javascript기반의 nodeJS를 공부해오면서 ES6 기능들을 많이 사용해왔다. let, const, arrow function 등
ES6의 기능들을 유용하게 사용해오면서도 아직까지 ES6에 대한 변경점에 대해 정리했던 적이 없어서
이제부터라도 틈틈이 정리해보려고 한다.
ES6란? (ECMA Script 2015)
ECMA Script의 약자인 ES의 6번째 버전이다. 자바스크립트의 표준, 규격을 나타내는 용어이며 설명할 버전인 ES6는 2015년에 나왔고 그 전 버전인 ES5는 2009년에 나온 버전이다. ES8버전까지 출시된 상태이지만 현재 브라우저 호환성 등 가장 안정적인 버전이 ES6이므로 ES6이 브라우저 표준이라고 보면 되겠다.
5 -> 6버전으로 업그레이드되면서 변경점이 참 많은데 아래와 같다.
변경사항
- let, const 키워드 (정리 완료)
- Arrow Functions (정리 완료)
- For/of (정리 완료)
- Iterator / Iterable Protocol (정리 완료)
- Templete Literals
- Map Objects
- Set Objects
- Classes
- Promises
- Symbol
- Default Parameters
- Function Rest Parameter
- String.includes()
- String.startsWith()
- String.endsWith()
- Array.from()
- Array keys()
- Array find()
- Array findIndex()
- New Math Methods
- New Number Properties
- New Number Methods
- New Global Methods
- Object entries
- JavaScript Modules
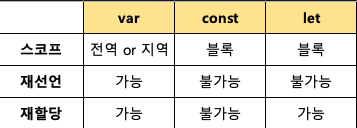
1. let, const

- 기존 var의 중복선언 문제와 스코프 등 문제를 보완하기 위해 let, const가 나옴
- 재할당이 필요한 경우 let, 필요없는 경우 const를 사용하자
2. Arrow Functions
화살표 함수를 사용하면 함수 작성 시 좀 더 간편히 작성할 수 있다.
그리고 map, filter, reduce 등 ES6부터 내장된 함수와도 함께 사용 가능하며, 가독성을 좋게 한다.
// ES5
function sayHello(name) {
return '안녕' + name;
}
console.log(sayHello('영희'));
// 출력 => 안녕 영희
// 다음을 사용합니다.
// ES6 화살표 함수
const sayHello = (name) => {
return `안녕 ${name}`;
}
console.log(sayHello('영희')); // 출력 => 안녕 영희
// 또는 화살표를 사용하거나 'return' 키워드를 사용하지 않아도 됩니다
const sayHello = (name) => `안녕 ${name}`;
console.log(sayHello('영희')); // 출력 => 안녕 영희3. For of
ES6에 추가된 새로운 컬렉션 전용 반복구문이다. for of 구문을 사용하기 위해선 해당 객체가 [Symbol.iterator] 속성을 가지고 있어야한다.(Array, Map, Set, String 등)(직접 명시가능)
=> 이 부분은 4. Symbol에서 추가 설명
// ES5
const arr = [1, 2, 3]
for(let i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
// 1, 2, 3
// ES6 For of
const arr = [1, 2, 3]
for(const i of arr) {
console.log(arr[i]);
}
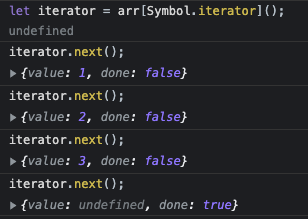
// 1, 2, 34. Iterator / Iterable Protocol
- 이터러블/이터레이터 프로토콜: 어떠한 value들이 for ...of 구조, 전개 연산자 등에서 loop 되는 것과 같은 iteration 동작을 정의하거나 사용자 정의하는 것을 허용하는 규약
- 이터러블: 이터레이터를 리턴하는 Symbol.iterator 를 가진 값
- 이터레이터: { value, done } 객체를 리턴하는 next() 를 가진 값. 작업이 끝났을 경우 done이 true고, 작업이 남아있을 경우 false다.
이터러블 / 이터레이터 사용 예시
- 제너레이터: 이터레이터이자 이터러블을 생성하는 함수. *을 이용하여 생성할 수 있다.
제너레이터 사용 예시
function* generator(i) {
yield i;
yield i + 10;
}
const gen = generator(10);
console.log(gen.next().value);
// 10
console.log(gen.next().value);
// 20Reference