
✅ 필요성
제품을 만들다보면 잘하고 싶은 욕심은 누구나 있을 것입니다.
하지만 이에 대한 명확한 피드백은 어렵습니다.
잘하고 있는지 아닌지에 관한 명확한 근거를 찾기가 어렵기 때문입니다.
이에 관한 명확한 근거는 무엇일까요?
유저가 제품에 얼마나 머물렀는지, 언제 나갔는지 어떠한 것을 눌렀는지 확인해보는 것입니다.
대다수의 사람들이 이러한 질문에서 가장 먼저 떠오르는건 Google Analytics이지 않을까 생각합니다.

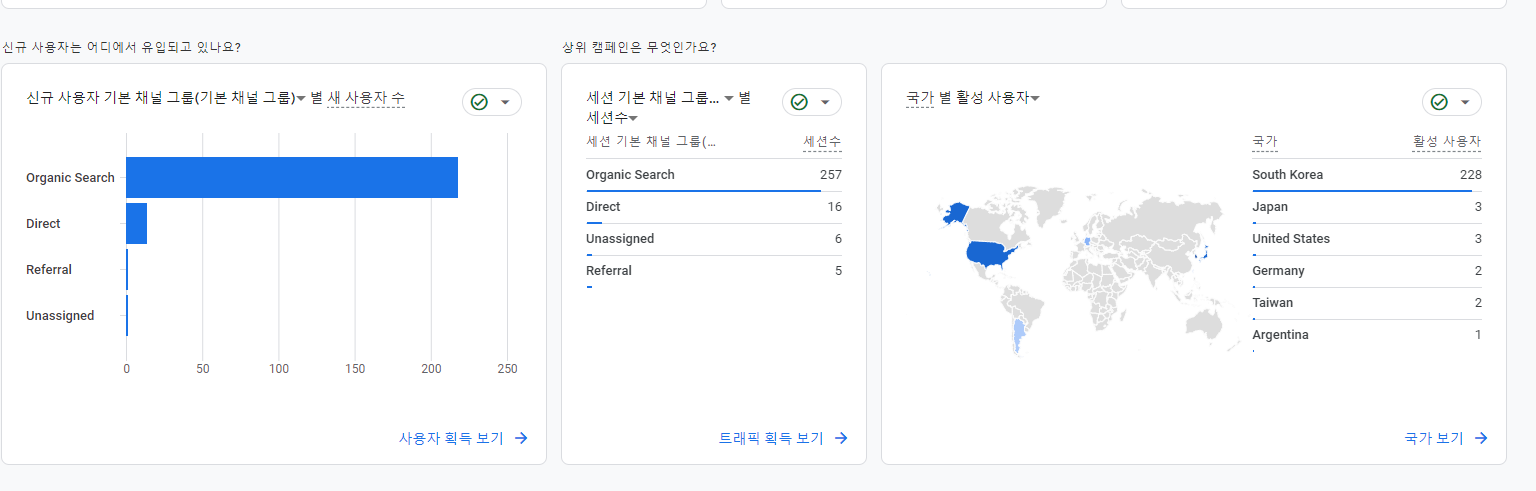
왜냐하면 Google Analytics를 사용하면 유저는 어떠한 경로로 접근했는지, 어느 나라에서 접속했는지, 어느 날, 어떤 페이지를 보았는지 알 수 있습니다.
하지만 페이지 전체를 평가하는데는 좋을 수 있겠으나, 페이지 내의 디테일한 문제를 잡아내기에는 부족하다고 느껴집니다.
이러한 구체적인 문제를 찾아내는 좋은 도구를 소개하려고 합니다.
유저가 사이트 내에서 어떻게 사용했는지 볼 수 있는 Microsoft의 Clarity를 추천합니다.
이는 유저가 사이트를 어떻게 이용했는지 시각적인 자료와 통계를 제공합니다.
이를 통해 페이지 내의 어떠한 일이 일어났는지 확인할 수 있습니다.
(이 글에서는 Clarity 주요 기능에 관해 작성하였습니다.)
🙌 Clarity란?

