프로젝트를 진행하면서 가장 큰 고비였던 장바구니에 대해 다뤄보고자 한다.
내가 맡은 로직 중 제일 어려웠던 로직은 장바구니이었다.


자잘한 여러 오류들이 있었지만 그런 것들에 대해선 생략하고 가장 큰 오류들에 대해서 설명하고자한다.
처음 장바구니 구상은 로컬스토리지로 관리하여 담고, 결제하기에 넘어갔을 때 로컬스토리지에 있는 정보를 api로 보내주는 것이었다.

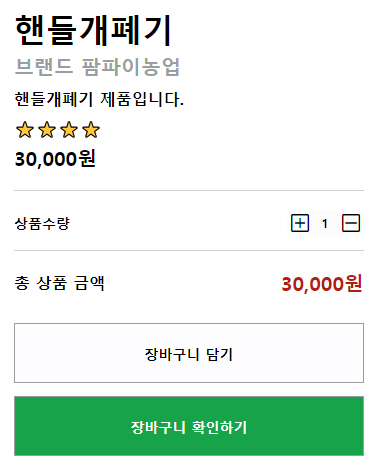
그래서 특정 상품 페이지에서 받아온 상품 정보를 로컬스토리지에 저장했다.

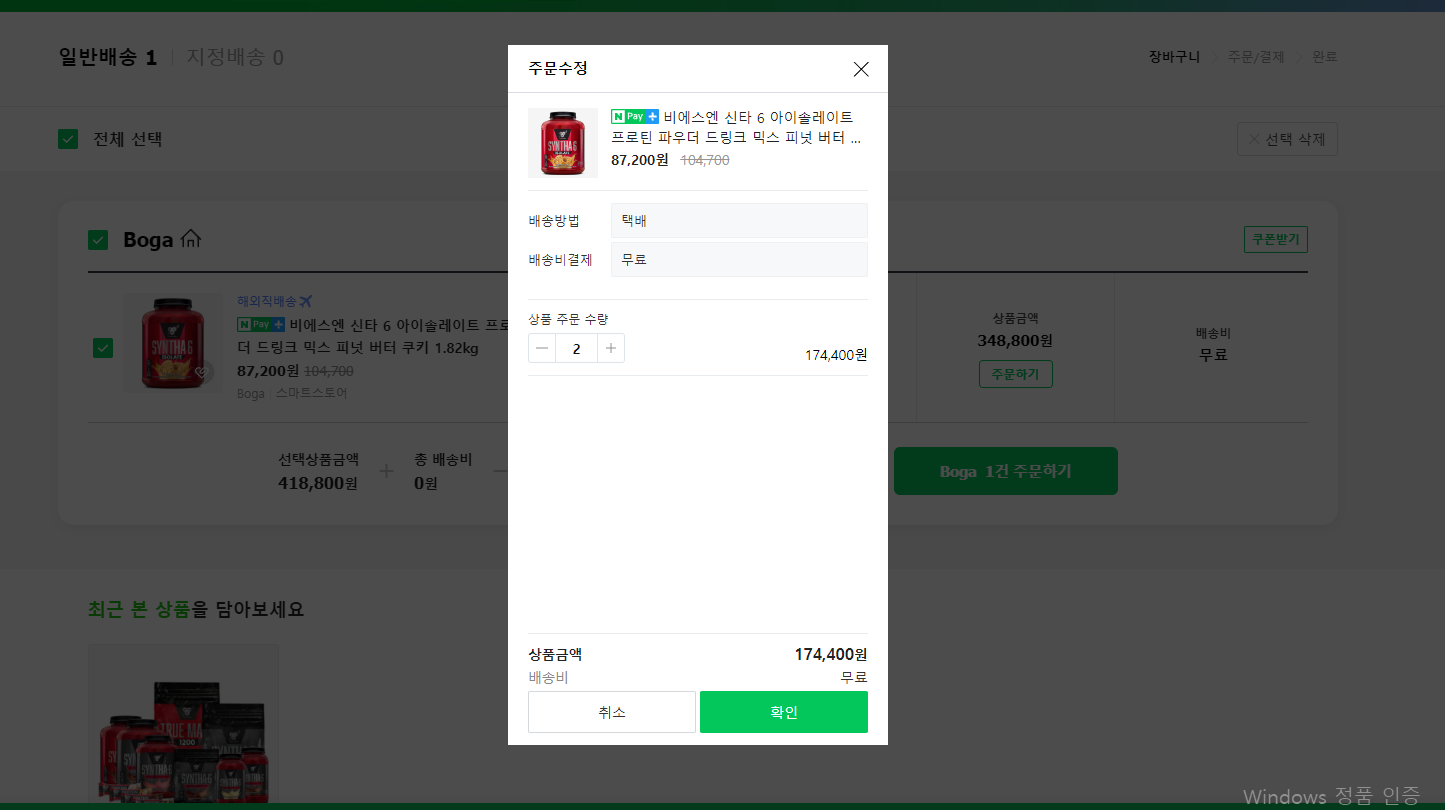
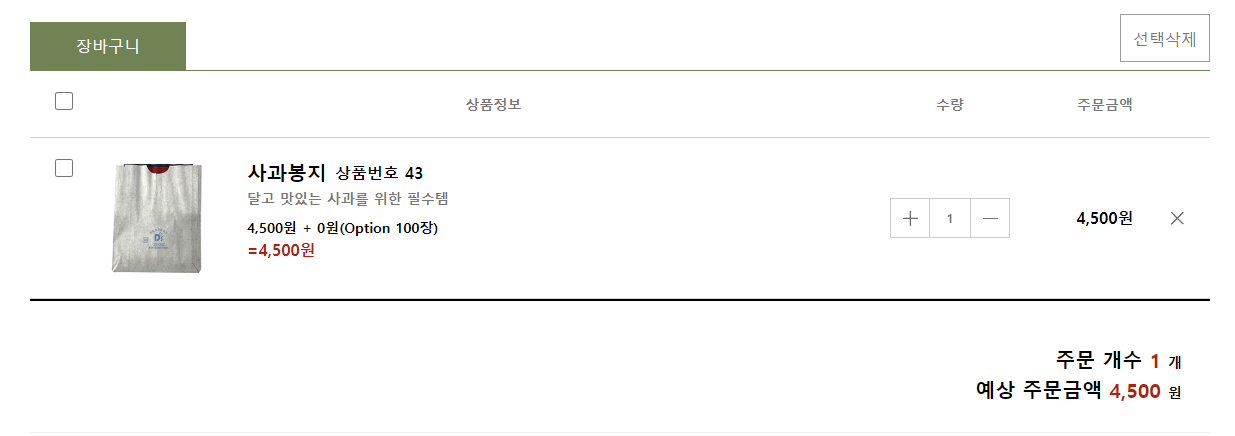
위 그림처럼 삭제할 수 있는 버튼이 선택삭제, x버튼을 통해 삭제할 수 있고 갯수를 조절 할 수 있게 만들었다.
처음에는 수량 변경을 했을 때 수량 값이 같이 변했다.
map을 돌려서 한 행마다 고유의 state값을 갖는 방법으로 해결했다.
그리고 리덕스를 이용하여 총 계산값이 나오도록 하였다.
1)Path parameter 문제
