
😀 시작하며
이 글에서는 Biome에 관한 설명과 개인적인 저의 생각을 적었습니다.
✅ 개요
최근 Biome를 알게 되었습니다.
Biome를 간단하게 설명하면, Biome는 대표격인 Prettier와 ESLint를 통합하고, 모든 Lint를 하나의 라이브러리로 통합하려는 라이브러리입니다.
프로젝트 구축 시, Prettier와 ESLint 외에도 StyleLint나 SonarLint 같은 도구를 추가로 사용하는 경우가 많습니다.
여러 도구를 조합하며 개발하기 편한 환경을 구축하는 과정은 상당한 에너지가 필요합니다.
Biome은 이러한 문제를 하나의 통합 툴로 관리하자는 솔루션을 제안합니다.
장점에 대해서 간략하게 적어보겠습니다.
속도 개선 (Fast)
Rust의 멀티 스레드를 활용하여 기존 자바스크립트 기반 툴보다 빠르게 작업을 수행할 수 있습니다.
이는 시간 절약뿐만 아니라, 효율성 측면에서도 이점을 제공합니다.
마이그레이션 용이성 (Migrate from ESLint and Prettier)
새로운 도구로의 전환은 종종 어려움을 동반하지만, Biome은 ESLint와 Prettier에서의 마이그레이션을 간편하게 할 수 있는 기능을 제공합니다.
마이그레이션 과정에서 Biome의 색깔이 반영되어 필요 없는 부분은 제외하고 필요한 부분은 추가하여 더욱 최적화된 설정을 제안합니다.
Biome가 추가한 부분에 관해서는 옵션을 통해 조절할 수 있습니다.

Biome의 접근 방식은 프로젝트 환경을 간소화하고, 개발 과정을 더 빠르고 효율적으로 만들려는 목표를 달성하는 데 중점을 두고 있습니다.
이제 Biome의 장단점을 좀 더 자세히 살펴보겠습니다.
✅ Rust를 활용하여 빠르다