Clarity를 한마디로 요약하면,
Stop guessing. Get Clarity.
추측을 멈추고, 확신을 갖으세요. 입니다. 이는 Clarity의 슬로건입니다.
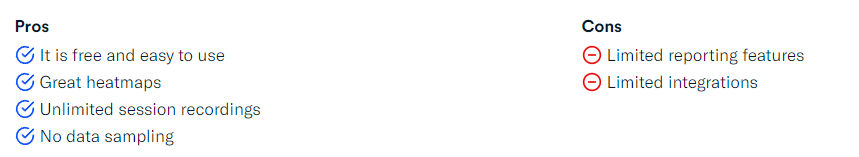
newmetrics.io에 따르면 Clarity는 아래와 같은 장단점을 이야기합니다.

또한 이를 이를 UX Analytics로 분류한다고 하는데, 이러한 이유에 대해 알아보겠습니다.
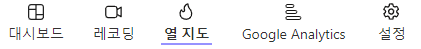
👀 Clarity 상단 탭

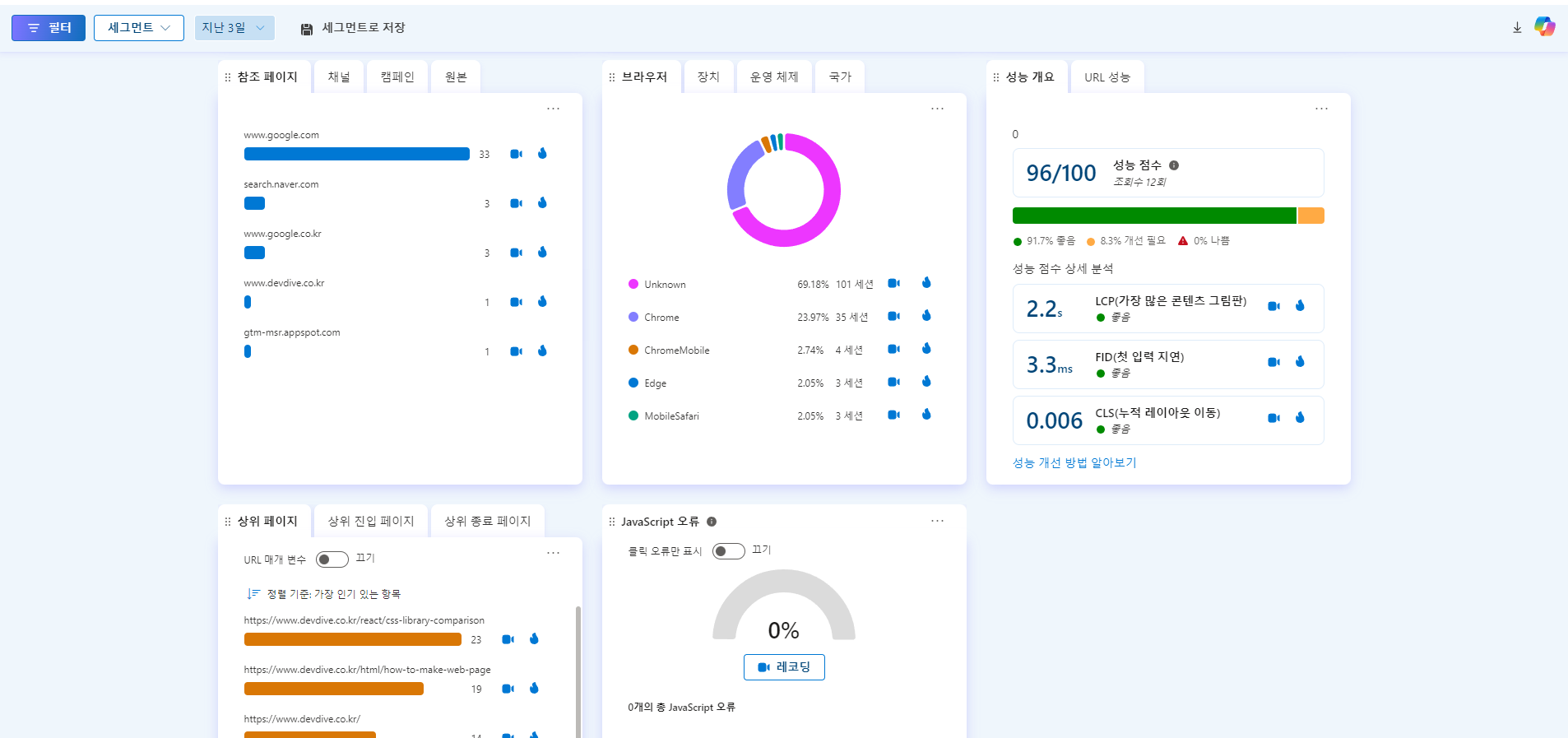
