
변수란?
변수란 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 or 메모리 공간을 *식별하기 위해 붙인 이름 이다.
쉽게 말해 변수란, 특정 메모리 공간의 별명이다.
컴퓨터의 연산과정
먼저 컴퓨터가 아래 식을 연산하는 과정을 살펴보자.
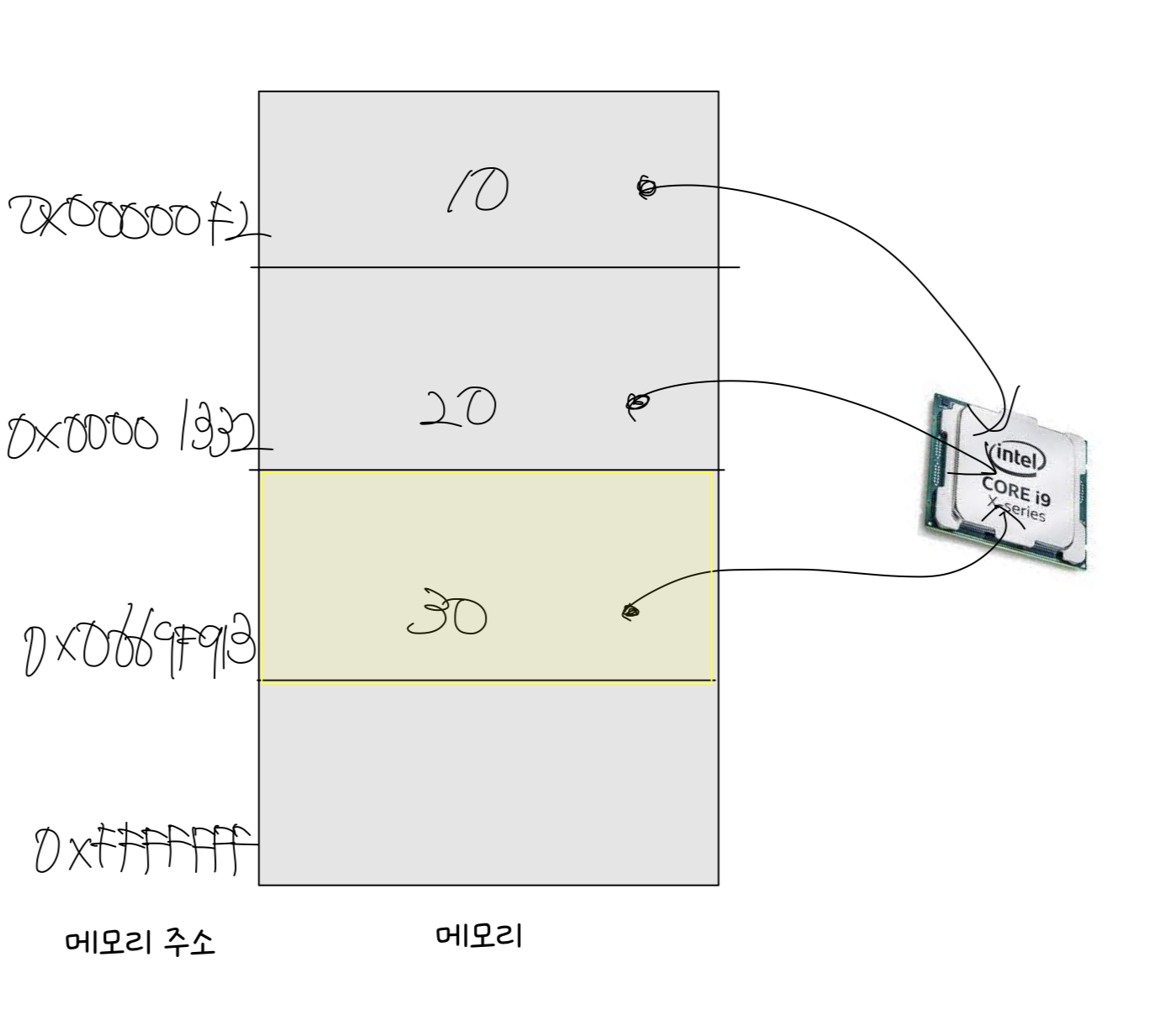
10 + 20컴퓨터는 CPU를 사용해 연산을 하고, 메모리를 사용해 데이터를 기억한다.
