
this란 무엇이며 왜 쓰는가?
this를 왜 쓰는지에 대해서 이해하기 위해서는 먼저 객체에 대해서 다시 한번 생각해 보아야 한다.
객체란 상태를 나타내는 "프로퍼티"와 동작을 나타내는 "메서드"를 하나의 논리적인 단위로 묶는 자료구조이다.
동작을 나타내는 메서드는 자신의 객체의 상태, 즉 프로퍼티를 참조하고 변경할 수 있어야 하는데 이 때 메서드가 자신이 속한 객체의 프로퍼티를 참조하려면 먼저 자신이 속한 객체를 가리키는 식별자를 참조할 수 있어야 한다.
비유하면 this는 메서드가 프로퍼티에 접근할 수 있도록 도와주는 기사님과 같은 존재이다.


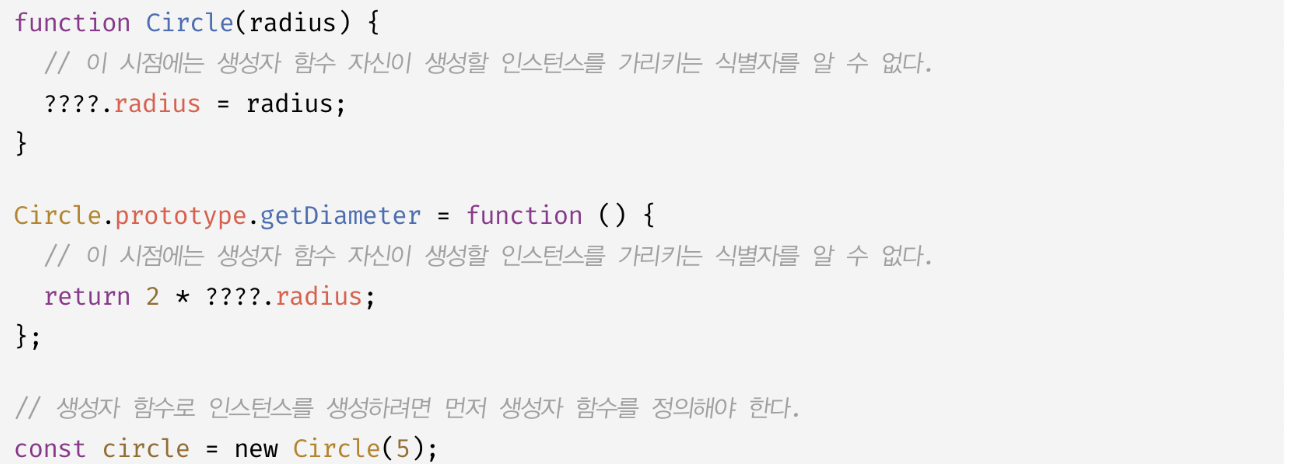
위 코드를 보자.