상단 탭을 보면, Clarity가 어떤 기능을 제공하는지 요약할 수 있습니다.
관찰한 내용을 정리한 대시보드, 유저의 플로우를 녹화한 비디오, 어디를 클릭했는지 보여주는 히트맵
마지막으로 Google Analytics와 연동입니다.
이에 대해 실제 적용한 사이드 프로젝트를 예시로 설명해보겠습니다.
(사이드 프로젝트의 대부분은 황상윤님이 진행해주셨습니다.)
👊 heatmaps
Clarity의 대표 기능 heatmaps은 한 페이지 내에서 가장 많이 클릭하고, 어떤 것을 보았는지 알 수 있는 기능입니다.
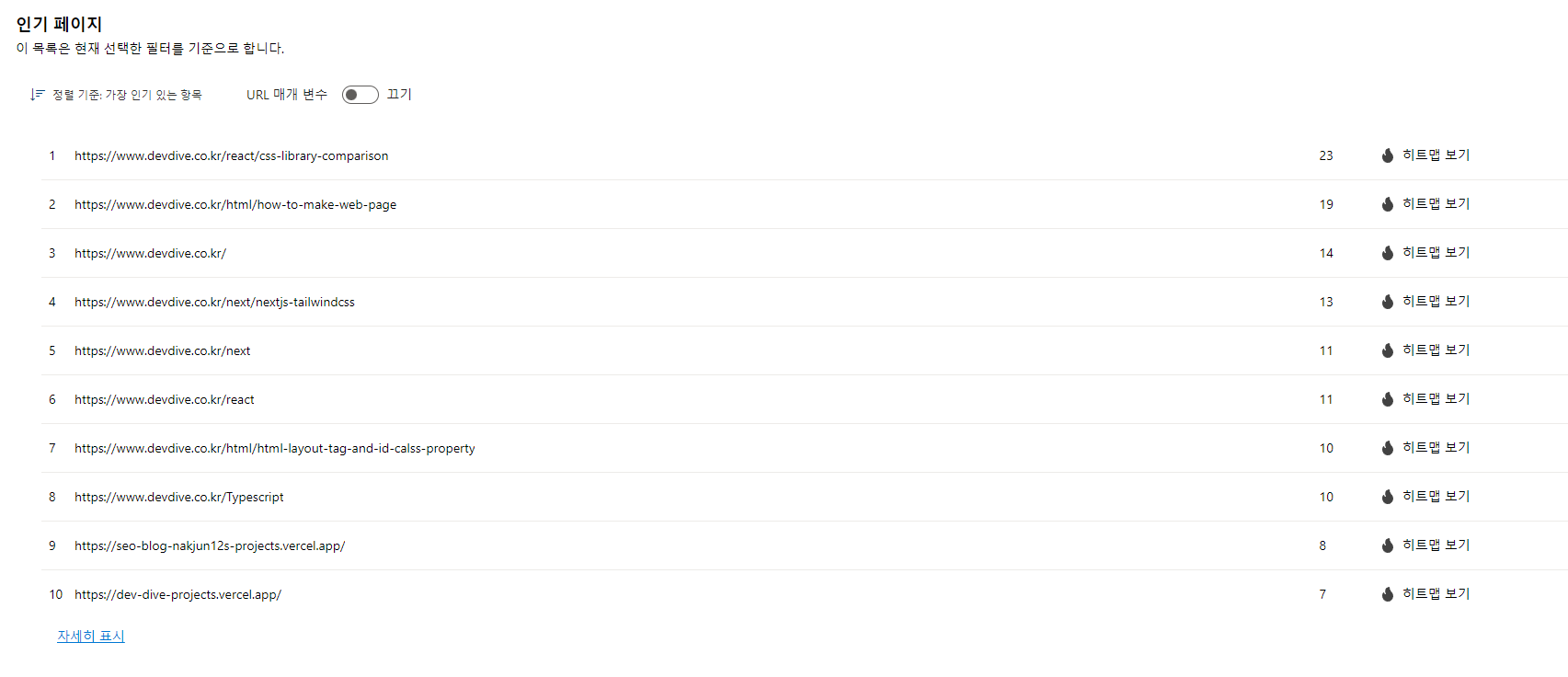
상단 탭을 통해 히트맵을 들어오면, 아래와 같은 페이지를 볼 수 있습니다.