메모리는 메모리 셀의 집합체이다.
“10+20” 이라는 식을 연산하기 위해서는 메모리에 10과 20이라는 데이터 값이 저장되어야 있어야 한다.
메모리 셀 하나의 크기는 1바이트(8bit)이며, 데이터를 저장하거나 읽어드릴 때 셀 하나씩 사용한다.(=8비트씩 읽어들이고 저장한다.)

그림을 보면 0x00001332(8비트)와 같은 것들이 메모리 주소이다.
값 10과 20이 저장되어 있는 메모리 셀의 “주소값”을 CPU가 읽어들여 연산을 수행한다.
결과값 30도 메모리 상의 임의의 메모리 셀에 똑같이 저장된다.
변수가 필요한 이유
이전에 저장한 “30”이라는 값을 재사용하고 싶다면??
→ 해당 값의 메모리 주소에 접근하는 방법 밖에는 없음.
→ 주소에 직접적인 접근을 할경우 오류를 일으킬 가능성이 높음.
(운영체제가 사용하는 값이라도 잘못 건드린다면??)
→ 100개의 값을 참조한다고 가정할 경우 2진수 8자리 100개를 다 외울 수 없음.
😆 변수가 필요한 이유를 정리하면
1)위험한 값에 직접적 접근을 막아주고
2)사람이 식별하기 쉬운 다른 이름을 사용하기 위한 것이다.
식별자란?
식별자란 어떤 값을 구별해서 식별할 수 있는 고유한 이름이다.
ex) “a”처럼 생긴 무언가를 우리는 “에-이”라고 부르기로 약속했어요 → 이때의 “에-이”가 식별자인 것!
변수 또한 식별자이다. 외로 함수, 클래스 등의 이름 또한 모두 식별자에 포함된다.
식별자는 네이밍 규칙을 준수해야 하며 선언을 통해 자바스크림트 엔진에게 식별자의 생성을 알린다.
변수 선언하는 방법
변수를 선언하다. = 값을 저장하기 위한 메모리 공간을 확보하고 변수 이름과 확보된 메모리 공간의 주소를 연결하다.
var var_num = 30;
let let_num = 30;
const const_num =30;var, let, const와 같은 키워드 뒤에 변수이름을 지정해줍니다.
키워드란?
약속된 동작을 수행하는 일종의 명령어. 자바스크립트 엔진은 var를 만나면 뒤에 오는 이름으로 새로운 변수를 선언한다.
변수 선언의 실행 시점과 변수 호이스팅
console.log(score) // output : undefined
var score;어떻게 변수 선언하는 코드보다 참조하는 코드가 앞에 있는데 ReferenceError가 나지 않고 undefined라는 결과가 나올까?
그것은 변수 선언되는 시점은 코드를 실행 시키는 “런타임”시점보다 앞에 있기 때문이다.
자바스크립트 엔진은 런타임 시점 이전에 모든 소스코드를 평가하는 과정이 있다.
실행시키기 위한 준비단계인 셈이다.
이 때 모든 선언문(해봤자 변수 선언문, 함수 선언문밖에 없음)을 소스코드에서 찾아내 먼저 실행한다.
(사용자 입장에서는 마치 올라가는 것과 마찬가지)
이처럼 코드가 맨 윗 줄로 앞당겨 지는듯한 현상을 “호이스팅” 이라고 부른다.
