
로직를 작성할 떄 재사용이 얼마나 되는지 고려하고, 컴포넌트화를 계속해서 고민하는데, 항상 아쉬운 점이 있었다.
props으로 내려줄 때 가독성이 떨어지고 효율이 떨어진다는 점이었다.
그래서 저번 컴포넌트화에서는 children이라는 props을 활용해 넘겨주는 방식으로 해결하였지만,
children으로 모든 것을 처리하기엔 분류가 까다로워서 다른 방법이 필요했고 항상 고민 소재가 되었다.
이번에 알고리즘 공부를 하게 되면서, 긴 로직은 따로 심플하게 작성하고 재사용하는 방식이었는데 그 방식을 통해 해결하였다.
이러한 작은 문제들도 기록해 놓고 작성해야 더욱더 견고해진다고 생각하여서 작성하였다.
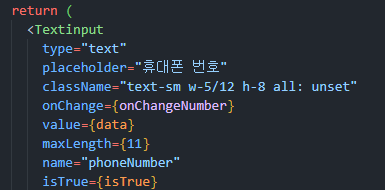
초기 컴포넌트화

예전에는 이렇게 하나씩 다 넘겨주었는데 가독성도 좋지 않았고, 컴포넌트화로서 효율을 느끼지 못했다.
넘겨주어야할 경우의 수가 너무 많아서 하드코딩과 다르지 않았다.
그래도 시도했다는 점은 좋았고 방향성 있어서 발전할 수 있었다.
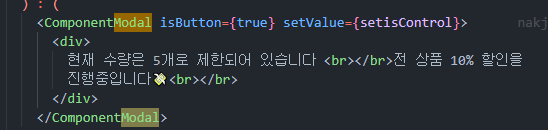
Children 사용

Mui에서 아이디어를 얻어서 Children을 활용하는 방식으로 컴포넌트화를 시도했더니 props으로 넘겨주어야하는 것이 줄었고, 효율적이었다.
하지만, 세부적인 내용을 구분하여서 작성하는데 한계가 있었다.
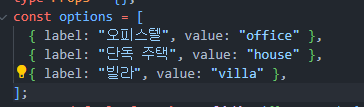
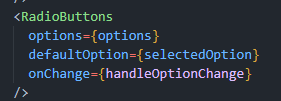
Option 선언하기
이번에는 옵션을 따로 선언하고 내려주는 방식으로 처리하였다.
코드의 가독성도 좋아졌고, 분류가 되어서 각각의 역할 구분이 확실해졌다.


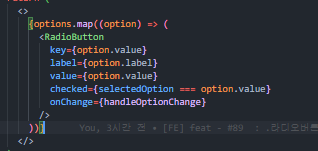
맵을 통해 배열 객체를 다루었고, 이를 통해 갯수에 상관없이 처리할 수 있게 만들었다.

위와 같이 작성하여서 컴포넌트화로서 효율을 갖을 수 있었고, 유지보수 측면에서도 좋았다.
마무리
그 전 컴포넌트화에서는 효율성과 모든 경우의 수에 대비해야한다는 생각에
머리가 복잡해지고 컴포넌트화에 많은 시간을 쏟아야했다.
하지만 이번에 Option으로 작성하는 방식을 통해 분업을 확실하게 하고,
생각하는데 시간도 확실히 줄여주어서 좋았다.
대단한 로직은 아니었지만, 나의 편견을 부수었고, 생각할 수 있는 방향이 열려서 중요했다.
앞으로 이러한 방식으로 다양한 시도를 해볼 수 있을 것 같다.





잘 보고 갑니돵 ~!