최근 블로그에서 UX UI 레벨 테스트라고 하는 것을 해보았다.
유저경험을 어떻게 개선하고 어떤식으로 고민해야하는지 고민이 되었는데,
방향성을 제시해주는거 같아서 알찼고, 주기적으로 봐야겠다는 생각이 들었다
그렇지만 주기적으로 선택하고 보는 것보다 정리해서 보는 것이 더 빠르기 때문에
이를 글로 정리하여서 종종 보려고한다.
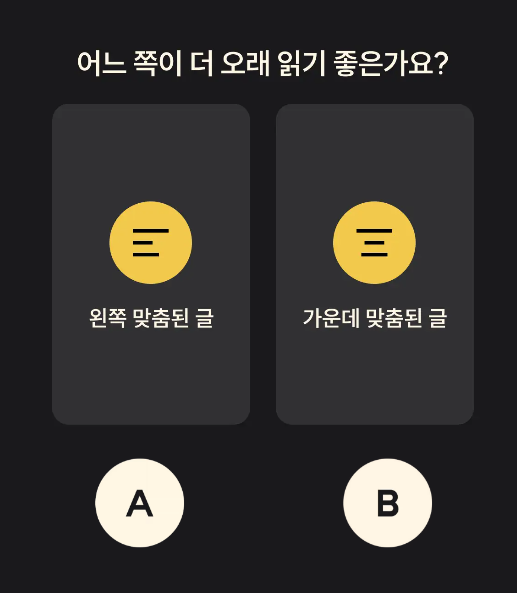
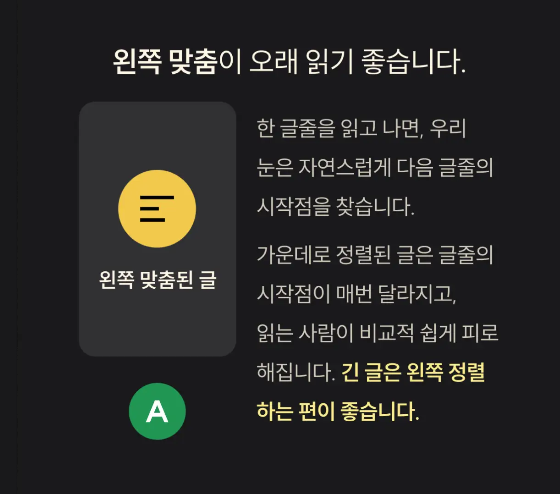
오래 읽기 좋은가요?


처음에는 중앙을 골랐다.
어릴 적 한글에서는 중앙을 선호했었는데, 읽고보니 왼쪽 글 정렬이라는 것을 깨달았다.
(책을 보면 느낄 수 있다)
이렇게 머리속에 유저 경험을 정의하고 정리해놓은 것을 보는 것이 인상적이었다.
앞으로는 긴글은 왼쪽, 주제나 카테고리를 담는 것은 중앙에 놓을 것이다.
어느 쪽이 더 적절한가요?


그 전에는 디자인 적인 측면을 고려했던 것이 더 크다. A를 고른 이유는 디자인적인 이유도 있었는데, 확실히 강조라는 것을 다시 한번 되새김질에 하고 머리에 넣어야겠다.
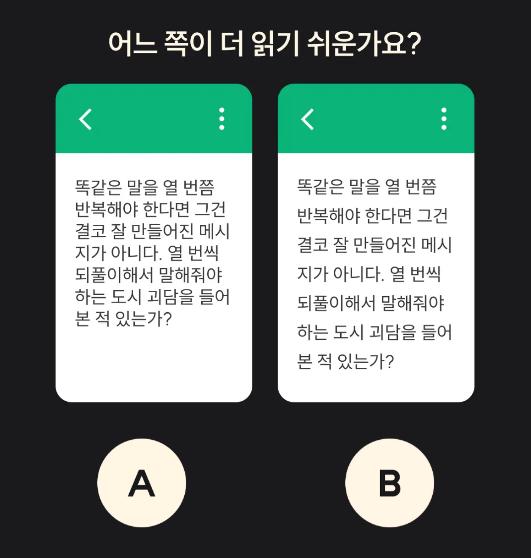
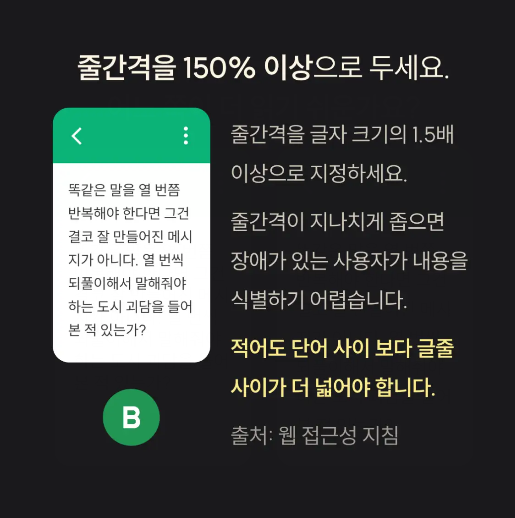
어느 쪽이 더 읽기 쉬운가요?


