
writed by johan
🤔 왜 비동기 처리모델이 필요한가?
자바스크립트 엔진은 단 하나의 실행 컨텍스트 스택을 갖는다. 이는 함수를 실행할 수 있는 창구가 단 하나이며, 2개 이상의 함수를 동시에 실행할 수 없다는 것을 의미한다.
이처럼 자바스크립트 엔진은 한 번에 하나의 태스크만 실행할 수 있는 싱글스레드 방식으로 동작한다.
순차적으로 한 번에 하나의 작업만 수행하기 때문에 처리에 시간이 걸리는 태스크를 실행하는 경우 블로킹이 발생한다.
동기 처리 방식은 블로킹에 의해 모든 로직을 순차적으로 실행하는데 시간적인 한계가 존재한다.
언제 끝날지 모를 무거운 작업을 마냥 다른 코드를 실행 하지 않고 기다릴 수는 없다.
🤔 동기 처리 모델과 비동기 처리 모델 각각의 장단점은 무엇인가요?
동기 처리 방식은 현재 실행 중인 태스크가 종료될 때까지 다음에 실행될 태스크가 대기하는 방식이다.
태스크를 순서대로 하나씩 처리하므로 실행 순서가 보장된다는 장점이 있지만, 앞선 태스크가 종료될 때까지 이후 태스크들이 블로킹되는 단점이 있다.
반대로 비동기 처리 방식은 현재 실행중인 태스크가 종료되지 않은 상태라 해도 다음 태스크를 곧바로 실행하는 방식을 말한다.
현재 실행중인 태스크가 종료되지 않은 상태라 해도 다음 태스크를 곧바로 실행하므로 블로킹이 발생하지 않는다는 장점이 있지만, 태스크의 실행 순서가 보장되지 않는 단점이 있다.
🤔 비동기 처리가 가능한 이유?
만약 모든 자바스크립트 코드가 자바스크립트 엔진에서 싱글 스레드 방식으로 동작한다면 자바스크립트는 비동기로 동작할 수 없다.
