3줄 요약
1. useEffect의 불필요한 렌더링 방지
2. 얕은 복사, useState 문제 주요 요인이라서 통제해줘야함
3. api와 같이 사용하는 경우에는 AbortController와 cancleToken을 활용해 컨트롤 할 수 있다.
이번에 useEffect를 쓰면서 더 깊은 이해도를 요구하는 일이 많았다.
더 잘쓰고 싶어서 유투브에 검색하다보니 이런 영상을 찾을 수 있었다.
https://www.youtube.com/watch?v=QQYeipc_cik
여기서 대표적으로 이야기하는 문제는 3가지를 꼽는다.
1. 얕은 복사 문제

객체는 주소가 다르면 다르다고 인식하기때문에
useEffect 쓸때 2번째 파라미터에 객체값을 넣어주면 useEffect로 컨트롤 할 수 없다는 이야기이다.
만약에 두번째 파라미터로 객체를 쓰고 싶다면

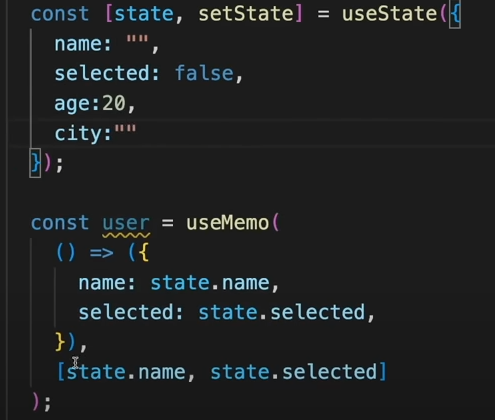
1.1) useMemo 활용
useMemo를 이용해 그 값을 백업해두고

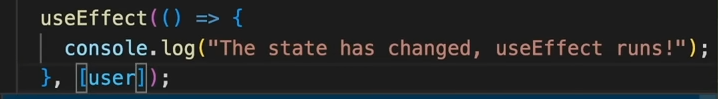
useEffect에 useMemo 걸어둔 값을 넣어두면 객체 내용이 변하지않으면 주소가 변하지않아서
useEffect가 작용하지 않는다.
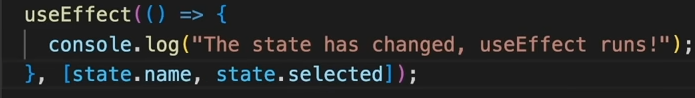
1.2) Object.value 활용
객체 안의 밸류값으로 2번째 파라미터를 선언하는 방법이 있다.

위 두가지 방법으로 useEffect를 컨트롤 할 수 있다.
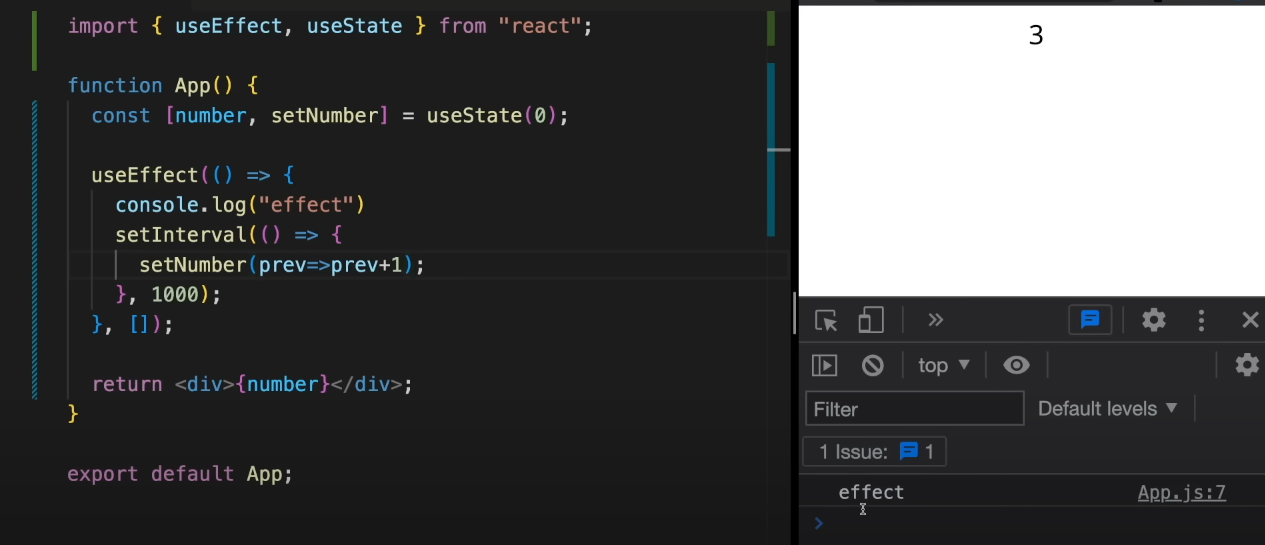
2. usestate & useEffect