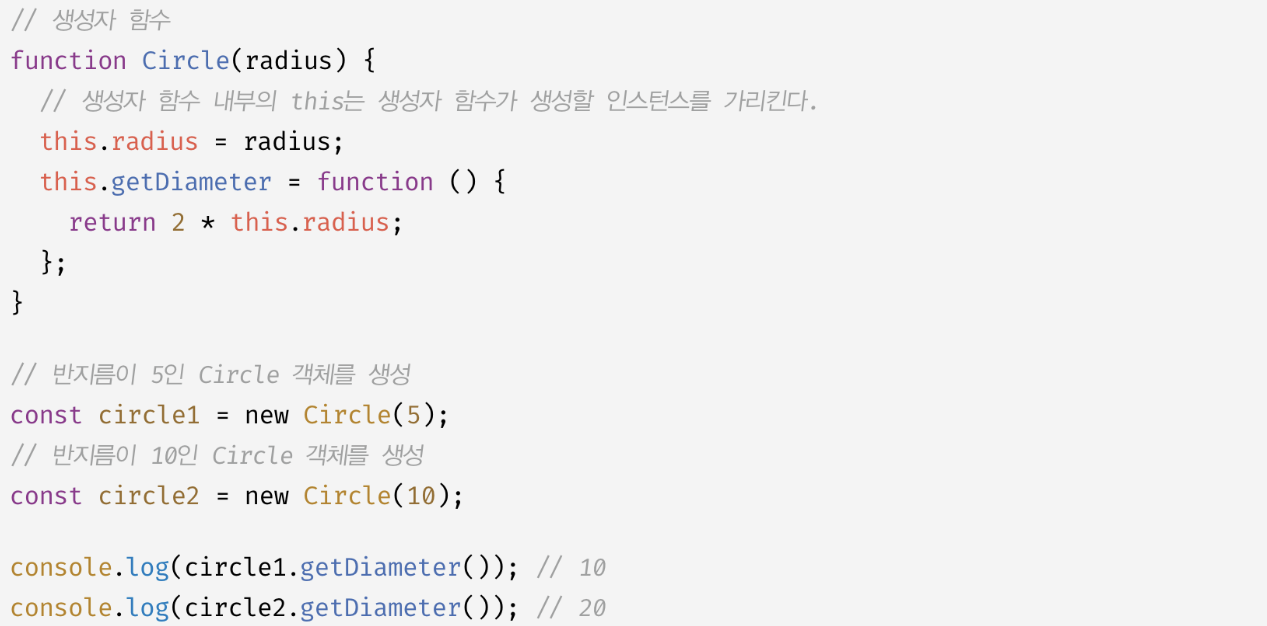
생성자 함수 Circle을 정의하고 getDimeter 메소드를 정의한 뒤 new 연산자를 통해 circle 인스턴스를 생성하는 코드이다.
문제는 this가 표시되어야 할 부분이 ????로 되어있다. 그 이유가 무엇일까?
이유는 생성자 함수 내부 메서드 안에 this는 생성자 함수가 만들 인스턴스를 가리키는데, Circle 생성자 함수가 정의되는 시점이 아직 인스턴스를 생성하기 이전이므로 생성자 함수가 생성할 인스턴스를 가리키는 식별자를 알 수 없기 때문이다.
따라서 자신이 속한 객체(객체 리터럴 방식) 또는 자신이 생성할 인스턴스(생성자 함수 방식)를 가리키는 특수한 식별자가 필요한데 그것이 바로 this인 것이다.
이것을 자기 참조 변수라고 명칭한다. 또한 this는 자바스크립트 엔진에 의해 암묵적으로 생성되며, 함수가 호출되면 arguments 객체와 this가 암묵적으로 함수 내부에 전달된다.
this가 가리키는 값, 즉 this 바인딩은 함수 호출 방식에 의해 동적으로 결정된다.
this 바인딩이란 this와 this가 가리킬 객체가 서로 연결되는 것을 의미한다.
함수 호출 방식과 this 바인딩
앞서 자기 참조 변수 this는 함수 호출 방식, 즉 함수가 어떻게 호출되었는지에 따라 동적으로 결정된다고 말했다.
그런데 문제가 있다.
자바스크립트에서는 함수를 호출하는 방식이 아래 4가지나 되기 때문에 각 방식에 따라 this가 어떻게 동작하는지를 이해해야 한다.
- 일반 함수 호출
- 메서드 호출
- 생성자 함수 호출
- Function.prototype 객체의 aplly/call/bind 메서드
일반 함수 호출에서의 this 바인딩
기본적으로 일반 함수 호출에서의 this는 전역 객체와 바인딩된다.

일반함수 foo가 있고 foo 안에 또 일반함수 bar를 정의한 코드인데 전역 함수는 물론, 그 안에 중첩 함수 또한 일반 함수라면 함수 내부의 this는 전역 객체에 바인딩된다.
알아야 할 것은 this는 객체의 프로퍼티나 메서드를 참조하기 위해 존재하는 녀석이기 때문에 일반함수에서의 this는 의미가 없다. 실제로 strict mode에서 일반 함수 내부에서 this를 정의할 경우 참조할 프로퍼티가 없기 때문에 undefined가 출력된다.