싱글 스레드로 동작하는 것은 브라우저가 아니라 브라우저에 내장된 자바스크립트 엔진이며, 브라우저는 멀티 스레드로 동작한다.
🤔 비동기 처리 모델의 동작 과정에 대해 설명하시오.
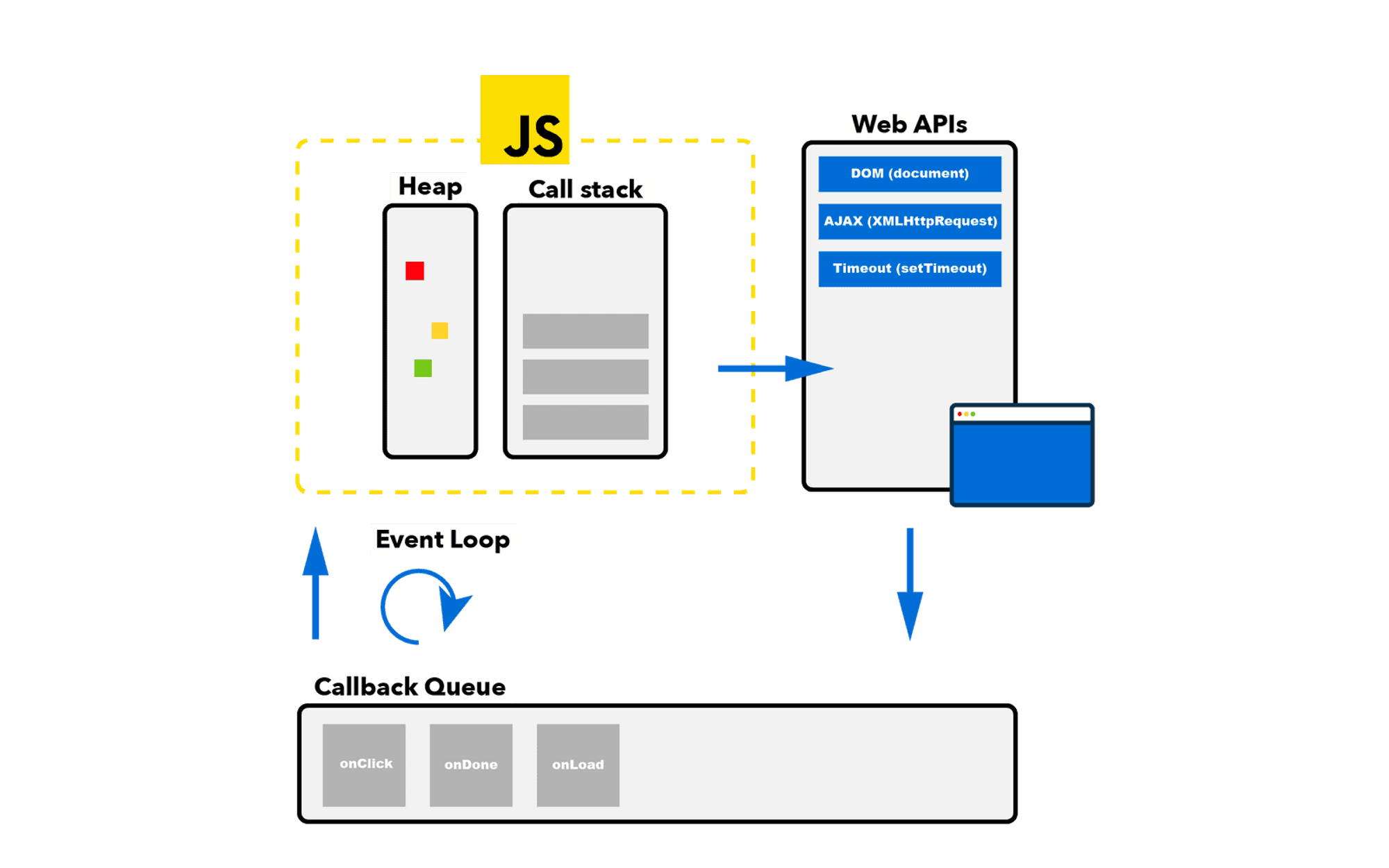
비동기 처리 코드는 Web API 공간으로 보내져 이벤트가 발생할 때까지 대기하다가 이벤트가 발생하면 이벤트 루프가 콜 스택에 현재 실행중인 실행 컨텍스트가 있는지 확인하고, 콜 스택이 비면 태스크 큐에 대기중인 함수를 순차적으로(FIFO) 콜 스택으로 이동시켜 비동기 함수를 실행한다.
"이벤트가 발생한다"는 표현은 비동기 작업이 완료되었음을 나타낸다. HTTP 요청과 같은 비동기 작업의 경우, 이는 서버로부터 응답이 도착한 시점을 의미한다.
axios.post()와 같은 비동기 함수가 호출되면, 이 함수는 서버로 요청을 보내고 나서 즉시 제어를 반환한다. 이렇게 되면, JavaScript 엔진은 다음 코드 라인을 계속 실행할 수 있다.그런데 이때, 비동기 함수는 아직 완료되지 않았다. 실제로 서버로부터 응답이 도착하고, 이 응답을 처리하는 콜백 함수가 실행되어야 비로소 비동기 함수의 실행이 완료된 것으로 간주된다.
서버로부터 응답이 도착하면, 이는 "이벤트가 발생했다"는 신호로 간주되고, 이벤트 루프는 이 신호를 감지하여 대응하는 콜백 함수를 태스크 큐에서 콜 스택으로 이동시킨다. 그러면 이 콜백 함수가 실행되어서 비동기 함수의 실행이 완료되는 것이다.
🤔 자바스크립트 엔진은 무엇으로 구성되어 있나요?

구글의 V8 자바스크립트 엔진을 비롯한 대부분의 자바스크립트 엔진은 크게 2가지 영역으로 구분할 수 있다.