예전 이력서를 만들면서 왼쪽처럼 작성하였다.
그렇게 빽빽한 글을 보면 누구나 읽기 힘들다.
그래서 이력서도 오른쪽처럼 수정하여서 작성하였는데,
확실히 더 읽기 좋아졌고, 내가 직접적으로 경험해본 유저경험을 고려한 선택이었다.
font size에 line height를 1.5배로 적용해보아야겠다.
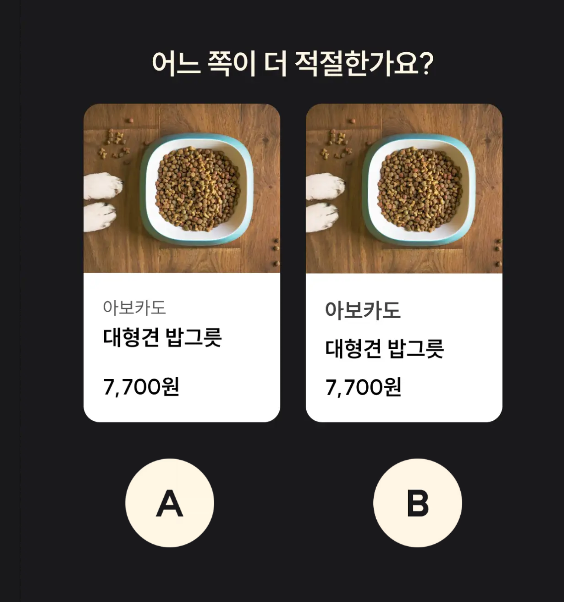
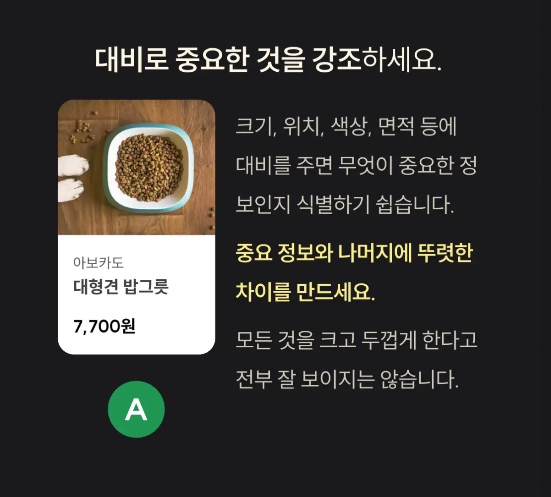
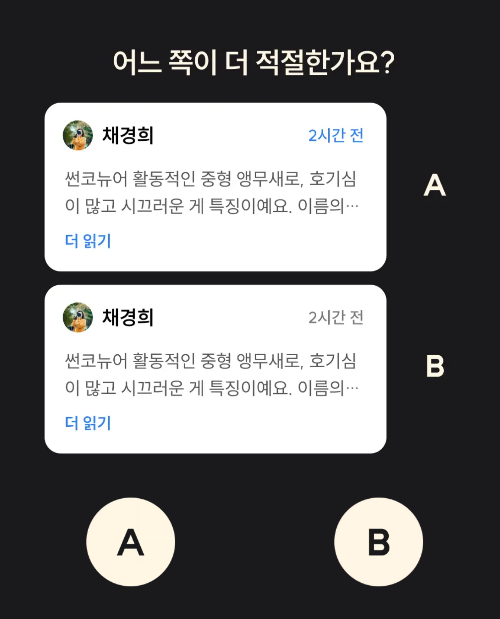
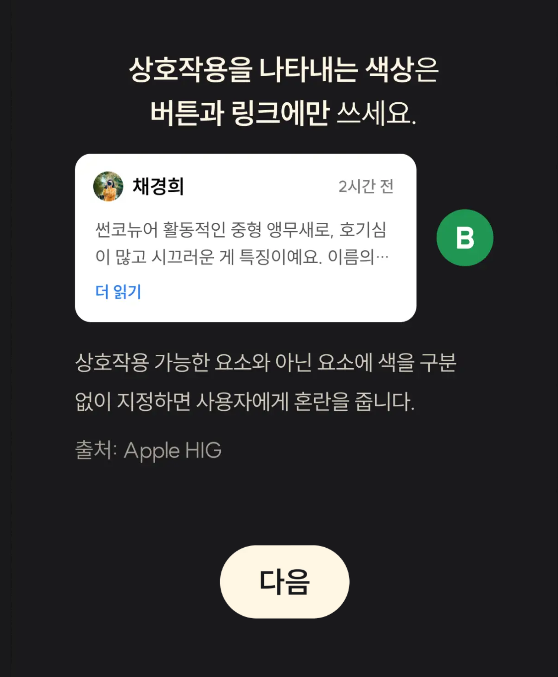
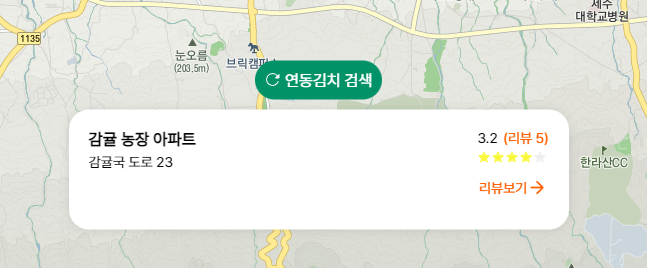
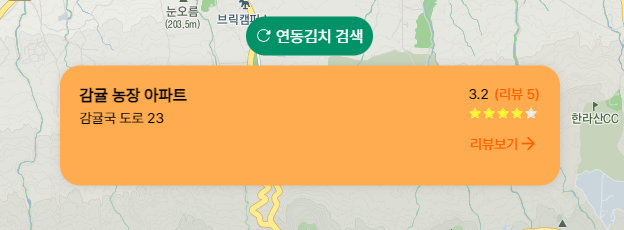
어느 쪽이 더 적절한가요?


