
그리드 공부를 이어가겠습니다.
align-items ( 그리드 컨테이너에 지정)
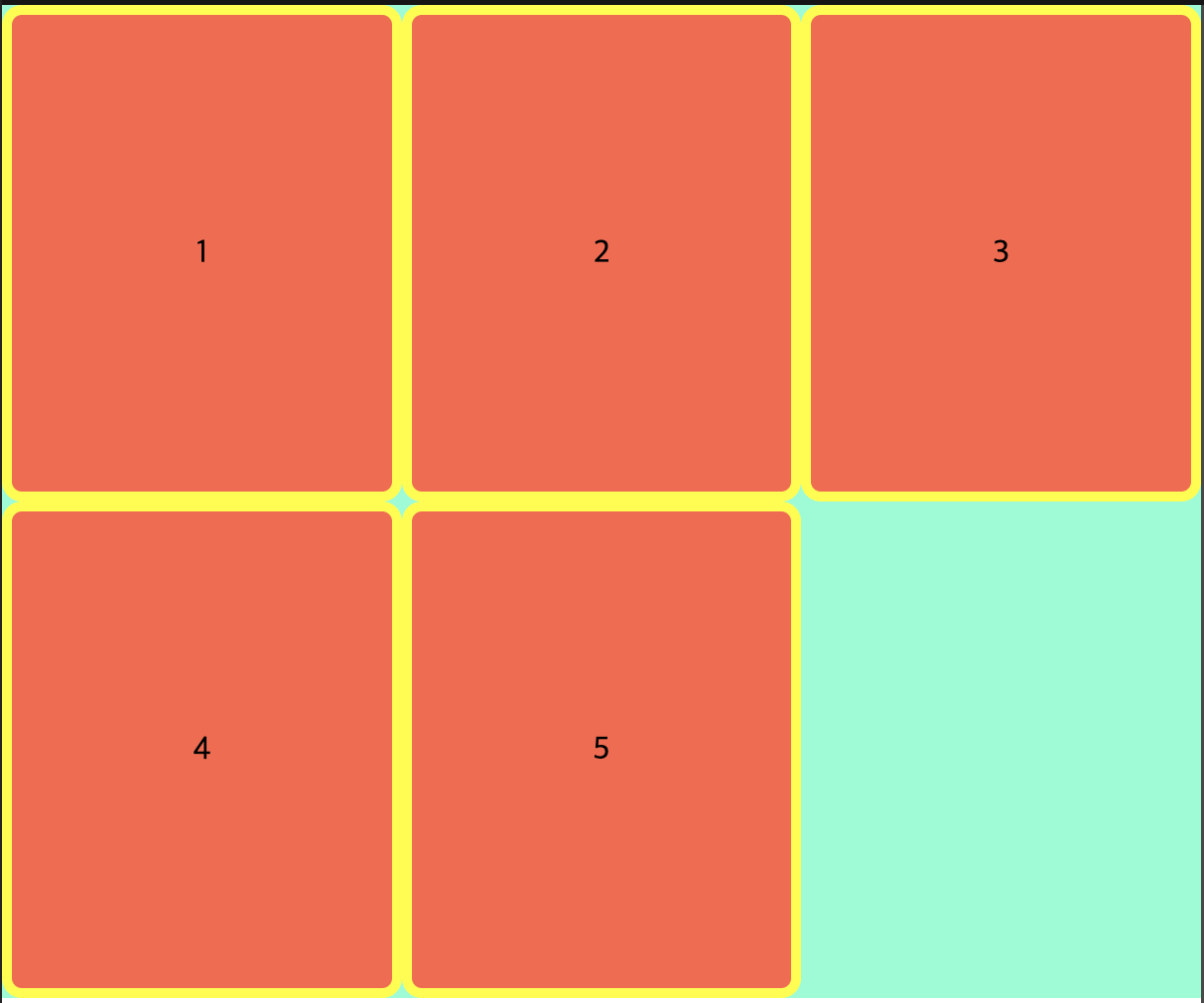
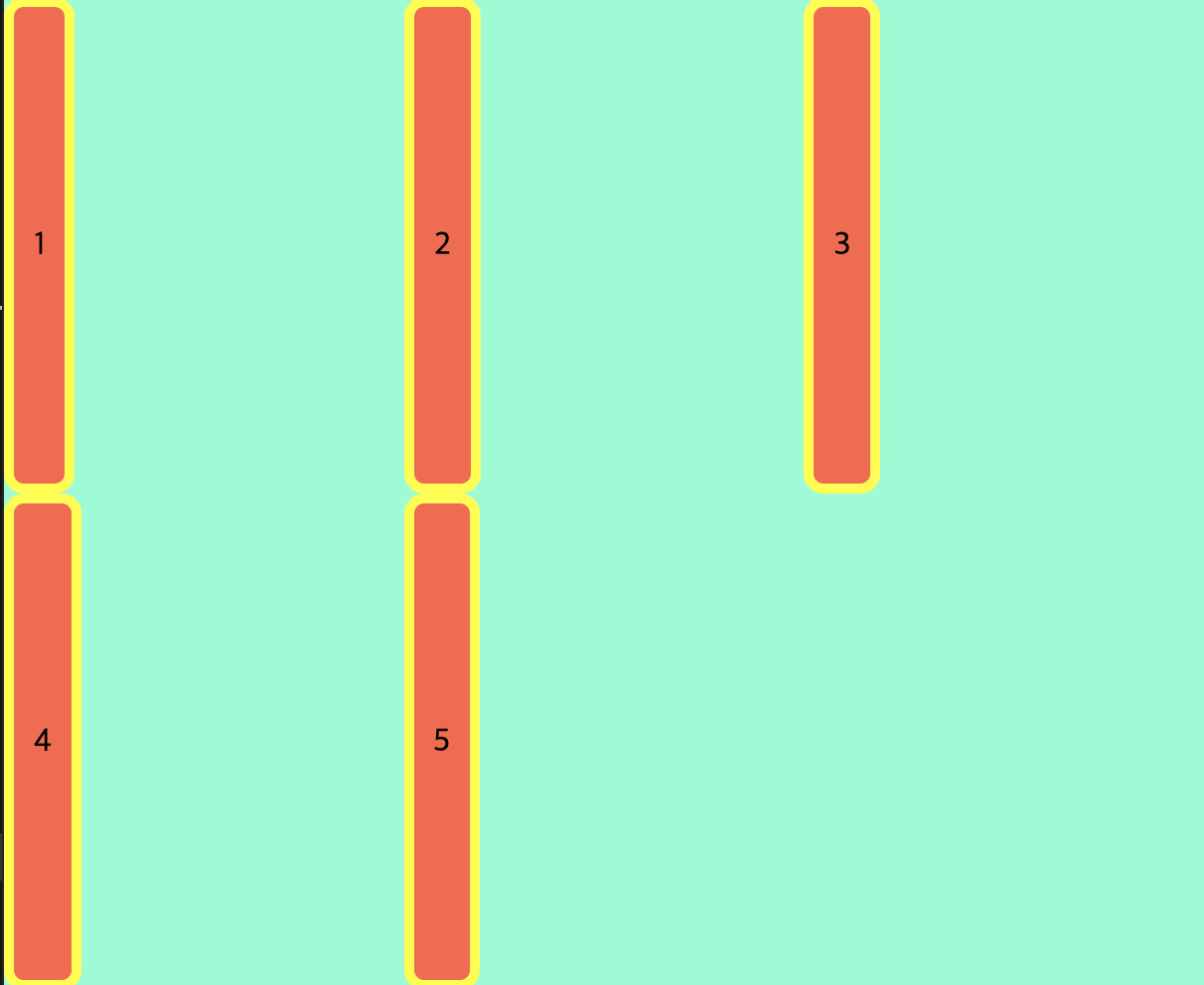
그리드 아이템을 배치하는 방식을 결정하는 속성 입니다. 플렉스박스 방식과 유사 합니다. 행 높이 안에서의 위치를 결정 합니다. 방향은 위, 아래, 중앙 입니다.
속성값으로는
- stretch : 기본값 입니다.

- start : 아이템이 해당하는 위치의 상단에 배치 됩니다.

