
writed by wnsdlf25
var 키워드로 선언한 변수의 문제점
- 중복 선언 시 초기화 문 유무에 따라 다르게 동작함
- 초기화 문이 있는 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작
- 초기화 문이 없는 변수 선언문은 무시된다.
변수 중복 선언 허용
var 키워드로 선언한 변수는 중복 선언이 가능
var x = 1;
var y = 1;
//var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용
// 초기화 문이 있는 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작
var x = 100;
// 초기화문이 없는 변수 선언문은 무시된다.
var y;
console.log(x); // 100
console.log(y); // 1함수 레벨 스코프
- var 키워드로 선언한 변수는 오직 함수의 코드 블록 만을 지역 스코프로 인정
- 함수 외부에서 var 키워드로 선언한 변수는 코드 블록 내에서 선언해도 모두 전역 변수가 된다.
var foo = 12; // 전역 변수
console.log(foo); // 12
{
var foo = 45; // 전역 변수
}
console.log(foo); // 45var 키워드 변수 호이스팅
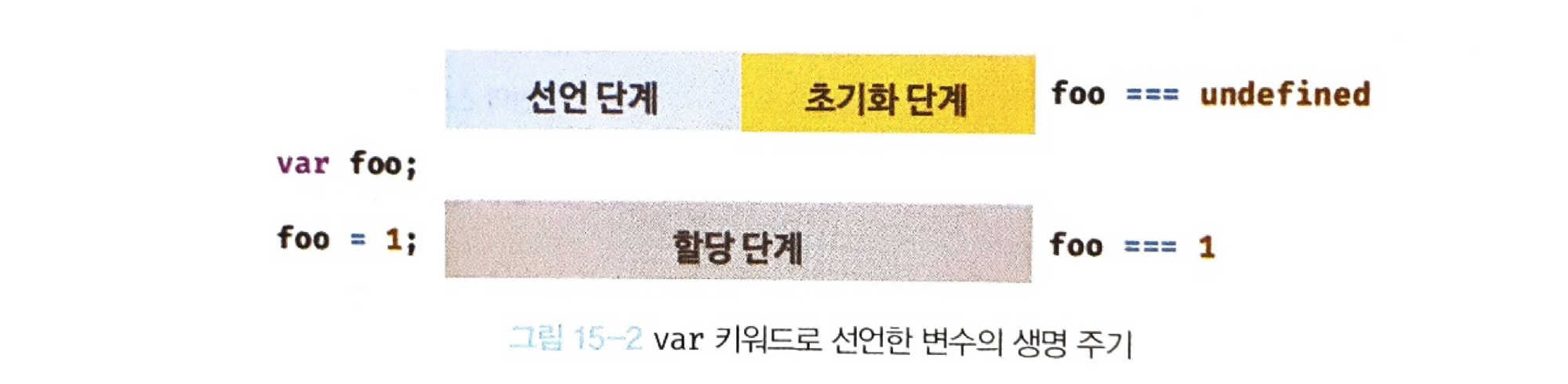
- var 키워드로 변수 선언 시 변수 호이스팅에 의해 스코프의 선두로 끌어 올려진 것처럼 동작함
- 할당 문 이전에 변수를 참조하면 언제나 undefined를 반환
- 가독성을 떨어뜨리고 오류를 발생 시킬 여지를 남긴다.
// 이 시점에서는 변수 호이스팅에 의해 이미 foo 변수가 선언됨 (1. 선언 단계)
// 변수 foo는 undefined로 최기화가됨 (2. 초기화 단계)
console.log(foo); // undefined
// 변수에 값을 할당(3. 할당 단계)
foo = 123;
console.log(foo); // 123
// 변수 선언은 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 실행됨
var foo;
let 키워드
- var 키워드의 단점을 보완하기 위해 만들어짐
- 변수 중복 선언이 금지된다.
- 모든 코드 블록을 지역 스코프로 인정하는 블록 레벨 스코프를 따른다
var foo = 111;
var foo = 222; // var 키워드는 중복 선언 가능
let bar = 111;
let bar = 222; // SyntaxError - let 키워드는 중복 선언 불가let foo = 1; // 전역벽수
{
let foo = 2; // 지역변수
let bar = 3; // 지역변수
}
console.log(foo); // 1
console.log(bar); // referenceErrorlet 키워드 변수 호이스팅
- var 키워드와 달리 변수 호이스팅이 발생하지 않는 것처럼 보인다.
- let 키워드로 선언한 변수는 선언 단계와 초기화 단계가 분리되어 진행된다.
- 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 선언 단계가 먼저 실행되지만, 초기화 단계는 변수 선언문에 도달했을 때 실행된다.
- 스코프의 시작 지점부터 초기화 단계 시작 지점(변수 선언문)까지 변수를 참조할 수 없다.
- 초기화 전까지 참조할 수 없는데 이 구간을 일시적 사각지대(Temporal Dead Zone)라고 한다.
console.log(foo); // referenceError
let foo;전역 객체와 let
- let,const 키워드로 선언한 전역 변수는 전역 객체 window 의 프로퍼티가 아니다.
var x = 1;
console.log(window.x); // 1
let y = 1;
console.log(window.y); // undefinedconst 키워드
- 상수를 선언하기 위해 사용( 상수의 이름은 대문자로 사용 )
- let 키워드와 대부분 동일
- 반드시 선언과 동시에 초기화 해야함
- 재할당 금지
const foo = 1;
const zoo; // SyntaxErrorconst foo = 2;
foo = 1; // TypeErrorconst 키워드와 객체
- const 키워드로 선언된 변수에 원시 값 변경은 불가능 하지만 객체를 할당한 경우 변경 가능하다.
const person = {
name: "Lee",
};
// 객체는 변경 가능한 값이다. 따라서 재할당 없이 변경 가능하다.
person.name = "Choi";
console.log(person); // {name: "Choi"}var vs let vs const
변수 선언에는 기본적으로 const를 사용하고 let은 재할당이 필요한 경우에 한정해 사용
- ES6를 사용한다면
var키워드는 사용하지 않는다. - 재할당이 필요한 경우에 한정해
let키워드를 사용한다. 이 때 변수의 스코프는 최대한 좁게 만든다. - 변경이 발생하지 않고 읽기 전용으로 사용하는(재할당이 필요 없는 상수) 원시 값과 객체에는
const키워드를 사용한다.const키워드는 재할당을 금지하므로var,let키워드보다 안전하다.