디자인 적인 측면에서 A를 골랐다.
A가 이쁘다고 생각했지만, 이유를 보니 납득이 갔고,
최근에 내가 만든 것을 돌아보게 되었다.

디자인을 짤 때 이쁜 것을 먼저 생각하다보니 작성하였는데, 유저경험을 고려하여서
수정하여야겠다고 생각했는데,

다시 생각해보니 전체가 상호작용한 페이지여서 괜찮지 않을까 싶다
앞으로 작성한다면 상호작용이 없는 부분은 메인과 비슷한 색상으로,
상호작용이 있는 부분은 메인과 다른 색상으로 유저에게 알려야겠다.
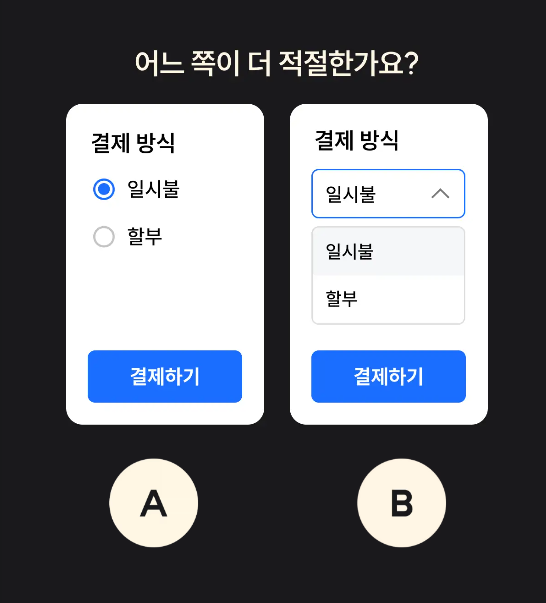
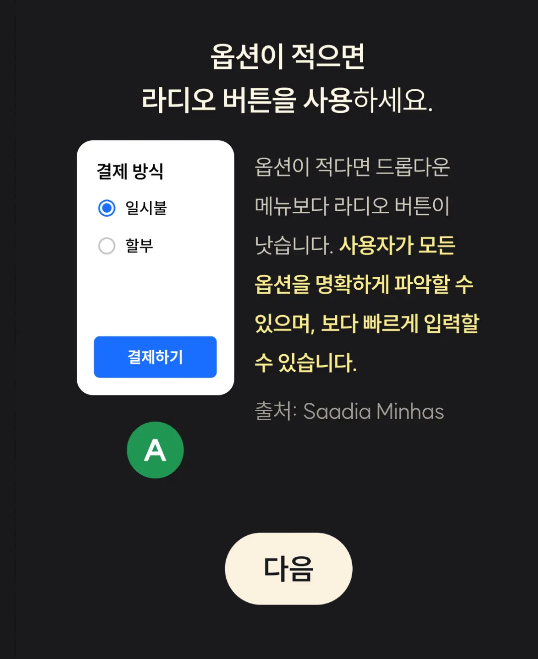
