
••• 들어가며
ES6 이전의 함수는 별다른 구분 없이 다양한 목적으로 사용되었다. 아래 코드를 보자.

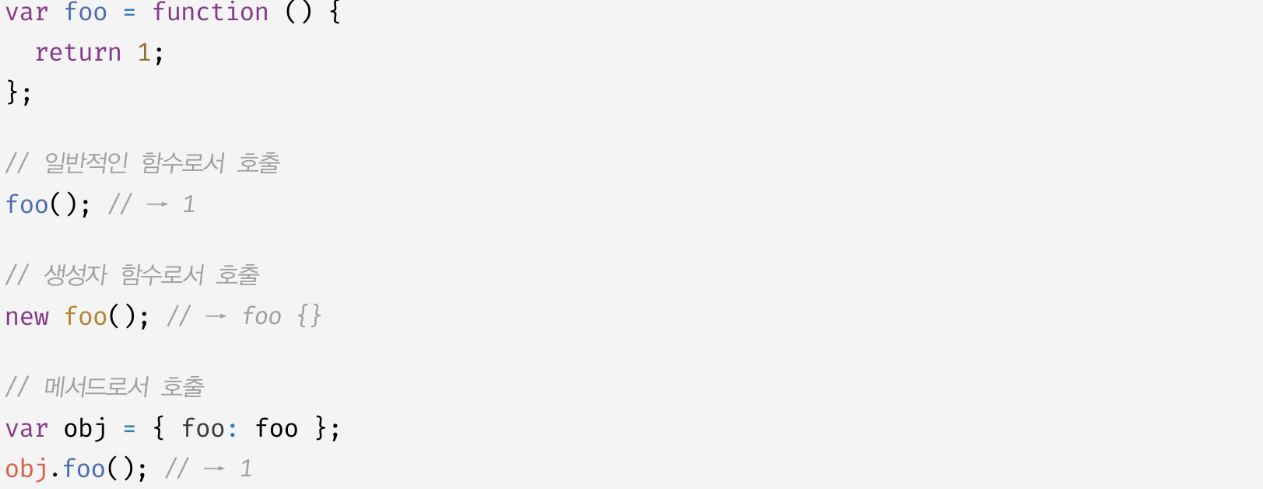
함수 표현식으로 정의하고 1을 리턴하는 함수 foo 이다.
그냥 foo()로 쓰면 일반 함수를, new 연산자와 같이 호출하면 생성자 함수를, 새로운 객체를 선언할 때 메서드로 호출하면 메서드로서 호출을 한다.
이는 언뜻 보면 되게 편리해보일 수 있으나 this의 바인드된 값이 개발자의 의도와 달라진다던가, 다른 개발자가 보았을 때 이것이 생성자 함수로 쓰이는지, 아니면 일반 함수인 것인지 바로 알기가 어렵기 때문에 성능 면에서는 그다지 좋지 않다.
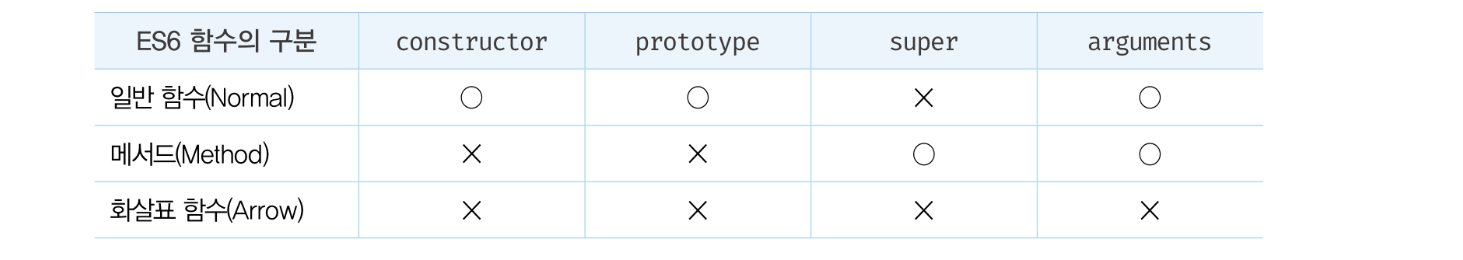
위와 같은 문제를 해결하기 위해 2015년도에 도입된 ES6 버전에서부터는 함수를 사용 목적에 따라 아래 세가지 종류로 명확히 구분하였다.

