
https://velog.io/@wns450/React-Native
저번주에 이어서 진행하려고한다.
이제 기본 셋팅은 다 되었고 직접적으로 파일을 만들 것이다.
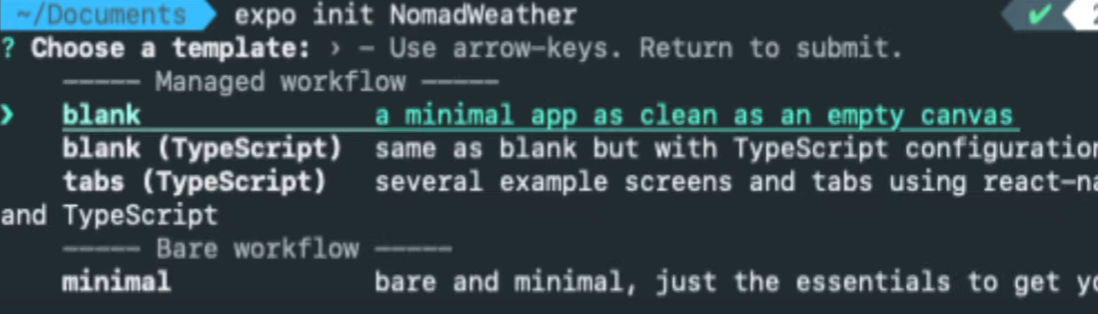
cra와 다르게 native는 expo init fileName 방식으로 실행이 된다.

이런식으로 되는데 typeScript를 해보고 싶지만, 일단은 native에 집중하겠다.

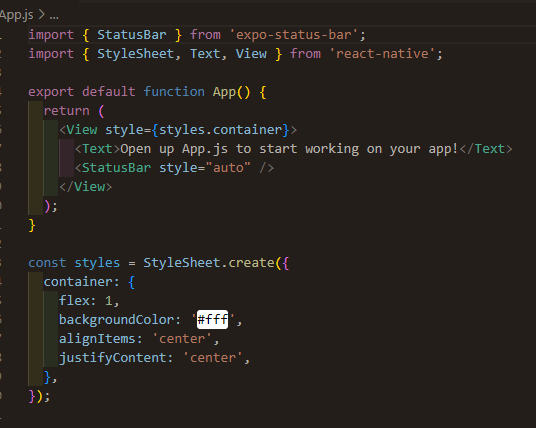
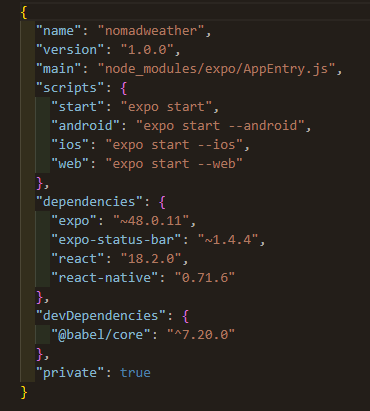
파일을 열면 세팅이 된 모습을 볼 수 있다.

직접 실행하여서 Expo 앱을 연결하여서 폰에서 실행해볼 것이다.
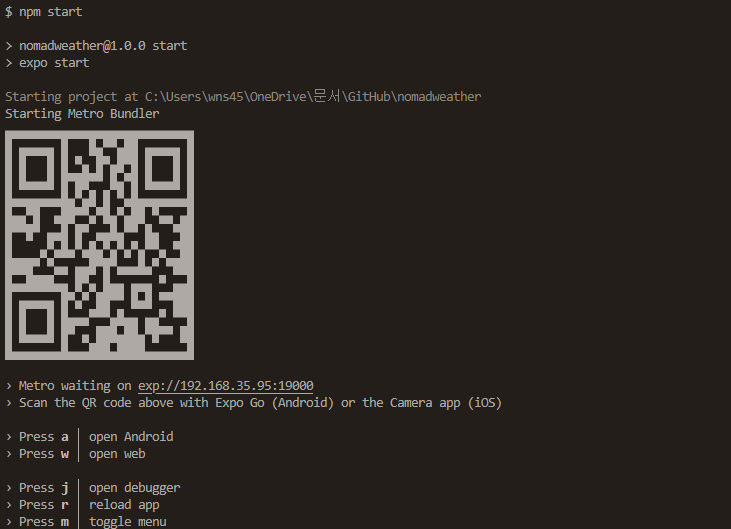
npm start를 치고 보면

