
저의 서비스에는 많은 게시글들 중 스크롤을 내려서 게시글을 보다가 해당 게시글의 자세한 내용을 보기 위해서 클릭하면 해당 게시글의 디테일한 페이지를 보여주는 그런 기능이 있습니다.
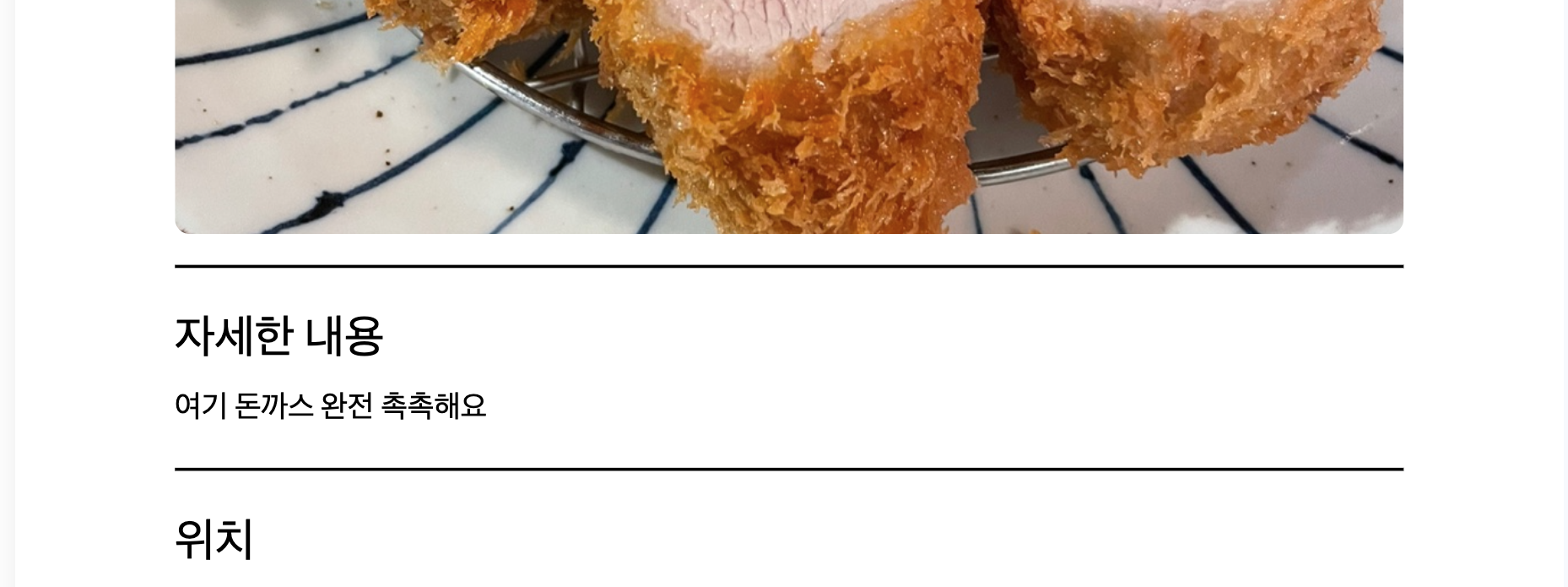
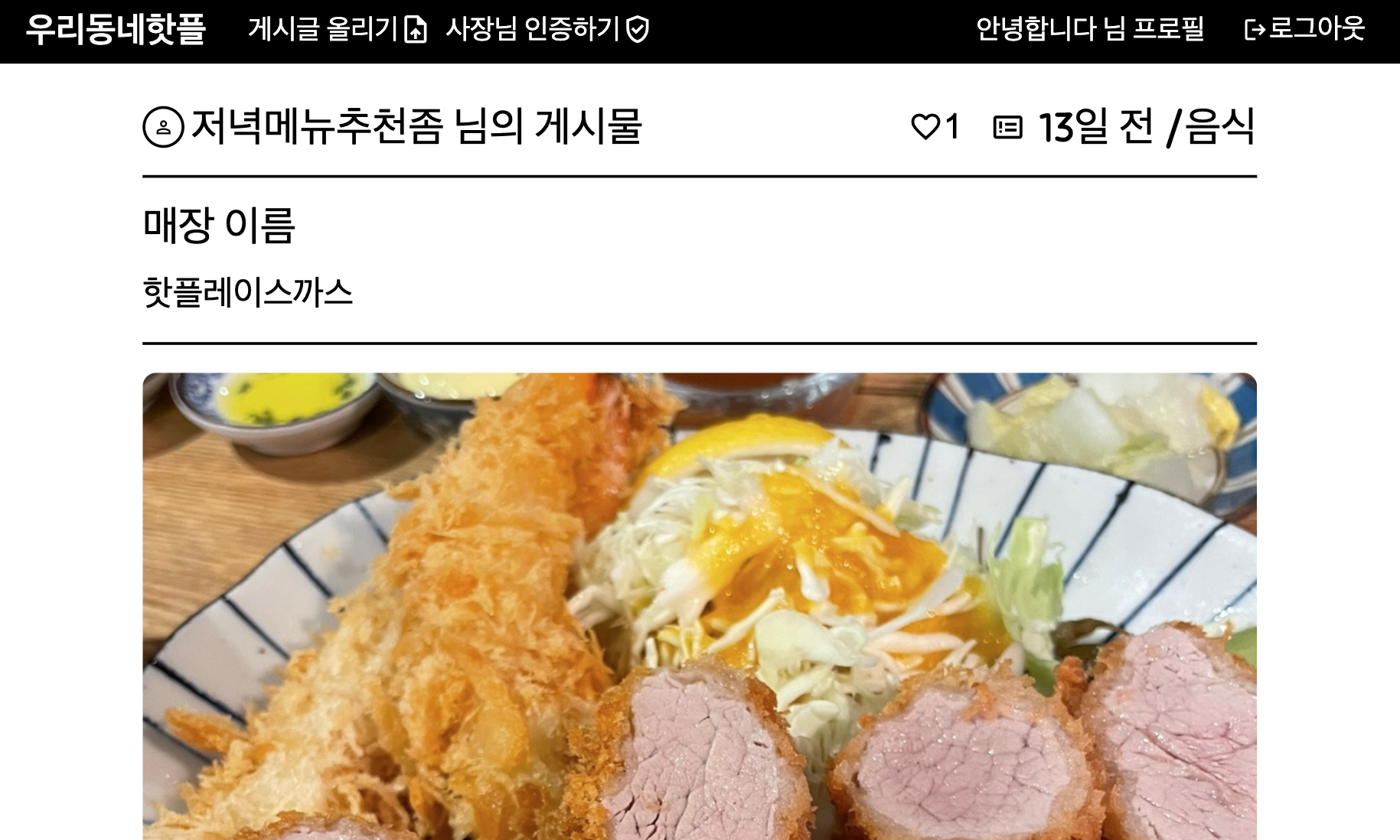
개발한 서비스를 테스트 중 게시글을 클릭하여 해당 게시글의 디테일 페이지로 이동하면 디테일 페이지 중간 어딘가부터 화면에 보이는 것이었습니다.

위와 같이 페이지를 이동하면 화면이 화면 중 어딘가에서부터 보이는 것이었습니다.
그래서 저는 해당 현상을 구글에 검색해 봤고 저와 비슷한 현상들을 만나시는 분들의 글을 읽었습니다.
해당 현상이 발생하는 이유는 저는 페이지 라우팅에 리액트 라우터를 사용하였는데 리액트 라우터는 페이지 이동 시 이전 페이지의 스크롤 위치를 기억한다는 것이었습니다.
그럼 이 현상을 어떻게 해결하느냐 해결 방법은 매우 쉽습니다.
먼저 코드로 보시겠습니다.
const PageScrollTop = ()=> {
const { pathname } = useLocation();
console.log(pathname);