함수 선언문이나, 표현식 같은 일반 함수는 이전과 크게 차이가 없으며 메서드와 화살표 함수가 크게 바뀐 모습이다.
📚 ES6에서의 메서드
ES6 이전 사양에서의 메서드는 일반적으로 객체에 바인딩된 함수를 일컬었는데 ES6 사양에서는 메서드에 대한 정의가 보다 명확하게 바뀌었다. ES6에서의 메서드는 메서드 축약 표현으로 정의된 함수만을 의미한다.
메서드 축약표현이란 아래와 같다.
const 객체 = {
메서드명() {
// 메서드 내용
}
};
const obj = {
x:1,
//foo()는 메서드 축약표현으로 정의한 메서드이다.
foo() {
return this.x
};ES6 사양에서 정의한 메서드(메서드 축약표현)는 인스턴스를 생성할 수 없는 non-constructor이다. 따라서 ES6 메서드는 생성자 함수로서 호출되는 것을 방지한다. 같은 말로 ES6 메서드는 prototype 프로퍼티가 없고 프로토타입도 따로 생성하지 않는다.
obj.foo.hasOwnProperty('prototype'); // falseES6 메서드의 super 키워드 사용
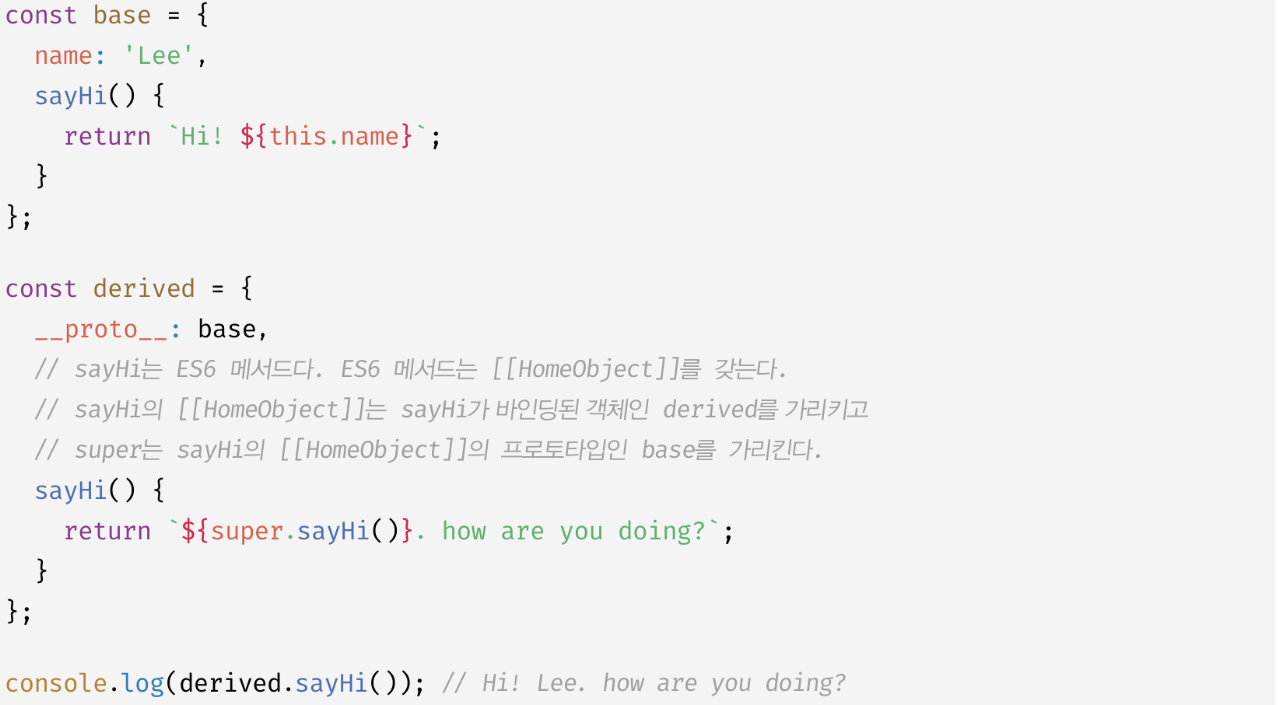
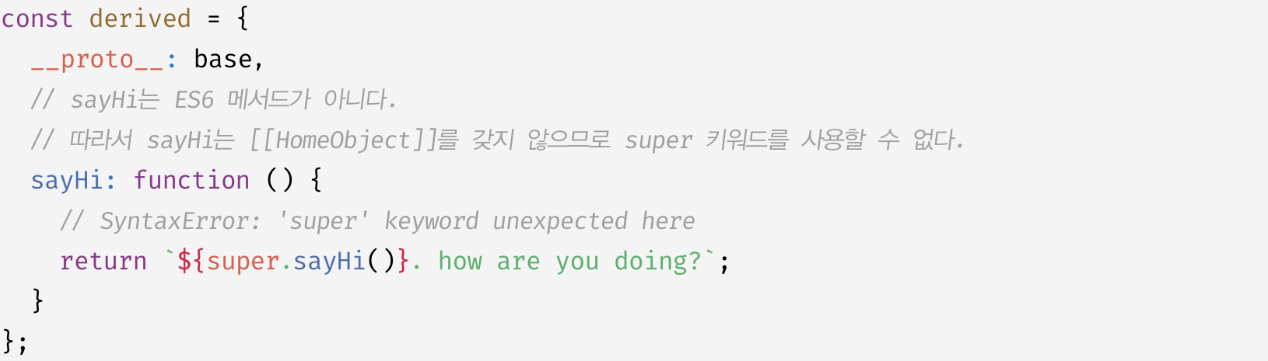
ES6 메서드는 자신을 바인딩한 객체를 가리키는 내부 슬롯 [[HOMEOBJECT]]를 갖고 있다. 이 내부 슬롯 덕분에 ES6 메서드는 자신의 부모 클래스의 메서드를 참조할 수 있게 된다. 아래는 예시 코드이다.

ES6메서드(메서드 축약표현)가 아닌 함수는 super 키워드를 사용할 수 없는데 이는 ES6 메서드가 아닌 함수는 내부 슬롯 [[HOMEOBJECT]]를 갖고 있지 않기 때문이다.