이곳에서 원하는 페이지를 클릭해주면 됩니다.
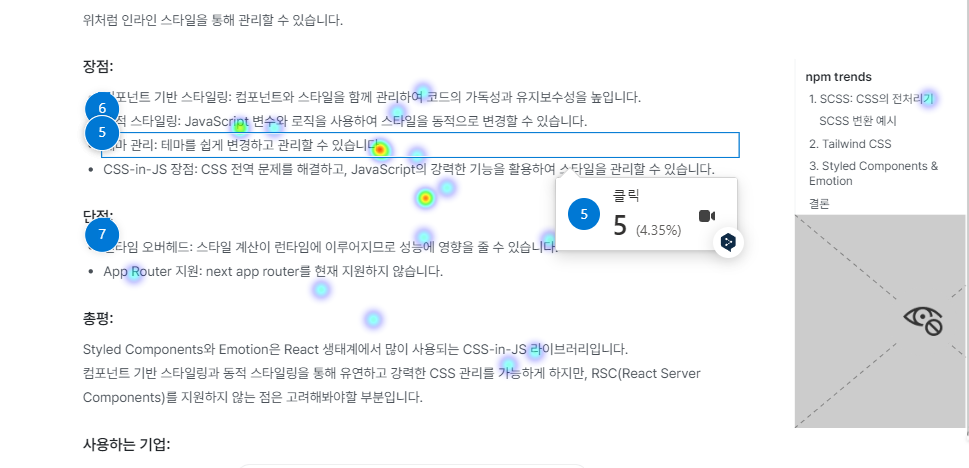
클릭, 스크롤, 영역 3가지로 나누어서 볼 수 있습니다.
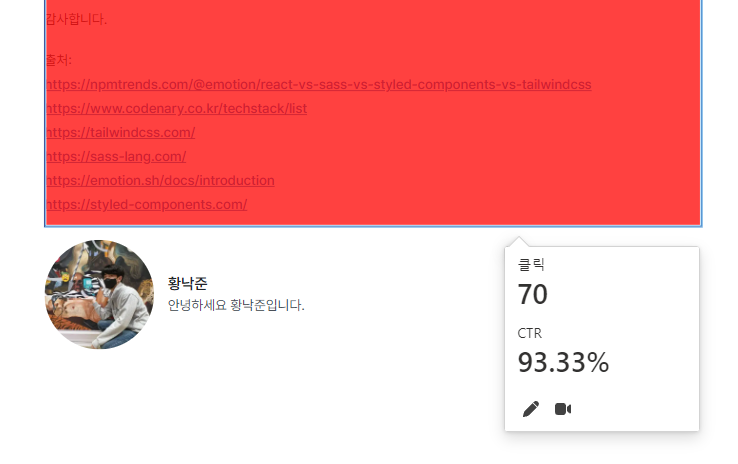
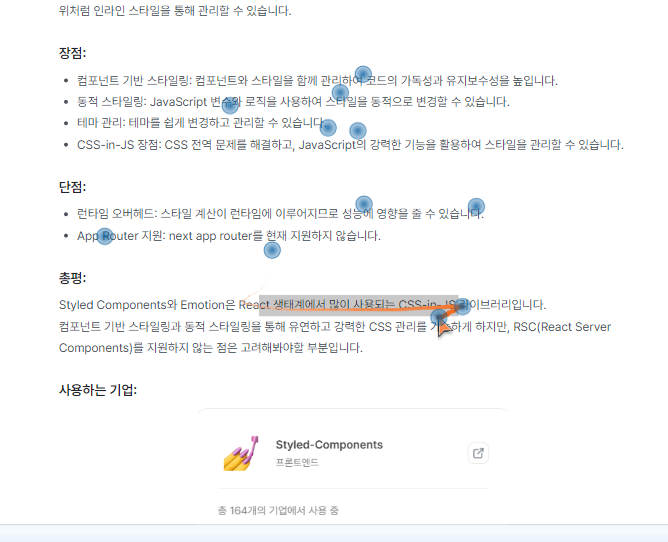
클릭

