
Schema First 란?
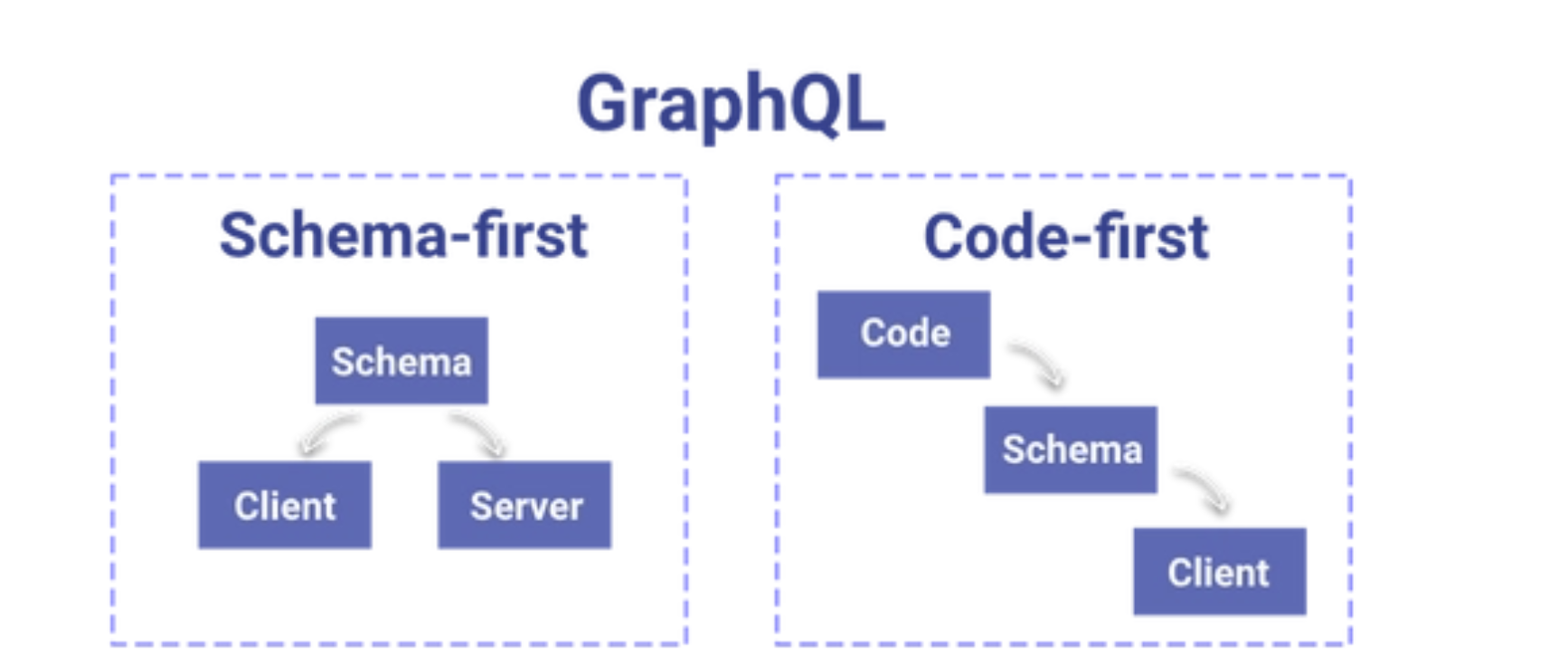
Nest는 GraphQL 애플리케이션을 빌드 하는데 코드 우선 및 스키마 우선 등 두가지 방법을 제공한다.
스키마 우선에서는 스키마를 작성하기 위해서 데이터 모델을 만들어여야 하는데 이를 나타내기 위해 SDL을 사용한다. (SDL은 Schema Definition Language)
장점
•비동기식 개발 가능
•확실한 의사소통의 수단
•SDL을 제외한 문서가 필요 없음
단점
•SDL과 resolver간의 일치성이 보장되지 않음
•run time에서만 알 수 있는 단점
•스키마가 늘어날 수록 예기치 못한 실수가 발생할 수 있음
Code First 란?
코드 우선(Code First) 방식은 resolver를 먼저 작업함으로서 시작하게됨
그리고 그 코드로 부터 스키마를 생성하게 됨
그렇기 때문에 스키마를 갖게 되지만 수동적으로 생성하지 않고 스크립트를 통해 생성하게 됨
장점
스키마와 resolver간의 일치성이 보장됨
자신이 편한 언어로 개발 가능
코드 중복이 최소화 됨
단점
스키마를 이해하기 쉽지 않을 수 있음
참조