목차
1. 중복 선언 가능 여부
2. 재할당 가능 여부
3. 스코프 (Scope)
4. 호이스팅 방식
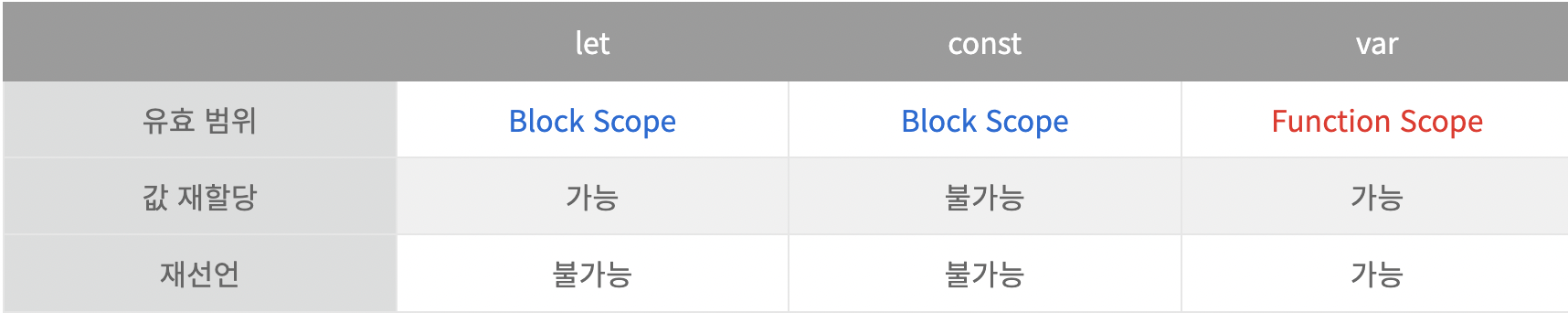
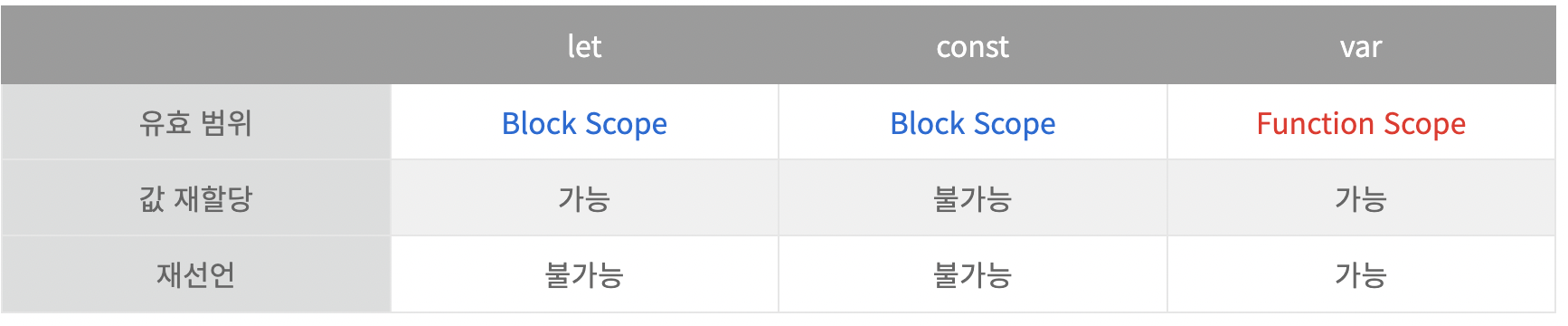
1. 중복 선언 가능 여부
var : 중복 선언 가능
(기존에 선언했던 변수의 존재를 까먹고 값을 재할당하게되는 등의 실수를 저지르기 쉽다는 단점이 있다)
let / const : 중복 선언 불가능
(let, const는 var에 비해서 코드 안전성을 높여준다.)
재할당 가능 여부
var / let : 값의 재할당이 가능하다.
const : 값의 재할당이 불가능하다.
####스코프 (Scope)
Scope를 우리말로 번역하면 ‘범위’라는 뜻을 가지고 있다. 즉, 스코프(Scope)란 ‘변수에 접근할 수 있는 범위’라고 할 수 있고 자바스크립트에선 global(전역)과 local(지역) 2가지가 있다.
전역 스코프(Global Scope)는 말 그대로 전역에 선언되어있어 어느 곳에서든지 해당 변수에 접근할 수 있다는 의미이고 지역 스코프(Local Scope)는 해당 지역에서만 접근할 수 있어 지역을 벗어난 곳에선 접근할 수 없다는 의미한다.