화면을 스크롤하면서 어느 부분에서 클릭을 했는지, 실제 페이지와 함께 확인할 수 있습니다.

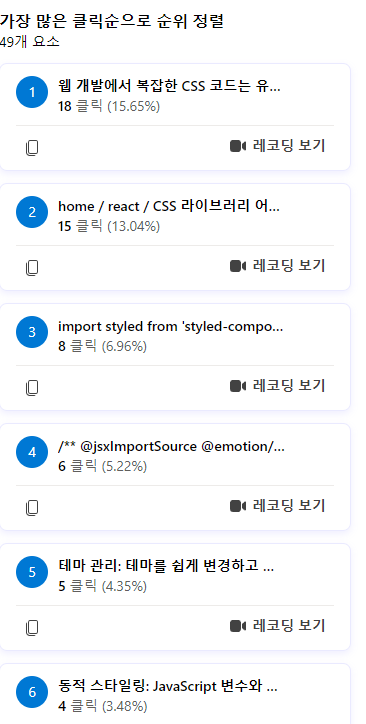
클릭한 요소 순위별로도 확인할 수 있습니다.
이를 통해 유저가 어떤 요소를 클릭하고 관심을 끌었는지 확인할 수 있습니다.
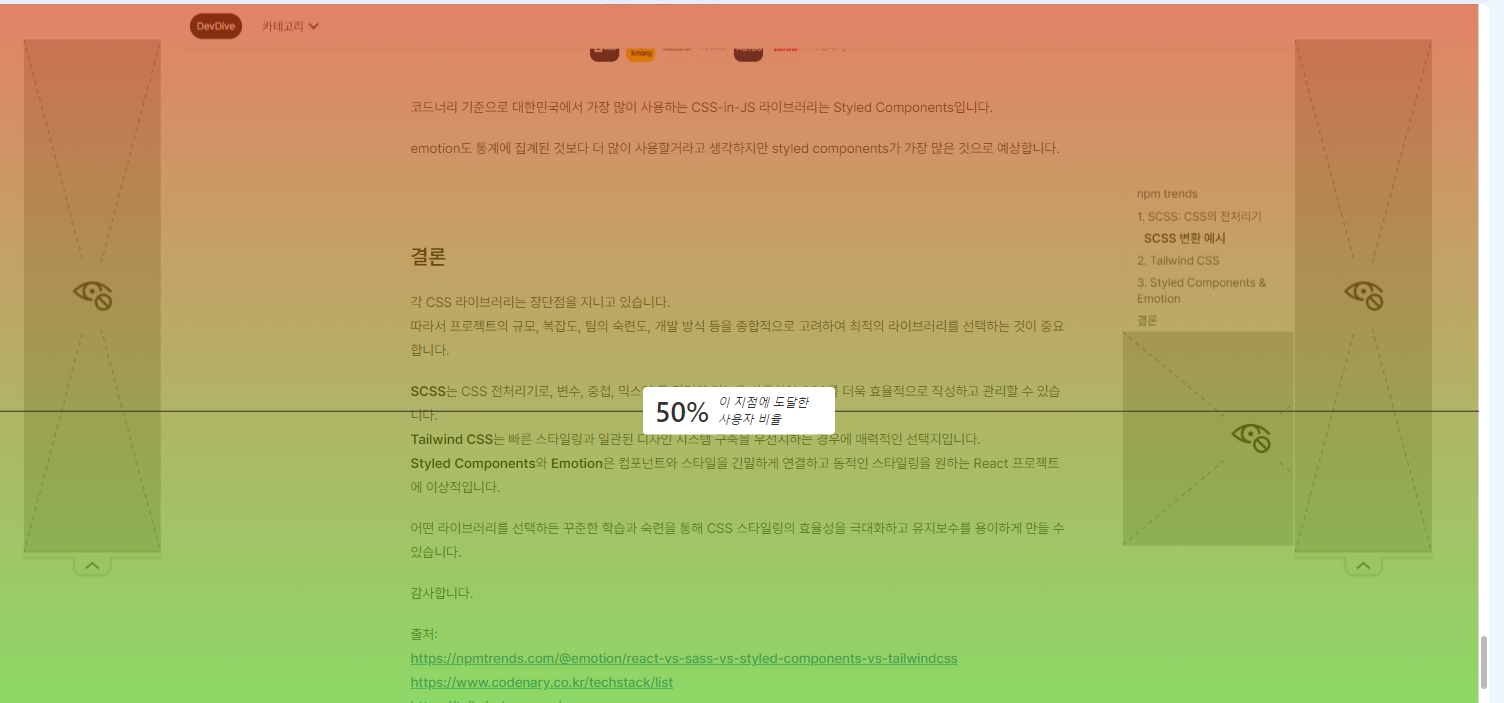
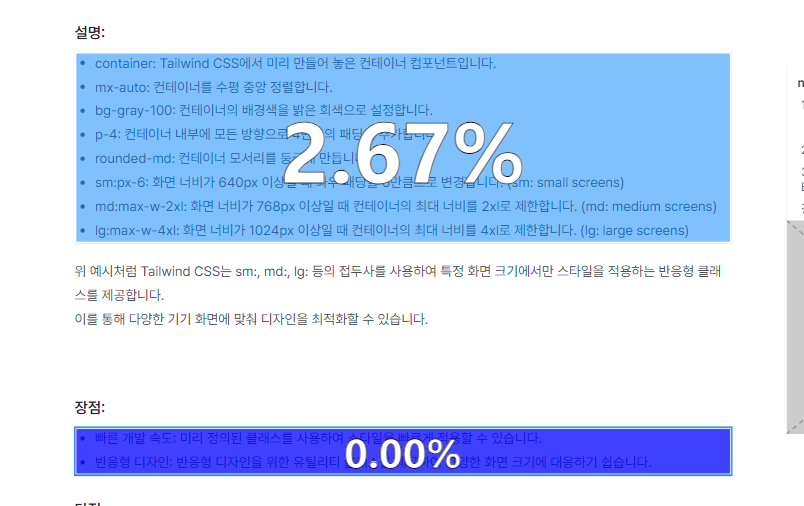
