

현상: 프론트엔드 로컬환경이 http로 되어 있고 백엔드가 https 일경우(이미 배포가 된 상태) 크롬브라우저에 쿠키가 안심어지는 현상입니다.
프론트엔드, 백엔드 쿠키공유 설정이 끝났다는 가정을 하는겁니다.
(예를 들어 프론트에서 withCredentials: true 설정이라든지를 말을 하는겁니다.)
프론트: http://localhost:3000 (리액트)
백엔드: https://dev.test.com
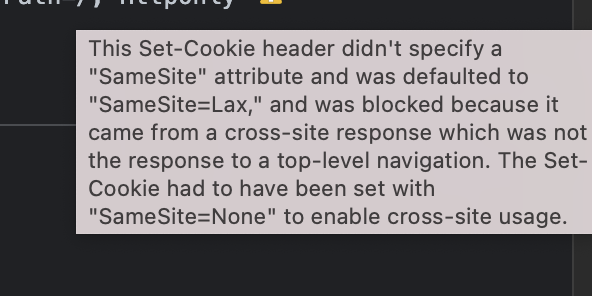
이러면 Samesite가 다르기 때문에 서버에서 쿠키를 심어서 보내도 브라우저에 안심어지는 현상이 있다.(실제 네트워크 탭을 확인을 해보면 response쪽 set-cookie 값이 정상적으로 넘어왔지만 브라우저 쿠키값을 보면 안심어져 있는 현상, 느낌표가 떠있다.)
이럴경우엔 로컬환경에서 samesite환경을 만들어줘서 통신이 가능하다.
1. 우선 내 ip 확인하기
mac 기준으로 ifconfig로 들어가 ctrl+f net을 검색하다 보면 ip를 확인을 할 수 있습니다. 우선 복사를 합니다.
2. host 변경해주기
예를 들어 위에서 찾은 내 ip가 192.123.123.123 이라고 가정하겠습니다.
터미널로 접속한 다음 밑에 커맨드를 입력(비밀번호도 입력)
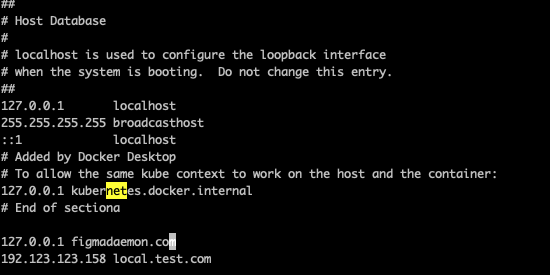
sudo vim /private/etc/hosts
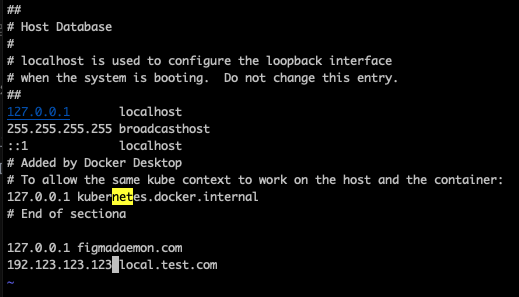
커맨드를 입력한다음 위에 이미지의 제일 밑에처럼 자신의 ip, local.test.com을 입력한다.
여기서 호스트명은 자기가 마음대로 설정해줘도 된다. 예를들어 local로 해도되고, test로 해도 된다.(test.test.com 이런식으로 해도 된다는 말입니다.) 중요한거 뒤에 test.com 은 서버랑 일치하게 해야지 Samesite로 지정이된다.
서버 api주소가 dev.test.com 이기때문에 test.com은 무조건 포함이 되어야 samesite가 되기때문입니다. 그래서 저는 local.test.com 이렇게 설정을 했습니다.
3. 프론트 https 설정
mkcert는 개발환경에 SSL 인증서를 만들어주는 라이브러리다. 터미널에서 brew로 간단하게 다운받을 수 있다.
brew install mkcert프로젝트 루트위치에서 아래 명령어를 입력하면 됩니다.
$ mkcert -install
$ mkcert "*.test.com" 127.0.0.1 ::1그러면 두개의 .pem 파일이 루트 폴더에 생성이 되었을겁니다._wildcard.test.com-key.pem _wildcard.test.com.pem
4. package.json script 수정해주기
"start": "HTTPS=true SSL_CRT_FILE=_wildcard.test.com.pem
SSL_KEY_FILE=_wildcard.test.com-key.pem HOST=0.0.0.0 react-scripts start",
npm start 후 https://local.test.com:3000으로 들어가면 정상적으로 브라우저에 쿠키가 심어질것입니다.