콜스택(call stack)
소스코드 평가 과정에서 생성된 실행 컨텍스트가 추가되고 제거되는 스택 자료구조인 실행 컨텍스트 스택이 바로 콜스택이다.
힙(heap)
힙은 객체가 저장되는 메모리 공간이다. 콜 스택의 요소인 실행 컨텍스트는 힙에 저장된 객체를 참조한다.
메모리에 값을 저장하려면 먼저 값을 저장할 메모리 공간의 크기를 결정해야 한다. 객체는 원시 값과는 달리 크기가 정해져 있지 않으므로 할당해야 할 메모리 공간의 크기를 런타임에 결정(동적 할당)해야 한다. 따라서 객체가 저장되는 메모리 공간인 힙은 구조화 되어 있지 않다는 특징이 있다.
이처럼 힙은 동적으로 할당된 메모리 영역으로서, 객체가 생성될 때마다 메모리를 할당하고 더이상 필요하지 않을 때 가비지 컬렉터(GC: Garbage Collector)를 통해서 메모리를 해제한다.
변수나 함수를 선언하면, 그 선언문에 해당하는 값(객체, 배열, 함수 등)이 힙 영역에 할당된다. 이 때 각각의 값은 고유의 주소를 가지고 있으며, 이 주소는 스택 영역에 있는 해당 변수에 연결되어 있다.
이 힙 영역은 메모리 관리에 있어 중요한 부분을 차지하며, 가비지 컬렉션을 통해 더 이상 필요하지 않은 객체들을 정리하게 된다.
🤔 자바스크립트 엔진과 브라우저의 역할이 어떻게 다른가요?

콜 스택과 힙으로 구성되어 있는 자바스크립트 엔진은 단순히 태스크가 요청되면 콜 스택을 통해 요청된 작업을 순차적으로 실행할 뿐이다.
비동기 처리에서 소스코드의 평가와 실행을 제외한 모든 처리는 자바스크립트 엔진을 구동하는 환경인 브라우저 또는 Node.js가 담당한다.
예를 들어, 비동기 방식으로 동작하는 setTimeout의 콜백 함수의 평가와 실행은 자바스크립트 엔진이 담당하지만 호출 스케줄링을 위한 타이머 설정과 콜백 함수의 등록은 브라우저 또는 Node.js가 담당한다. 이를 위해 브라우저 환경은 태스크 큐와 이벤트 루프를 제공한다.
브라우저는 자바스크립트 엔진 외에도 렌더링 엔진과 Web API를 제공한다. Web API는 ECMAScript 사양에 정의된 함수가 아니라 브라우저에서 제공하는 API이며, DOM API와 타이머 함수, HTTP 요청(Ajax)과 같은 비동기 처리를 포함한다.
🤔 태스크 큐가 무엇인가요?
비동기 함수의 콜백 함수나 이벤트 핸들러가 일시적으로 보관되는 영역이다.

🤔 이벤트 루프가 무엇인가요?