Biome은 Rust 프로그래밍 언어로 작성된 코드 포맷터로, JavaScript로 작성된 Prettier보다 훨씬 빠른 성능을 제공합니다.
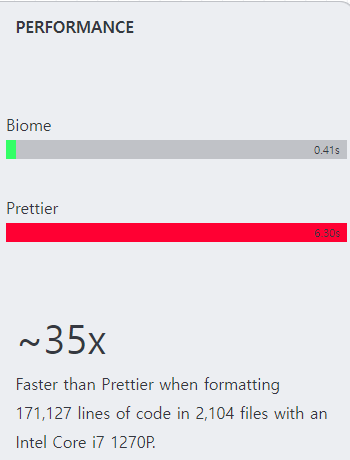
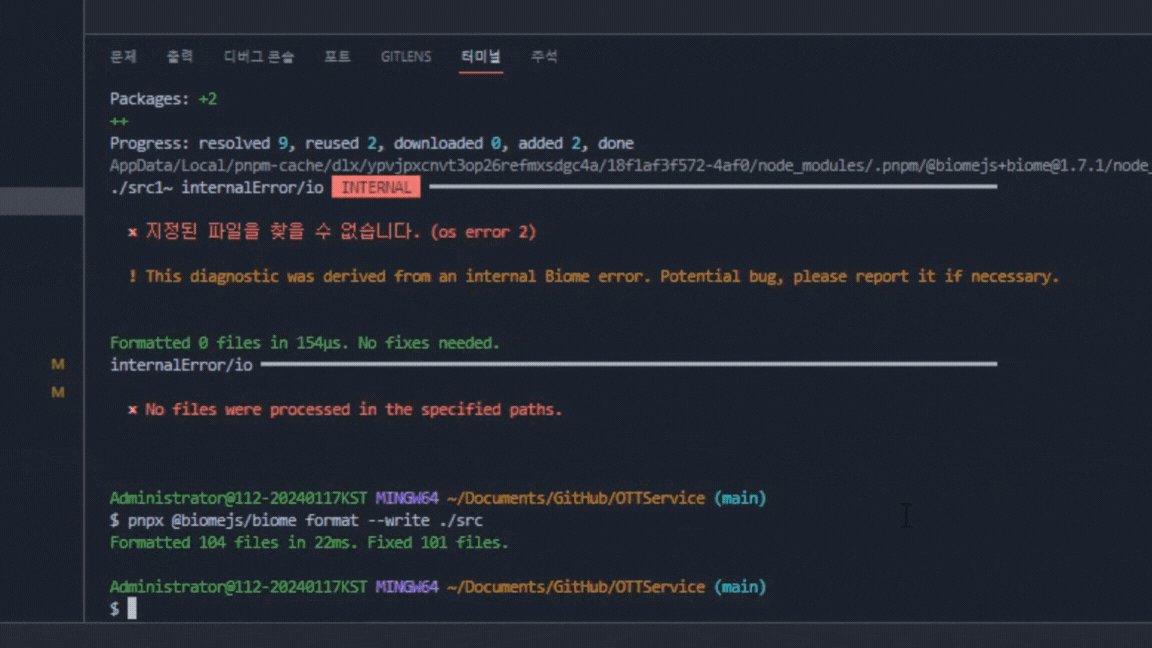
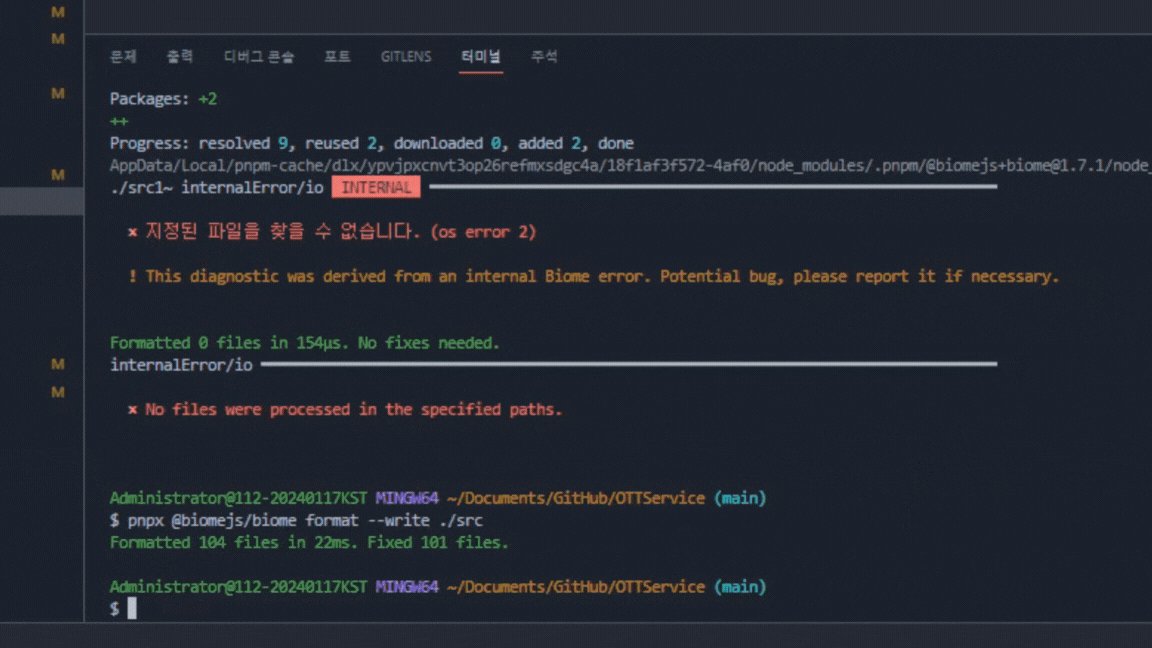
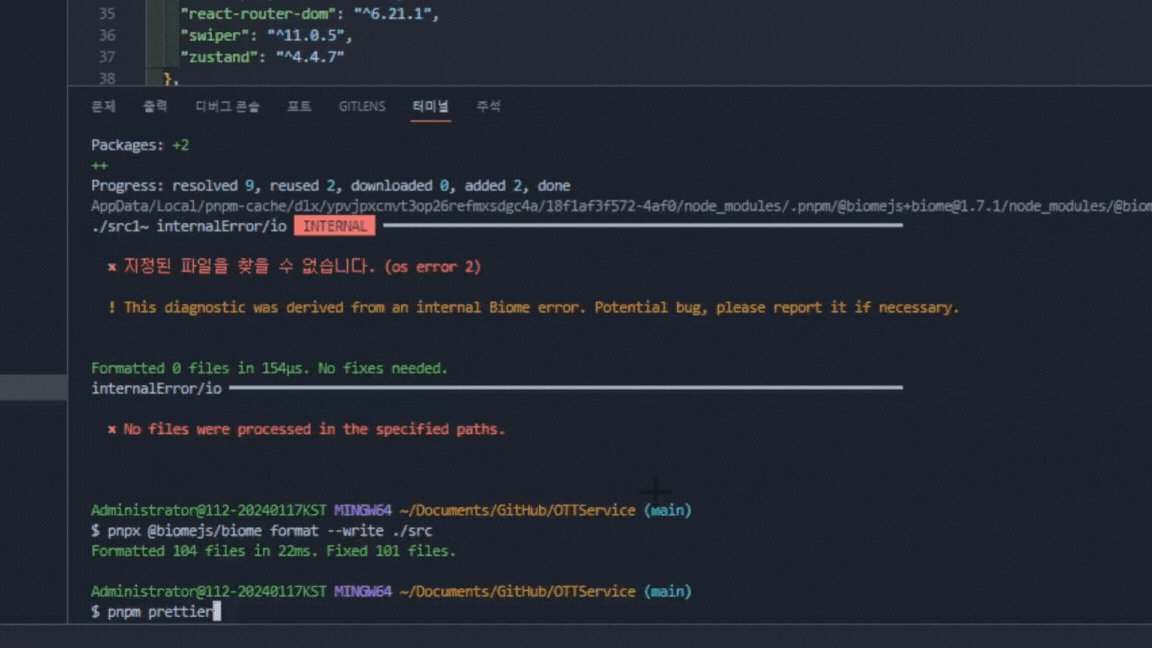