메서드 호출에서의 this 바인딩
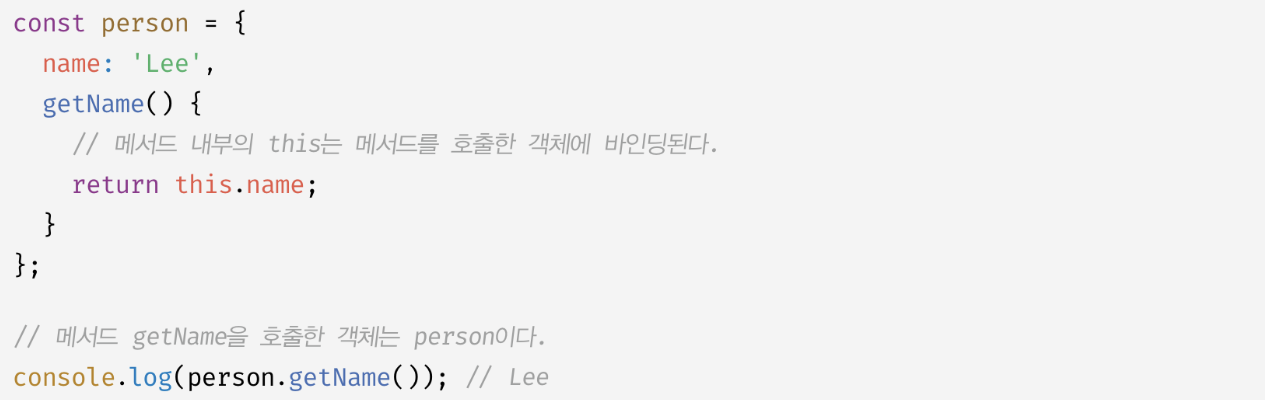
메서드 내부의 this는 메서드를 호출한 객체, 즉 메서드 호출 시 기술하는 마침표(.) 연산자 앞에 있는 객체가 바인딩 된다.

메서드는 객체와 하나가 아니다.
중요한 부분인데 메서드는 프로퍼티에 "바인딩"된 함수이다.
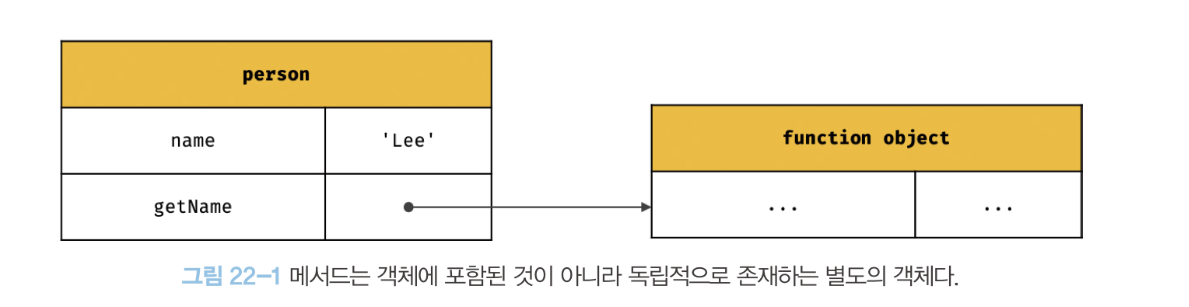
이 말이 무슨 말이냐? person 객체의 getName 함수는 person 객체에 포함된 것이 아니라 독립적으로 존재하는 별개의 객체라는 이야기이다. 아래 사진을 보자.

