css관련 내용들을 정리하면서 복습하고 기억하는 것이 이 글의 목적이다.
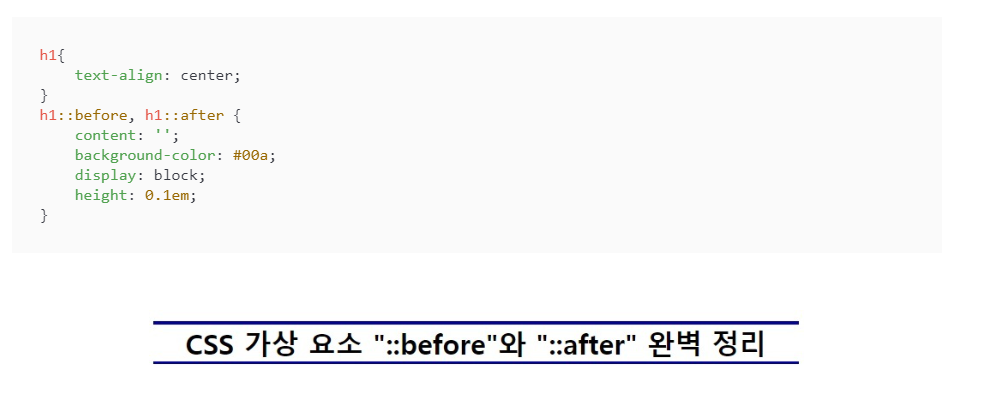
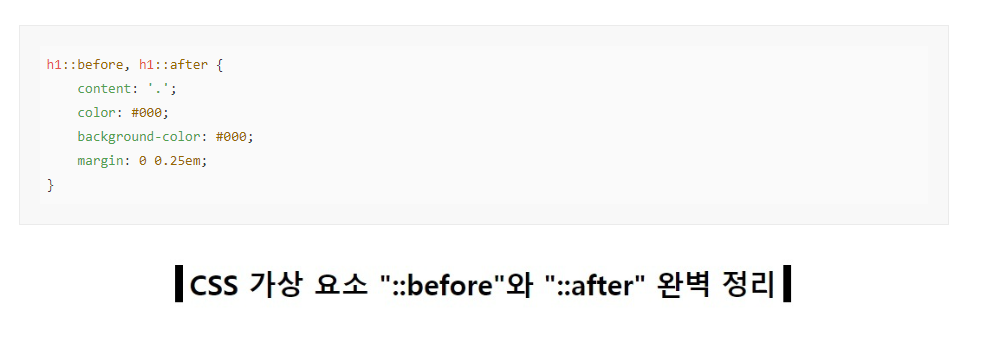
before & after
::before 요소 내용 앞쪽에 새 컨텐츠를 추가.
::after 요소 내용 끝에 새 컨텐츠를 추가.


