
1. StackView2
StackView에 대해서 옛날에 포스팅을 했지만 적용을 시킬 때마다 헷갈려서 모든 속성을 적용시키고, 그 결과를 정리하고자 한다.
기본 코드는 다음과 같다.
// 작성자 프로필 사진 / 작성자 이름 / 작성 시간
private(set) lazy var headStackView: UIStackView = {
let stackView = UIStackView()
stackView.axis = .horizontal
stackView.alignment = .fill
stackView.distribution = .fillProportionally
stackView.spacing = 8
return stackView
}()
// 작성자 프로필 사진
private(set) lazy var profileImageView: UIImageView = {
let imageView = UIImageView()
imageView.contentMode = .scaleToFill
imageView.layer.masksToBounds = true
imageView.image = UIImage(systemName: "person.circle.fill")
imageView.tintColor = UIColor(color: .main)
return imageView
}()
// 작성자 이름
private(set) lazy var nameLabel: UILabel = {
let label = UILabel()
label.text = "홍준영"
label.font = UIFont.bodyFont(.xSmall, weight: .medium)
label.textColor = UIColor.black
return label
}()
// 작성 시간
private(set) lazy var timeLabel: UILabel = {
let label = UILabel()
label.text = "10월 11일 오후 3:43"
label.font = UIFont.bodyFont(.xSmall, weight: .medium)
label.textAlignment = .right
label.textColor = UIColor.systemGray
return label
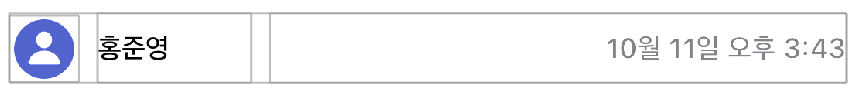
}()현재의 모습은 다음과 같다.

stackView.axis 와 stackView.distribution 를 수정하면서 진행을 해보겠다. 참고로 Spacing은 여백이므로 생략하겠다.