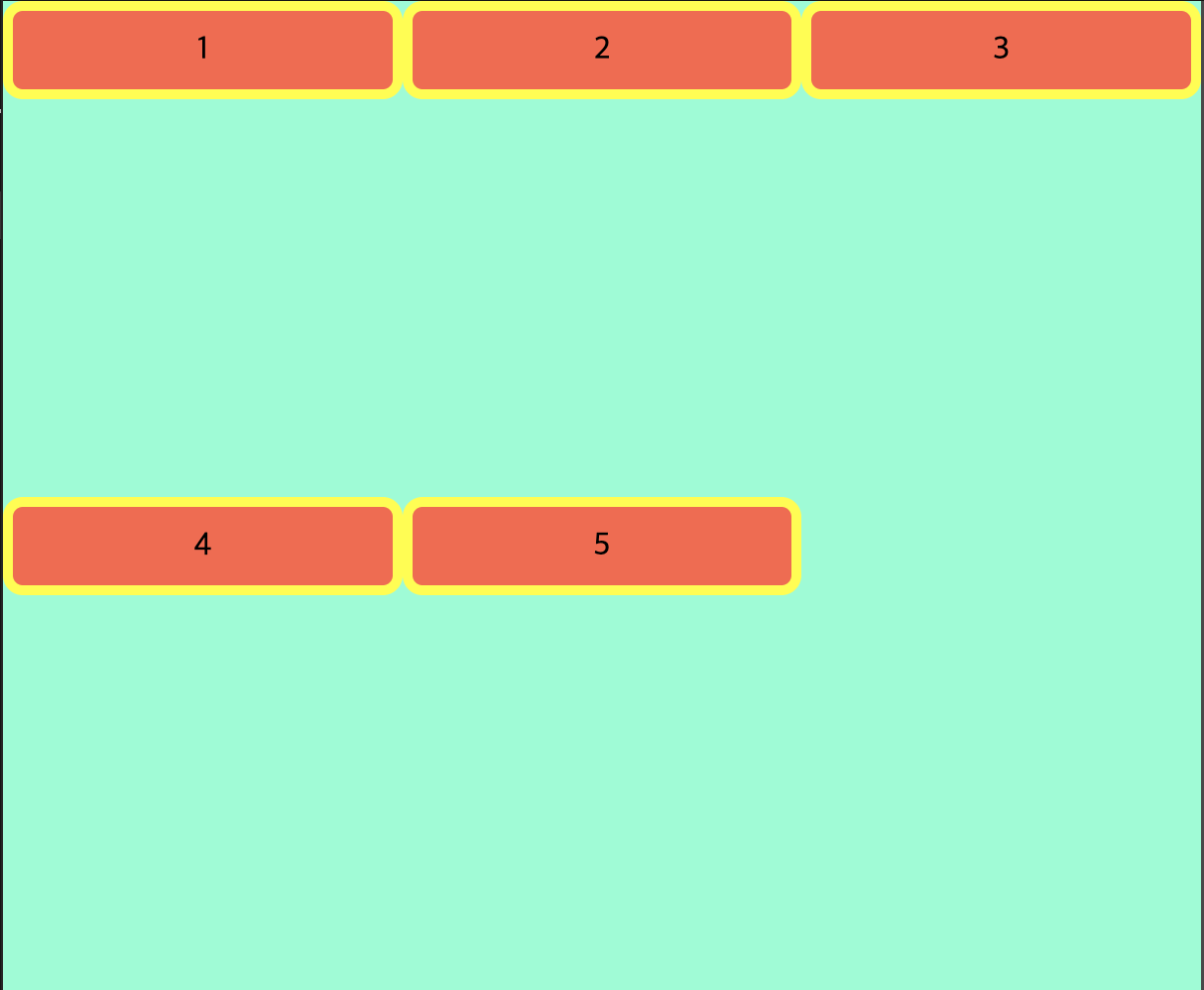
