[Frontend 기술 면접 대비] 시리즈는 Frontend 개발자로 취업하기 위해 내 프로젝트 경험과 지식들을 정리한 내용이다.
질문: 객체지향 프로그래밍 & 함수형 프로그래밍이란?
프로그래밍 기법 중 객체지향 프로그래밍(OOP)과 함수형 프로그래밍에 대해 알아본다. 객체지향 프로그래밍에 대해 알아보기 전에 먼저 절차지향 프로그래밍을 먼저 알아보자.
1. 절차지향 프로그래밍
- Procedural Programming.
- 일이 진행되는 순서대로 프로그래밍하는 방법.
- 물이 위에서 아래로 흐르는 것처럼 순차적인 처리.
- Fortran, Basic, C 등.
절차지향 프로그래밍의 특징
- 프로그램 전체가 유기적으로 연결된다.
- 코드의 가독성이 좋고 컴퓨터의 컴퓨터의 작업 처리 방식과 비슷해 실행 속도가 빠르다.
- 각각의 코드가 순서에 민감하게 연결되어 유지보수 및 분석이 어렵다.
- 대형 프로젝트에는 부적합하다.
2. 객체지향 프로그래밍
- Object Oriented Programming (OOP).
- 인간 중심적 프로그래밍.
- 모든 데이터를 객체로 취급하고, 객체 내부에 있는 기능을 사용해 처리하는 방법.
- 필요한 데이터를 추상화시켜 상태와 행위를 가진 객체를 만들고 그 객체들간의 유기적인 상호작용을 통해 로직을 구성하는 프로그래밍 방법.
- Java, Smalltalk 등.
객체지향 프로그래밍의 키워드
- 추상화: 공통적인 속성이나 기능을 묶어서 이름 붙인다. 클래스를 정의한다.
- 클래스: 집단에 속하는 속성과 행위를 변수와 메서드로 정의한 것.
- 캡슐화: 코드를 재활용하기 위해 과련된 기능과 특성을 한 곳에 모으고 분류한다. 데이터를 은닉하고 데이터 기능을 노출시키지 않는다.
- 상속성: 상위 부모 객체의 속성과 특징을 하위 객체가 물려받는다.
- 다형성: 하나의 변수명, 함수명 등이 상황에 따라 다른 의미로 해석될 수 있다.
- Overriding: 부모클래스의 메서드와 같은 이름, 매개변수를 재정의한다.
- Overloading: 같은 이름의 함수를 여러 개 정의하고, 매개변수의 타입과 개수를 다르게 하여 매개변수에 따라 다르게 호출할 수 있게 한다.
객체지향 프로그래밍의 특징
- 코드의 재사용이 용이하다. 유지보수가 쉽다.
- 분석과 설계의 전환이 쉽다.
- 처리 속도가 상대적으로 느리다.
- 설계에 많은 노력이 필요하다.
- 대형 프로젝트에 적합하다.
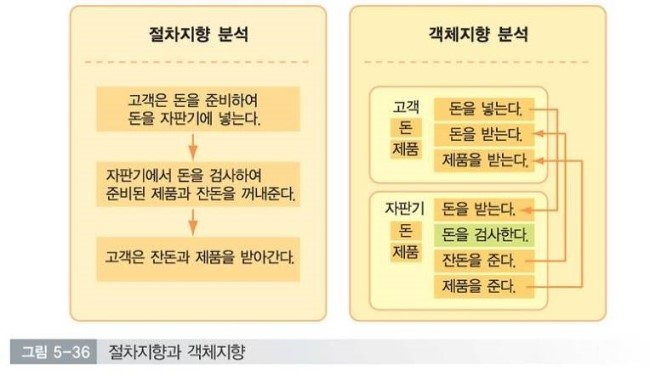
절차지향과 객체지향
 그림 출처
그림 출처
3. 함수형 프로그래밍
- Functional Programming.
- 프로그래밍하려는 문제를 함수들의 정의와 조합을 통해서 해결하는 프로그래밍 방법.
- 상태를 제어하기보다는 순수 함수를 사용해 작업을 빠르게 처리하는 데 초점을 둔 프로그래밍 방법.
- 실행 순서를 지정할 필요가 없어 비절차형 언어라고도 한다.
- 데이터를 함수 내부에서 따로 저장하거나 하지 않는다.
- Haskell, Ocaml 등.
함수형 프로그래밍 키워드
- 불변 데이터(Immutable Data): 한 번 정해진 데이터는 바뀌지 않는다.
- 1급 함수(First-Class Function)
- 변수에 할당할 수 있어야 한다.
- 인자로 전달할 수 있어야 한다.
- 반환값으로 전달할 수 있다.
- 함수가 런타임에도 생성된다.
- 순수 함수(Pure Function): 동일한 입력값을 넣었을 때 항상 동일한 값을 반환하며, 부수 효과(Side Effect)가 없는 함수. 한 번에 한 가지 작업만 한다.
함수형 프로그래밍의 특징
- 순수 함수들로 작성하면 모듈성이 증가한다.
- 재사용이 쉬워진다.
- 유지보수 및 분석이 쉬워진다.
- 버그가 생길 확률이 낮아진다.
- 가독성이 좋아진다.
- 외부 데이터 혹은 내부 데이터의 상태를 조작할 수 없다.
객체지향 프로그래밍과 함수형 프로그래밍
- "객체" 중심의 설계 vs "함수" 중심의 설계
- 클래스 디자인과 객체들의 관계 중심 코드 vs 값의 연산 및 결과 도출 중심 코드
- 클래스가 일급 객체 vs 함수 자체가 일급 객체
- 같은 인자값에 대해 다른 결과값이 반환될 수 있음 vs 항상 같은 결과값 반환됨
React와 함수형 프로그래밍
React는 기존에 OOP 스타일이었다. 하지만, JavaScript에서 this는 선언된 시점이 아닌, 호출된 순간의 환경에 따라 다른 값이 할당되므로 버그가 this 바인딩 문제가 생겼다. 따라서, React에서 클래스형 컴포넌트보다 함수형 컴포넌트를 사용하기 시작했다. 클래스 컴포넌트에서만 사용할 수 있는 생명주기 함수, setState useEffect 등의 Hook을 도입하여 함수형 컴포넌트를 개선했다.
함께 보면 좋은 글