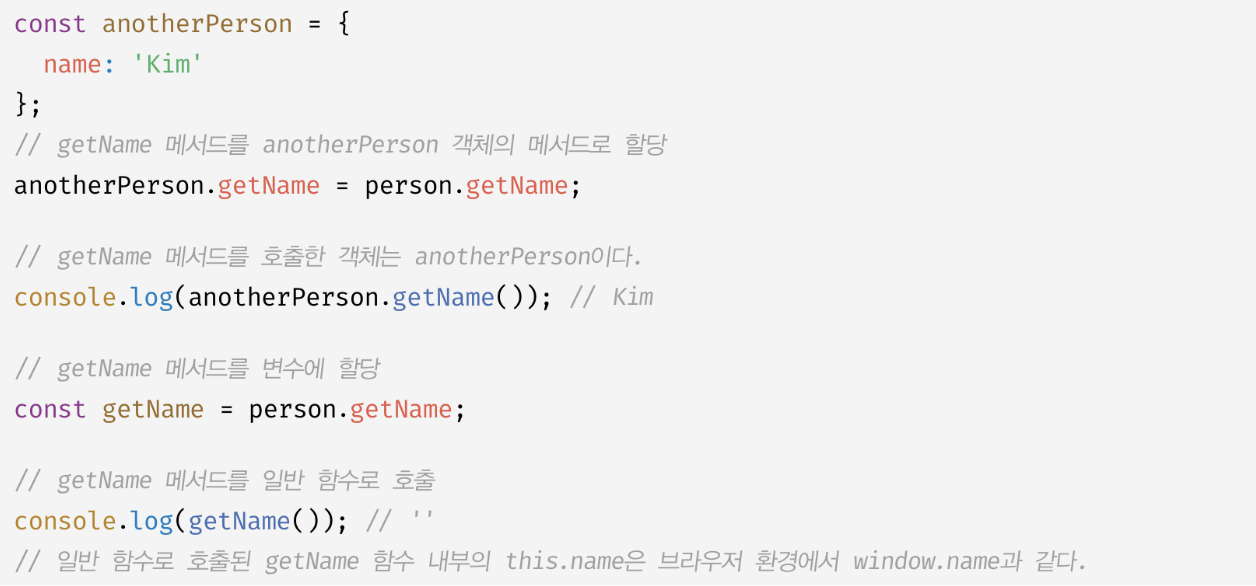
이처럼 getName 메서드는 참조값이 달라질 경우 다른 객체의 메서드가 될 수도 있고 일반 변수에 할당하여 일반 함수로 호출될 수도 있다.

메서드 내부에서의 this가 프로퍼티로 메서드를 가리키고 있는 객체와는 별개로 메서드를 호출한 객체에 바인딩 되는 이유가 바로 여기에 있다.
생성자 함수 호출에서의 this 바인딩

생성자 함수는 이름 그대로 객체(인스턴스)를 생성하는 함수이다. 고로 생성자 함수 내부에서의 this는 생성자 함수가 (미래에) 생성할 인스턴스와 바인딩된다.
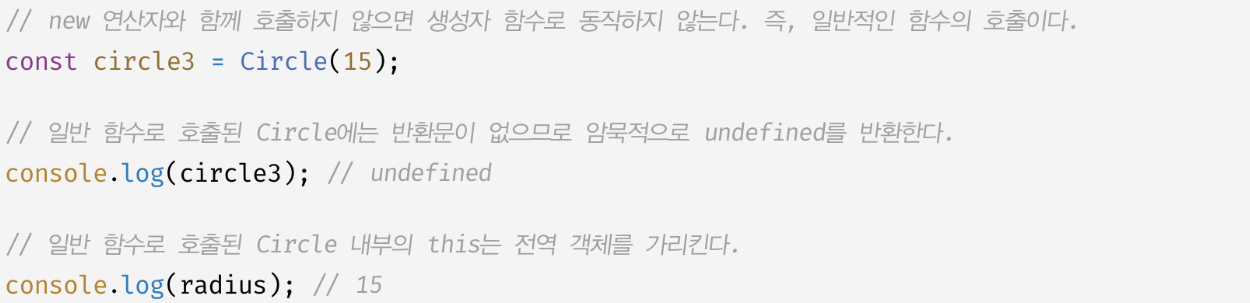
주의해야 할 부분은 생성자 함수는 new 연산자와 함께 호출하지 않을 시 일반함수로 동작하기 때문에(정의하는 방식이 같기 때문) new 연산자로 생성자 함수를 호출하지 않았다면 this 또한 인스턴스가 아닌 전역 객체를 가리킨다.