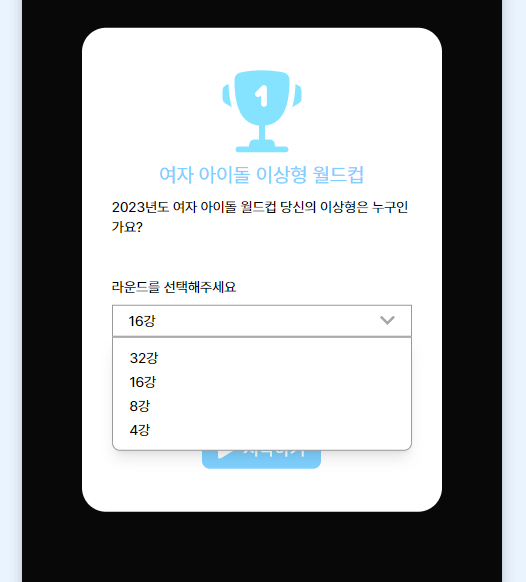
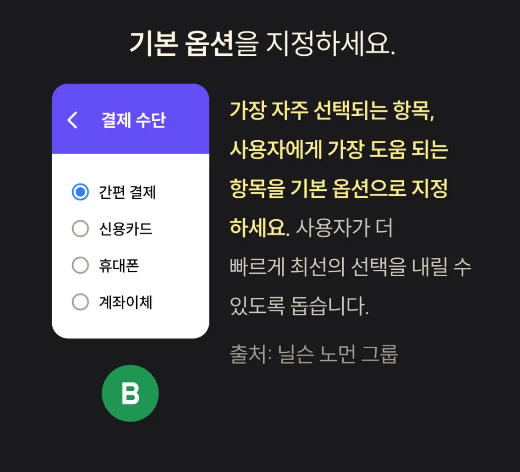
어느 쪽이 더 적절한가요?


작성하였을 때 드롭다운을 항상 먼저 고려하였는데,
경우의 수의 갯수를 고려해서 작성해야겠다.
최근에도

이런 드롭다운을 작성하였는데, 수정해야겠다.
디폴트로 16강을 잡고 눌러서 하도록 수정해야겠다
(기본 옵션을 지정해주세요를 참고)
라디오 버튼이 확실히 한눈에 보기 좋아서 보기가 편하다
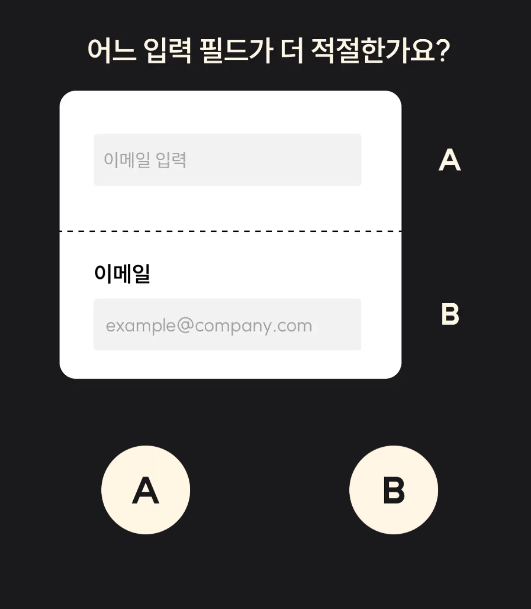
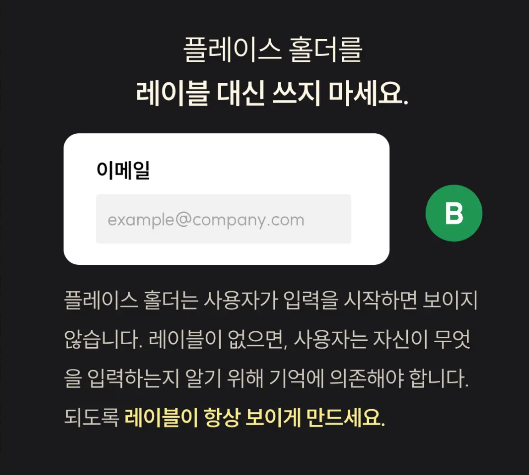
어느 입력 필드가 더 적절한가요?