메서드 축약표현의 생김새를 잘 주의하자. 기존 버전에서 생성했던 메서드의 방식과 비슷하게 생겼다보니 개념의 혼동이 생길 수 있다. ES6 사양에서는 메서드를 정의할 때 프로퍼티 값으로 익명 함수 표현식을 할당하는 ES6 이전의 방식은 사용하지 않는 것이 좋다.
이처럼 ES6 메서드는 본연의 기능(부모클래스의 프로퍼티 또는 메소드를 오버로딩하는 super)을 추가하고 의미적으로 맞지 않는 consructor 기능은 제거했다.
✨ 화살표 함수
화살표 함수는 function 키워드를 제거하고 화살표를 사용하여 기존의 함수 정의 방식보다 더 간략하게 함수를 정의하는 표기법이다.
화살표 함수는 표현만 간략한 것이 아니라 내부 동작도 기존의 함수보다 간략하다. 특히 화살표 함수는 콜백 함수 내부에서 this가 전역 객체를 가리키는 문제를 해결하기 위한 대안으로 유용하다.
화살표 함수 정의
화살표 함수는 함수 선언문으로 정의할 수 없고, 아래처럼 함수 표현식으로 정의해야 한다. 호출 방식은 기존함수와 동일하다.
const multiply = (x,y) => x+y;
multiply(2,3) // 6매개변수 선언
매개변수가 여러 개인 경우 소괄호() 안에 매개변수를 선언한다.
const arrow = (x,y) => {...};매개변수가 한 개인 경우 소괄호를 무시해도 된다.
const arrow = x => {...};그렇다고해서 매개변수가 없을 경우에 소괄호를 생략해서는 안된다.
const arrow = () => {...};함수의 몸체가 하나의 문으로 구성된다면 함수 몸체를 감싸는 중괄호 {}를 생략할 수 있다. 하지만 함수 몸체 내부의 문이 표현식이 아닌 문이라면 에러가 발생한다. 표현식이 아닌 문은 반환할 수 없기 때문이다.
const arrow = () => const x = 1;
//SyntaxError : Unexpected token 'const'
//위 표현식은 다음과 같이 해석된다.