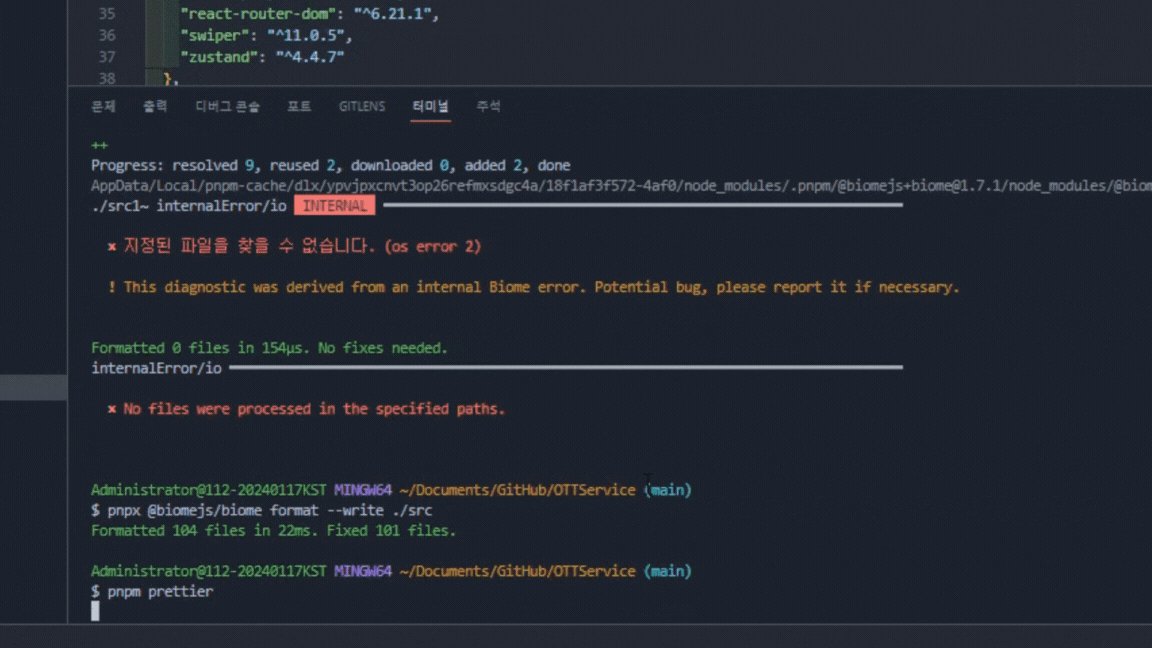
Biome은 Prettier보다 무려 약 35배 빠른 속도를 자랑합니다. 단순히 숫자로만 보면 와닿지 않아서 실제 작업 환경에서 성능 차이를 보여주는 비교 영상을 준비했습니다.
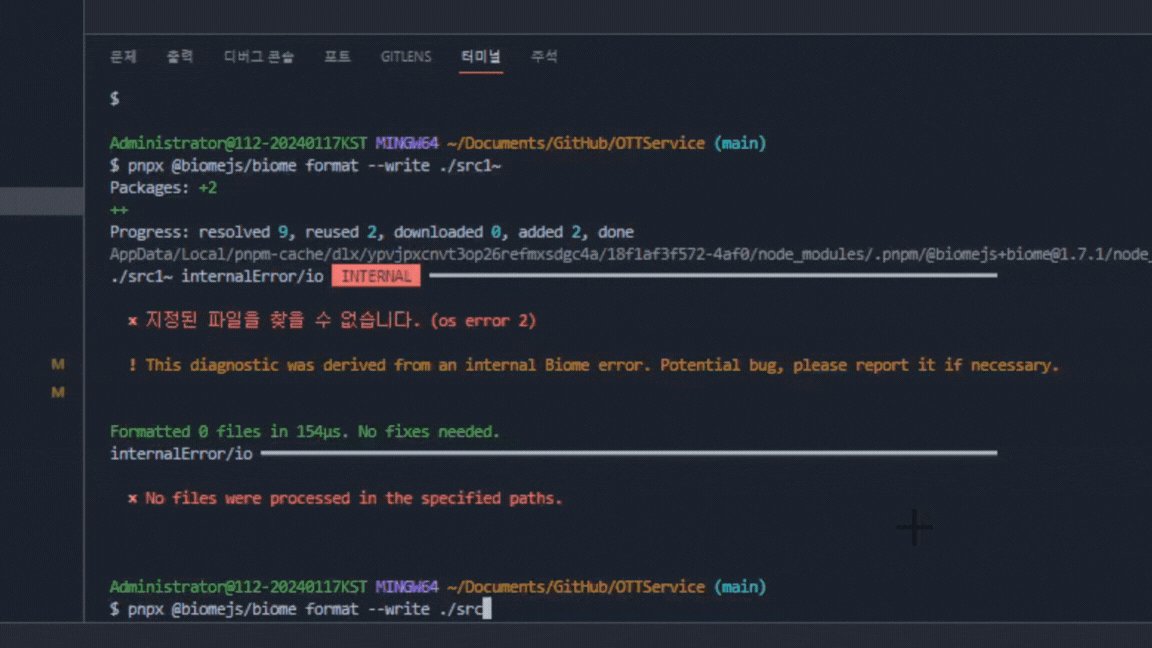
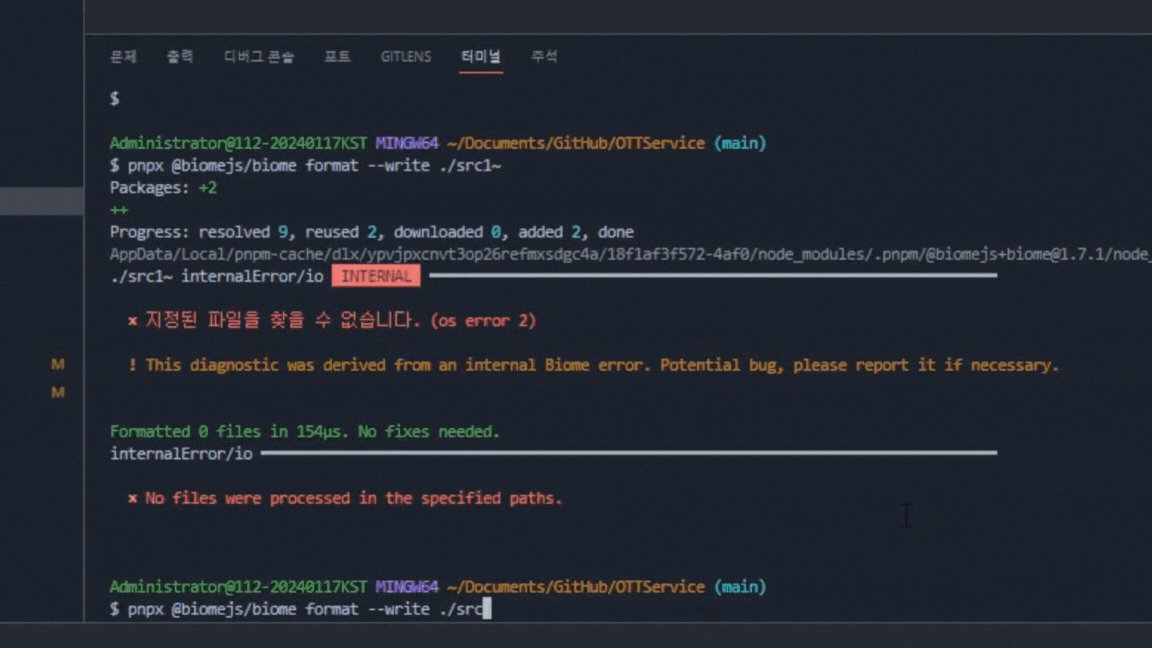
Biome의 처리 속도