보자마자 MUI가 생각이 났다.
MUI 인풋 중에 플레이스 홀더를 라벨로 쓰고, 안을 누르면 플레이스 홀더가 라벨이 되는 것이 있었다. 다른 분들은 다 이쁘다고 했는데, 내키지 않아서 사용하지 않았었다.
그때는 직감이었는데, 이 글을 통해서 개념으로 정리할 수 있었다.
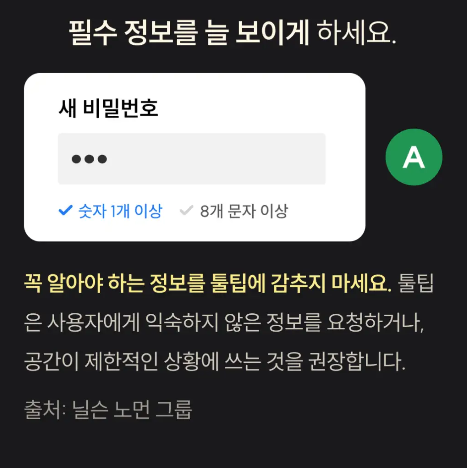
집중해야 볼 수 있는 것보다 한눈에 들어오게 하는 것에 집중하자
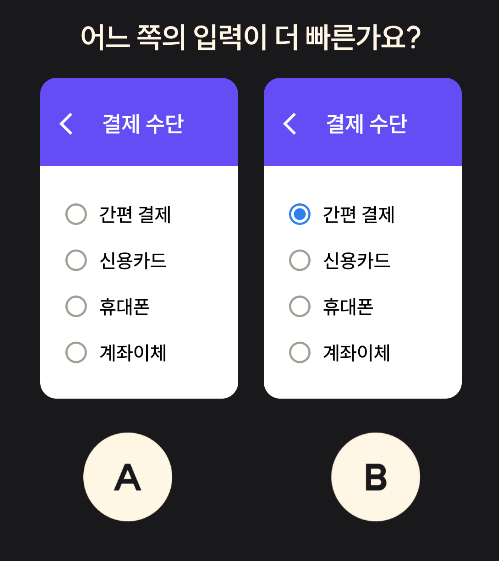
어느 쪽 입력이 빠른가요?


install을 할때 default에 특정 기기를 다운로드 설정해놓은 사이트들이 있다.
무의식적으로 next를 누르면 설치를 유도하는데, 그런 경험들이 사이트대한 신뢰에 좋지않았다.
default로 설정한다면 가장 유저가 원하는 선택지인지 것인지 신중하게 결정해서 넣어야 유저 경험에 좋을 것 같다.
포인트는 많은 수의 유저가 두번 할일을 한번에 할 수 있게 도와주는 것이 포인트같다.
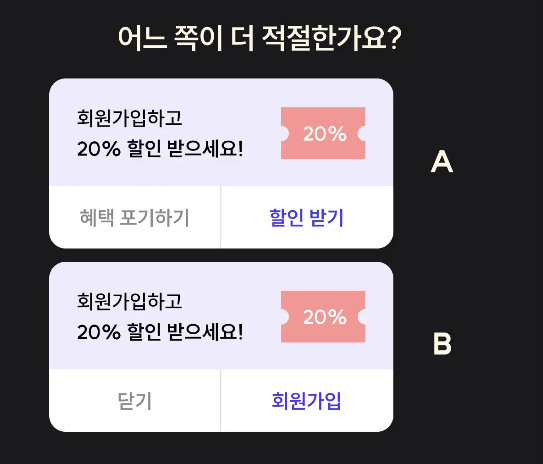
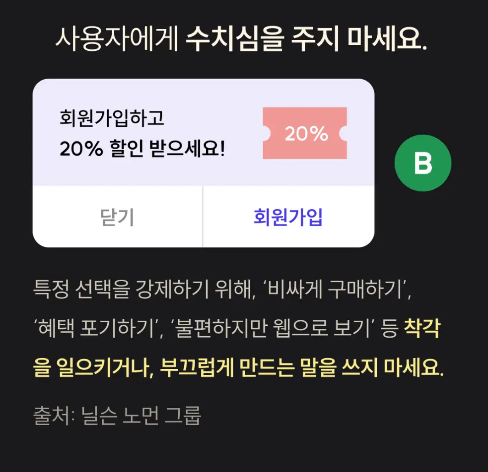
어느 쪽이 더 적절한가요?