본래에는 로컬스토리지로 관리한다고 하였지만, 의사소통 문제가 있어서 장바구니 전용 api를 만들었다. 프론트와 백이 의사소통에서 아쉬움이 있었고, 회의를 통해 이 문제점을 찾아 해결하였다.
회사였으면 사용하지 않았겠지만, 우리는 공부 하기 위해 만들어진 프로젝트이므로 사용하고자했다.
그래서 생각한 방법은 로컬스토리지는 로그인 시에도 돌아가고, 덤으로 api까지 같이 돌아가도록 하는 것이었다.
비효율적인 로직이지만, 백엔드 개발자인 팀원 분도 학습해야한다고 생각했고, 로컬스토리지와 api 장바구니에 대해 비교할 수 있는 경험을 얻을 수 있다고 판단했다.
또한 복잡한 로직을 짜보는 것도 도움이 되겠다고 생각했다.

우리팀은 OAuth 구글로그인을 구현했는데 로그인이 나오는데 3주정도 걸렸다.
(게스트 로그인을 먼저 만들고 OAuth를 만들어야했는데, 그때는 생각을 못했다.)
시간 관계 상 api를 참고하여 더미데이터를 이용해 productId를 이용한 로직을 짰다.
우리 부트캠프는 2번의 프로젝트를 진행하는데 저번 프로젝트에서는 API를 받아보지 못했다.
처음으로 백엔드랑 작업을 해보는 것이었다.

