
자바스크립트를 공부하면서 this키워드를 이해하기가 쉬우면서 어려웠습니다. MDN에서 잘 설명이 되어있지만 제가 이해한 것은 this는 가르키는 것입니다. 단어 그대로 this를 이용해 어떠한 값에 접근하려고 사용을 합니다.
하지만 상황에 따라 자신이 접근하려는 값이 아닌 엉뚱한 값에 접근을 할 수가 있습니다. 그래서 this가 상황에 따라 어떻게 접근하는지 알아보겠습니다.
전역공간
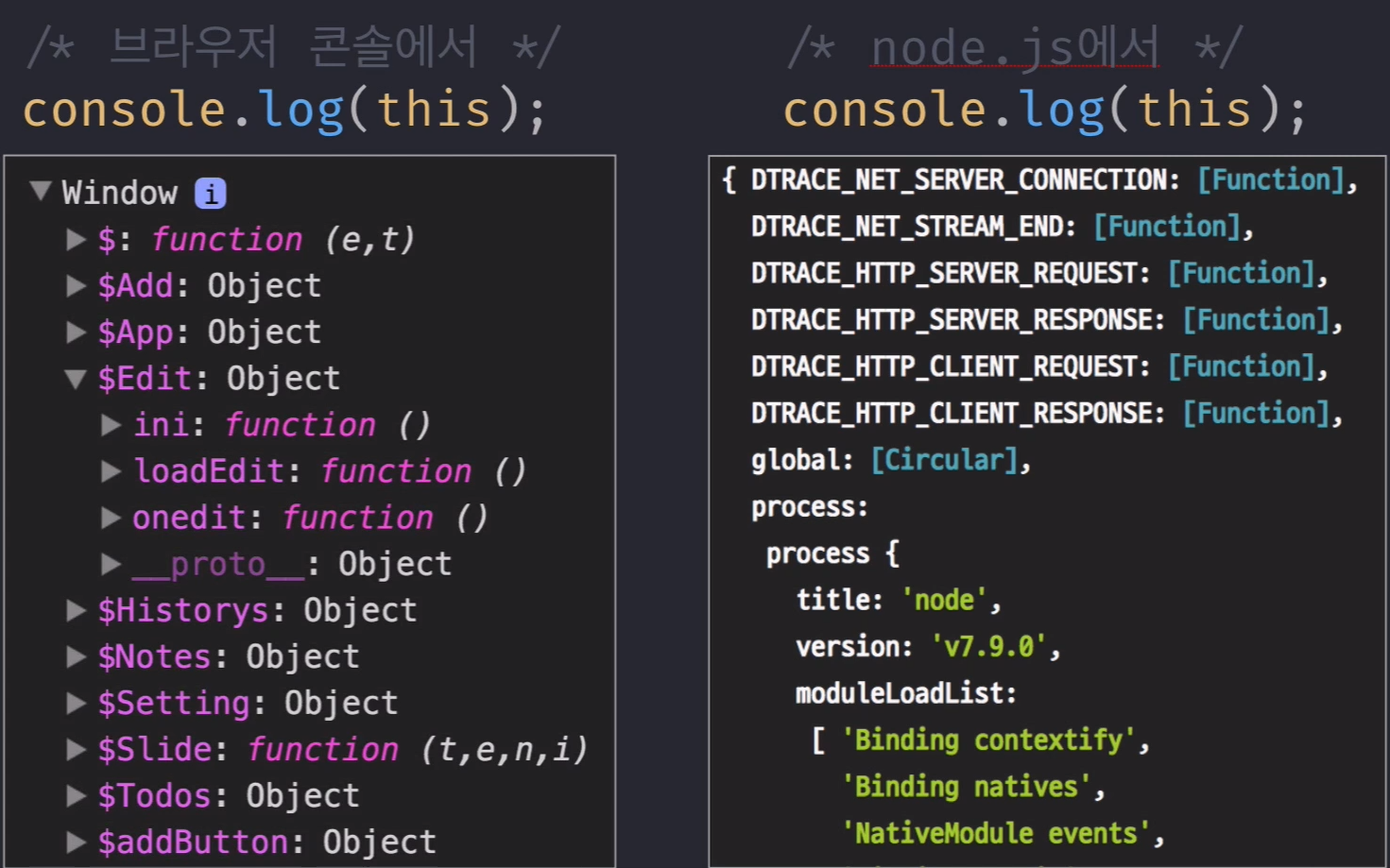
전역 공간에서의 this는 전역 공간 자체를 가르킵니다. 브라우저에서 전역객체는 window가 되고, node.js에서는 global이 됩니다.

let a = 1;
console.log(window.a); 함수내부
함수내부에서의 this도 전역 공간의 경우와 같다. 브라우저 window / node.js global
function b() {
function c() {
console.log(this);
}
c();
}
b();메소드 호출
메소드 호출시에 this가 가르키는 것은 .앞, 즉 메소드 호출 주체(메소드명 앞)입니다.
var a = {
b: function() {
console.log(this);
}
}
a.b(); //a를 가르킴
var a = {
b: {
c:function() {
console.log(this);
}
}
}
a.b.c(); // a.b를 가르킴메소드 호출 시에 우회방법이 있는데요 아래의 예시 2가지를 통해 알아보겠습니다.
var a = 10;
var obj = {
a:20,
b: function(){
console.log(this.a); //20출력
function c(){
console.log(this.a); //10출력
}
c();
}
}
obj.b();메소드에서 this는 obj의 a를 가르켜서 20이 나오지만, 함수 c에서는 위에서 살펴 본 것 처럼 전역을 가르킴으로 10이 나옵니다.
var a = 10;
var obj = {
a:20,
b: function(){
var self = this;
console.log(this.a); //20출력
function c(){
console.log(self.a); //20출력
}
c();
}
}
obj.b();두번 째 예시에서는 변수 self에 this를 넣어서 함수c에서 obj의 a값을 접근해 20이 나오게 됩니다.
제가 학습하고 있는 강의에서 강사님은 정확한건 아니지만 '함수는(전역객체의)메소드다라고 생각하자'라고 하셨습니다. 그리고 앞에 .이 없으면 window.이 생략됐다고 생각하시면 되겠습니다.
callback
callback함수에서는 기본적으로는 함수내부에서와 동일합니다. 하지만 상황에 따라 달라질 수 있습니다.
var callback = function() {
console.dir(this);
};
var obj = {
a:1,
b: function(cb){
cb();
}
};
obj.b(callback);여기서의 this는 callback함수의 this 즉, 함수 내부에서와 같은 window를 가르킨다.
var callback = function() {
console.dir(this);
};
var obj = {
a:1,
b: function(cb){
cb.call(this);
}
};
obj.b(callback);이 경우에는 call()을 통해 obj를 가르키게 했으니 this는 obj를 가르키게 됩니다.
생성자함수
생성자함수에서는 인스턴스를 가르킵니다.
var Person = function (name, age) {
this.name = name;
this.age = age;
};
var juyoung = new Person('jaehee',27);
console.log(juyoung); 