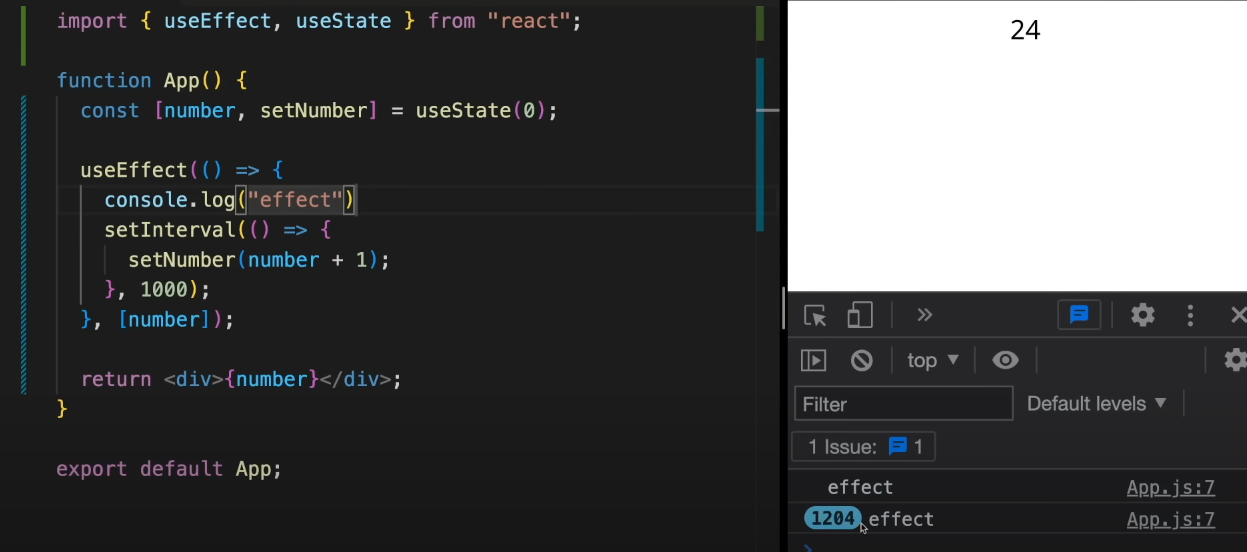
useState 값을 useEffect에 할당하는 경우이다
계속해서 업데이트 되면서 무한 렌더링이 걸린다.

