ES2015에서는 major 업데이트라 할만한 수 많은 기능 업데이트 되었지만 이후 연마다 올라온 ECMA 버전에서는
그렇게 많은 기능이 추가되지 않아서 최근에 나온 2022까지 한 번 정리 해보려고 한다.
이 중에 이미 쓰고 있는 것도 있지만 없는 것이 훨씬 더 많아 다시 공부하고 복습하는 장이 되지 않을까 싶다..!
ES2016
Array Includes
배열에서 includes 메서드를 사용하여 요소의 포함여부를 검색할 수 있게 되었다.
array.includes(searchElement, [fromIdex])로 사용 가능하며 불리언 값으로 리턴해준다.
- 참고로 index 자리에 -를 넣으면 배열의 길이에서 -하는 것부터 시작하니 참고하자
const arr = ['a', 'b', 'c'];
arr.includes('a', -100) // true
arr.includes('b', -100) // true
arr.includes('c', -100) // true
arr.includes('a', -2) // false => 길이가 3인 배열에서 -2면 index 1부터 찾음
Exponetiation Operator (제곱 연산자)
기존에 제곱은 Math.pow()를 이용해서 했다면 이후 버전부터는 ** 연산자를 통해 쉽게 가능하게 되었다.
// 기존
let num = 10
console.log(math.pow(num, 2))
// => 100
// 변경
let num = 10
console.log(num ** 2)
// => 100ES2017
String Padding
문자열에 여백을 주기 위해 등장한 기능으로 여백 뿐만 아니라 그 여백에 보충 문자를 앞, 뒤로 추가할 수 있다.
str.padStart(targetLength, [, padString])
str.padEnd(targetLength, [, padString])
// padStart
let hour = '5'
let minutes = '3'
hour = hour.padStart(2, '0')
minutes = minutes.padStart(2, '0')
console.log(hour + "시 " + minutes + "분") // => 05시 03분
// padEnd
let sentence = "옛날 옛적에"
console.log(sentence.padEnd(10, ".")) // => "옛날 옛적에...."
Object.values()
기존에 Object.keys()를 통해서 key로 이루어진 배열만 생성할 수 있었다면 Object.values() 메소드를 통해 value 값들을 배열로 만들 수 있게 되었습니다.
const studentObj = {age: 20, name: "민재", description: "굉장하다"}
Object.values(studentObj); // => [20, "민재", "굉장하다"]Object.entries()
객체 안의 모든 속성을 각각 key, value가 담긴 하나의 배열에 담습니다.
const studentObj = {age: 20, name: "민재", description: "굉장하다", hope: "축구선수"}
Object.entries(studentObj);
// => [['age', 20]['name', '민재']['description', '굉장하다']['hope', '축구선수']]Object.getOwnPropertyDescriptors()
기존에 있던 getOwnPropertyDescriptor에서 복수형 s가 붙은 메소드다. s가 안붙은 기존 메소드는 Object.getOwnPropertyDescriptor(obj, prop)으로 사용하며 예시는 아래와 같다.
const studentObj = {age: 20, name: "민재", description: "굉장하다", hope: "축구선수"}
Object.getOwnPropertyDescriptor(studentObj, "name");
// => {value: '민재', writable: true, enumerable: true, configurable: true}위와 같이 원하는 Object와 2번째 인자로 알고싶은 속성을 지정해줘야한다. 하지만 Descriptors는 알고싶은 object에 대해 모든 속성 정보를 객체로 응답해준다.
const studentObj = {age: 20, name: "민재", description: "굉장하다", hope: "축구선수"}
Object.getOwnPropertyDescriptors(studentObj);
// => {age: {...}, name: {...}, description: {...}, hope: {...}}Trailing Commas
후행 콤마라고 불리기도하는 이 옵션은 git과 같은 버전관리 시스템을 사용했을 때 이전 커밋과 비교 시,
배열 항목에서 1줄 수정한 것을 2줄로 보이게끔 하지 않는(?) 장점이 있다. 예시를 살펴보는 편이 이해하기가 쉽겠다.
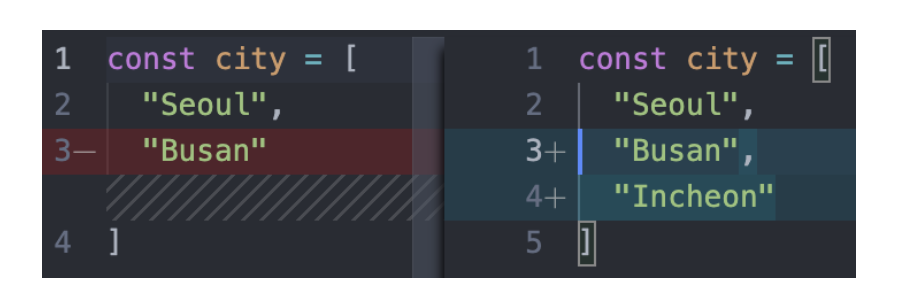
기존 추가 방식
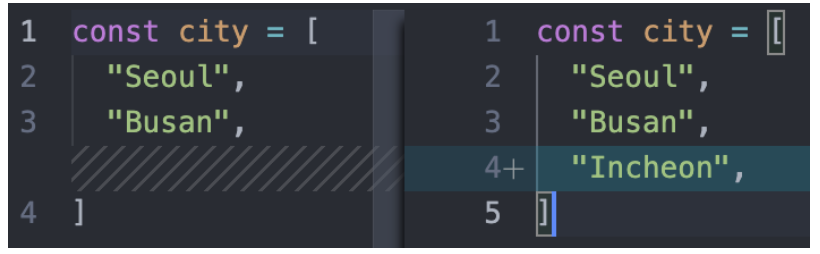
후행 콤마 방식
비교해보면 확실히 후행콤마 방식이 보기 편하다. 하지만 코드가 보기 안좋다거나 컴파일 오류를 불러일으킨다는 의견이 있어 찬반이 나뉘는 옵션이다.
async / await
ES 2017 중 가장 핵심이 되며 나 또한 가장 많이 쓰게 되는 기능이다.
이를 통해 Promise보다 훨씬 간결하게 비동기 표현처리가 가능해졌다.
async/await은 내용이 비교적 많아 따로 다룰 예정이다.