프론트엔드 개발자가 되기 위해 HTML, CSS, JavsScript를 공부하면서 궁금해진 것이 있었다. 내가 쓴 코드들이 결국 WEB에서 그려지는데, 어떠한 과정을 통해 그려지는 것인가이다.
그래서 브라우저 렌더링 과정에 대해 공부했고, 그 내용에 대해 정리한 것이다.
Rendering
렌더링이란 HTML, CSS, JavaScript 등 개발자가 작성한 문서를 브라우저에서 그래픽 형태로 출력하는 과정을 말한다.
크게 4단계의 과정을 거치고 후에 2개의 단계가 다시 이루어 진다.
1. DOM(Document Object Model), CSSOM(CSS Object Model)생성
우선, 서버로부터 받은 HTML, CSS를 다운받는다. HTML CSS파일은 단순한 텍스트임으로 연산과 관리가 유리하게 Object Model로 만들어져야 한다. HTML CSS파일은 각각 DOM Tree와 CSSOM Tree로 만들어진다는 것이다.

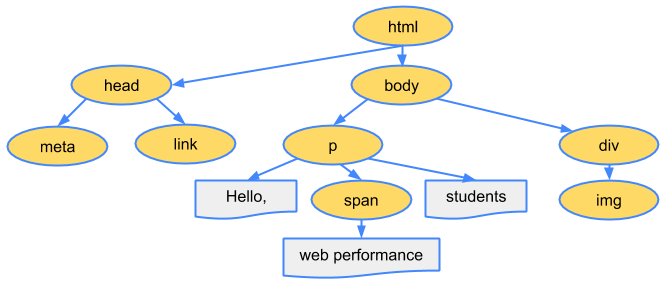
DOM Tree생성의 예
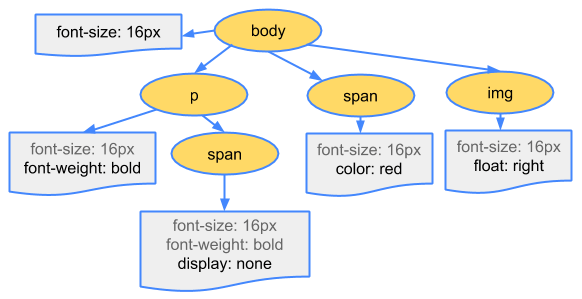
CSSOM Tree의 예2. Render Tree생성
DOM Tree와 CSSOM Tree를 이용해 Render Tree를 생성한다.
Render Tree에는 DOM Tree에 적용된 CSSOM Tree(스타일정보)가 설정되어 있고, 실제 화면에 표현되는 노드들로만 구성된다.
여기서 모든 요소는 다 화면에 표현이 된다고 생각할 수 있다.
하지만 display:none속성이 설정된 노드는 화면에 어떠한 공간도 차지하지 않아서 Render Tree를 만드는 과정에서 제외된다.
diplay:none 속성과 비슷한 visibility:invisible은 공간은 차지하고 요소가 보이지 않게만 하기 때문에 Render Tree에 포함된다.
결국 공간을 차지하지 않는 노드들은 Render Tree에서 제외된다.