useState 기본값을 활용해 값이 주어지면 이 문제를 해결할 수 있다.
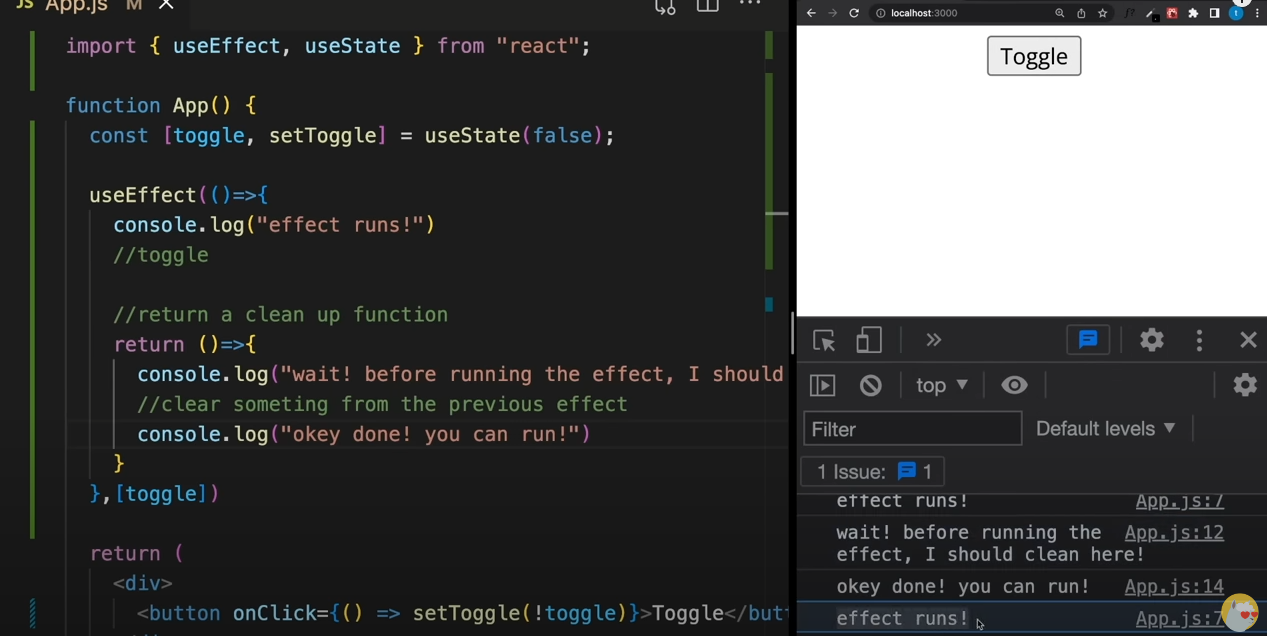
3. useEffect 리턴값 활용하기
3.1) return 값 활용도 확인하기