스크롤
다음으로는 스크롤입니다.
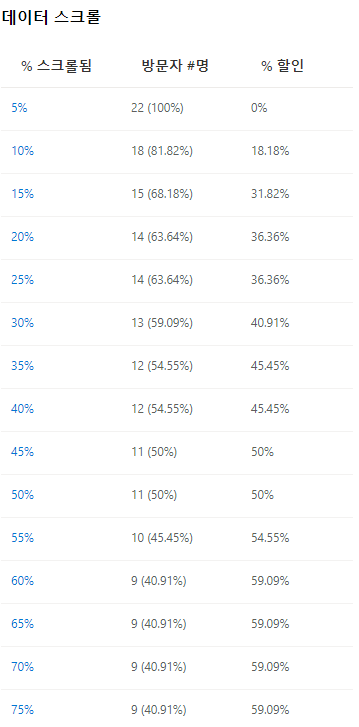
스크롤은 유저가 어디까지 보고 나갔는지 확인할 수 있습니다.

만약에 블로그에 적용한다면, 글을 어디까지 읽었는지 확인할 수 있습니다.

각 %별로 방문자도 확인할 수 있습니다.
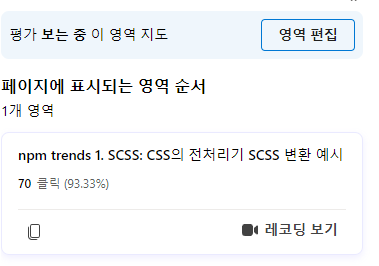
영역
영역은 클릭한 요소를 구분하여 볼 수 있습니다.

