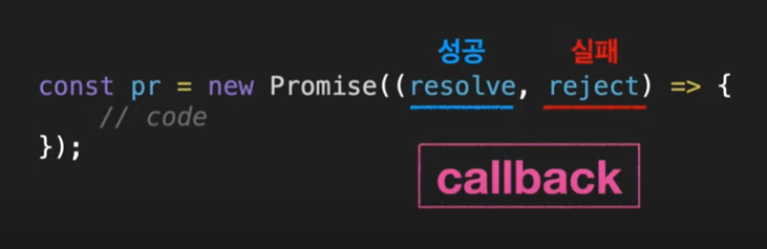
Promise
new Promise((resolve, reject)=>{});
resolve(성공), reject(실패)
어떤 일이 완료되고 실행되는 함수를 callback 함수라고 함

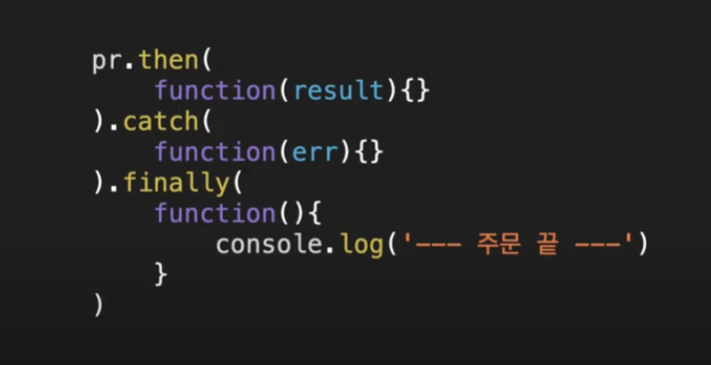
성공하면 then 에러가 나오면 catch
둘중 어떤게 나오든 완료하면 finally

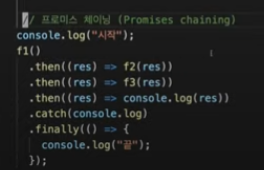
프로미스 체이닝(Promises chaining)
프로미즈가 연결되어 있는 것을 의미함

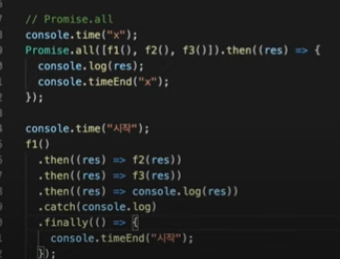
promise.all
여러 개를 동시에 실행 할 수 있음.

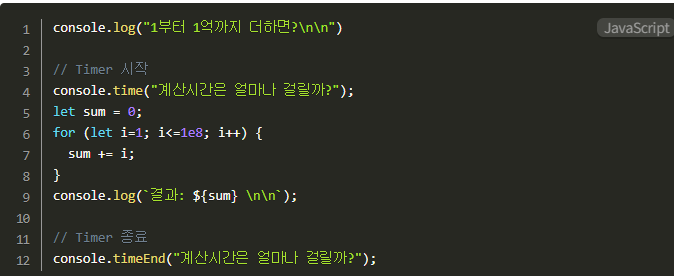
console.timeEnd에 대해 몰라서 찾아보았다.
console.timeEnd 관련 포스팅
https://paperblock.tistory.com/180

console.time을 이용해 타이머를 시작하고
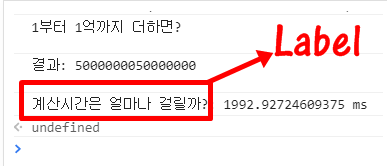
끝나는 지점에 console.timeEnd를 작성하면 된다.

timeEnd에 적은 메세지는 라벨처럼 나온다.
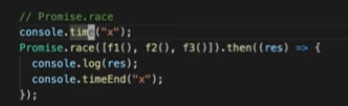
promise.race
하나라도 완료 되면 다른 것을 멈추고 진행함

이미지 로딩 할때 하나라도 되면 보여주기 위해 사용함
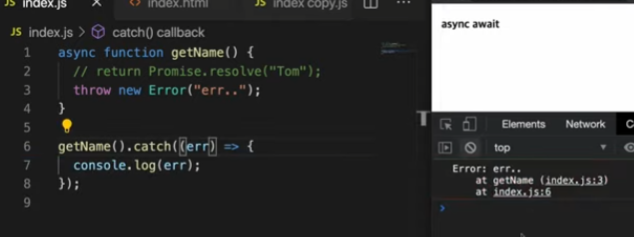
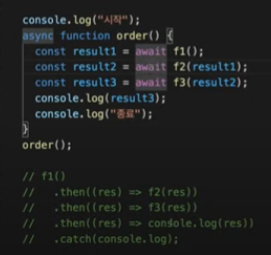
async, await
async
함수 앞에 async를 써주면 promise를 반환함
상황에 따라서 .then .catch 사용할 수 있음

await
await 키워드는 async 안에서만 사용할 수 있음
일반함수에서는 에러가 발생한다.
promise.then을 쓰는 것보다 가독성이 좋다.

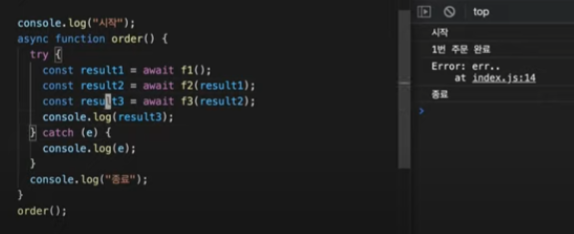
then 이나 catch 쓸 필요 없이
try와 catch로 심플하게 표현할 수 있다.

