
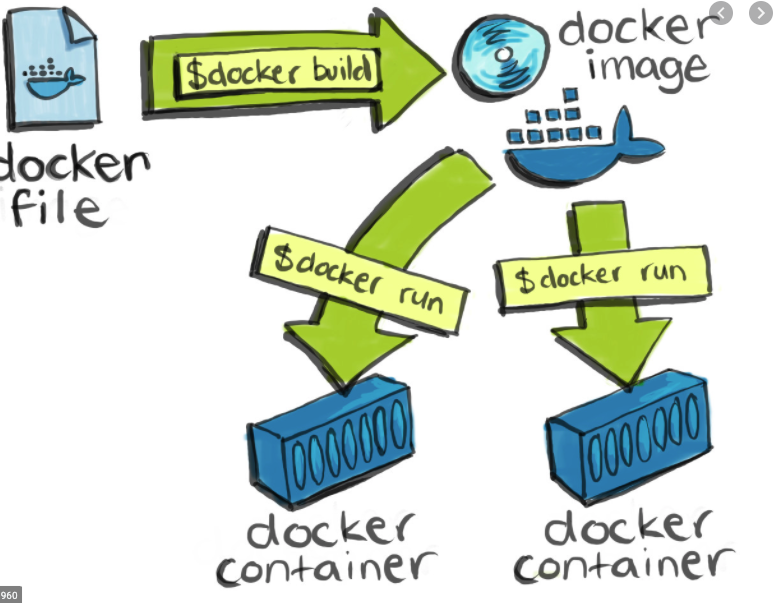
뭔가 위에 이미지 하나만으로도 밑의 글이 다 설명되는 그런느낌... ;
Dockerfile이란
- Docker Image를 만들기 위한 설정 파일, 컨테이너가 어떻게 행동해야 하는지에 대한 설정들을 정의해줌
Dockerfile을 만드는 순서
- 베이스 이미지를 명시해준다.
- 추가적으로 필요한 파일을 다운
- 컨테이너 시작시 실행 될 명령어를 명시(시작 시 실행 될 명령어에 해당)
FROM baseImage
# <이미지 이름>:<태그> 형식으로 작성, 태그를 안붙이면 자동적으로 가장 최신거 다운
RUN command # docker이미지가 생성되기전에 수행할 명령어 / 기본적으로 모듈을 설치할때 RUN 명령어를 사용함
CMD ['executable']
# 컨테이너가 시작되었을때 실행할 실행파일 또는 쉘 스크립트 / 1번만 사용가능
간단한 Dockerfile작성
Dockerfile
FROM alpine
CMD ["echo", "hello"]
이렇게 간단히 Dockerfile을 작성 한 후 docker 서버가 인식하게 하기 위해서 빌드를 해줘야 함. docker build ./ build 명령어는 해당디렉토리 내에서 Dockerfile이라는 파일을 찾아서 도커 클라이언트에 전달.
터미널창을 연 다음 도커파일이 있는 디렉토리로 이동한다음 docker build ./ 입력
-t 옵션을 통해서 도커이미지 이름 변경이 가능하다
docker build -t 도커아이디/이름:버젼 ./
ex)
$ docker build -t wmc1415/hello:latest
$ docker run wmc1415/hello # 이런식으로 실행시켜주면 된다.
좀더 복잡한 Dockerfile 작성
Dockerfile
FROM node:12 # 노드 12버젼 이미지 사용
WORKDIR /usr/src/app # 작업폴더 위치를 지정함
COPY package.json ./ # 먼저 package.json 파일부터 옮김
RUN npm install # 필요한 의존성 모듈 설치
COPY ./ ./ # 현재 디렉토리에 있는 모든 파일들을 옮김
CMD ["node", "server.js"] # Dockerfile에 CMD는 하나만 있어야 함.
처음보다 약간 복잡해져 주석으로 설명을 적어놓았다. 도커파일을 작성 한후 커맨트창에서
docker build -t wmc1415/nodejs ./ 빌드를 한 후
docker run -d -p 8000:8000 wmc1415/nodejs 컨테이너를 실행한다. -p 옵션은 port 를 mapping을 한 것이고 -d 백그라운드에서 실행 한 것이다.
volume을 이용해서 앱 실행
-v 옵션을 사용하면 소스를 수정하더라도 매번 빌드를 해주지 않아도 되서 편하다.(물론 docker stop 한 후 docker run 해줘야 한다.)
docker run -d -p 5000:8000 -v /usr/src/app/node_modules -v$(pwd):/usr/src/app 이미지아이디
처음 -v 옵션은 로컬 디렉토리에 node_modules가 없기에 컨테이너에서 맵핑을 하지말라고 하는것이고(로컬 디렉토리에 node_moudles가 없을경우) 두번재 -v옵션은 실제 맵핑을 해주는것
$(pwd)(로컬에 있는 어디를 참조할지):/usr/src/app(컨테이너에서 맵핑을 하는곳, working directory)