A같은 사이트들을 종종 볼 수 있었다. 자극적이어서 선호할 것이라 생각하였는데, 확실히 길게봐서는 사이트 인식을 고려하면 좋은 선택이 아니었다.
자극적인 말보다는 부담없는 편안한 사이트가 되자.
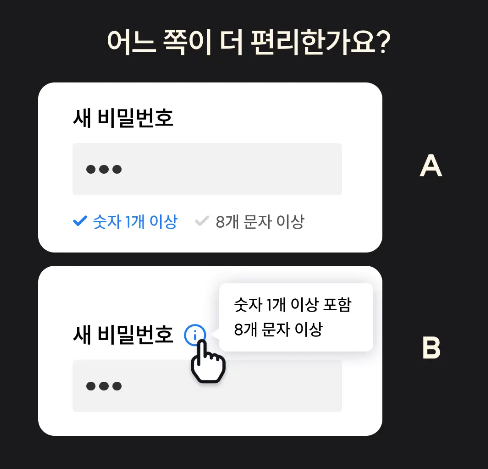
어느 쪽이 더 편리한가요?


디자인보다는 유저가 사용하는 경험을 고려해야겠다.
예전에 유효성 검사를 작성할 때는 틀리는 경우에만 보여줬는데, 무엇이 옳고 그른지 적어준다면 유저가 편하게 작성할 수 있겠다.
기준 점을 제시하자
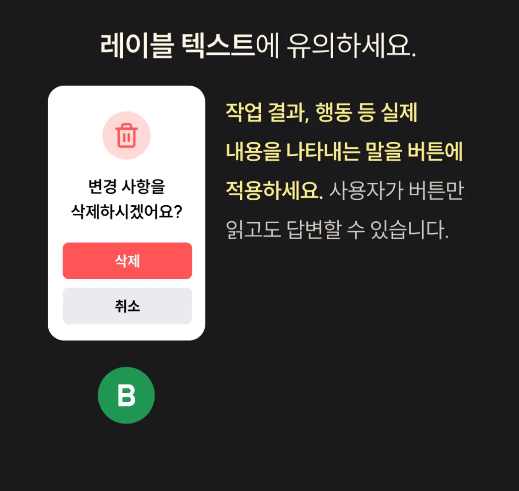
레이블 텍스트를 작성해주세요

예 / 아니오 라는 글을 보면 한번쯤 고민이 된다.
그런 고민들이 생기지않게, 직접적으로 적어준다면, 좀 더 확신을 갖고 누를 수 있겠다.
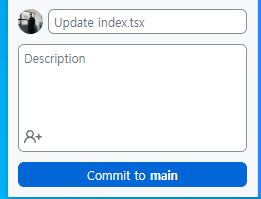
위 같은 기능들은

github desktop에서 많이 볼 수 있었다.
마무리
유익하다고 생각이 되어서 정리하였는데, 실제 사례들을 고려하면서 작성하니 더욱더 효과적이었다.
또한 최근에 유저경험을 어떻게 고려하여야 더 좋은 개발자인지 고민하였는데,
교과서를 발견한 느낌이어서 좋았다.
이외에도 개발하면서 유저 경험을 고려하여서 작성한 것들이 있는데, 그러한 생각들을 정리해서 꾸준히 적용시키겠다는 생각을 못했었어서 생각 틀이 확장된 느낌이다.
위 글처럼 나만의 경험들을 개념으로 정리해서 남긴다면 더 좋은 개발자가 될 수 있을 것 같다.
출처
7개의 댓글
We love this post it's great to see this blog really helpful for me. Pay by Plate Ma






아 이거 개꿀잼입니다. 설명까지 같이 봐서 이렇게 보니 되게 재밌네요! 실제로 저거 보고 프로젝트에 적용도 해봤었는데 ㅋㅋㅋ