프로젝트는 1월 30일날까지 작업을 맞춰야하는데, 1월 27일날 OAuth가 완성이 되었다.
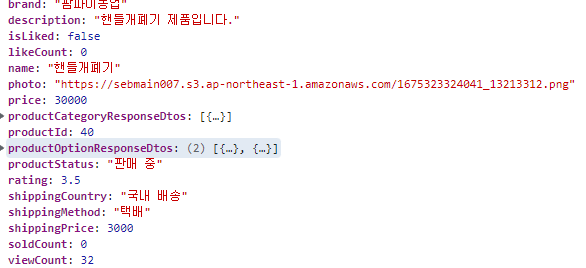
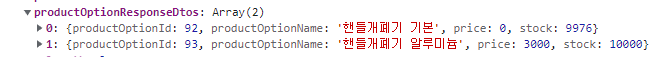
그래서 그날 Cart API를 맞춰보는데, 백엔드분께서 productOptionResponseDtos
안에 있는 productOptionId를 Path parameters로 로직을 짜셨다.
나도 경험이 없었고, 백엔드 개발자분들도 경험이 적어서 일어난 헤프닝이었다.
시간이 얼마 남지않아서 테이블 키를 다시 설정하는 것보다 내가 바꾸는 것이 빠르다고 판단하여서 productOptionId를 이용한 로직으로 유지보수를 시도하였다.
기존에는 선택지 없이 **productId를 받아오던 리덕스값을 selectbox에서 고를 경우에 optionid값을 전달해주는 방법으로 수정하였다.

장바구니는 제품값을 출력했는데 option 값을 추가하고 총값은 건드리는 거 없이 그값이 그대로 들어가게 설계했다.

map 키값을 기존의 productid에서 optionid로 수정해 옵션만 다르고 제품이 같을 경우를 방지하였다.
어려웠던 문제는 제품 정보를 내려줄 때 /product/:productId api 모든 값을 내려주었는데,
모든 옵션값이 내려와서 몇번 째 옵션인지 알 수가 없었다.
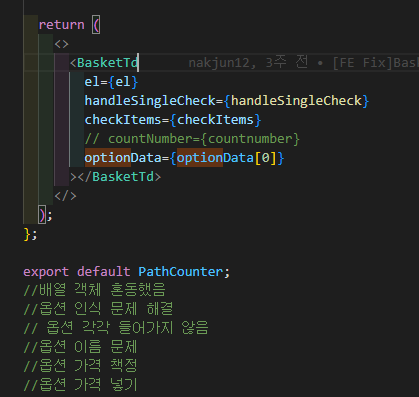
그래서 basketList -> baksetTd 내려오는 사이에
basketList -> PathCounter-> baksetTd
옵션을 필터로 거르고 배열 객체에서 객체로 변경하는 자식을 추가하는 방법으로 유지보수하였다.

optionid로 변경하는 유지보수는 잘 이루어졌다.
이후에 REST API를 효율적으로 사용하려는 시도가 있었는데,
거기서 문제가 일어난다.
느낀점 :
경우의 수)
로직을 단순히 짜는 것이 얼마나 중요한지 깨달았다.
작성할 때 효율적으로 짜는 것을 항상 목표로 한다.
이번에는 여러 이유에서 로컬스토리지와 REST API를 동시에 관리해보았는데,
효율적으로 하기위해선 여러 경우의 수를 고려해야했고 따질 것들이 많아서 시행착오가 따라왔다.
그래서 직관적이고 머리에 잘들어오는 코드를 짜기 위해선 경우의 수를 줄여주고
컨트롤 해야 완벽에 가까워질 것 같다.
유지보수 경험
productid -> productoptionid로 수정하면서 느꼈던 것은 시멘틱 요소에 중요함이었다.
이 함수가 어떠한 역할을 했는지? 이런 것들이 중간 중간 헷갈렸는데 네이밍이 이 시간을 줄여주었다.

또한 파라미터 타입선언도 유용했고, 함수가 어떠한 것을 했는지 대략적으로 주석에 남겼다.

덕분에 빠르게 코드를 캐치할 수 있었다. 시간이 어느정도 지난 후에 찾아보니 JSDoc이라는 문법이 있는데 이 문법을 사용하면 주석보다 더 깔끔하게 코드를 정리할 수 있다.(공통 컴포넌트화 할때 편할 것이다)
내가 부족해서 유지보수를 할 수도 있다. 하지만 여러 이유에서도 할 수 있다는 생각이 들었고,
유지보수를 고려한 코딩을 권장하는 것을 체감할 수 있었다.