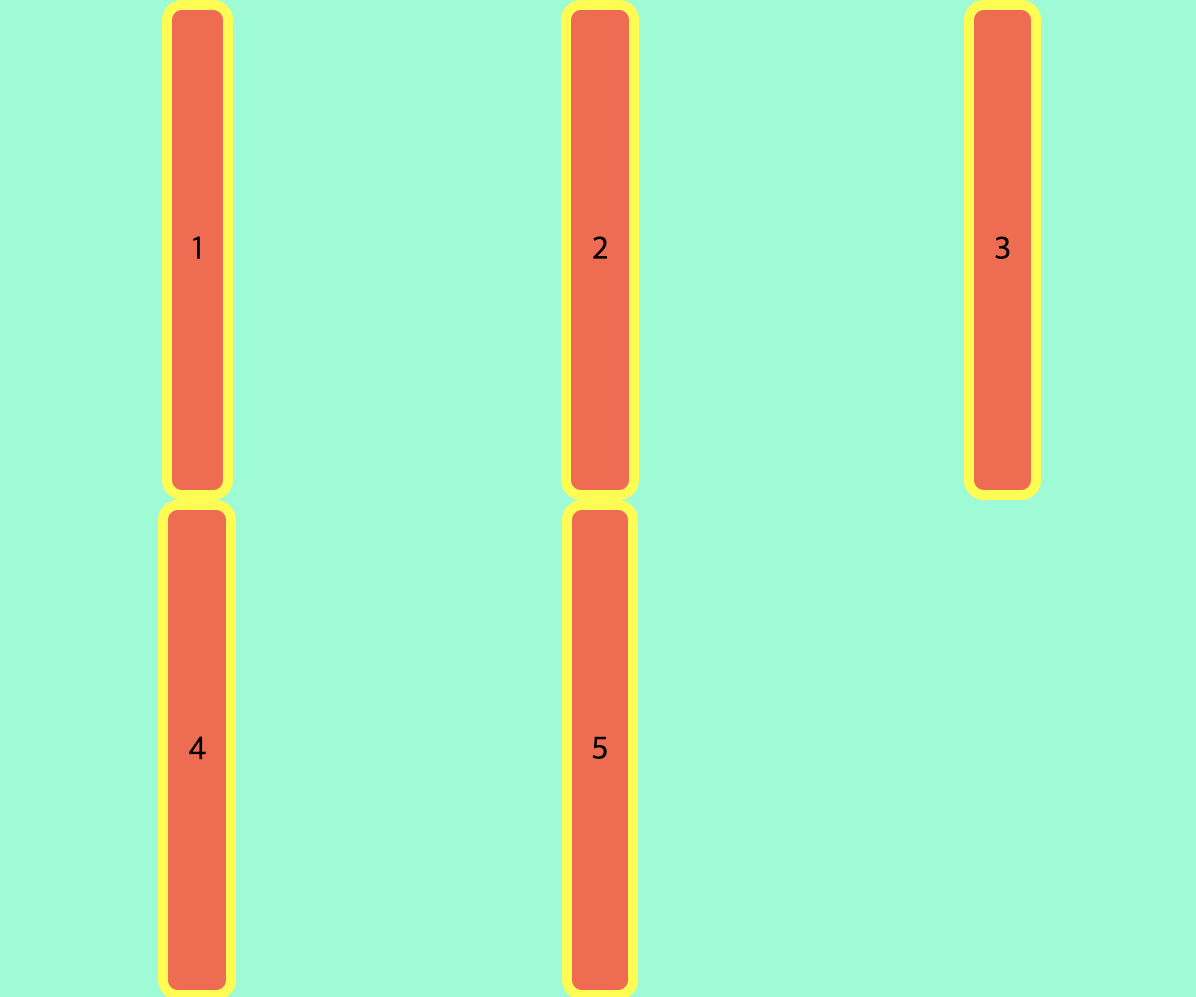
- end : 아이템이 해당하는 위치의 하단에 배치 됩니다.