https://jsdev.kr/t/react-useeffect-return/5676
dependancy가 바뀌어서 effect가 달라져야할 때 (이전 effect 청소)해주는 역할로 리턴값을 설정한다.
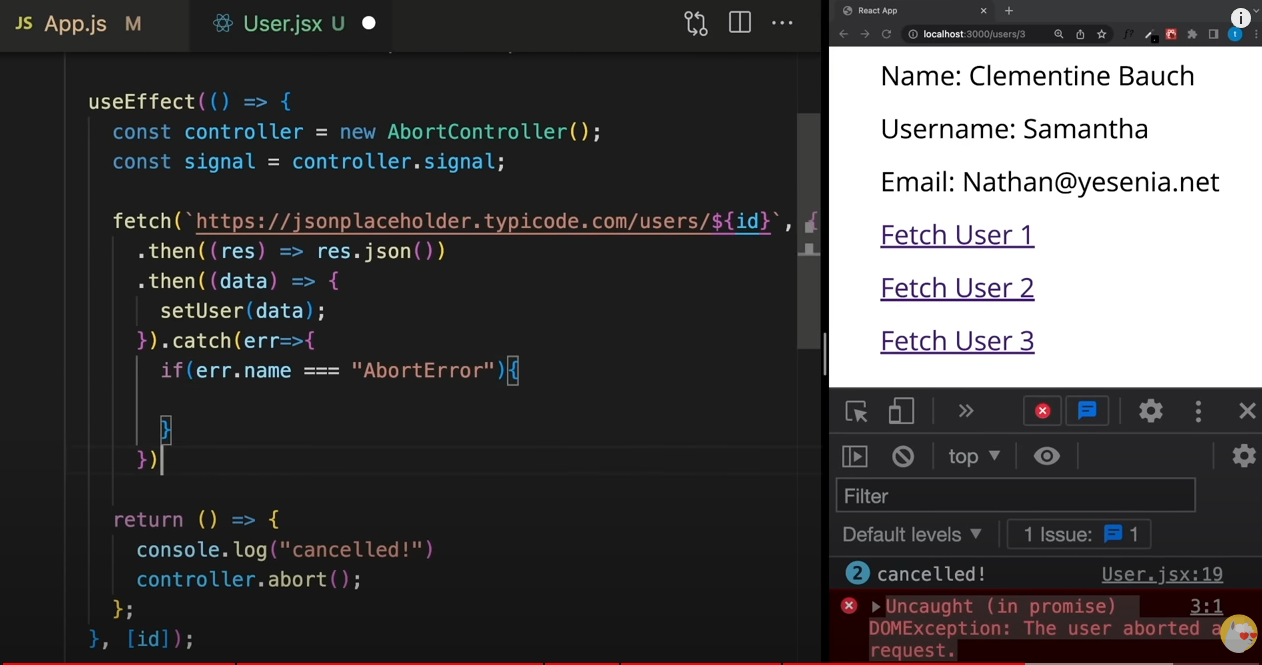
3.2) api 통신 응용

api 요청도 끊고 새로 요청 할때는 AbortController 를 이용해서 끊는다.
https://blog.outsider.ne.kr/1602