Prettier의 처리 속도

위 영상에서 볼 수 있듯이, Biome은 거의 즉각적으로 코드를 포맷팅합니다. 이는 특히 대규모 프로젝트나 복잡한 파일 구조를 다룰 때 시간을 절약할 수 있습니다.
개인적인 경험으로는 전체 프로젝트에 Prettier를 적용하는 경우가 드물기 때문에, 속도 차이만을 이유로 Biome으로의 전환을 결정하기는 어렵지 않을까 생각합니다.
❗ Biome의 extension

저는 대규모 적용보다는 파일을 저장할 때마다, 적용하는 것을 선호합니다.
그래서 vscode 확장을 설치하고 default fomatter로 설정하여서 파일을 저장할 때마다 사용했습니다.
파일을 저장할 때마다 사용해보니 Prettier보다 빠르게 동작하고, type으로 사용하는 import문을 type으로 다 바꿔서 import 해주는 등, TS와 좋은 호환성을 보여주었고, 웹접근성 관련해서 더 꼼꼼하게 체크해주어서 좋은 경험을 갖을 수 있었습니다.
다음으로는 ESLint도 비교해보았습니다.
두 도구 사이에 큰 속도 차이는 없었습니다.
그러나 Biome는 ESLint보다 명확한 장점을 갖고 있습니다.
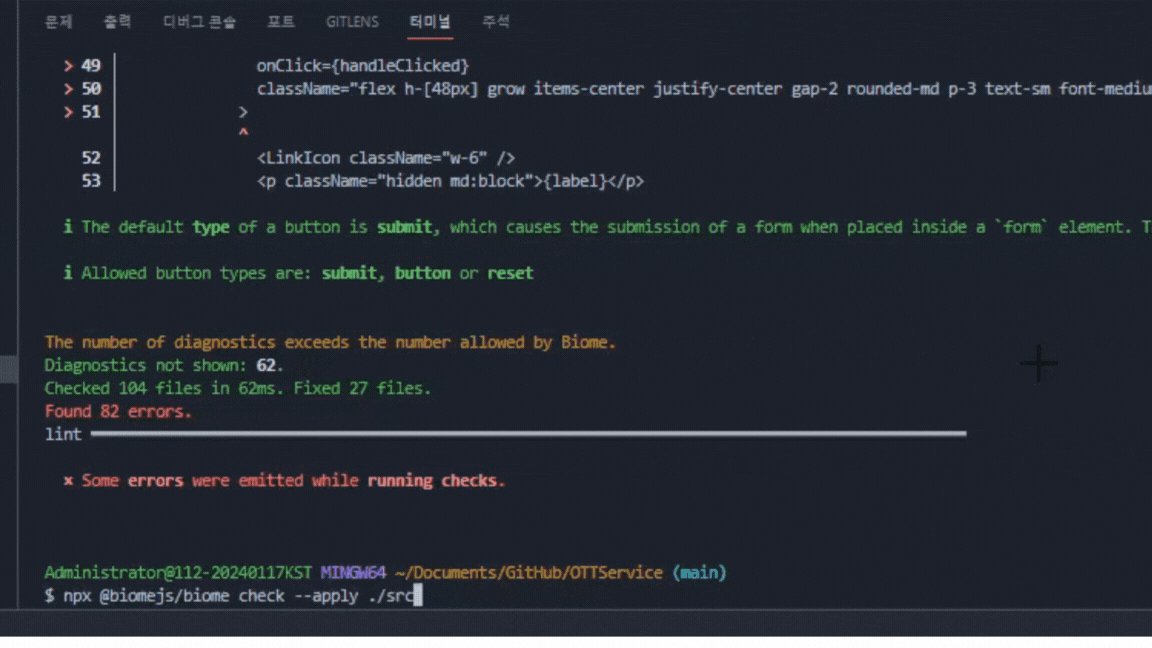
✅ 문제를 고쳐주고, 좋은 사례를 알려준다.
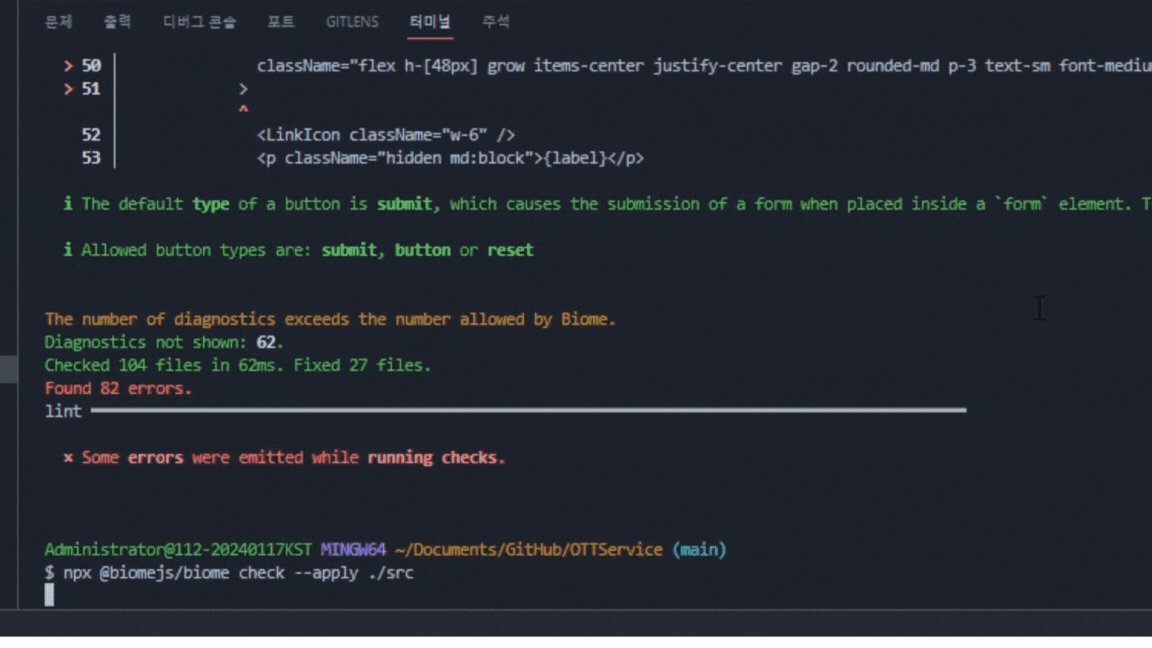
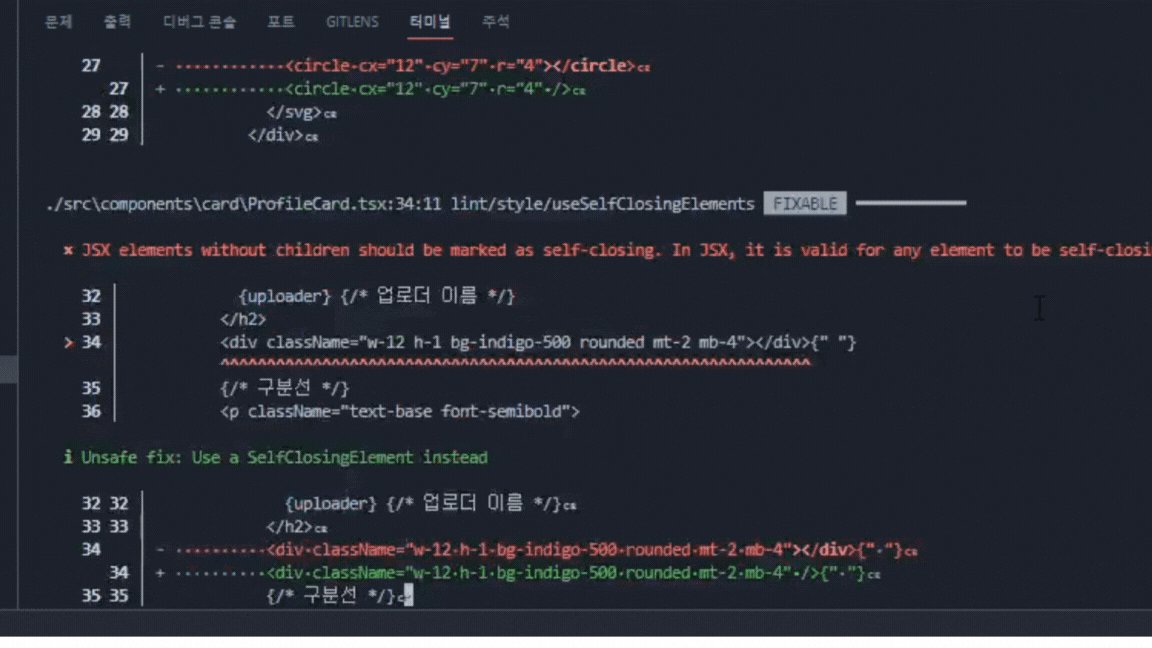
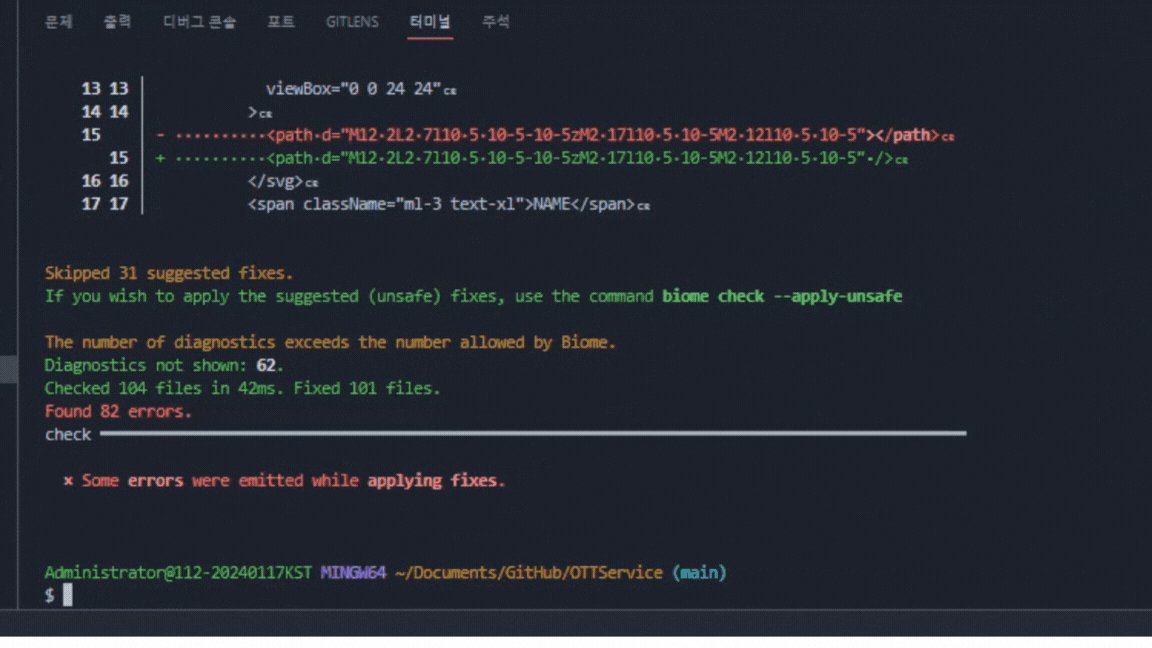
Biome

