이 글은 정보 전달이 아닌 공부 하며 느낀 것을 정리하는 글입니다😀
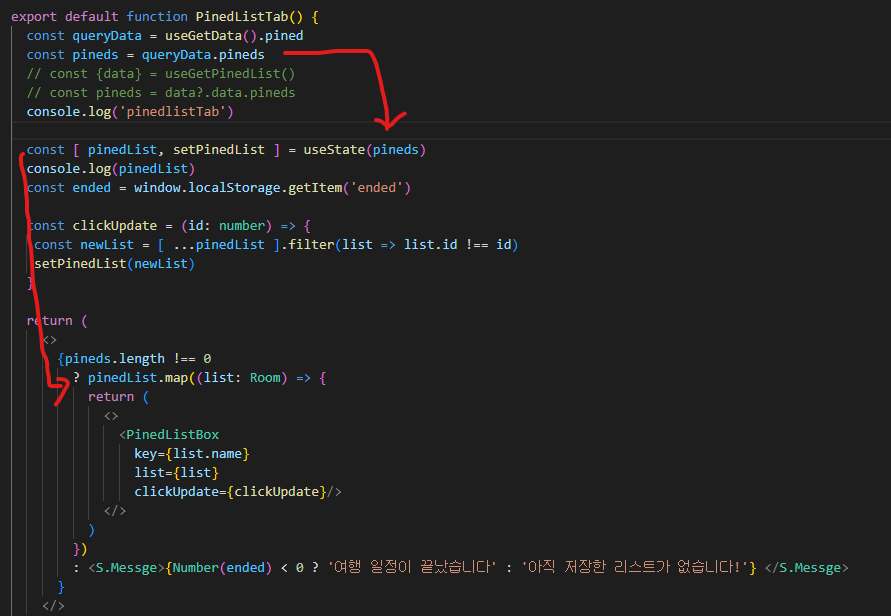
드뎌 문제를 파악했다! 내가 작성한 코드를 다시 한번 살펴보니 useQuery를 통해 받아온 data를 바로 하위컴포넌트에 넘겨주지 않았다.
data를 받아와서 state롤 넘겨 주고 state값으로 하위 컴포넌트에 전달한 것이다.
state로 넘긴 이유
이미 MainTab.tsx라는 상위 컴포넌트에서 useQuery로 같은 data를 받았기 때문에 쿼리키에 캐싱된 값을 사용하느라 pined리스트를 삭제할 경우 화면 렌더링에 변화를 주지 않는다. 그래서 state를 활용한것이다.

캐싱된 쿼리키를 사용하지 않고 useQuery를 통해 값을 받아 왔을때도 화면에 나타나야할 메모값이 변경되지 않았던 이유는???
원인
정말 부끄럽지만 원인은 React 기본 원리에 어긋 났기 때문이다

state값은 setState함수로만 변경 가능하다!
해결방법
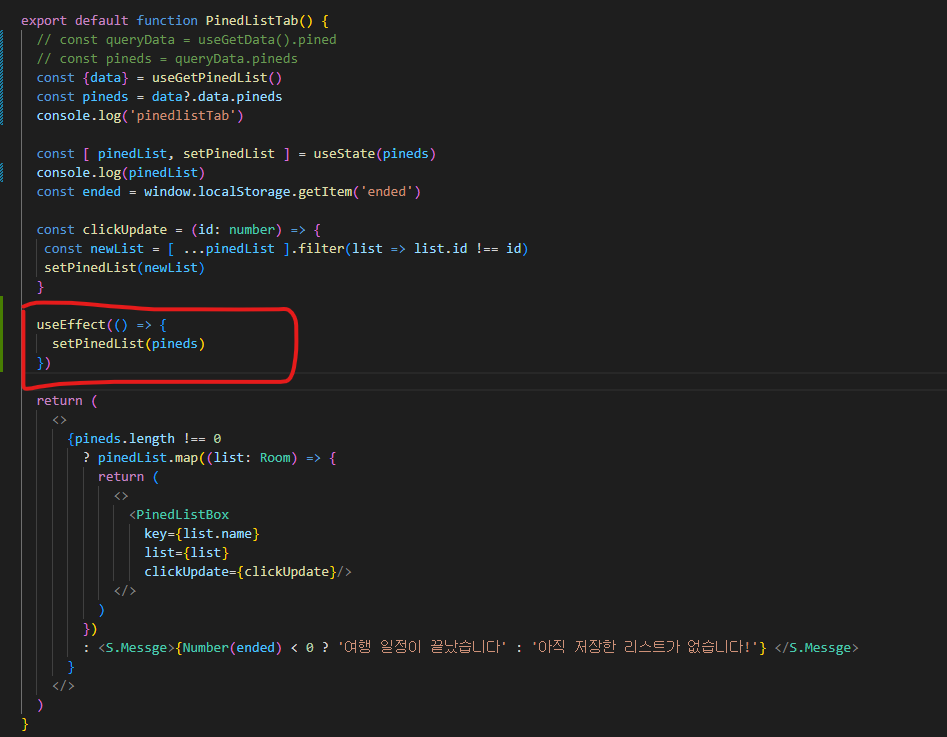
useEffect사용하기!
서버에서 받아온 데이터가 바뀌어 리렌더링 될때마다 state값이 변경되어야한다는 말을 React문법으로 변환하다 생각해보면 useEffect를 사용하면 된다. 리렌더링 된다는것은 함수가 재호출 되는 것이며 useEffect는 아무런 설정을 안하면 렌더링 되고난 후 호출된다.