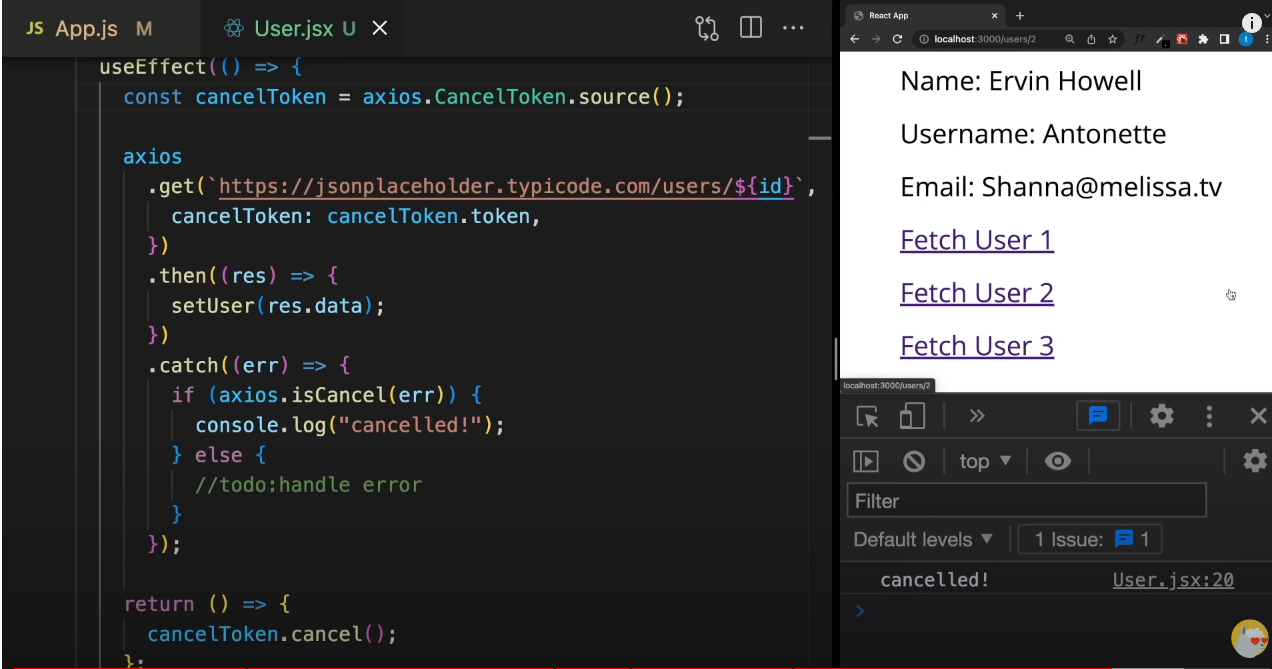
axios는 cancleToken을 활용한다.
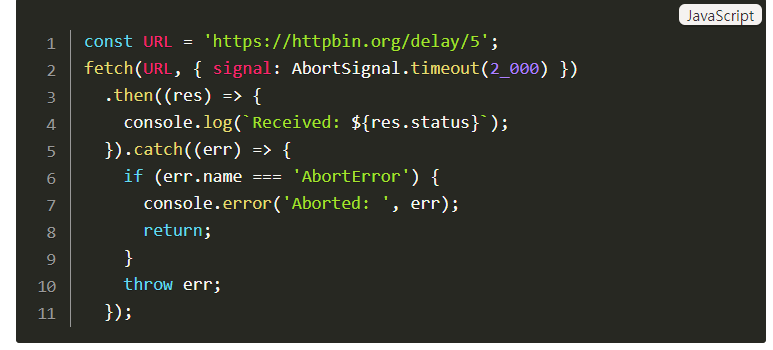
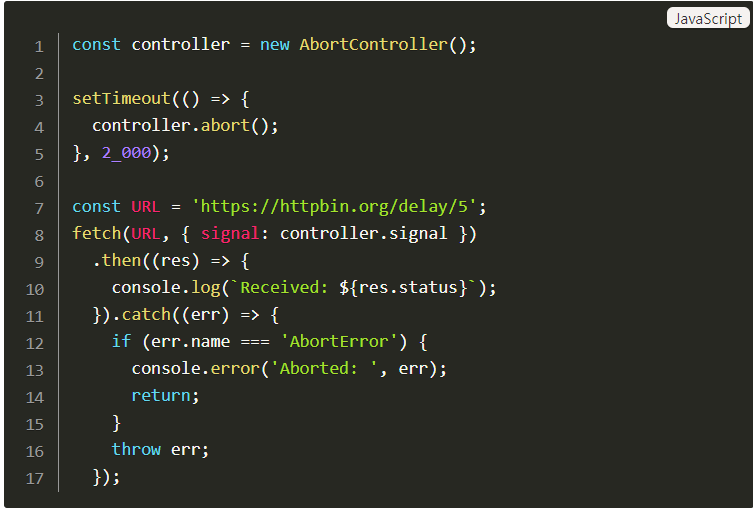
3.3) 부제 AbortController
평소에 관심이 많았던 abortController에 대해 알 수 있었다.

useEffect를 사용하지 않아도, 2번째 파라미터로 이 값을 넘겨주면 2초 뒤에 취소하도록 세팅할 수 있고,

내가 원할때 사용 할 수 있게 외부에서도 컨트롤 하여 통신을 끊을 수 있다.
4. 마무리
useEffect를 공부하다가 함수에 대한 이해도가 더 깊어진거 같아서 만족스러운 공부였다.
얕은 복사에 대해 복습할 수 있었고, useMemo가 주소 바꿔지는 것을 막는 용도로 사용 할 수있다는 개념도 깨달았다.
useState 초기값을 활용하는 방법도 알았고, useEffect return값을 활용해 청소하는 기능도 알 수 있었다.
거기다가 평소에 잘이해가 안갔던 AbortController에 대해 단번에 이해가 되었어서 만족스러웠다.