(+ 정확히는 코드가 위치한 스코프에 제일 선두로 올라오는 현상)
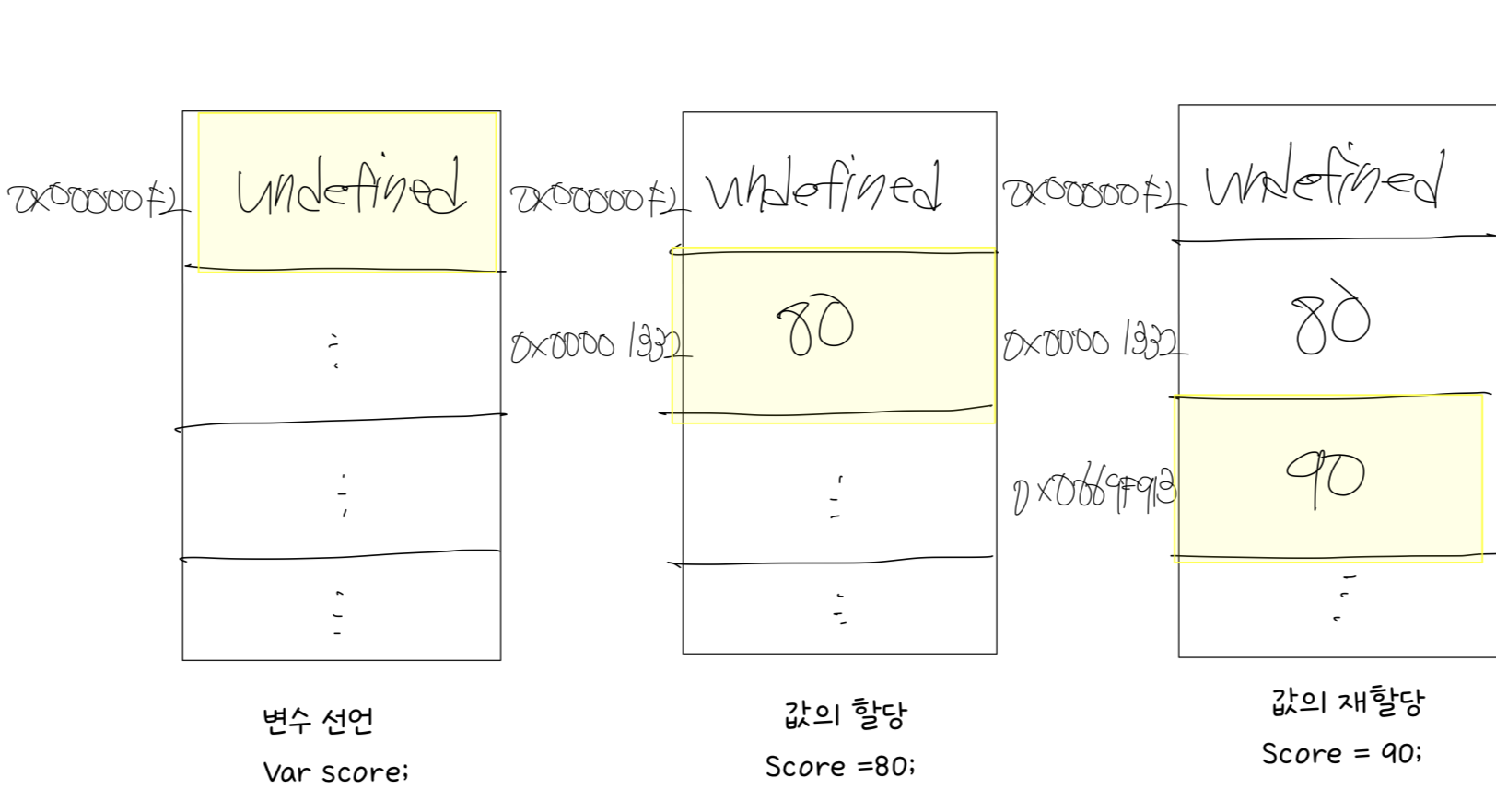
값의 할당
var score; // 변수 score 선언
score = 80; // 변수 score에 80이라는 값 "할당"변수를 선언하는 것과 변수에 값을 할당하는 것은 다른 개념이며, 시점부터 다르다.
변수를 선언하는 시점은 런타임 이전 준비단계이며, 변수에 값을 할당하는 시점은 소스코드를 한줄 씩 순차적으로 실행시키는 런타임 시점이다.
할당을 해줄 때는 ‘=’라는 연산자 리터럴(기호)이 반드시 필요하며, 할당 연산자라고 부른다.
값의 재할당
var score = 80; //변수 score에 값 80 할당
score = 90; // 변수 score에 값 90 재할당재할당이란 이미 값이 할당되어 있는 변수에 새로운 값을 또다시 할당하는 것을 말한다.
var 키워드로 선언한 변수는 값을 재할당할 수 없다.