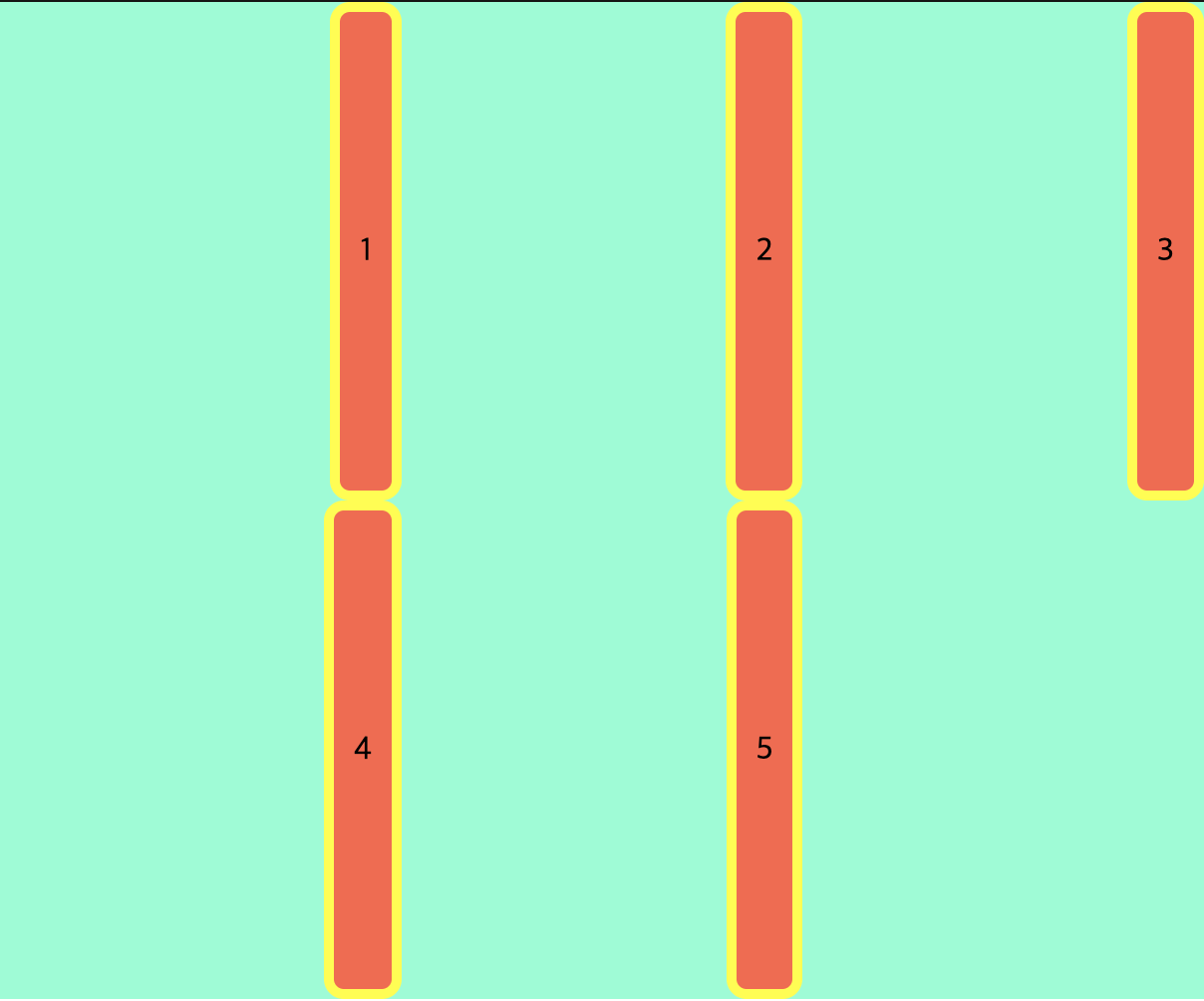
- center : 아이템이 해당하는 위치의 중앙에 위치 합니다.

align-self ( 그리드 아이템에 지정)
각각의 그리드 아이템들의 배치 방법을 지정하는 속성 입니다.
속성값으로는
- stretch : 기본값 입니다.
- start : 아이템이 해당하는 위치의 상단에 배치 됩니다.
- end : 아이템이 해당하는 위치의 하단에 배치 됩니다.
- center : 아이템이 해당하는 위치의 중앙에 위치 합니다.
justify-items (그리드 컨테이너에 지정)
행을 따라서 그리드 아이템을 정렬할때 사용하는 속성 입니다. align-items 와 교차되는 방향이 기준이 됩니다. 방향은 좌, 우, 중앙 입니다.
속성값으로는
-
stretch : 기본값 입니다.
-
start : 아이템이 해당하는 위치의 좌측으로 배치 됩니다.

-
end : 아이템이 해당하는 위치의 우측으로 배치 됩니다.

-
center : 아이템이 해당하는 위치의 중앙에 위치 합니다.

justify-self (그리드 아이템에 지정
행을 따라서 그리드 아이템을 정렬할때 각각의 아이템을 지정해 정렬할 수 있는 속성 입니다.
속성값으로는 -
-
stretch : 기본값 입니다.
-
start : 아이템이 해당하는 위치의 좌측으로 배치 됩니다.
-
end : 아이템이 해당하는 위치의 우측으로 배치 됩니다.
-
center : 아이템이 해당하는 위치의 중앙으로 배치 됩니다.