console 창에 QR코드와 command가 생긴다.
w눌러 웹에서 키려고하니 켜지지 않았다.
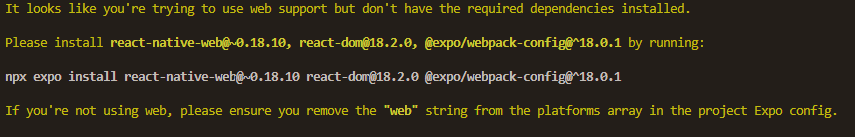
아래와 같은 오류가 발생하였는데,

웹 지원에 필요한 종속성이 설치되지않아 발생한 오류이다.
npx expo install react-native-web@~0.18.10 react-dom@18.2.0 @expo/webpack-config@^18.0.1
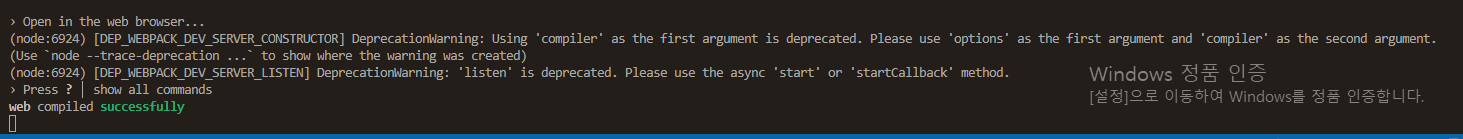
위와 같이 설치를 한다음에 실행하니 잘되었다.


이제 Expo 앱과 연결하려면 로그인을 해야한다.
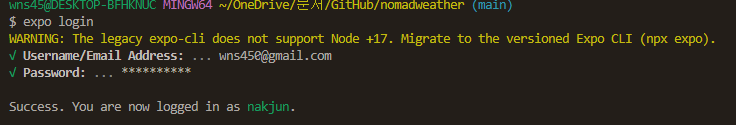
터미널에 expo login 입력하면 이메일과 비밀번호를 입력할 수 있는데,
오류가 발생하였다.

버전이 오래되었다는 이야기이다. 아마 강의를 보고 따라해서 그런거 같다.
npm install -g expo-cli
로 업데이트해서 해결하였다.

이어서 로그인하였다.
expo go와 연결하려니 실패하였다.
https://www.inflearn.com/questions/255150/expo-%EC%95%B1%EC%98%A4%EB%A5%98
찾아보니, 네트워크가 동일하여야 expo go라는 앱이 인지한다는 것을 알았다.
이를 통해 와이파이를 연결하여서 성공하였다.

찾아보니
명령어가 변경되었다.
expo init => npx create-expo-app 앱이름
expo login => npx expo login
직접해보니 1번째줄은 잘돌아가는데 2번쨰줄은 expo login된 상태여서 그런지 실행되지 않았다.
자세한 내용은
expo.dev사이트에 가셔서 Docs를 보면 알 수 있다.
마무리
확실히 시간이 지난 강의는 CLI가 다르다. 그래서 시간이 된 강의는 공식문서를 확인하며 하는 것이 정확하겠다.
또한 문제를 해결하기 위해 쏟은 시간들이 다 의미가 있었고 WSL이라는 것도 처음 알게 되었다.
나중에 이를 정리해보아야겠다.





하나씩 헤쳐 나가시는 모습이 인상적입니다! 앞으로의 여정도 기대가 되는걸요!