이상형 월드컵을 만드는 도중 문제가 발생했다.

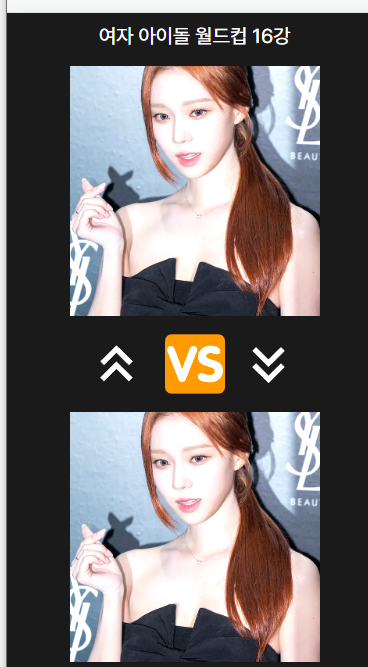
다음같은 화면에서 1번 그림과 2번 그림이 있다.
위(1번 그림)를 누르면
- 1번 화면에서 중앙으로 가야하고,
밑(2번 그림)을 누르면
- 2번 화면에서 위로 올라가야한다.

1번 화면에서 누르는 경우에는 위에서 아래로 잘 내려가지만,
2번 화면에서는 출발점이 아래가 아닌 1번화면과 같이 내려간다.

이렇게 2번 그림에서 하였는데도 위에서 내려오게 되는 이유는
display none으로 위에 있는 div를 전부다 지워줬기 때문이다.
그래서 opacity나 visibility를 활용하는 방법을 고려할 수 있었다.
처음 생각나는 것은 opacity였지만, 아래 글을 참고하여서 visibility로 방향을 수정하였다.
https://velog.io/@wns450/Z-index-%EB%B0%8F-css
opacity는 이벤트가 발동되기때문에 별도로 이벤트를 지워주는 작업을 하여야만 하기 때문에,
더 간단한 visibility를 사용하겠다.

성공적으로 밑에서 부터 올라가는 모습을 볼 수 있었다.
배운점
visibility과 none, opacity를 사용할 때 3가지 경우의 수들을 고려해야겠다.
- 공간이 사라져야하는가?
- yes : none
- 보이지않으면서 이벤트 발생이 필요한가?
- yes : opacity
- 공간이 유지되면서 이벤트 발생이 일어나지 않는 건가?
- yes : visibility
그리고 이 전에 정리해둔 것들이 도움이 되었다.
확실히 블로그를 통해 내가 겪었던 오류들을 정리하고 보는 것이 편하고 빠르다.






꼭 해보고 싶군요. 어서 만들어주세요.