처음에는 전체 영역이 보입니다.

영역 편집 기능을 활용하면 공간을 세분화해서 관찰할 수 있습니다.

이를 통해 유저가 어떠한 것을 클릭했는지 영역별로 정리해서 볼 수 있습니다.
🎥 세션 녹화
유저들이 직접적으로 사이트를 이용하면서, 어떠한 것을 클릭하고, 마우스 흐름이 어떻게 되는지 녹화하여 볼 수 있습니다.

이를 통해 예상한대로 유저의 흐름이 이어지는지? 아니면, 유도한 곳으로 잘가고 있는지, 혹은 놓친 것이 없는지 확인해볼 수 있습니다.

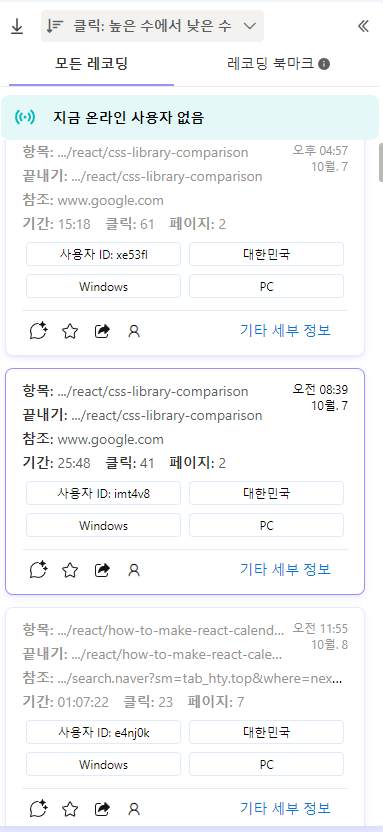
왼쪽에는 유저 단위로 분리되어있는 것을 확인할 수 있습니다.
보시면, 얼마나 머물렀는지, 클릭은 얼마나 이루어졌는지, OS는 무엇인지 알 수 있습니다.

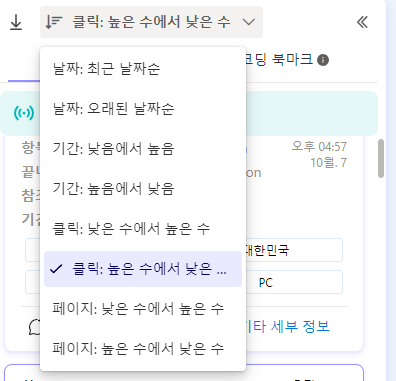
필터를 통해 상황별로 맞추어서 볼 수 있으니 맞게 잘골라서 보시면 됩니다.
👁🗨 Google Analytics와 통합
Google Analytics와 잘 통합되어 기능을 제공합니다.
Clarity는 GA를 대체하기 위해 만들어진 도구가 아니고, 서로 상호보완하는 관계입니다.
그래서 이 2개를 연동하여 사용하면 더 좋은 경험을 갖을 수 있습니다.