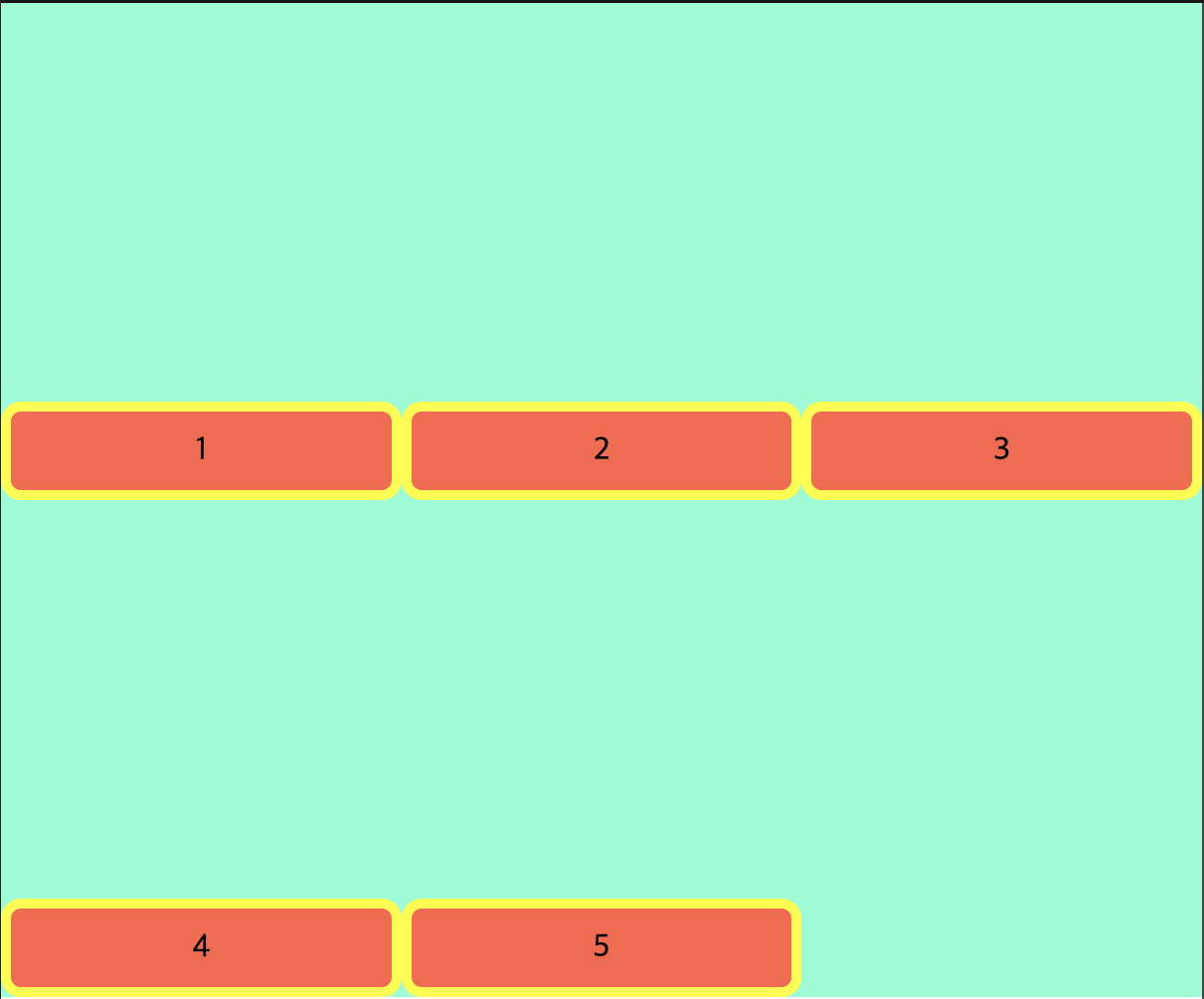
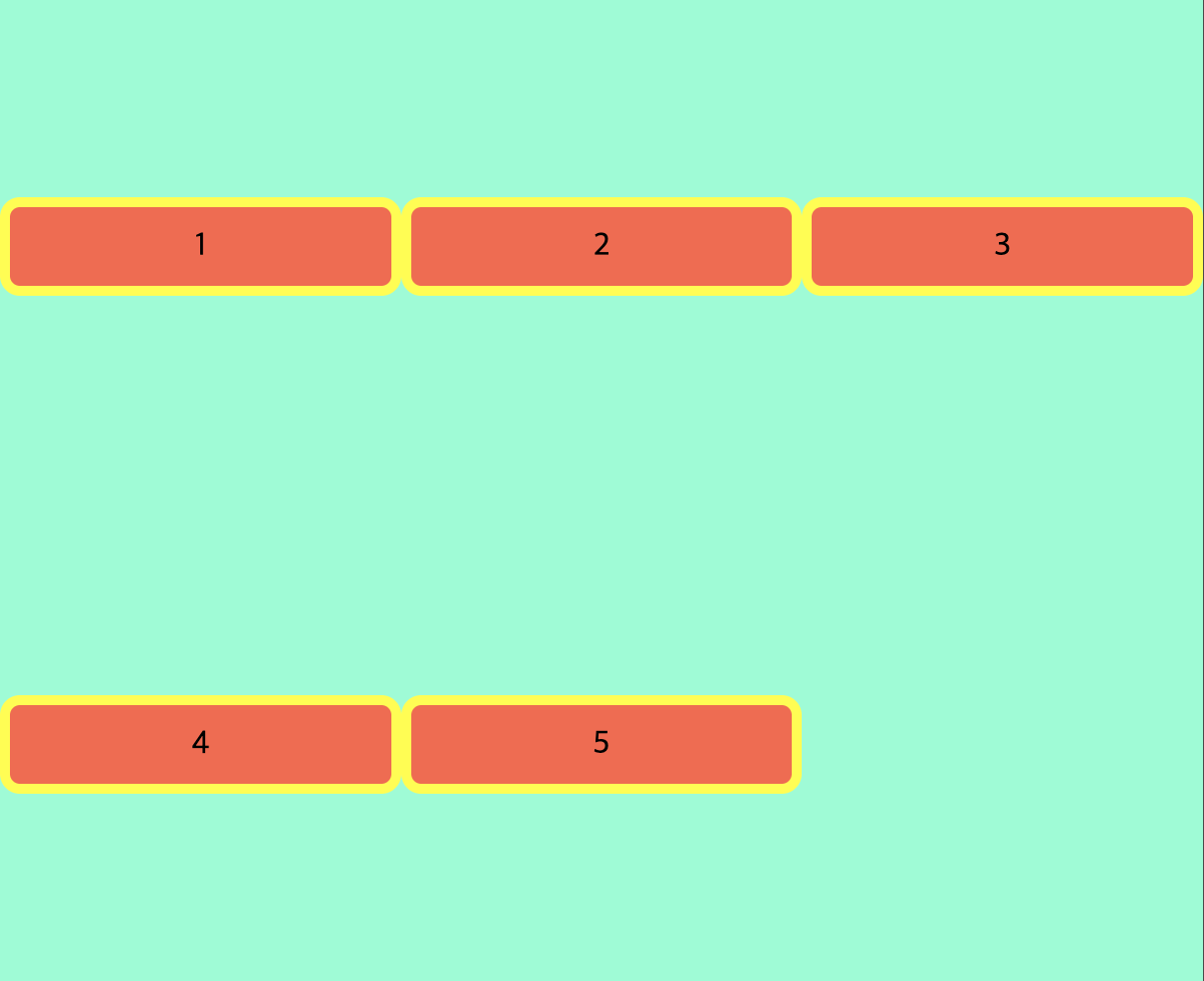
align-content(위 아래, 세로 축) , justify-content (왼쪽 오른쪽, 가로 축)
플렉스박스 방식과 유사 합니다. 그리드 컨테이너의 수직,수평축에서 아이템의 배치 방식을 지정 합니다. 컨테이너에 여유 공간이 있을때 사용 가능 합니다.
속성값으로는 -
start : 행 또는 열의 시작 위치에 배치 됩니다.
-
end : 행 또는 열의 끝 위치에 배치 됩니다.
-
center : 행 또는 열의 중앙 위치에 배치 됩니다.
-
space-between : 행 또는 열에서 일정한 간격으로 배치되면 양 끝의 아이템들은 양 끝으로 배치 됩니다.
-
spacr-around, space-evenly 속성도 플렉스 박스 속성과 유사 합니다.
align-items 와 align-content 의 다른점은 align-items 는 아이템이 배치되어 있는 그 위치에서 위 아래로 움직이는거고 align-content 는 컨테이너 전체 위치에서 위 아래로 움직이는 것 입니다.