위처럼 양쪽 끝에 만들어낼 수 있다.
https://blogpack.tistory.com/1025
will-change
요소가 어떻게 변할지 힌트를 주어서 브라우저는 최적화를 한다.
너무 많은 요소에 will-change를 적용하지 마십시오. 브라우저는 이미 모든 것을 최적화하기 위해 최선을 다하고 있습니다. will-change더 강력한 최적화 중 일부 는 결국 많은 시스템 리소스를 사용하게 될 가능성이 높으며 이와 같이 과도하게 사용되면 페이지 속도가 느려지거나 많은 리소스를 소비할 수 있습니다.
쓸 때는 신중히 해야하고 우선순위를 정한다고 생각하면 된다.
ex
will-change: auto;
will-change: scroll-position;
will-change: contents;
will-change: transform; /* Example of <custom-ident> */
will-change: opacity; /* Example of <custom-ident> */
will-change: left, top; /* Example of two <animatable-feature> */
/* Global values */
will-change: inherit;
will-change: initial;
will-change: revert;
will-change: revert-layer;
will-change: unset;https://developer.mozilla.org/en-US/docs/Web/CSS/will-change
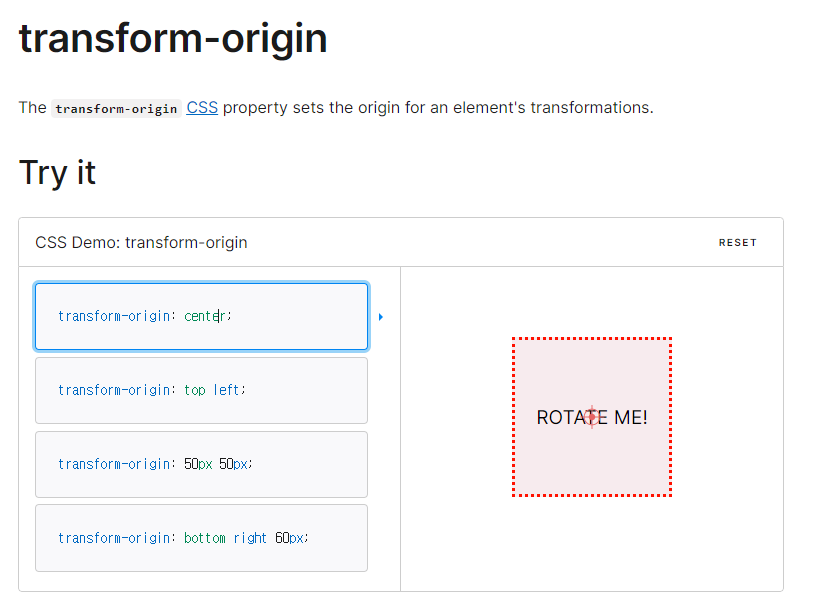
transform-origin
transform-origin은 CSS transform 속성과 함께 사용되는 속성으로서, 회전 중심(원점·기준점)을 지정합니다.

transform-origin의 속성 값은 백분율(%)과 키워드 중 하나로 지정할 수 있습니다.
https://developer.mozilla.org/en-US/docs/Web/CSS/transform-origin
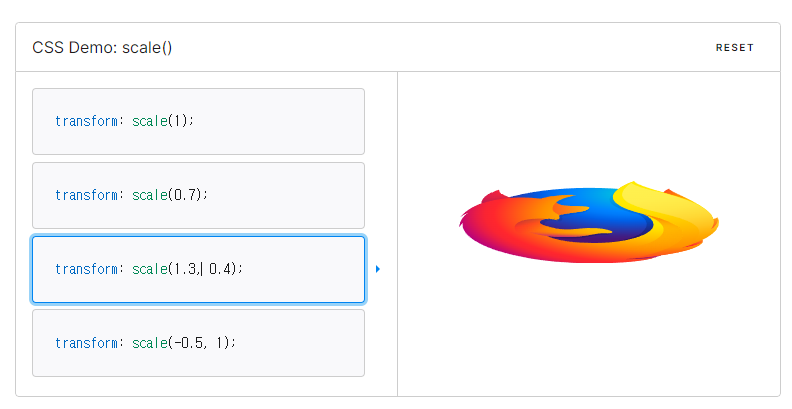
transform scale()

2D 평면에서 요소의 크기를 조정하는 변환을 정의합니다
transition
트랜지션(transition)은 CSS 프로퍼티의 값이 변화할 때, 프로퍼티 값의 변화가 일정 시간(duration)에 걸쳐 일어나도록 하는 것이다.
변화가 일어날때 걸리는 시간을 이야기한다.
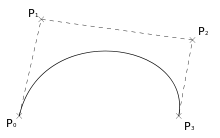
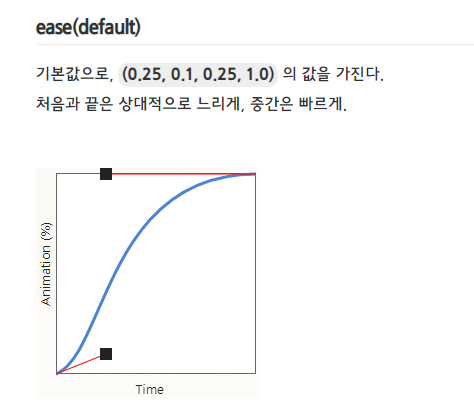
transition cubic-bezier

cubic-bezier()의 4개 파라미터는 각각 위의 p0, p1, p2, p3를 의미한다

아래 ceaser라는 사이트를 들어가면 직접 실험해볼 수 있다.
https://kutar37.tistory.com/entry/CSS-cubic-bezier%EB%9E%80
https://matthewlein.com/tools/ceaser