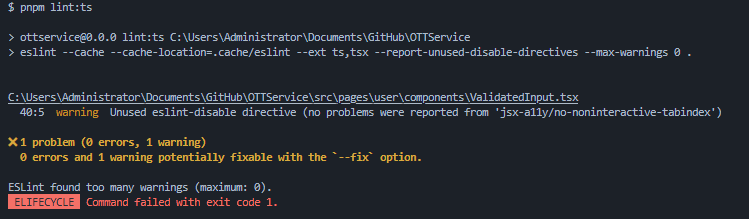
ESLint

Biome을 사용하면 위의 예시처럼 문제를 신속하게 수정하고, 관련 사례에 대해서도 설명해줍니다.
ESLint와 비교했을 때, Biome은 구체적인 예시를 제공하여 문제를 직접 찾는 시간을 줄여주고 마치 피드백을 받는 것 같은 느낌을 줍니다.
Biome은 최신 언어 기능을 잘 지원하여 이에 맞춘 효과적인 가이드라인을 제공합니다. Biome의 공식 홈페이지에서 제공하는 예시를 통해 이를 확인할 수 있습니다.
complexity/useFlatMap.js:2:1 lint/complexity/useFlatMap FIXABLE
✖ The call chain .map().flat() can be replaced with a single .flatMap() call.
1 │ const array = ["split", "the text", "into words"];
> 2 │ array.map(sentence => sentence.split(' ')).flat();
│ ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
3 │
ℹ Safe fix: Replace the chain with .flatMap().
1 1 │ const array = ["split", "the text", "into words"];
2 │ - array.map(sentence·=>·sentence.split('·')).flat();
2 │ + array.flatMap(sentence·=>·sentence.split('·'));
3 3 │
그러나 Biome의 제안을 적용하기 전에 주의해야 할 사항이 있습니다. 예를 들어, .flatMap() 메소드는 ES2019에서 도입되었습니다. 따라서 프로젝트가 지원하는 ECMAScript 버전을 고려하여, 해당 기능을 사용할 수 있는지를 확인해야 합니다.
✅ Prettier & ESLint 마이그레이션 기능
Biome은 사용자가 쉽게 마이그레이션할 수 있도록 기능을 제공합니다.
ESLint
1. 규칙 커스텀
Biome으로 마이그레이션할 때, ESLint 규칙 또는 ESLint 플러그인의 규칙과 완전히 동일하지 않을 수 있습니다.
일부 옵션은 구현하지 않았고, 일부는 기존 구현을 개선하여 추가했습니다.
결과적으로, 마이그레이션 결과는 동일하기보다는 유사할 것으로 예상합니다.
기본적으로 개선한 규칙을 마이그레이션할 때 포함하지 않습니다.
--include-inspired 옵션을 사용하면 추가로 제안하는 규칙을 마이그레이션에 포함할 수 있습니다.
//개선 규칙 미포함
npx @biomejs/biome migrate eslint --write
pnpm biome migrate eslint --write --include-inspired
//개선 규칙 추가
npx @biomejs/biome migrate eslint --write --include-inspired
pnpm biome migrate eslint --write --include-inspired2. 규칙 명칭 재정의
Biome은 자체적으로 명칭을 새롭게 정의하여 사용합니다.
camelCaseRuleNameESLint -> kebab-case-rule-name.
예를 들어, ESLint의 camelCaseRuleNameESLint은 Biome에서는 kebab-case-rule-name으로 표현합니다.
이러한 변경은 규칙의 의도를 더 명확하게 전달하기 위한 것입니다.
하지만, 이런 이름 변경은 사용자가 처음 접할 때 약간의 시행착오를 겪을 수 있습니다.
3. Biome 마이그레이션 적용 해보기
기존 사이드 프로젝트에 Biome 마이그레이션을 시도해 보았습니다.
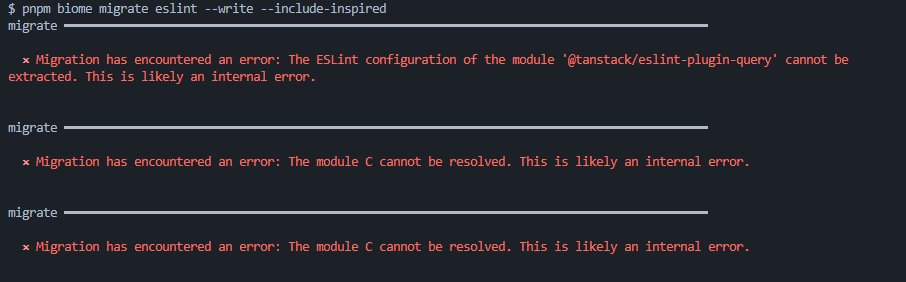
이 과정에서 일부 플러그인이 지원되지 않는다는 점이 명시되었고, 다음과 같은 에러 메시지가 발생했습니다

× Migration has encountered an error: The module C cannot be resolved. This is likely an internal error.