aplly/call/bind 메서드의 this 바인딩
마지막 호출 방식인 apply/ call/ bind 메서드이다. 해당 메서드는 Function.prototype 객체의 메서드이기 때문에 모든 함수가 상속받아 사용가능하다.
먼저 Function.prototype.apply와 Function.prototype.call 메서드의 사용법부터 알아보자.

보다싶이 apply 메서드와 call 메서드는 기능적인 면에서는 그 차이가 없다.
둘 다 본질적인 기능은 함수를 호출하는 것이다.
둘 다 첫번째 인자는 this와 바인딩 될 객체를 전달해주고 이후로는 전달할 인수를 배열의 형태로 전달할 것이냐, 아님 ,로 구분된 리스트 형식으로 전달할 것이냐의 차이일 뿐이다.
bind 메서드
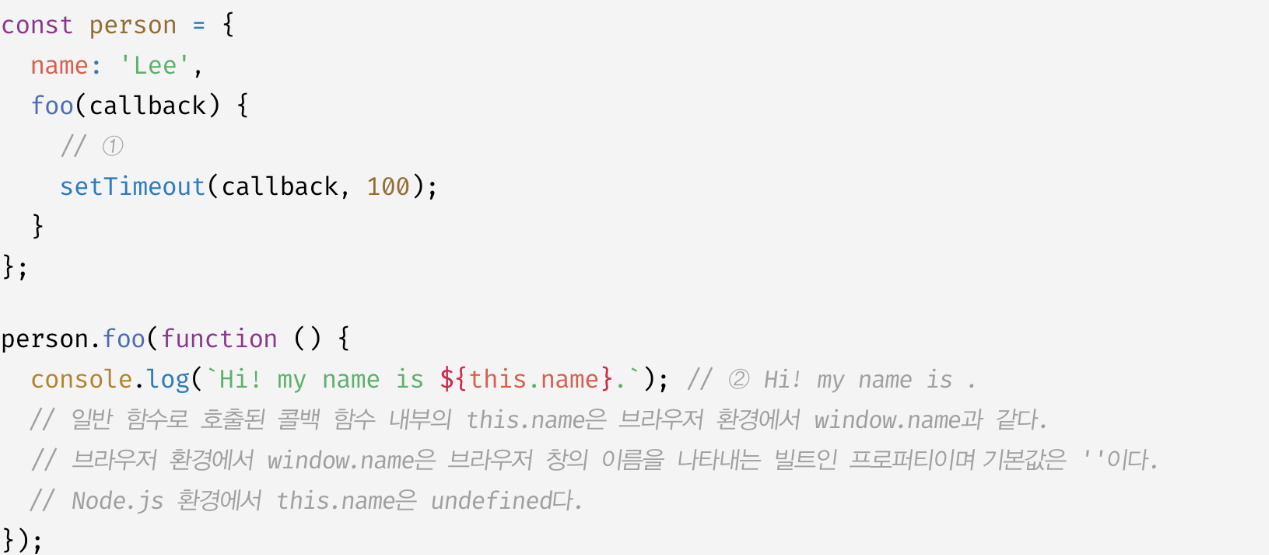
bind 메서드는 함수를 호출하는 용도가 아닌 메서드 내부의 중첩 함수 또는 콜백 함수의 this를 메서드와 일치시켜주는 용도로 사용한다. 아래 예시 코드를 보자.

person.foo의 콜백 함수(consol.log 이하)가 호출되기 이전인 ①의 시점에서 this는 foo 메서드를 호출한 객체인 person 객체를 가리킨다.
그러나 person.foo의 콜백함수가 일반함수로서 호출된 ②의 시점에서의 this는 호출한 함수가 일반함수이기 때문에 전역객체인 window를 가리킨다. 따라서 person.foo의 콜백 함수 내부에서 this.name은 window.name이 된다.
