
- AJAX란 무엇인가.
- 어떻게 작용하는가.
- 어떻게 사용하는가.
- 장단점
1. AJAX란 무엇인가.
AJAX란 Asynchronous Javascript And XML의 약자, 비동적으로 JS를 이용하여 데이터를 받아와 동적으로 DOM을 갱신 및 조작하는 웹 개발 기법.
근데 왜 여기서 XML이 등장하는가? 😎
AJAX라는게 서버로 부터 데이터를 JS로 받아오는 것인데, 데이터를 주는 쪽과 받는 쪽 모두가 협의한 "형식" 이란게 필요하다. 그 협의된 형식이 바로 XML(Extensible Markup Language) 이다. XML은 태그 자체가 그안에 들어가는 정보를 설명하는 Markup 기술이다.
2. 어떻게 작동하는가.

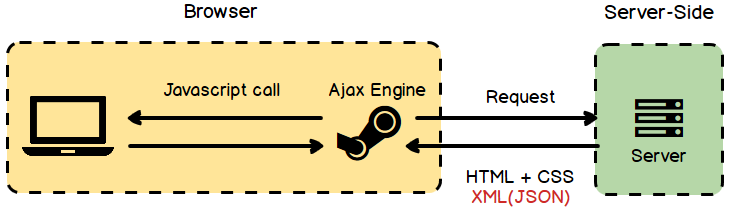
- 사용자가 AJAX가 적용된 UI와 상호작용한다.
- JS에 의해 AJAX 요청을 서버로 보내게 된다.
- 서버는 DB에서 데이터를 가져와서 JS에 정의된 대로 HTML/CSS 데이터를 융합하여 만든 DOM객체를 UI에 업데이트 시킨다.
이는 기존의 페이지를 전부 로딩하는게 아닌 일부만 업데이트 하는 방식이다.
3. 어떻게 사용하는가.
사용방법에는 2가지가 있는데, XMLHttpRequest와 Fetch API가 그것이다. 최근에는 Fetch API를 더 많이 사용하는 추세이다.
- XMLHrrpRequest (Open과 send)
var ourRequest = new XMLHttpRequest();
ourRequest.open( // 요청
"GET",
"https://learnwebcode.github.io/json-example/animals-1.json"
);
ourRequest.onload = () => {
var ourData = JSON.parse(ourRequest.responseText);
console.log(ourData[0]);
};
ourRequest.send(); // 초기화- Fetch API
fetch("https://learnwebcode.github.io/json-example/animals-1.json")
.then(res => res.json())
.then(resJson => console.log(resJson));XMLHttpRequest보다 직관적이고 간결하다. default method값은 "GET"이다.
4. 장단점
- 장점
- 페이지를 전환하지 않고 빠르게 화면 일부분을 업데이트 할 수 잇다.- 수신하는 양의 데이터를 줄일수 있고, 이후 처리를 클라이언트에게 맡길 수 있다.
- 비동기로써, 서버의 처리를 기다리지 않고도 가능하다.
- 단점
- 지원하지 않는 브라우저 있음.-
페이지 전환이 없기 때문에 보안상의 문제가 있을 수 있다.
-
무분별한 사용은 서버의 부하를 가져온다.
-
동일 출처 정책 문제가 발생 할 수 있다.
동일 출처 정책 : 어떠한 문서나 스크립트가 다른 프로토콜 / 포트 / 호스트 에 있는 리소스 사용하는 것을 제한하는 정책.
-
