JavaScript
JavaScript는 HTML, CSS와 함께 웹을 구성하는 요소 중 하나로 웹 브라우저에서 동작하는 유일한 프로그래밍 언어이고 별도의 컴파일 작업을 수행하지 않는 인터프리터 언어이다.
또한, 명령형, 함수형, 프로토타입 기반 객체지향 프로그래밍을 지원하는 멀티 패러다임 프로그래밍 언어이다.
간혹 클래스(ES6에서 도입), 상속, 정보 은닉(캡슐화, 상속, 추상화, 다형성)을 위한 키워드가 없어서 객체지향 언어가 아니라고 오해하는 경우도 있지만 자바스크립트는 프로토타입 기반의 객체지향 언어이다.
Node.js
Node.js는 브라우저의 자바스크립트 엔진에서만 작동하던 자바스크립트를 브라우저 이외의 환경에서도 동작할 수 있도록 자바스크립트 엔진을 브라우저에서 독립시킨 자바스크립트 실행 환경이다.
Node.js는 다양한 플랫폼에 적용할 수 있지만 서버 사이드 애플리케이션 개발에 주로 사용되고 이에 필요한 모듈, 파일 시스템 HTTP 등 내장 API를 제공한다. 그리고 비동기 I/O를 지원하며 단일스레드(Single Thread), 이벤트 루프(Event loop) 기반으로 동작함으로써 요청(Request) 처리 성능이 좋다.
데이터를 실시간으로 처리하기 위해 I/O(Input/Output)가 빈번하게 발생하는 SPA에 적합하지만 CPU사용률이 높은 애플리케이션에는 권장하지 않는다.
ECMAScript는 자바스크립트의 표준 사양인 ECMA-262를 말하며 프로그래밍 언어의 값, 타입, 객체와 프로퍼티, 함수, 표준 빌트인 객체 등 핵심 문법을 규정한다.
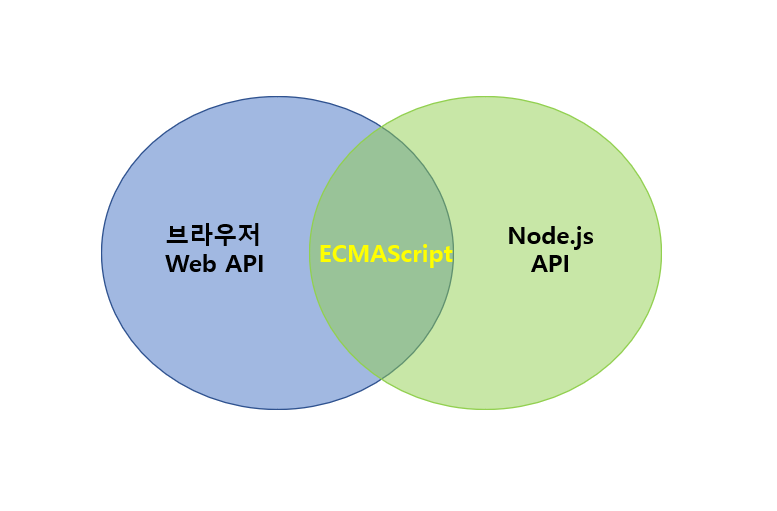
자바스크립트는 일반적으로 프로그래밍 언어로써 기본 뼈대를 이루는 ECMAScript와 브라우저가 별도 지원하는 클라이언트 Web API 즉, DOM, BOM, Canvas, XMLHttpRequest, fetch, requestAnimationFram, SVG, Web Storage, Web Component, Web Worker 등을 아우르는 개념이다.
.png)
Node.js와 브라우저의 차이
브라우저와 Node.js 모두 자바스크립트 엔진을 내장하고 있다. 하지만 Node.js와 브라우저의 용도를 잘 알아야한다. 브라우저는 웹페이지를 브라우저 화면에 렌더링 하는 것이 주 목적이지만 Node.js는 브라우저 외부에서 자바스크립트 실행 환경을 제공하는 것이 주된 목적이다.
브라우저는 HTML요소를 선택, 조작하는 DOM API를 기본적으로 제공하지만 Node.js는 DOM API를 제공하지 않는다.
Node.js는 파일을 생성하고 수정할 수 있는 파일 시스템을 기본제공하지만 브라우저는 이를 지원하지 않는다(다만, Web API인 FileReader 객체를 통해 파일을 읽어 들이는 것은 가능).
자바스크립트가 Node.js처럼 사용자 컴퓨터의 로컬 파일을 CRUD(Create, Read, Update, Delete)할 수 있다면 이는 보안상 큰 문제가 생긴다.
예를 들어, 브라우저를 통해 다운로드되어 실행되는 자바스크립트가 마음대로 사용자의 로컬 환경의 파일을 삭제한다면 악성 코드에 그대로 노출된 것과 같다. 그래서 브라우저 환경의 자바스크립트는 파일 시스템을 제공하지 않는다.