const arrow = () => {retrun const x = 1;} 객체 리터럴 반환
객체 리터럴을 반환해주고 싶을 경우 객체 리터럴({obj...})을 ()로 감싸 주면 된다.
const create = (id, content) => ({id, content});
create(1, 'JAVASCRIPT');
// {id:1, content : 'JAVASCIPRT'}
위 표현은 다음과 동일하다.
const create = (id, create) => {return {id, content};};즉시실행함수로 사용가능
화살표 함수도 즉시실행함수IIFE로 사용할 수 있다.
const person = (name => ({
sayHi() { return `Hi? My name is ${name}.`}
}))('Lee');
console.log(person.sayHi()); //Hi? My name is Lee.화살표 함수도 일급 객체 이므로 Array.prototype.map, Array.prototype.filter, Array.prototype.reduce와 같은 고차 함수를 인수에 전달할 수 있다. 이 경우 일반적인 함수 표현식보다 표현이 간결하지기에 가독성이 좋다.
//이전 ES5 사양
[1,2,3].map(function(v) {
return v *2
});
//ES6 사양
[1,2,3].map(v => v*2); // -> [2,4,6]이처럼 화살표 함수를 사용하면 표현을 더 간략하게 할 수 있다. 화살표 함수는 또 this의 사용을 더 편리하게 사용할 수 있는데 먼저 일반 함수와 화살표 함수의 차이점에 대해서 살펴보자.
✔️ 화살표 함수와 일반 함수의 차이
1️⃣ 화살표 함수는 인스턴스를 생성할 수 없는 non-conructor이다.
const Foo = () => {};
new Foo(); // TypeError : Foo is not a contructor인스턴스를 생성할 수 없다는 뜻은 prototype 프로퍼티도, 프로토타입 객체도 생성하지 않는다는 의미이다.
const Foo = () => {};
Foo.hasOwnProperty('prototype'); // -> false
2️⃣ 중복된 매개변수 이름을 선언할 수 없다.
일반 함수는 중복된 매개변수 이름을 선언해도 에러가 발생하지 않기에 strict mode에서만 체크가 가능했다. 화살표 함수에서도 strict mode처럼 중복된 매개변수 이름을 선언하면 에러가 발생한다.
const arrow = (a,a) => a+a;
//SyntaxError : Duplicate parpameter name not allowed in this context3️⃣ 화살표 함수는 함수 자체의 this, arguments, super, new.target 바인딩을 갖지 않는다.
화살표 함수 내부에서 this, arguments, super, new.target을 참조하면 자기 스코프에서는 찾을 수 없기에, 스코프 체인을 통해 상위 스코프의 this, arguments, super, new.target를 참조한다.
🚨 콜백 함수 내부에서의 this 문제
화살표 함수가 일반 함수와 구별되는 가장 큰 특징은 바로 this이다.
화살표 함수가 다른 함수의 인수로 전달되어 콜백 함수로 자주 사용되기 때문인데, 먼저 '콜백 함수 내부의 this 문제'에 대해서 이해해야 한다.
콜백 함수 내부의 this 문제란, 콜백 함수 내부의 this가 외부 함수의 this와 다르게 동작하기 때문에 발생하는 문제를 이야기한다.
22장 'this'에서 살펴보았듯이 this 바인딩은 함수를 정의할 때 객체가 정적으로 결정되는 것이 아니라 함수를 어떻게 호출했느냐에 따라서 동적으로 바인딩 되었다.
