이 프로젝트는 강희님의 발자취를 따라갔습니다.(디자인 카피)
'강희'님의 성함이 어색한가요? 개발진스짤 개발자라고 하시면 익숙하실까요..
강희님의 깃허브, 강희님의 FREE GALLERY사이트
개요
최근에 배운 타입스크립트를 활용해보고 싶었던 와중에,
'강희'님의 벨로그를 마주쳤고, 강희님의 프로젝트를 뒤져보던중 디자인이 마음에 쏙 들어서 프로젝트를 시작하게 되었습니다.
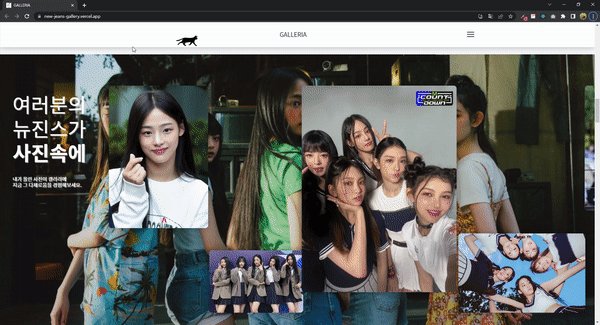
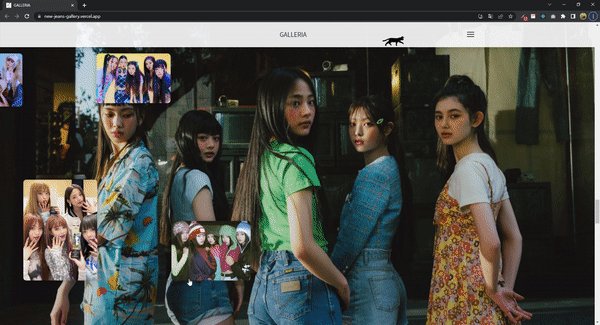
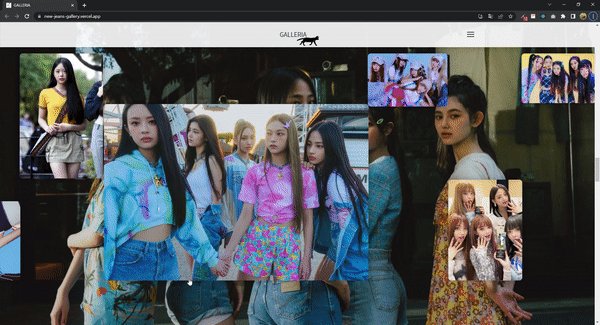
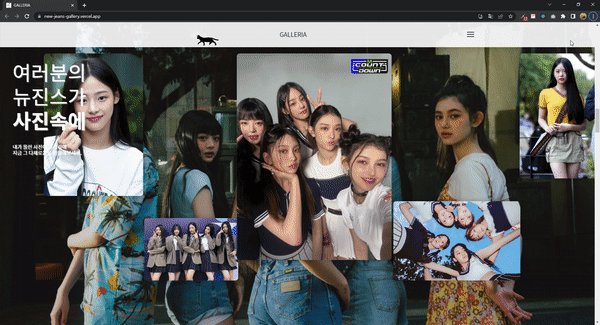
이번 프로젝트는 제가 좋아하는 뉴진스를 홈페이지에 담고싶은 팬심으로 만들었습니다.
대부분의 타입지정은 interface를 사용해줬습니다. 이유는,
type키워드를 이용한 타입지정보다 유연하기때문에 사용해줬습니다.
(타입 이름 중복으로 작성가능, extends기능 등등..)
또, 인터페이스를 이용한 타입지정은 여러 라이브러리에서 선호하는 방식이기 때문입니다.
전역으로 상태관리를 해줄 필요가 생겨서, raect-recoil로 state를 관리해주었습니다.
기술스택
리액트,타입스크립트를 사용하였고, css로 styled-compoentns를 사용하였습니다.
그 외..
react-scroll, react-player, react-awesome-reveal, react-uuid, react-icons등등..
구현
애니메이션

react-awesome-revea 라이브러리를 활용하여 사용자 화면에 요소가 근접하면 애니메이션되도록 해주었습니다.
이미지 올리기

이미지를 올리고 공유하기 버튼을 누르면 갤러리에 이미지가 올라가게끔 해주었습니다.
갤러리 이미지는 react-recoil를 사용하여 전역상태로 관리해주고있고, 로컬스토리지를 활용하여 사용자가 사이트를 나갔다 들어와도 사용자가 올렸던 이미지는 유지되게끔 만들어주었습니다.
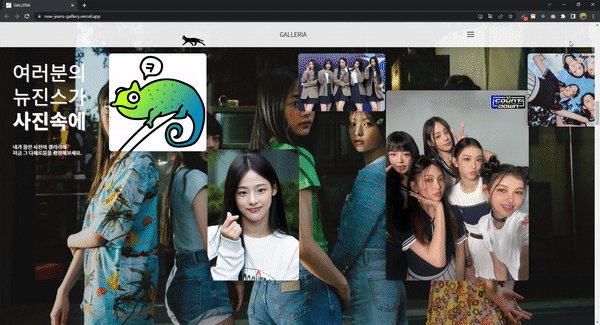
어려움

갤러리를 구현하는 과정에서 원본 사이트에서는 포지션스티키를 주었지만, 저는 무엇때문인지 동작하지않았습니다. 그래서 포지션:fixed를 활용해서 비슷하게 구현했습니다.
아쉬운점
-
애니메이션에 라이브러리를 적용한점
매우 아쉬웠습니다. Intersection Observer를 활용해서 스크롤 애니메이션을 처리해주고싶었으나 뜻대로 잘 안되어 노선을 변경해서 라이브러리(react-awesome-reveal)를 찾아서 활용했습니다.
-
레이아웃 구도의 이해 부족(css 미흡)
여태 너무 div태그를 남발하고있던게 아니였나라는 생각이 들었습니다.
또, 레이아웃 짜는 연습을 잘해왔다고 생각했는데 오산이였나봅니다. -
제 머리속 디자인이 아니라는점
배운점
-
타입스크립트
타입스크립트를 리액트에 접목시켜서 활용하면서 타입속성 적용을 조금 더 유연하게 할 수 있게 되었습니다.
특히 부모컴포넌트에서 자식컴포넌트에 props를 넘길때 제가 실수했던 부분을 타입스크립트가 엄격하게 오류를 뱉어내는 모습에서 타입스크립트의 엄격진지함에 감탄을 하게되었습니다.
-
스프라이트 이미지
스크롤을 내릴때마다 고양이가 움직이는데, 비록 이미지를 카피해왔지만 스프라이트 이미지 활용법에대해서 알게되었고 이해하게되었습니다.
-
css
고수의 사이트를 카피하면서 이 사람은 어떤식으로 html과 css를 만졌는지 엿보며 제것으로 습득할 수 있었습니다.