이처럼 재할당이 안되는 변수를 상수라고 부른다.
const라는 키워드는 상수를 표현하고 싶을 때 사용하는 키워드이다.

기존에 80이 저장되어 있던 메모리 공간을 지우고 다시 90을 저장하는 모습을 예상 했겠지만 그것이 아니다.
위 그림처럼, 새로운 메모리 공간을 확보하고 그 공간에 숫자 값 90을 저장한다.
자바스크립트는 새로운 값을 저장할 때마다 새로운 임의의 주소값에 저장하기 때문이다.
계속해서 새로운 메모리 공간을 할당한다면 무수히 쌓여지는 것이 아닐까? 이 또한 아니다.
가비지 콜렉터 라는 녀석이 있어서 메모리 공간을 주기적으로 검사하여 식별자와 연결되어 있지 않은 메모리 주소가 있다면 해당 메모리 공간 안에 있는 값을 해제한다. (+ 이처럼 언어 안에 가비지 콜렉터가 있고 없고에 따라서 매니지드언어 언매니지드 언어로 불린다.)
식별자 네이밍 규칙
식별자란 어떤 값을 구별하기 위해 사용하는 “고유한” 이름이기에 이름을 지어줄 때 어느정도 통일하는 네이밍 규칙이 있어야 한다. 아래는 그 규칙이다.
- 식별자는 특수문자를 제외한 문자, 숫자, 언더스코어(_), 달러 기호($)를 포함할 수 있다.
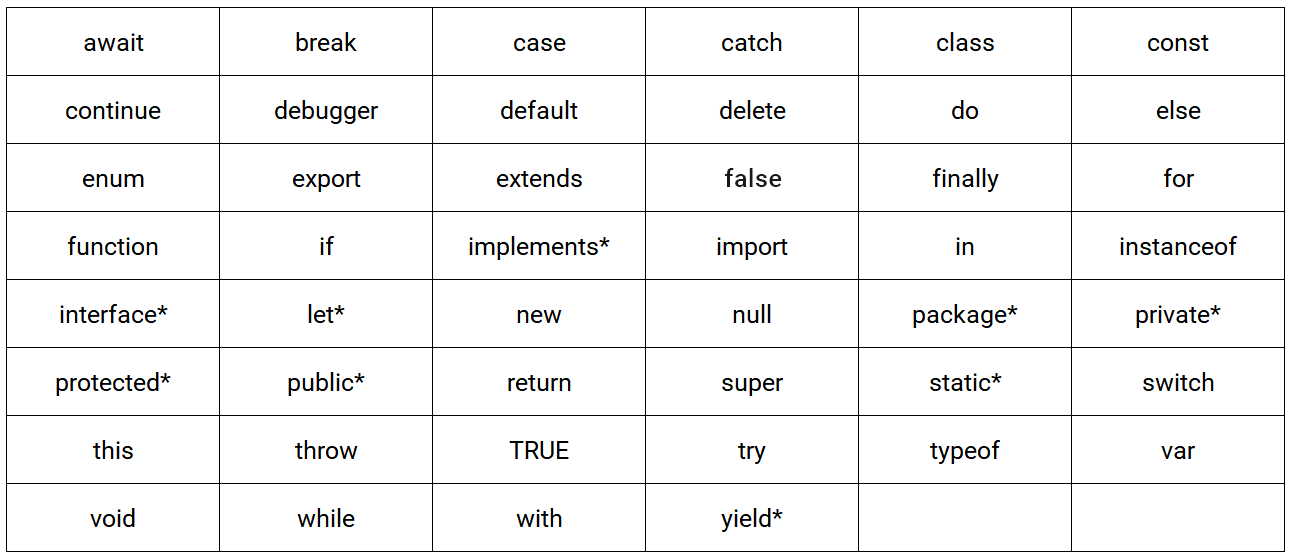
- 단 숫자로 시작하는 것을 허용하지 않으며, 예약어는 식별자로 사용할 수 없다.( 예약어 = 약속된 기능을 하는 일종의 명령어)
- 아래는 예약어이다.