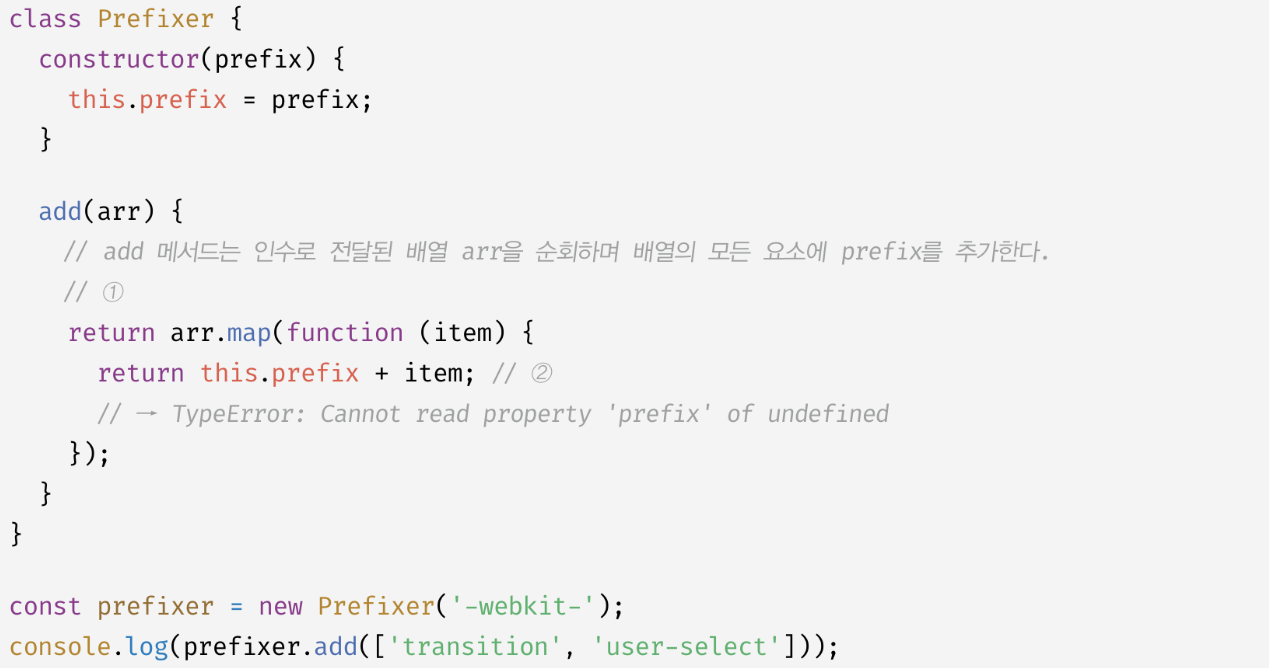
이 때 주의할 것은 일반 함수로서 호출되는 콜백 함수의 경우이다. 아래 예시 코드를 보자.

인수로 들어온 item이라는 문자열에 접두어 prefix값을 붙혀주는 add함수이다. 기대하는 결과는 ['-webkit-transition', '-webkit-user-select']인데 문제는 TypeError가 발생한다.
그 이유는 ①에서 this는 메서드를 호출한 객체 prefixer를 가리킨다. 그런데 ②에서는 this가 undefined를 가리킨다. 이유는 map 메서드가 일반함수로서 호출하기 때문이다.(arr.map(function (item){...}))
앞서 이야기했듯이 일반함수로서 호출되는 모든 함수 내부의 this는 전역 객체를 가리킨다. 위에 코드는 class이기 때문에 strict mode가 암묵적으로 적용되어 undefined를 가리키는 것일 뿐이다. 중요한 것은 개발자가 의도한대로 PreFixer를 가리키지는 못했다라는 점이다.
이것이 바로 "콜백 함수 내부에서의 this 문제"이다.
💡 화살표 함수를 이용한 this 문제해결
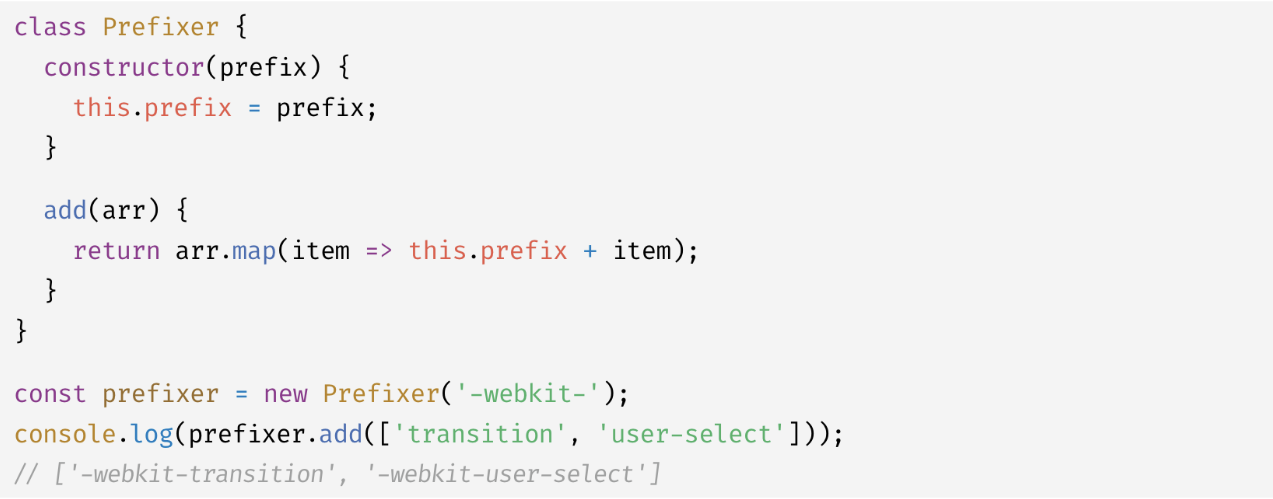
ES6에서는 앞서 다루었던 this 문제를 화살표 함수를 사용하여 해결하였다.