에러의 정확한 원인은 명확히 파악하기 어려웠지만, 가능한 원인으로는 위 이미지에 나타난 설명에서와 같이 특정 모듈의 누락이 의심됩니다.
이러한 문제들은 기존 프로젝트의 구조나 의존성에 따라 마이그레이션 시 예상치 못한 리스크를 초래할 수 있습니다, 사용 전 충분한 테스트가 필요함을 시사합니다.
prettier
Biome은 Prettier와 가능한 한 일치하는 포맷팅 결과를 제공하려고 노력합니다.
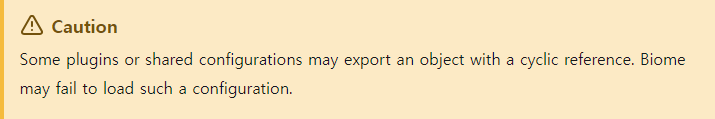
그러나 Biome은 몇 가지 기본 설정에서 Prettier와 차이를 보입니다.
예를 들어 들여쓰기에 공백 대신 탭을 사용하는 것이 그 중 하나입니다.
마이그레이션을 위한 명령어는 다음과 같습니다.
npx @biomejs/biome migrate prettier --write
pnpm biome migrate prettier --write마이그레이션을 진행해 본 결과, Biome은 변경사항을 명확하게 알려주었으며, Prettier의 규칙이 ESLint에 비해 상대적으로 적기 때문에 마이그레이션 과정이 부담스럽지 않았습니다.

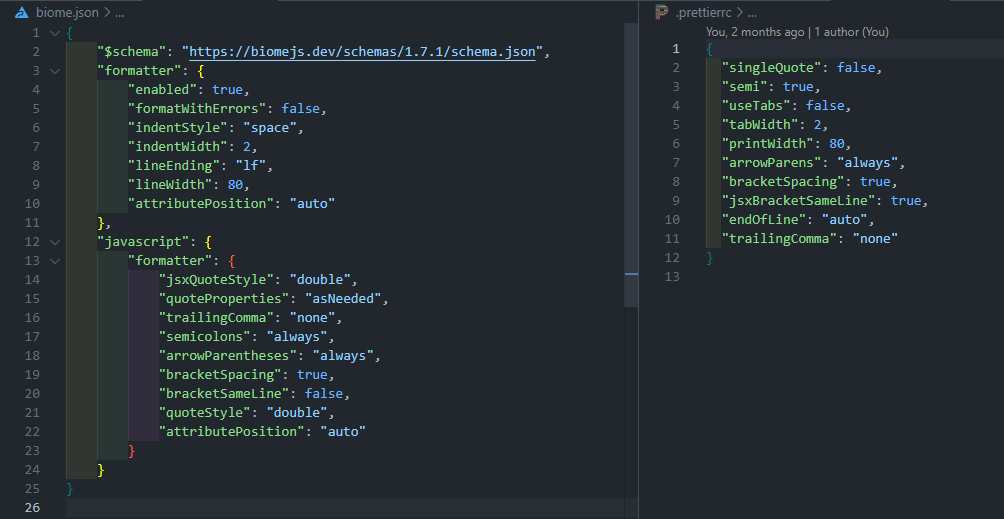
아래 이미지는 마이그레이션 후 Biome의 설정(biome.json)과 Prettier의 설정(.prettierrc)을 비교해 보여줍니다. 좌측은 Biome 설정이고, 우측은 Prettier 설정입니다.

👍 버전 관리 시스템 통합
버전 관리 시스템과의 효율적인 통합을 지원합니다.
예를 들어, .gitignore 파일에 명시된 파일들을 자동으로 인식하고 무시하며, 변경된 파일만 선택적으로 수정하거나, staged 상태의 파일들만 처리하는 것이 가능합니다.
이러한 기능은 특히 Git과의 호환성이 뛰어나며, 작업 흐름을 보다 효율적으로 만들어 줍니다.
또한, Biome은 lefthook, husky, pre-commit 같은 Git 훅 관련 도구와도 잘 호환됩니다. 이와 관련된 자세한 가이드라인은 Biome의 공식 홈페이지에서 확인할 수 있습니다.
결론
🙌 혼란을 야기할 수 있어요

Biome은 아직 1년도 안된 신생 라이브러리로, 불안정한 부분이 있습니다.
개발자의 작업을 자동화하여 편의성을 제공하고자 하지만, 이 과정에서 예기치 못한 문제가 발생할 수 있습니다.
예를 들어, import type을 수정하는 과정에서 의도치 않은 형식이 꼬일 수 있습니다. 또한, ESLint 규칙이나 사용자 지정 설정에서도 차이가 있을 수 있습니다.
Biome과 같은 환경 설정 라이브러리를 사용할 때는 이러한 리스크를 고려하여 신중하게 접근해야 합니다.
특히 새로운 도구를 도입할 때에는 충분한 테스트와 검토를 거쳐 시스템에 미치는 영향을 사전에 파악해야 합니다.
그러나 이러한 불안성에도 불구하고, 저는 Biome에 대한 비전이 있다고 생각합니다
❓ 주류가 될까요?