useEffect(() => {
window.scrollTo(0, 0);
}, [pathname]);
return null;
}
저는 페이지 이동 시 페이지 최상단으로 보이게 하는 기능을 컴포넌트로 만들었습니다. 그 이유는 useLocation 을 Router 컴포넌트 안에서 사용해야 하는데 페이지 이동의 모든 경로를 확인하기 위해서는 Router 컴포넌트 안에 해당 기능을 넣어야 했기 때문입니다.
코드를 설명하면 리액트 라우터의 hooks인 useLocation을 통해서 pathname 을 가져오고 pathname을 useEffect의 디펜더시 어레이의 요소로 추가해 pathname 이 변경되면 useEffect 내부 콜백 함수에서 페이지의 최상단으로 올려주는 것입니다.
최상단으로 올려주는 코드는 window.scrollTo(0,0) 입니다.
scrollTo 메서드는 인자로 전달받은 위치로 스크롤 하는 메서드입니다. 인자로는 두개를 받습니다. 첫번째 인자로는 x 좌표, 두번째 인자로는 y좌표입니다. 전달받은 두 좌표에 해당하는 위치로 이동합니다.

이제 게시글을 클릭하면 해당 게시글에 해당하는 디테일 페이지로 이동할 때 페이지 최상단부터 화면에 보이는 것을 볼 수 있습니다.