개발자의 의도대로 출력도 잘 되고 this 바인딩도 잘 되는 모습을 볼 수 있다.
이것이 가능한 이유는 화살표 함수는 함수 자체의 this 바인딩을 갖지 않기에 화살표 함수 내부에서 this를 참조하면 상위 스코프의 this를 그대로 참조하기 때문이다. 이를 lexical this라고 한다.
주의사항으로는 화살표 함수는 함수 자체의 this 바인딩을 갖고 있지 않기 때문에 Function.prototype.call,Function.prototype.apply,Function.prototype.bind와 같은 메서드를 사용해도 화살표 함수 내부의 this를 명시해줄 수 없다.
super
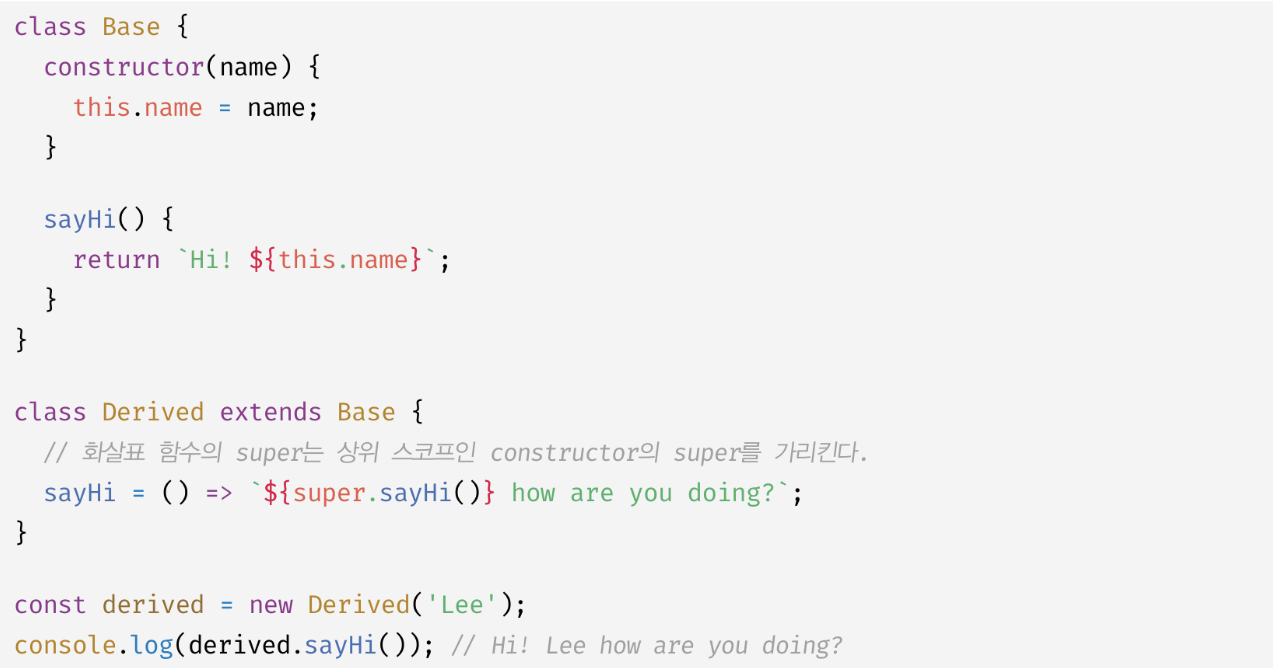
super 키워드 또한 화살표 함수 내부에서는 바인딩된 값을 갖지 않는다. 화살표 함수 내부에서 super를 참조할 경우 this와 마찬가지로 상위 스코프의 super를 참조한다.