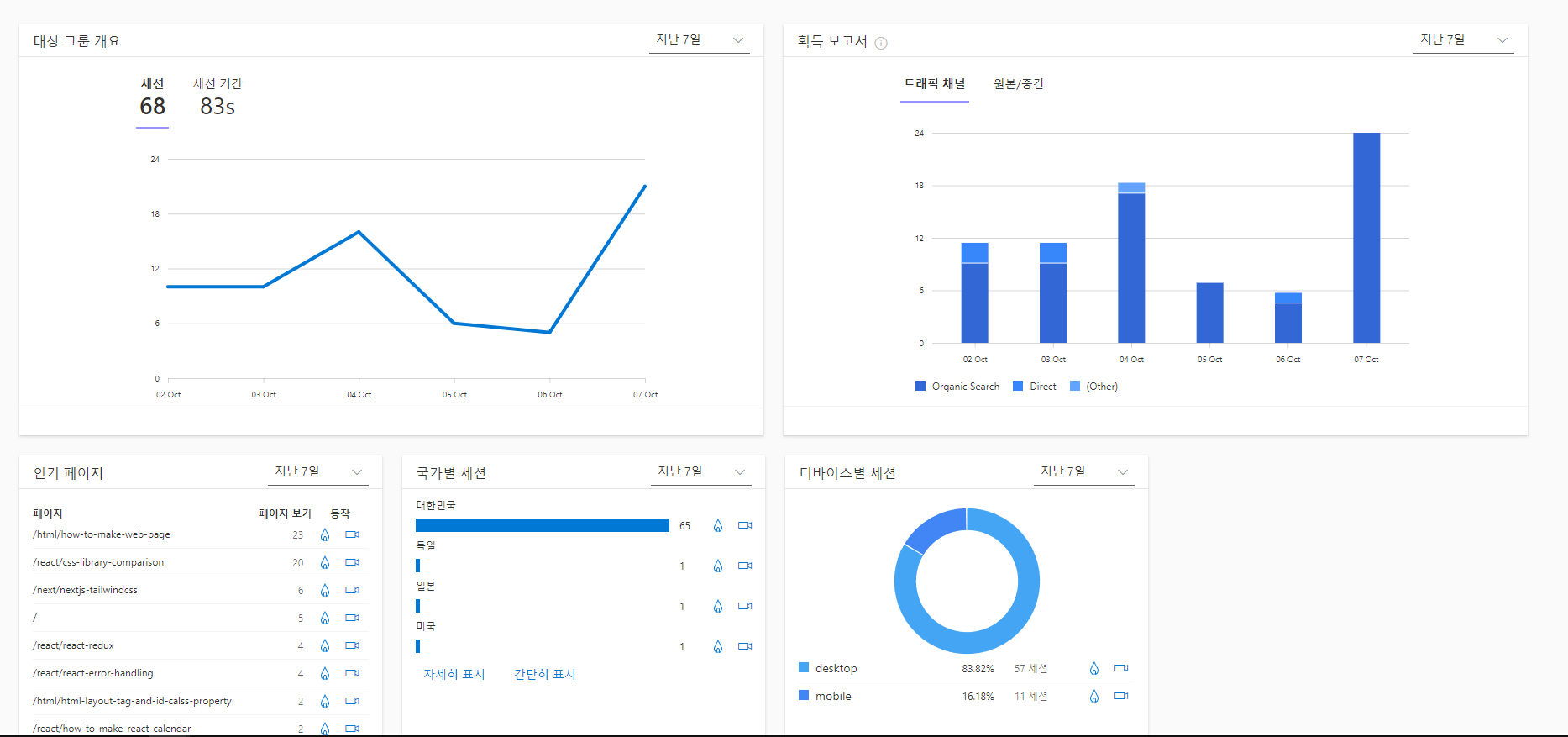
Google Analytics는 대시보드에서도 확인하실 수 있습니다.

😊 끝으로
Clarity를 통해 실제 사용자의 행동과 프로젝트 사용 패턴을 파악할 수 있어 좋은 경험이었습니다.
만약에 포트폴리오를 만들거나, 블로그를 사용한다면 피드백하는데 활용할 수 있을 것 같습니다.
실제 제품에서도 유용하게 사용할 수 있습니다.
Clarity는 사실 아는 분들에게는 다 아는 제품입니다.
저는 뒤늦게 SEO를 공부하게 되면서 알게 된 도구였습니다.
그래서 저와 같이 모르셨던 분이 있다면, 알려드리고 싶어서 소개하게 되었습니다.
clarity에 대해 더 알아보고 싶다면 공식 블로그를 참고해주세요
웹, 모바일 설정 법도 블로그에서 확인하실 수 있습니다.
microsoft clarity demo
를 통해 사용해볼 수도 있습니다.
감사합니다.
출처:
https://newmetrics.io/analytics-tools/microsoft-clarity
https://clarity.microsoft.com/blog/how-to-use-microsoft-clarity-as-an-alternative-to-ga4/

GA만 사용해봤는데 다음에는 GA+Clarity 조합 사용해봐야겠어요