개발을 하면서 응? 문제가 생겼습니다.
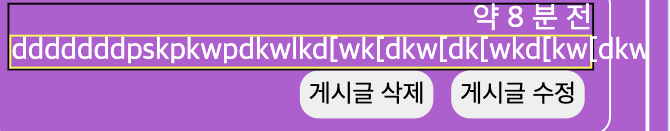
그 문제는 input 태그로 입력받은 텍스트가 한글일때는 텍스트가 포함되어 있는 태그의 width 보다 길때 자동으로 줄바꿈이 되는데 영어는 줄바꿈이 되지 않고 텍스트가 포함되어 있는 태그의 width 보다 넘쳐서 삐져나오는 것 입니다.


엥 왜이러지? 내가 레이아웃을 잘못 짯나? 계속 가지고 있는 지식을 가지고 시도해봤지만 잘 안되었고 검색을 시작 하였습니다.
이 문제를 해결하는 방법은 간단 합니다. 텍스트가 포함되는 태그의 css 속성으로
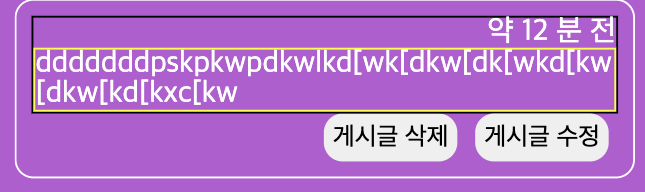
word-break:break-all;만 추가해주면 됩니다.

영어 텍스트도 문제없이 줄바꿈이 잘 되는것을 확인 할 수 있습니다.
