오늘 수업에서 MVC 패턴을 배웠다.
MVC이란 Model - view - Controller 약자이다.

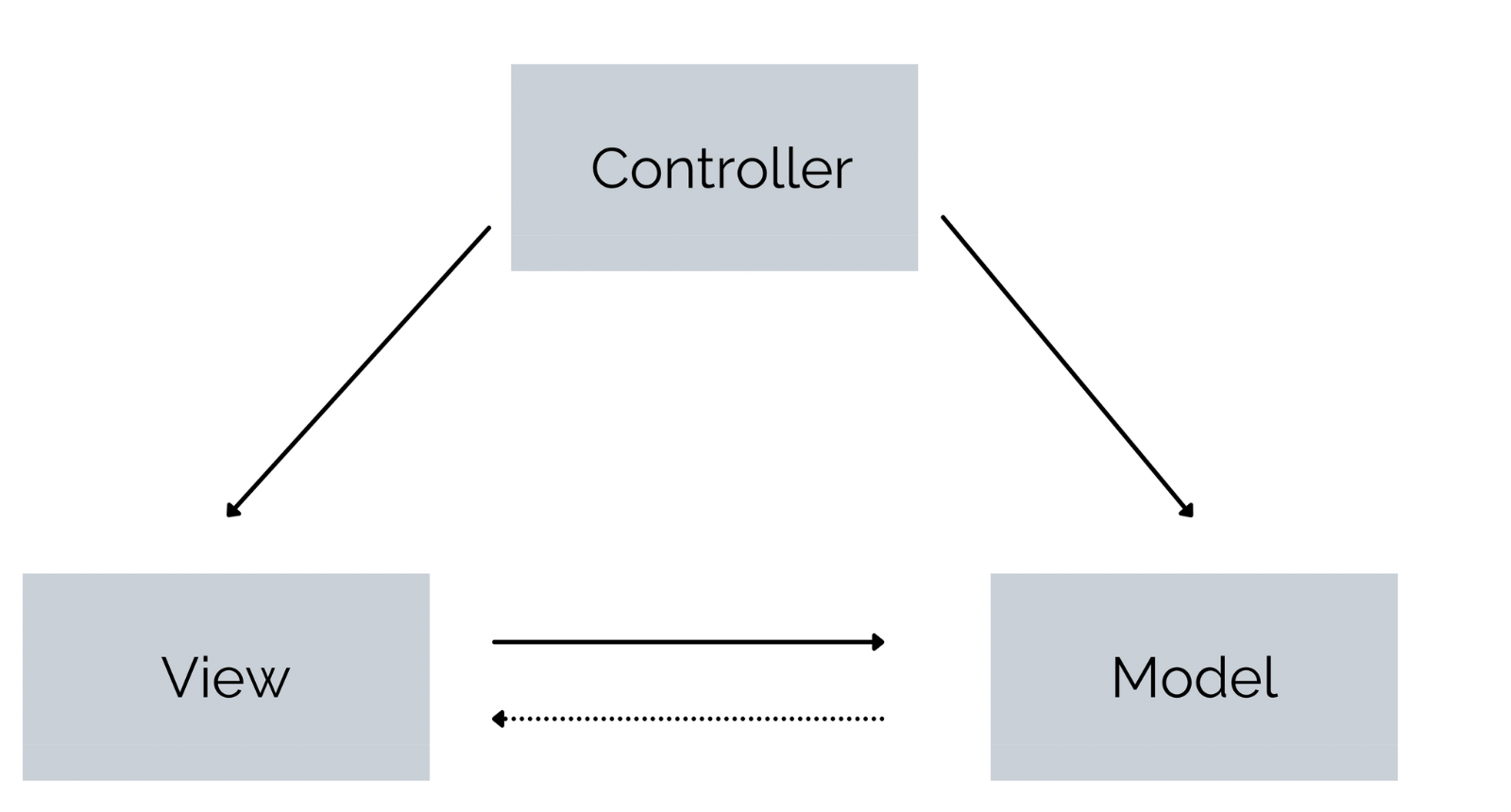
위의 그림처럼 사용자가 controller를 조작하면 model을 통해 데이터를 가져오고 그 데이터를 바탕으로 view를 통해서 시각적 표현을 사용자에게 전달하게 된다.
controllers- 미들웨어 함수를 분리해서 관리.
models - DB 생성을 관리해주는곳.
view - 화면에 보여지는 파일들을 관리해주는 폴더
적용
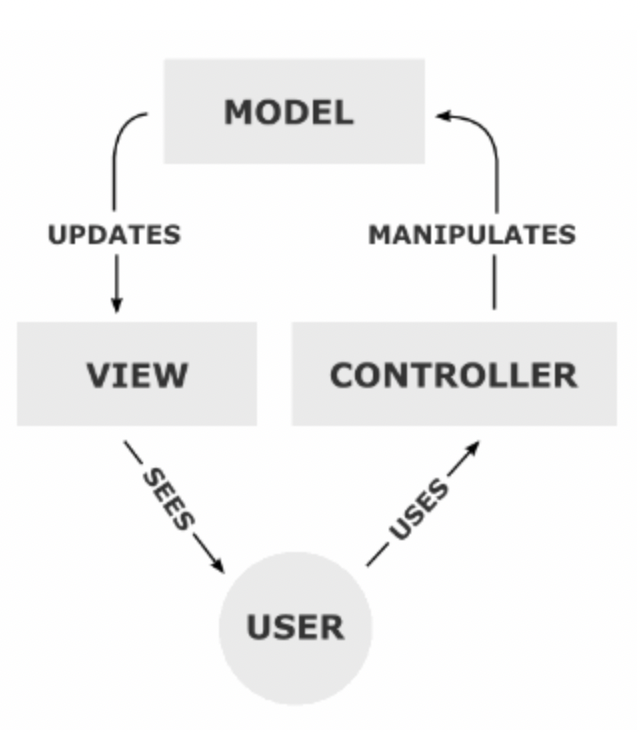
⒈ 사용자가 웹사이트에 접속 (Users)
⒉ Controller는 사용자가 요청한 웹페이지를 서비스하기 위해서 모델을 호출 (Manipulates)
⒊ Model은 데이터베이스나 파일과 같은 데이터 소스를 제어한 후 그 결과를 Return
⒋ Controller는 Model이 리턴한 결과를 View에 반영 (Updates)
⒌ 데이터가 반영된 View는 사용자에게 보여짐 (Sees)
MVC 패턴을 사용해야 하는 이유
﹒비즈니스 로직과 UI로직을 분리하여 유지보수를 독립적으로 수행가능.
﹒Model과 View가 다른 컴포넌트들에 종속되지 않아 애플리케이션의 확장성, 유연성에 유리함
﹒중복 코딩의 문제점 제거