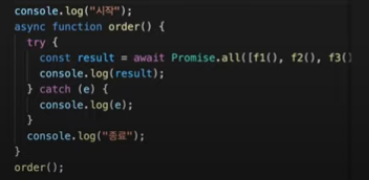
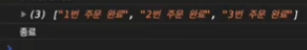
promise.all 을 사용해서 3개를 동시에 넣어서 쓸 수도 있다.

결과값을 배열로 반환한다.

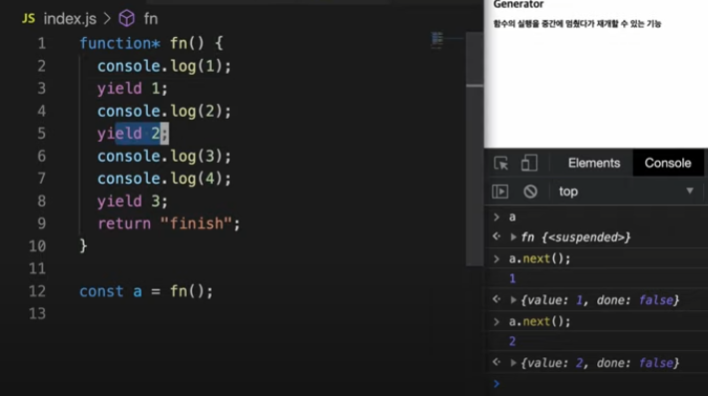
Generator
함수 앞에 *을 붙여서 만들고
yield에서 함수의 실행을 멈춘다.

만약에 함수실행만 시키면 객체만 반환하고 함수가 실행되지않는다.
a.next 가장 가까있는 것부터 실행된다.
done은 실행이 끝났는지를 알려줌
끝났으면 true
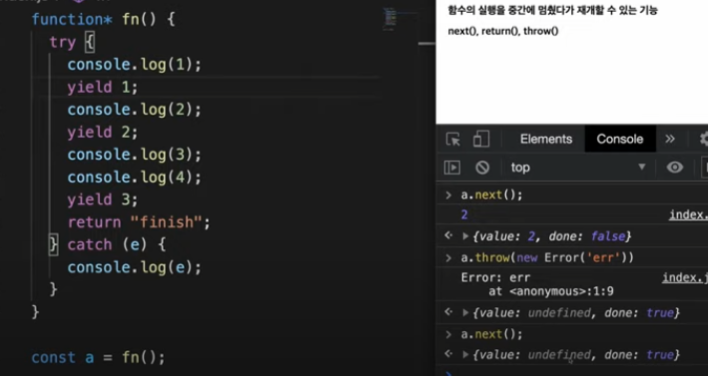
a.return 쓰면 전 실행값이 트루가 되면서 멈춰진다.
throw도 마찬가지로 done을 true로 바꿔서 멈춘다

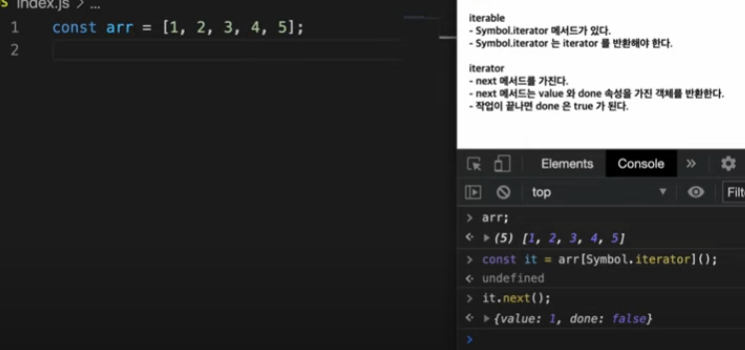
배열은 Symbol.iterator 메서드를 가지고 있다.
배열은 반복 가능한 개체이다.

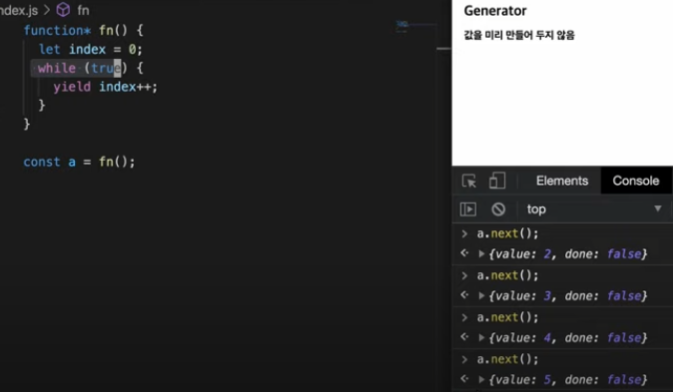
while문으로 무한 반복을 시켜도 오류가 나지않는다.
다음 값을 미리 만들어주지 않기 떄문이다.

Generator 안에 사용할 수 있음
yield 뒤에 별을 붙여서 Generator를 돌린다.
마무리
https://www.youtube.com/watch?v=4_WLS9Lj6n4&t=6789s
2시간 20분 자바스크립트 복습 강의인데 오랜만에 JavaScript를 돌아보면서
잊어먹고 애매하다고 생각했던 부분들을 바로 잡아서 정리하기 좋았다.
좀 더 이해도 깊게 사용할 수 있을거 같았다.
2시간 20분 강의인데, 블로그에 작성하고 복습하는 시간이 많이 걸려서 힘들었다.
다음에는 깃헙에서 찾아놓은 자료들을 분석해볼 예정이다.
