코드스테이츠에서 React와 Redux, NodeJS와 NestJS를 이용해 프로젝트를 진행을 해보았고, MVC 패턴의 편의성에 대해 다시금 느끼게 되어 정리를 해보게 되었다.
MVC 패턴이란?
모델-뷰-컨트롤러(model–view–controller, MVC)는 소프트웨어 공학에서 사용되는 소프트웨어 디자인 패턴으로 로직의 유지보수성을 강화하기 위하여 Model - View - Controller로 구분하여 로직을 짜는 방식이다.

Model
내부 비즈니스 로직을 처리하기 위한 역할로 주로 DB를 이용해 데이터와 비즈니스 로직을 다루는 역할을 한다.
Model의 규칙
- 사용자가 편집하기를 원하는 모든 데이터를 가지고 있어야 한다.
- View와 Controller에 대해 독립적이다. (Import하지 않는다.)
- 변경이 일어나면, 변경 통지에 대한 처리방법을 구현해야만 한다.
View
View는 사용자에게 보여주는 화면(UI)이 해당된다.
사용자와 상호작용을 하며 컨트롤러로부터 받은 모델의 결과값을 사용자에게 화면으로 출력하는 일을 한다.
MVC에서는 여러개의 View가 존재할 수 있다.
View의 규칙
- Model이 가지고 있는 정보를 따로 저장해서는 안된다.
- Model이나 Controller와 같이 다른 구성요소들을 몰라야 합니다.
- 변경이 일어나면 변경 통지에 대한 처리방법을 구현해야만 합니다.
📌 Model과 View는 서로의 존재를 몰라야 합니다.
Controller
Controller는 Model과 View 사이를 이어주는 인터페이스 역할을 한다.
사용자로부터 View에 요청이 있으면 Controller는 해당 업무를 수행하는 Model을 호출하고 Model이 업무를 모두 수행하면 다시 결과를 View에 전달하는 역할을 한다.
Controller의 규칙
Model이나 View에 대해서 알고 있어야 한다. (사이에서 로직을 처리하기 때문)
Model이나 View의 변경을 모니터링 해야 한다.
MVC에서는 여러개의 View가 존재할 수 있다.
웹과 MVC
위의 개념을 웹에 적용해보면 아래와 같다.
- 사용자가 웹사이트에 접속한다. (Users)
- Controller는 사용자가 요청한 웹페이지를 서비스 하기 위해서 모델을 호출한다. (Manipulates)
- 모델은 데이터베이스나 파일과 같은 데이터 소스를 제어한 후에 그 결과를 리턴한다.
- Controller는 Model이 리턴한 결과를 View에 반영한다. (Updates)
- 데이터가 반영된 VIew는 사용자에게 보여진다. (Sees)
MVC의 한계
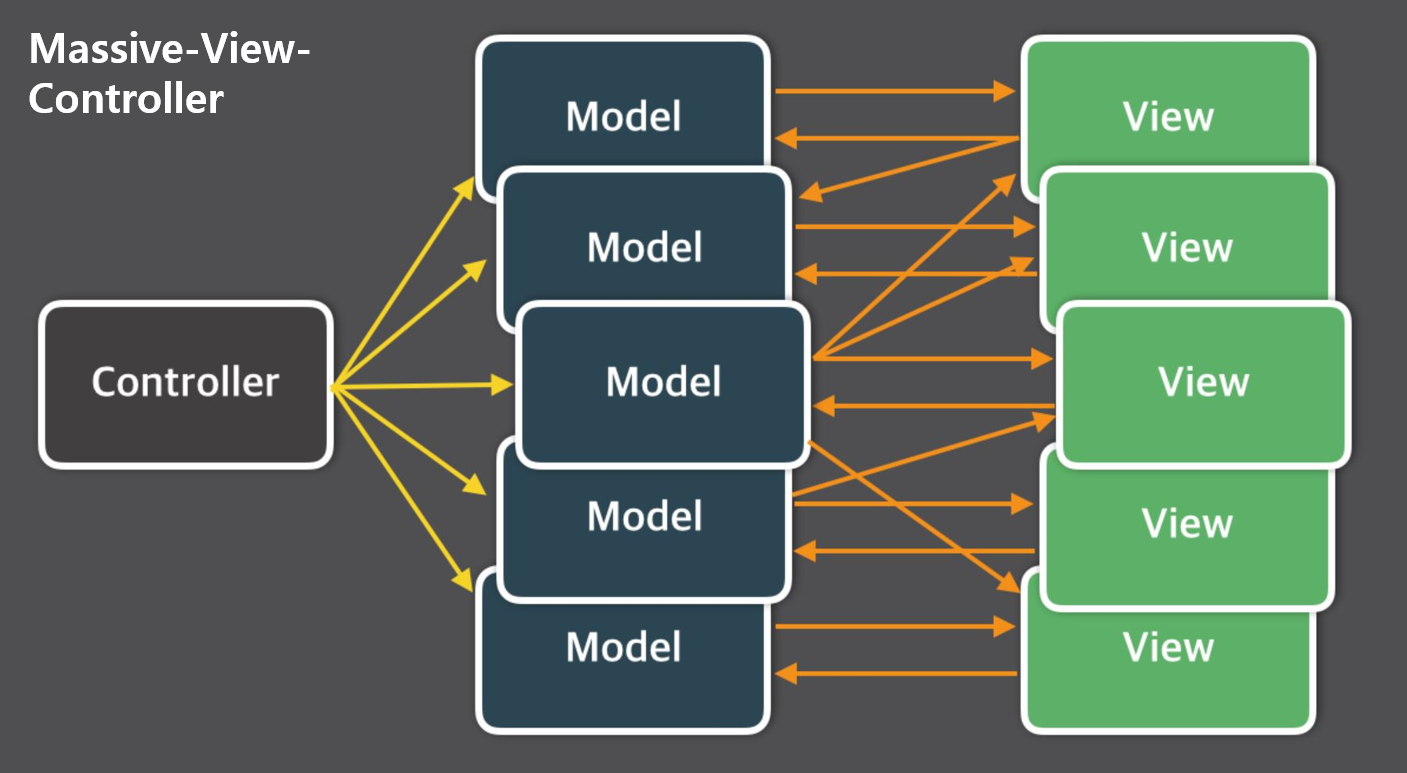
Model과 View는 서로의 정보를 갖고 있지 않는 독립적인 상태라고 하지만 Model과 View사이에는 Controller를 통해 소통을 이루기에 의존성이 완전히 분리될 수 없다. 그래서 복잡한 대규모 프로그램의 경우 다수의 View와 Model이 Controller를 통해 연결되기 때문에 컨트롤러가 불필요하게 커지는 현상이 발생하기도 한다. 이러한 현상을 Massive-View-Controller현상이라고 하며 이를 보완하기 위해 MVP, MVVM, Flux, Redux등의 다양한 패턴들이 생겨났다.