usEffect를 사용하면 pinedList항목을 삭제했을때 clickUPdate함수를 사용하지 않아도 된다!


useState를 없애고 useQuery만 사용하기

이방법이 제일 깔끔한 방법인거 같다.
그러나.... 이미 useQuery를 PinedListTab상위 컴포넌트에서 사용했기 때문에...props를 통해 전달해주는게 좋을거 같아서 다시 한번 수정해 보았다.
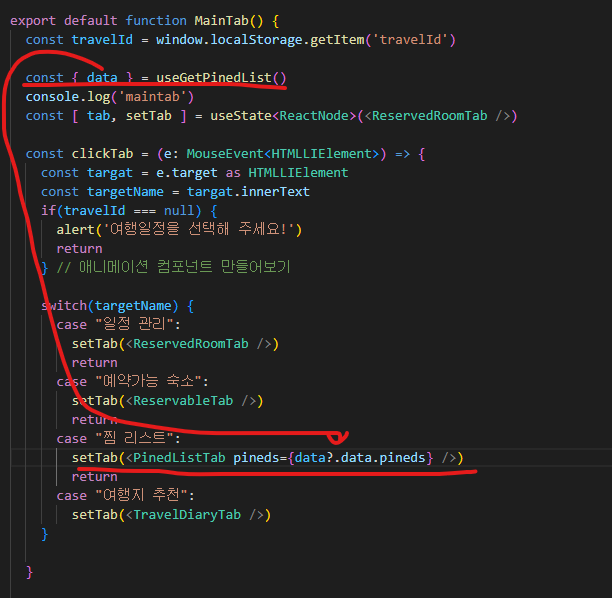
 MainTab.tsx
MainTab.tsx
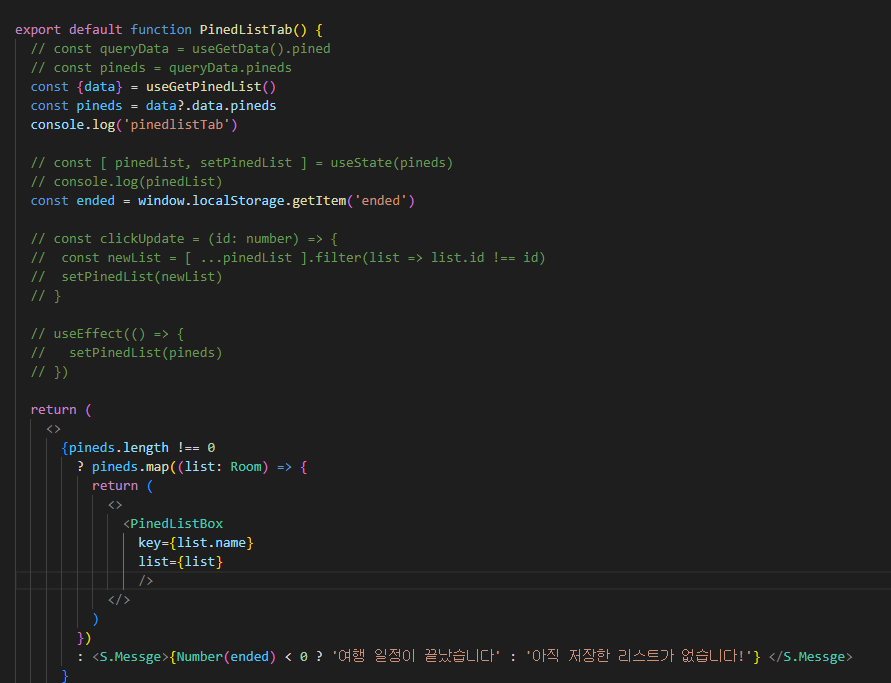
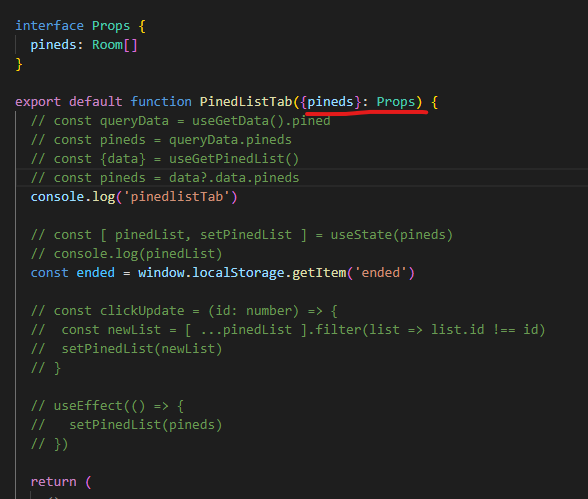
 _PinedListTab.tsx_
_PinedListTab.tsx_
결과는... ㄷㄱㄷㄱㄷㄱ

이방법은 리렌더링 되지 않았다 ㅎㅎ
useQuery를 사용한 MainTab컴포넌트는 리렌더링 되는것을 볼 수 있지만 하위 컴포넌트는 리렌더링 되지 않는것을 볼 수 있다.(계속해서 MainTab콘솔만 찍힘)
과연 react-query의 문제인가 react의 문제인가 이문제에 대한 궁금중은 우선 다음에....