앞서, super는 내부 슬롯 [[HomeObject]]를 갖는 ES6 메서드 내에서만 사용할 수 있는 키워드라고 했다.
위 예제 코드에서 sayHi 클래스 필드에 할당한 화살표 함수는 ES6 메서드는 아니지만 함수 자체의 super 바인딩을 갖지 않고 상위 스코프인 contructor 스코프의 super바인딩을 참조하기에 에러는 나지 않는 모습이다.
arguments
arguments 키워드는 함수 내에서 사용 가능한 특별한 변수이다. 이 변수는 현재 실행 중인 함수에 전달된 인수(argument)에 대한 정보를 담고 있으며 객체와 유사한 구조를 갖고 있고 유사배열이기에, 각 요소를 인덱스로 접근이 가능하다.
arguments 객체는 주로 함수 내에서 가변 인자(variable arguments)를 처리할 때 유용하다. 가변 인자란 함수가 호출될 때 전달된 인수의 개수가 정해져 있지 않고, 다양한 수의 인수를 처리해야 할 때 사용된다.
화살표 함수 내부는 이러한 arguments 객체를 지원하지 않는다.
상위 스코프의 arguments 객체를 참조할 수는 있지만 화살표 함수 자신에게 전달된 인수 목록을 확인할 수 없고 함수에게 전달된 인수 목록을 참조하기에 의미가 없다.
따라서 화살표 함수로 가변 인자 함수를 구현하고 싶은 경우에는 Rest 파라미터('...args')를 사용해야 한다.
Rest 파라미터
기본문법은 매개변수 이름 앞에 세개의 점 ...을 붙여준다. 이렇게 작성한 Rest파라미터는 함수에 전달된 인수들의 목록을 "배열"로 전달한다.
function foo(...rest){
console.log(rest); // -> [1,2,3,4,5]
}
foo(1,2,3,4,5)일반 매개변수와 Rest 파라미터를 함께 사용할 수 있으나 항상 Rest 파라미터를 뒤에 두어야 한다. 이는 Rest 파라미터의 이름 그대로 먼저 선언된 매개변수에 할당된 인수를 제외한 나머지 인수들로 구성된 배열임을 의미한다.
function foo(...rest, param1, param2) {}
foo(1,2,3,4,5)
// SyntaxError : Rest parameter must be last formal parameterRest 파라미터는 단 하나만 선언할 수 있다.
function foo(...rest1, ...rest2) {}
foo(1,2,3,4,5)
//SyntaxError : Rest parameter must be last formal parameter📚 매개변수 기본값
함수를 호출할 때 매개변수의 개수만큼 인수를 전달하는 것이 바람직하나 유연한 우리 javascript꼐서는 절대 오류를 발생시키지 않는다. 매개변수의 개수와 인수의 개수를 체크하지 않기 때문이다. 이처럼 인수가 전달되지 않는 매개변수의 값은 undefined를 출력하는데, 이를 방치하면 아래 코드와 같이 의도치 않은 결과를 발생시킨다.
function sum(x,y) {
return x+y;
}
console.log(sum(1)); // NaN -> y가 undefined이기에따라서 매개변수에 인수가 잘 맞게 전달되었는지 확인을 도와줄 방어 코드가 필요했는데 ES6에서는 이를 보완하여 매개변수 기본값이라는 새로운 기능이 도입되었다.
function sum(x=0, y=0){
return x+y;
}
console.log(sum(1,2)); // result : 3
console.log(sum(1)); // reuslt : 1인수가 잘 전달되지 않았을 때 즉, 매개변수의 값이 undefined일 때 기본값인 0으로 할당이 되는 원리이다.
앞서 배운 Rest파라미터에는 위처럼 매개변수 기본값이 지원되지 않는다.
function foo(...rest = []){
console.log(rest);
}
// SyntaxError : Rest parameter may not have a default initializer