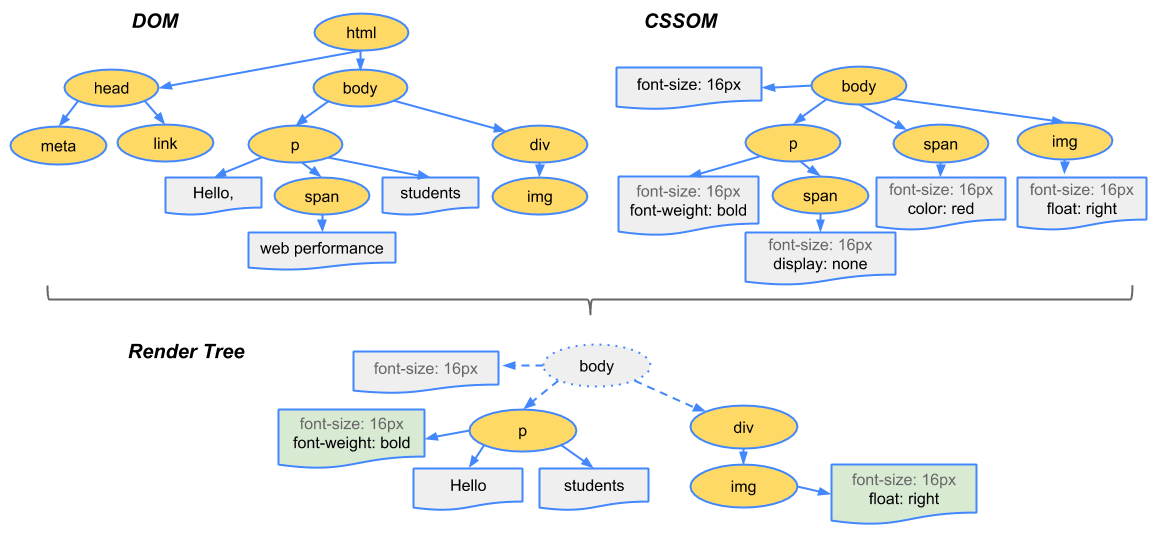
Render Tree 생성 예시3. Layout
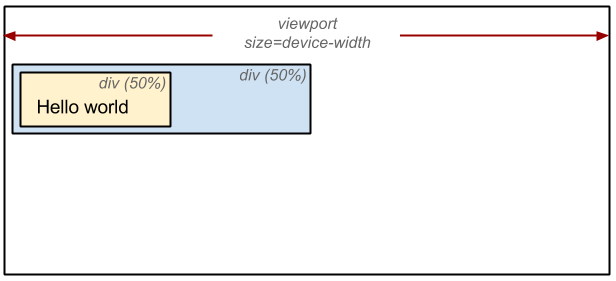
Layout단계에서는 브라우저의 뷰포트(Viewport) 내에서 각 노드들의 정확한 위치와 크기를 계산한다. 여기서 Viewport란 그래픽이 표시되는 브라우저의 영역, 크기를 뜻한다. 모바일의 경우 디스플레이(액정크기)가 되고, PC는 브라우저 창의 크기(줄였다, 커졌다)이다.
화면에 그려지는 각 요소들의 크기와 위치는 %, vh, vw와 같이 상대적으로 그려지는 경우가 많기 때문에 viewport의 크기가 달라질 경우 매번 계산을 다시해야 한다. 이 부분이 반응형 웹으로 만드는 이유라고 생각한다.

정리하자면 Layout단계에서는 Render Tree 노드들이 가지고 있는 스타일과 속성에 따라 브라우저 화면의 어느위치에 어느 크기로 출력될지 계산하는 단계이고, Layout단계를 통해 %, vh, vw와 같이 상대적인 위치, 크기, 같은 속성들이 실제 화면에 그려지는 Pixel 단위로 변환된다.
Layout단계는 그림을 그릴 때처럼 밑그림을 그린다라는 느낌으로 생각하면 될 것 같다.
4. Paint
Paint단계는 Layout단계에서 계산이 끝나면 실제 화면을 그리는 단계이다. 요소들의 크기, 위치 스타일 등이 계산이 완료된 Render Tree를 이용해 실제 픽셀값이 채워진다.
텍스트, 색, 이미지, 그림자 효과 등이 이 단계에서 모두 처리된다. 그리고 처리해야하는 스타일이 복잡할수록 paint단계에 소모되는 시간이 늘어난다. 예시로는 background-color를 그리는 속도보다 그라데이션, 그림자를 그리는 속도가 느리다.
Paint단계는 밑그림에 색을 칠한다고 생각하면 되겠다.
결론을 내리면 브라우저 렌더링 과정은 아래의 단계를 거친다
- HTML 마크업을 처리하고 DOM 트리를 빌드한다.
- CSS 마크업을 처리하고 CSSOM 트리를 빌드한다.
- DOM 및 CSSOM을 결합하여 Render Tree를 형성한다.
- 렌더링 트리에서 레이아웃을 실행하여 각 노드의 형태를 계산한다.
- 개별 노드를 화면에 페인트한다.
Reflow(Layout)
WEB Rendering은 위의 4단계가 끝났다고 완료된 것은 아니다. 어떠한 액션이나 이벤트에 따라 html 요소의 크기나 위치 등 레이아웃 수치가 변경되면 그에 영향을 받는 자식 노드나 부모 노드들을 포함하여 Layout단계가 다시 일어나게 되는데, 이 것을 Reflow라고한다.
그리고 Reflow가 일어나는 대표적인 경우는 아래와 같다.
- 페이지 초기 렌더링 시(최초 Layout 과정)
- 윈도우 리사이징 시 (Viewport 크기 변경시)
- 노드 추가 또는 제거
- 요소의 위치, 크기 변경 (left, top, margin, padding, border, width, height, 등..)
- 폰트 변경 과(텍스트 내용) 이미지 크기 변경(크기가 다른 이미지로 변경 시)
Repaint
밑그림을 다시 그렸으니 색을 칠하는 단계도 다시 해야 하는데 이 것을 Repaint라고 한다. 하지만 Reflow가 일어나야 Repaint가 일어나는 것은 아니다. background-color, visibility와 같이 레이아웃에는 영향을 주지 않는 스타일 속성이 변경되었을 경우 Reflow를 수행할 필요가 없기 때문에 Repaint만 수행하게 된다.