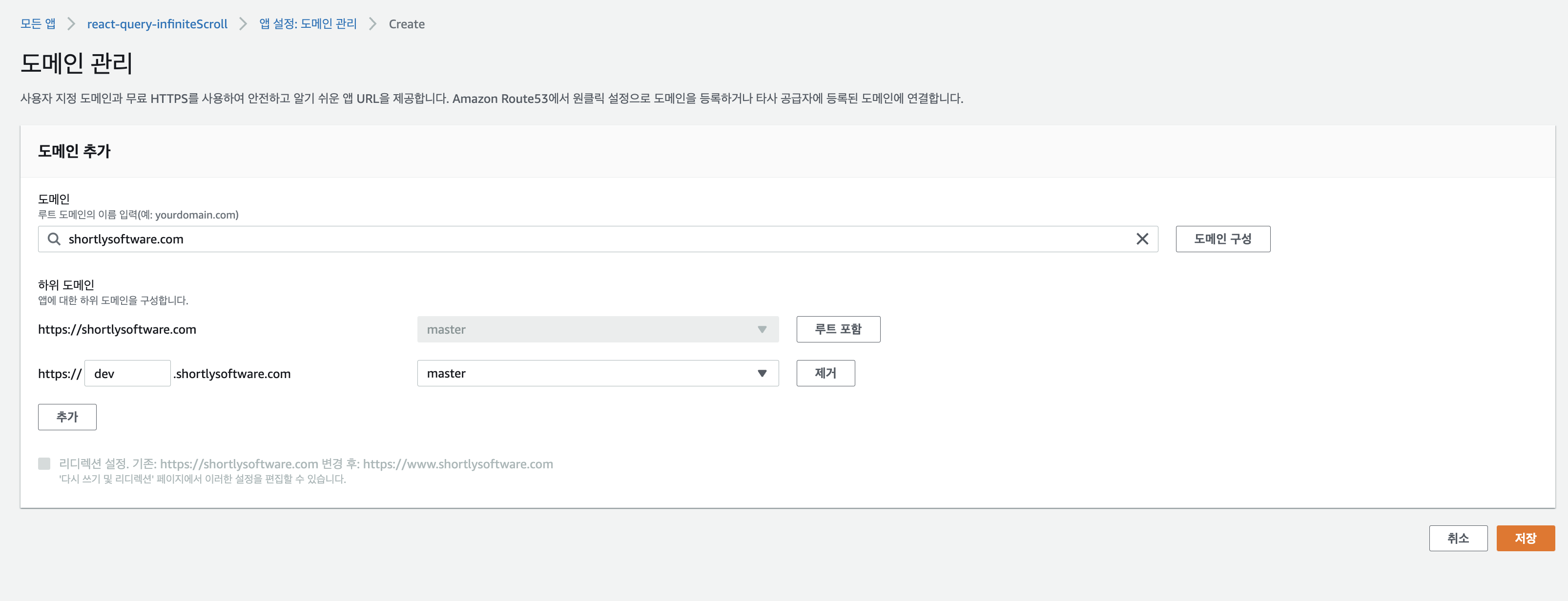
왼쪽 사이드메뉴 > 앱설정 > 도메인 관리 접속 > 도메인 추가

-
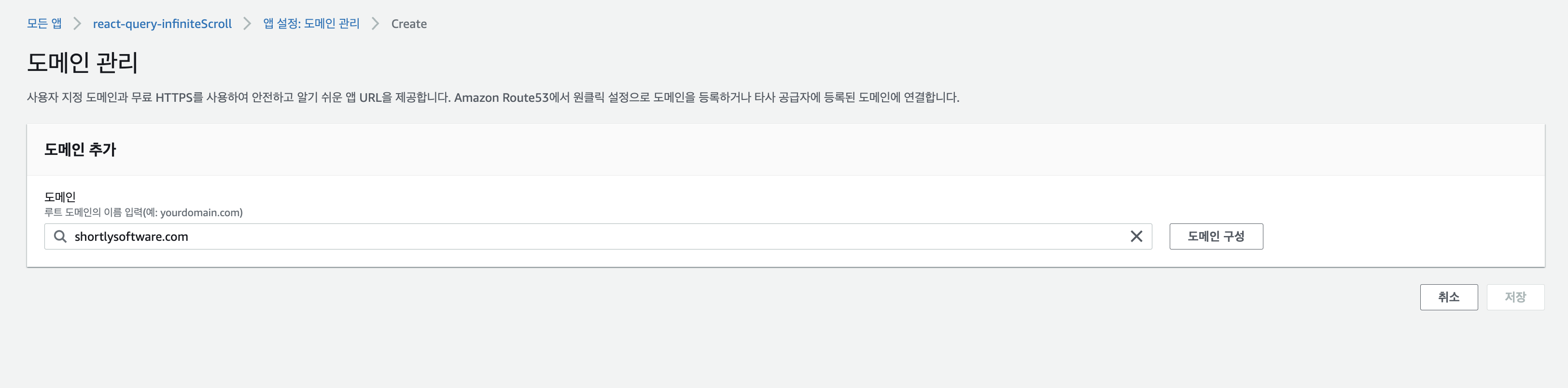
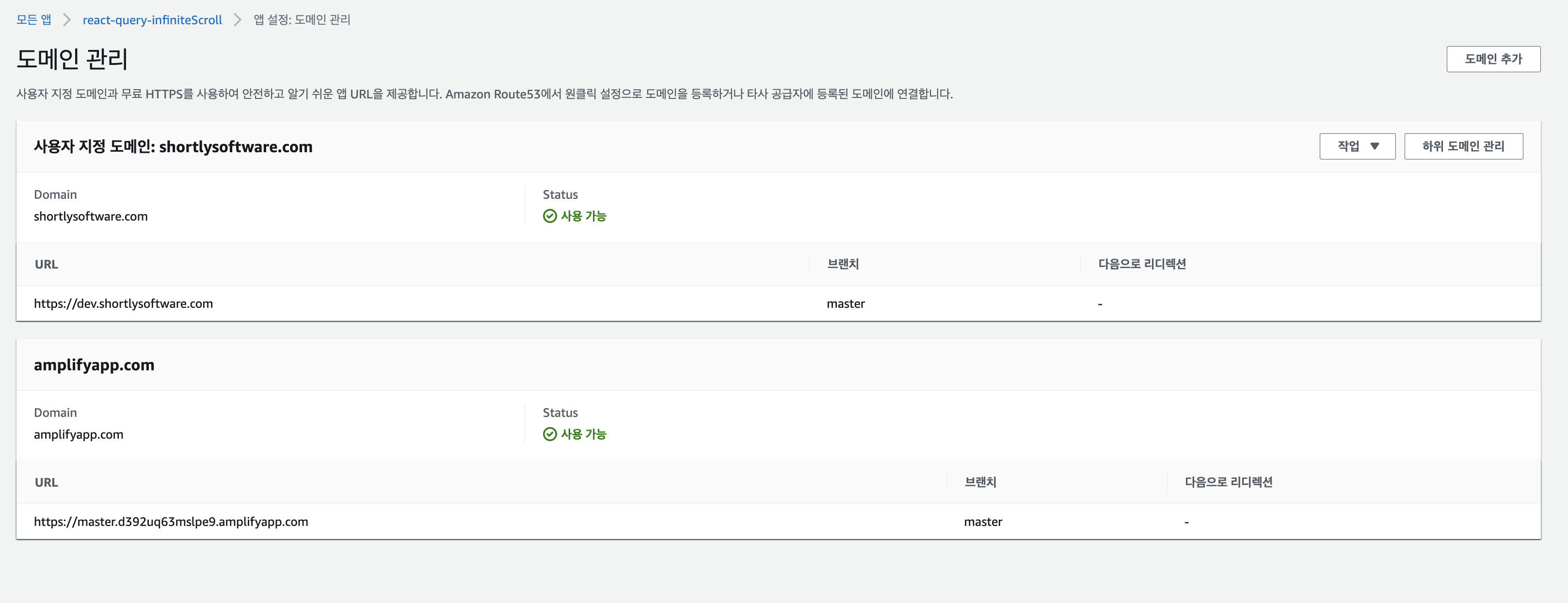
연결할 도메인 선택 > 도메인 구성 > 하위 도메인 및 브랜치 선택 > 저장


Route53에 도메인이 등록이 되어있어야 합니다.
-
SSL 연결까지 대기 (한 10분 정도 소요되는거 같습니다)

정리
- 이제 해당 레포지토리 master 브렌치에 push를 하면 자동적으로 배포가 됩니다.
혹시 레포지토리에 퍼블릭 폴더도 올려놔야하나요?