resize
resize라는 메서드를 활용하여 윈도우 브라우저 크기를 측정할 수 있다.
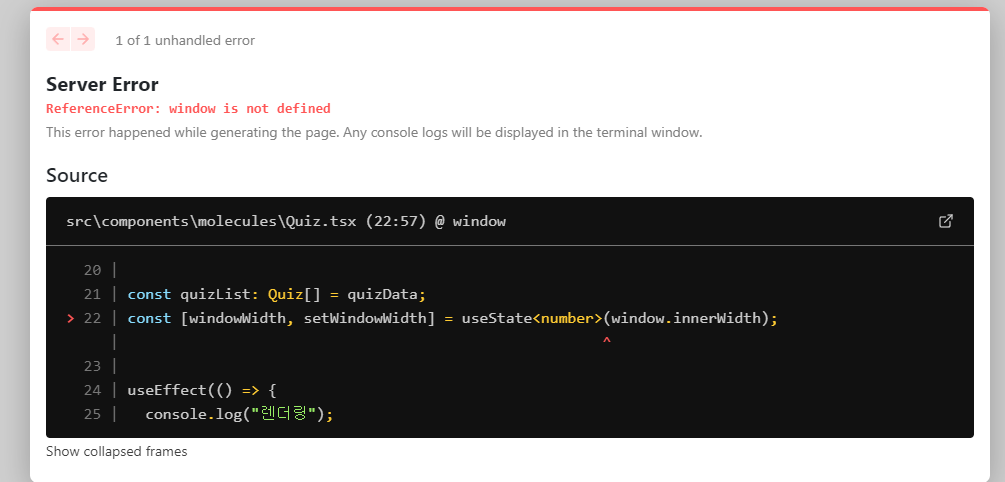
const [windowWidth, setWindowWidth] = useState(window.innerWidth);
useEffect(() => {
const handleResize = () => {
setWindowWidth(window.innerWidth);
};
window.addEventListener("resize", handleResize);
return () => {
window.removeEventListener("resize", handleResize);
};
}, []);
위를 활용하여 사용하였더니 마운트 시에 오류가 나왔다.

그래서 이를 해결하고자 초기값을 0으로 잡았다.
그러면 마운트시에 초기값이 0이어서 원하던 값을 볼 수 없었고,
이 문제에 대한 해결이 필요했다.
해결 방법으로
const [windowWidth, setWindowWidth] = useState<number>(0);
useEffect(() => {
console.log("렌더링");
const handleResize = () => {
setWindowWidth(window.innerWidth);
};
window.addEventListener("resize", handleResize);
handleResize();
return () => {
window.removeEventListener("resize", handleResize);
};
}, []);
로 해결했다.
resize가 되고나서 함수 호출이 되려면 다시 렌더링이 되어야했고,
그래서 함수를 실행시키는 방법으로 해결하였다.

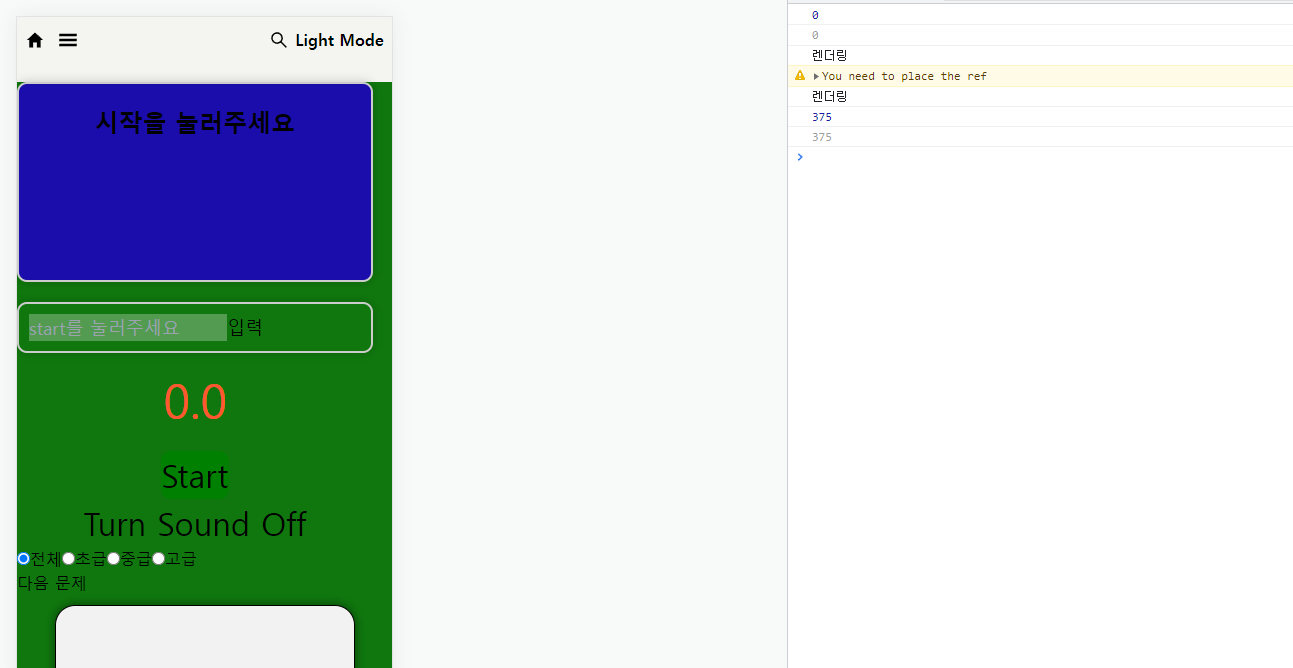
모바일에서 잘 작동되었다.

다음 문제는 렌더링이 많이 된다는 것이었다.
그래서 디바운스를 시도하기로 하였다.
useEffect(() => {
const handleResize = () => {
const debounce = setTimeout(() => {
setWindowWidth(window.innerWidth);
}, 1000);
return () => {
clearTimeout(debounce);
};
};
handleResize();
window.addEventListener("resize", handleResize);
return () => {
window.removeEventListener("resize", handleResize);
};
}, []);
성공적으로 잘작동하였다.