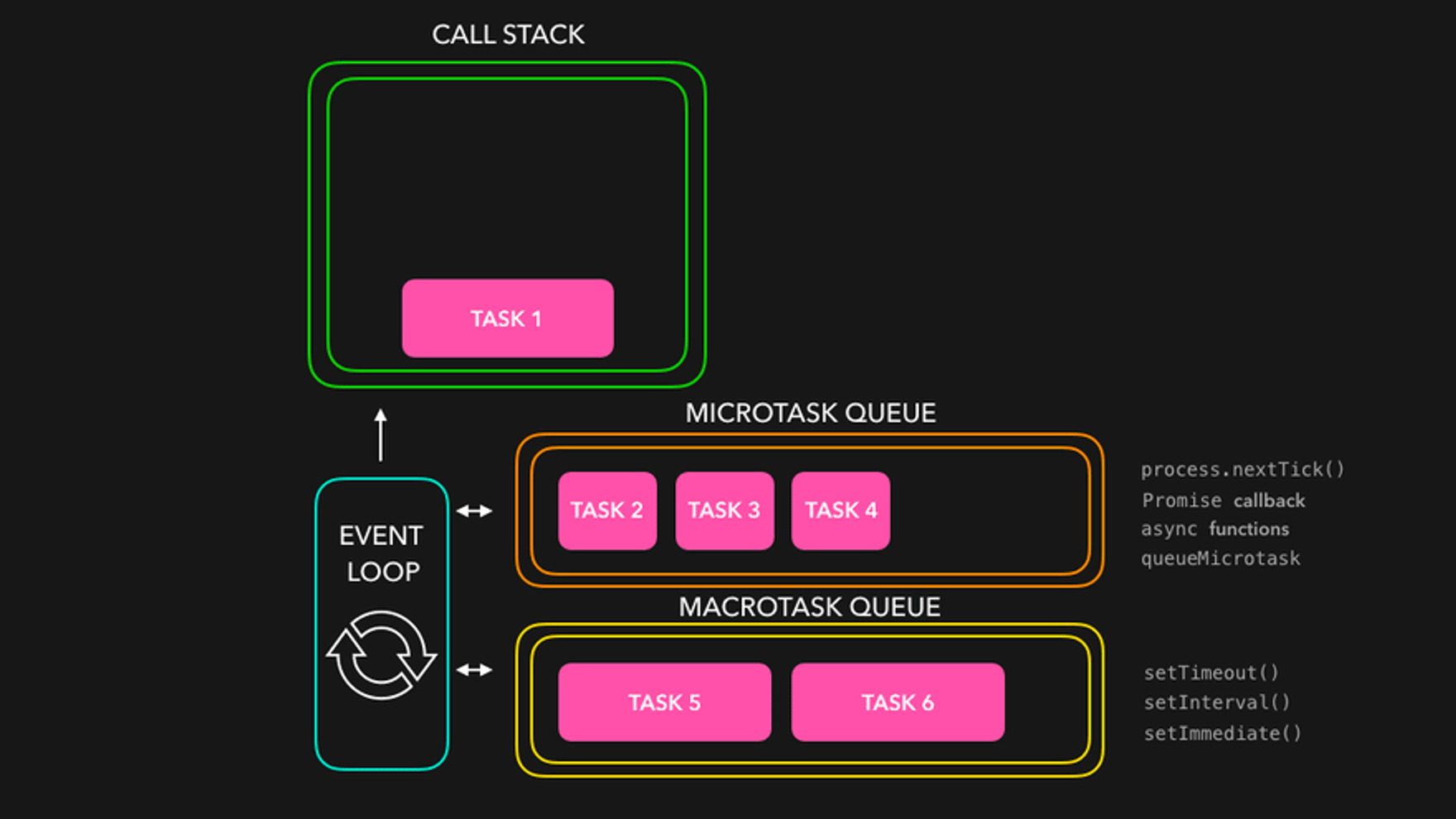
이벤트 루프는 콜 스택에 현재 실행 중인 실행 컨텍스트가 있는지, 그리고 태스크 큐에 대기중인 함수(콜백 함수, 이벤트 핸들러 등)가 있는지 반복해서 확인한다. 만약 콜 스택이 비어 있고 태스크 큐에 대기중인 함수가 있다면 이벤트 루프는 순차적(Firt In First Out)으로 태스크 큐에 대기 중인 함수를 콜 스택으로 이동시킨다. 이때 콜 스택으로 이동한 함수는 실행된다.
🤔 비동기 처리 방식으로 동작하는 예를 들어보시오.
타이머 함수인 setTimeout과 setInterval, HTTP 요청, 이벤트 핸들러 등이 비동기 처리 방식으로 동작한다. 다만 커스텀 이벤트를 디스패치하거나 click, blur, focus 메서드 등을 호출하면 해당 이벤트 핸들러가 태스크 큐를 거치지 않고 즉시 호출된다. 즉, 동기 처리 방식으로 동작한다.