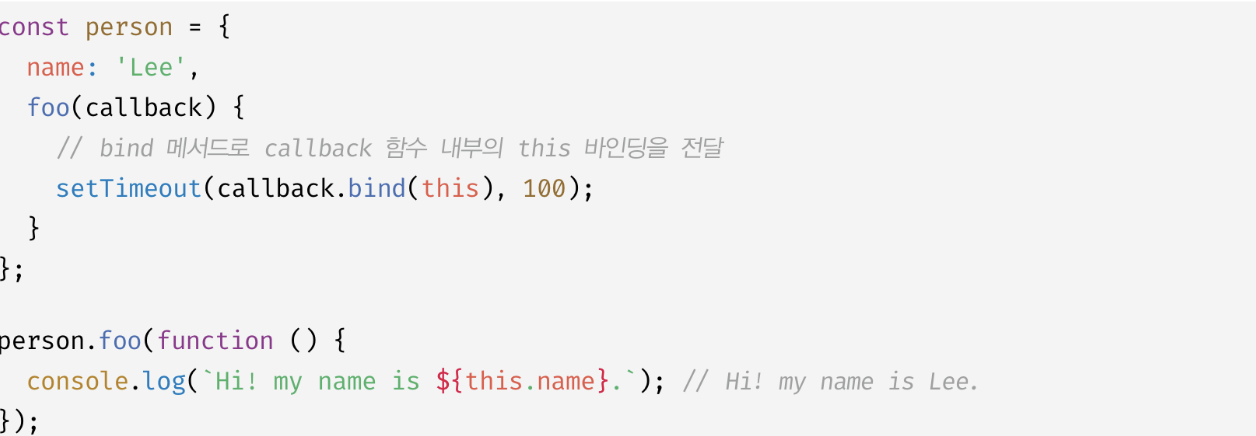
이러한 상황에 필요한 것이 bind 메서드이다.

콜백 함수의 특성 자체가 외부 함수를 돕는 헬퍼 함수 역할을 하기 때문에 외부 함수 person.foo와 내부 콜백 함수의 this가 상이하면 이는 문맥상 오류를 발생한다.
따라서 콜백 함수 내부의 this와 외부 함수 내부의 this를 일치시켜주기 위해서 사용하는 것이 바로 bind 메서드이다.
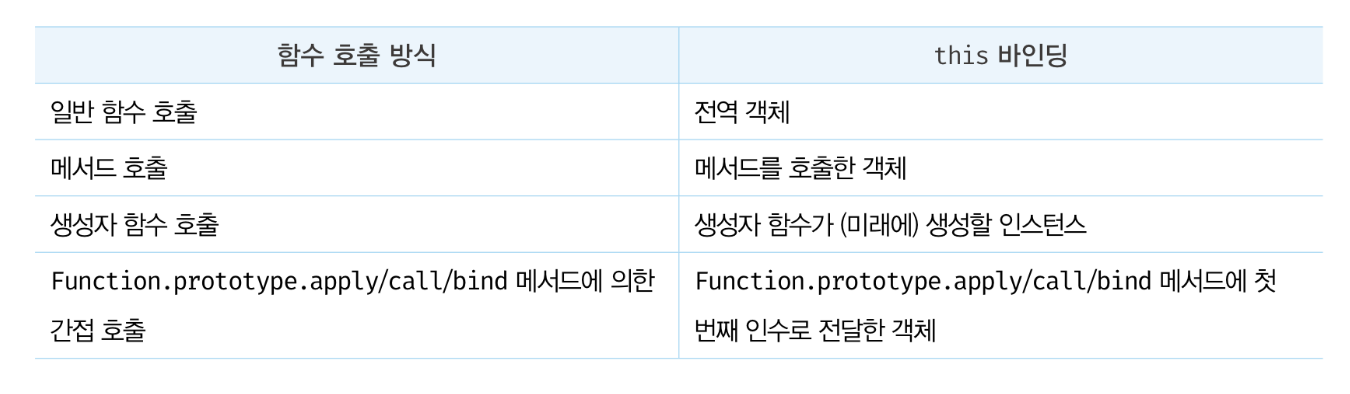
정리
지금까지 함수 호출 방식에 따라 this가 동적으로 바인딩 되는 것을 살펴보았는데 이를 정리해보면 다음과 같다.