[CORS 에러] Access to XMLHttpRequest at ~~ from origin ~~ has been blocked by CORS policy:
Trouble Shooting
🔥 문제
EC2 인스턴스를 사용하여 서버쪽을 배포하고 해당 ec2 DNS 주소로 프론트 쪽 로컬에서 요청 보내는데 아래와 같은 CORS 에러가 났다 !!
Access to XMLHttpRequest at 'server쪽 주소' from origin 'client쪽 추소' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
분명 코드 내에 WebConfig 클래스로 CORS 설정도 해주고, SecurityConfiguration 클래스에서도 해주었을텐데 왜 그러지?? 싶었다.
코드를 확인해보니 사실 보면서도 뭐가 문제인지 몰라서 도움을 요청했다!!
다른 분이 하신 방법 중에 잘 해결되었다는 예시가 있어서
WebConfig 부분이 안되는 것 같아서 모두 주석처리를 하고 SecurityCorsConfig 클래스를 아래와 같이 따로 만들어 주었다!
@Configuration @RequiredArgsConstructor public class SecurityCorsConfig { ⠀⠀ @Bean public CorsFilter corsFilter(){ UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource(); CorsConfiguration config = new CorsConfiguration(); config.setAllowCredentials(true); config.addAllowedOriginPattern("http://43.201.34.152:8080"); //특정 패턴 Origin만 허용 config.addAllowedOriginPattern("http://localhost:3000"); config.addAllowedHeader(""); //특정 header만 허용 config.addAllowedMethod(""); //특정 메소드만 허용 config.addExposedHeader("Authorization"); // config.addExposedHeader("*"); //추가헤더,커스텀 헤더를 지정 source.registerCorsConfiguration("/**", config); //corsConfiguration으로 등록 ⠀⠀ return new CorsFilter(source); } }
그리고 CorsFilter를 SecurityConfiguration 에서 DI 받고
맨 밑에 필터를 추가해주는 부분에 .add(corsfilter) 이렇게 추가해주었다.
이렇게 하고 애플리케이션을 다시 실행시키고 프론트 분들께 다시 테스트 해봐달라고 했더니....
기대를 품었지만 실패..
거의 한 4-5시간 싸움하다가 결국은 해결했는데
💡 원인
원인은 꽤 복합적이었다..!!
1.
SecurityConfiguration 클래스내에.headers().frameOptions().disable()설정이 있는데,
여기 맨 뒤.disable()가.sameOrigin()으로 되어 있어서 같은 Origin만 허용하도록 되어있었고 !
2.
WebConfig 클래스내에@Override가 붙은 메서드가 하나 있었는데,
그것때문에 설정을 해줘도 덮어 씌워져서 설정이 아무것도 안됐던 것 !!! ㅠㅠ
꽤 씨름하다가.. 다른 분이 코드를 하나하나 뜯어 봐주시고 알았다..!! 갬동
☘️ 해결
일단 CORS 에러를 해결하는 방법은 여러가지가 있는데,
이후에 추가했던 SecurityCorsConfig로 굳이 안해도 되고 원래 사용했던 WebConfig로 해결할 수 있다고 한다!!
그래서 SecurityCorsConfig는 지우고 WebConfig를 아래와 같이 설정하였다 !
@Configuration public class WebConfig implements WebMvcConfigurer { ⠀⠀ @Bean public WebMvcConfigurer corsConfigurer() { return new WebMvcConfigurer() { @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/**") .allowedOriginPatterns("*") // 안에 해당 주소를 넣어도 됨 .allowedHeaders("*") .allowedMethods("GET", "POST", "PUT", "DELETE", "HEAD", "OPTIONS" , "PATCH") .exposedHeaders("Authorization", "RefreshToken"); //.allowCredentials(true); } }; } }
이렇게 설정하고 애플리케이션을 배포 서버에서 돌린 후에 다시 프론트 쪽에서 요청을 보내면
CORS 에러가 사라진 것을 확인할 수 있다 !!!!!!!!!
🍯 꿀팁
그리고 이거 하면서 알게된 꿀팁인데, 굳이 프론트 분들께 확인하지 않고
내 로컬에서 CORS 에러가 나는지 확인할 수 있는 방법 !!!
진짜 유레카다 이건
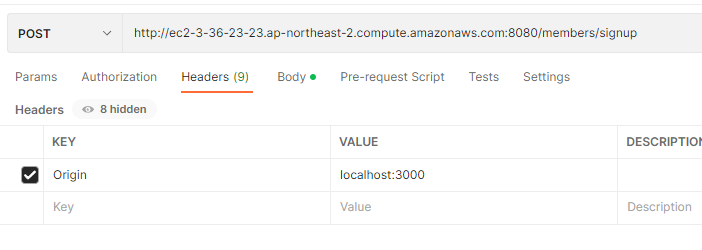
Postman으로 테스트를 해볼 때 Headers에 Origin을 아래와 같이 추가해주고 어디서 요청이 오는지 추가해주면
( 나의 경우 프론트 쪽 로컬 localhost:3000 이었다. )
해당 서버 주소로 요청을 보냈을 때 CORS 에러가 나는지 결과로 확인할 수 있다고 한다 !!!
에러가 난다면 Invalid CORS 어쩌구 하면서 응답이 오지 않고,
( 캡쳐를 못했다 ㅠ )
에러가 나지 않는다면 해당 요청에 대한 응답이 잘 오는 것을 확인할 수 있다 !