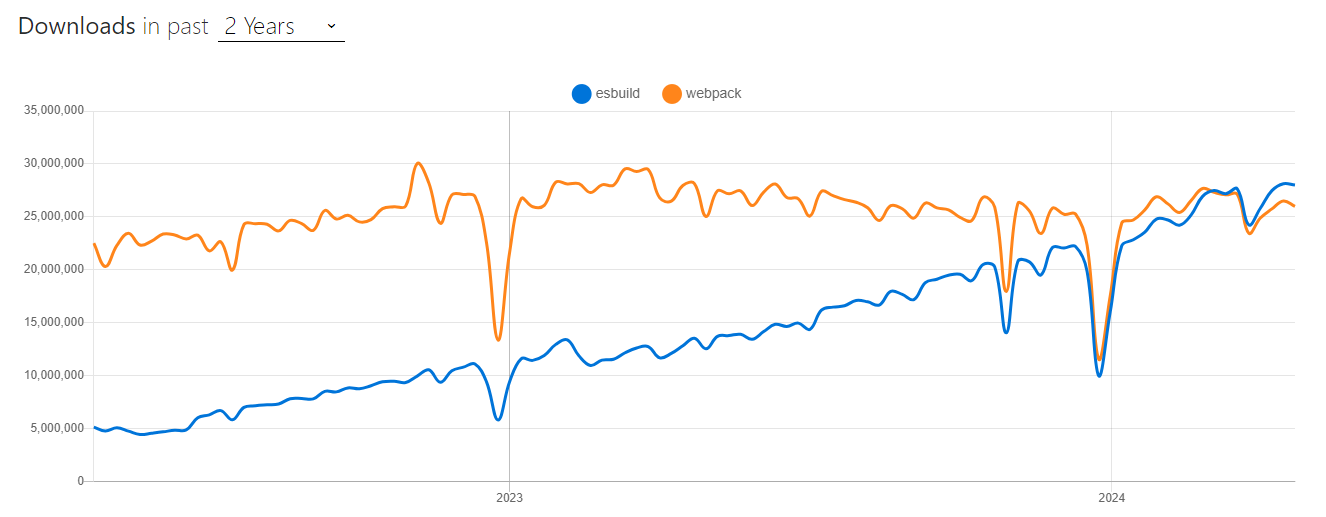
최근 Rust와 Go를 기반으로 하는 라이브러리들, 예를 들어 esbuild나 swc가 인기를 얻고 있습니다.
Biome도 Rust를 기반으로 하고 있으며 성능적으로 우수합니다.
또한, ESLint와의 협력을 통해 Biome을 통합하는 작업이 진행 중에 있습니다.

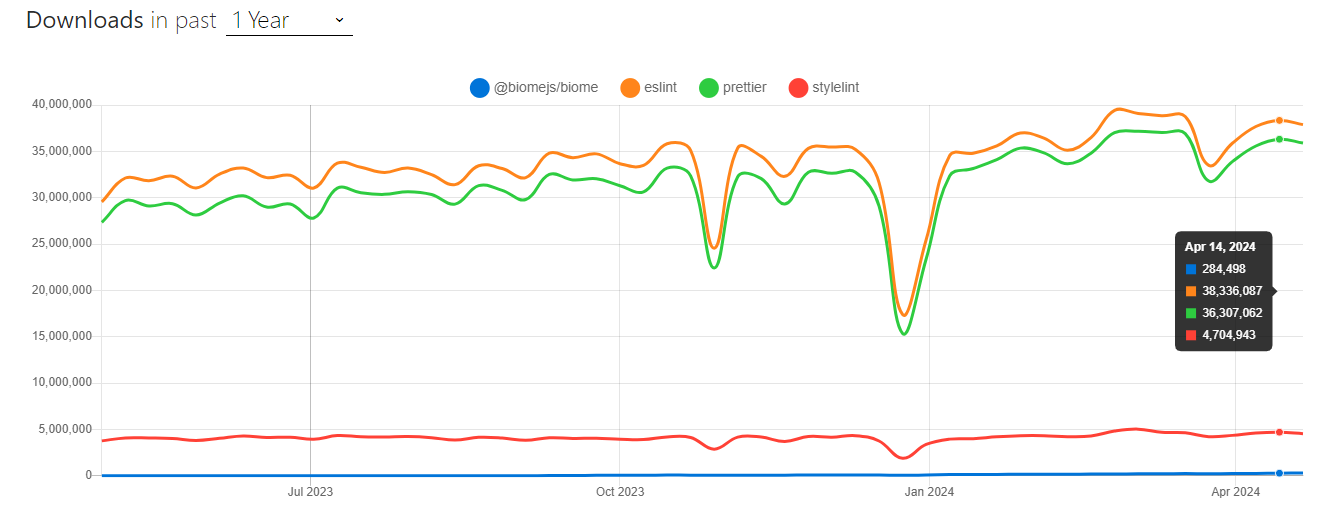
현재 Biome의 다운로드 수는 약 26만 건으로, 이는 ESLint의 3800만 건, Prettier의 3630만 건, Stylelint의 470만 건과 비교하면 아직 많이 뒤쳐지고 있습니다.
그러나 Biome가 제시하는 비전과 사용해 본 경험을 고려할 때, 몇 년 후에는 웹 개발의 주류 툴체인으로 자리매김할 가능성이 있다고 생각합니다.
그래서 저는 Biome를 써보면 좋을 것 같습니다.
프로젝트에 바로 도입하는 것보다는 VSCode 확장을 통해 먼저 Biome를 접해보는 것을 추천드립니다.
이상으로 글을 마치겠습니다
긴글 읽어주셔서 감사합니다~🙌
출처 :
https://npmtrends.com/
https://nextjs.org/docs/app/building-your-application/routing/colocation#safe-colocation-by-default
https://biomejs.dev/
https://biomejs.dev/playground
https://medium.com/navara/biome-the-faster-lint-and-formatting-alternative-to-prettier-12fcf8b122b9

좋은 글 감사합니다!