HTML
HTML은 Hyper Text Markup Language이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>파일이름.html로 파일을 만들고, ! (Tab)을 누르면 위와 같이 기본 구조가 나타난다.
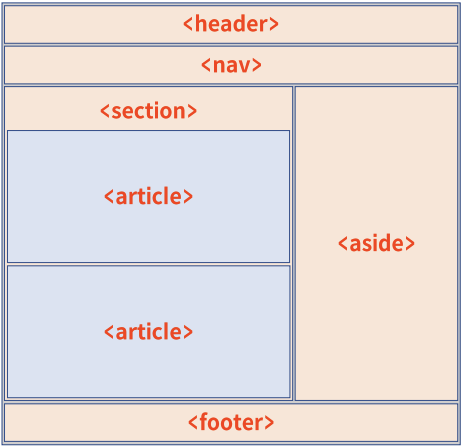
시맨틱 태그
시맨틱 웹은 특정 태그에 의미를 부여한 웹이며, 프로그램이 코드를 읽고 의미를 인식할 수 있다.

header : 머리말 (페이지 제목, 소개 등)
nav : 이동할 수 있는 링크(페이지)를 모아둔 공간
section : 콘텐츠 영역
article : 콘텐츠 내의 독자적인 공간
aside : 본문과 동떨어진 내용
footer : 꼬리말(저자, 저작권 정보, 이메일 등)
여러 태그들
제목과 글자 태그
-
제목 글자 태그
제목이나 소제목을 표현
h1부터 h6까지 존재
h1이 가장 크고 숫자가 커질수록 글씨가 작아짐 -
본문 글자 태그
단락 : p태그 사용
줄바꿈 : br태그 사용
수평줄 : hr태그 사용
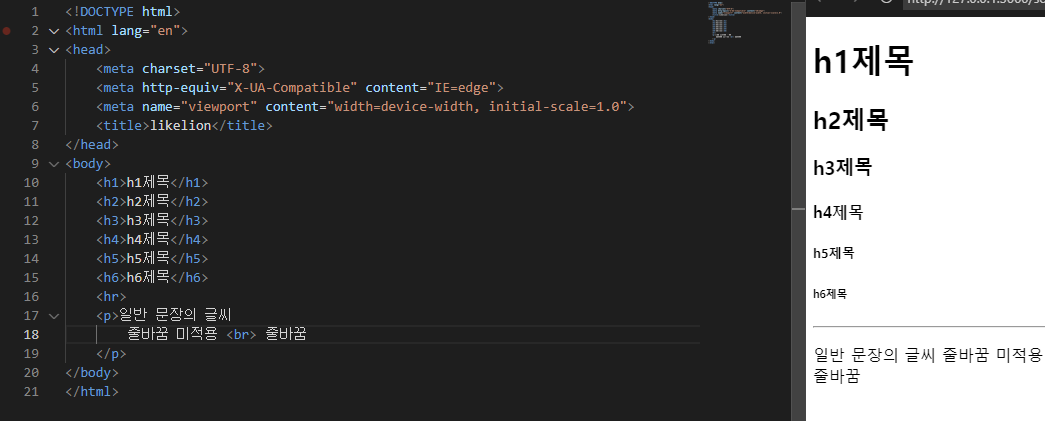
아래는 제목과 글자 태그 예시이다.

p태그 안에서도 [Enter]키로 누른 줄바꿈이 실행되지 않는 것을 볼 수 있다.
HTML에서 줄을 바꾸려면 br태그를 사용해줘야 한다.
앵커(Anchor) 태그
- a태그
하이퍼텍스트를 구현할 수 있는 태그
다른 웹 페이지나 내부의 특정 위치로 이동할 때 사용
href속성의 속성값으로 이동위치를 명시
새로운 창을 통해 이동하고 싶다면 속성으로 target="blank"
사용방법
<a href="이동 위치">이부분을 누르면 이동</a>
<a href="https://www.naver.com/">네이버</a>예를 들었는데, href=""에는 이동 위치를, 네이버를 누르면 href에 저장된 이동 위치로 연결된다.
이미지 삽입 태그
- img 태그
종료(닫는) 태그를 사용하지 않는다.
src 속성으로 이미지의 경로를 지정한다.
alt 속성으로 대체글자를 지정한다. (이미지를 불러올 수 없을 때 이미지를 대신 확인할 수 있는 문구)
width(너비)와 height(높이) 부여 가능
목록 태그
-
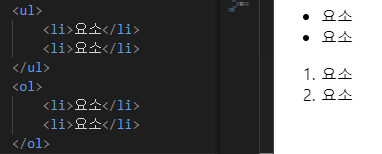
ul 태그
순서가 없는 목록(unordered list) 생성 -
ol 태그
순서가 있는 목록(ordered list) 생성 -
li 태그
목록 요소 생성
ul 태그 또는 ol 태그의 내부에 생성

입력 양식 태그 종류
-
form 태그
입력 양식이 들어갈 구역 -
input 태그
대부분의 입력 양식을 생성하는 태그 (type 속성 지정) -
select과 option 태그
선택 양식, 옵션 생성 -
fieldset과 legend 태그
입력 양식 그룹 지정, 그룹 이름 지정
다음은 input태그의 type속성의 속성값이다.
| <input type="속성값> | 설명 |
|---|---|
| text | 글자 입력 양식 |
| button | 버튼 |
| checkbox | 체크 박스 |
| password | 비밀번호 입력 양식 |
| radio | 라디오 버튼 |
| reset | 초기화 버튼 |
| submit | 제출 버튼 |

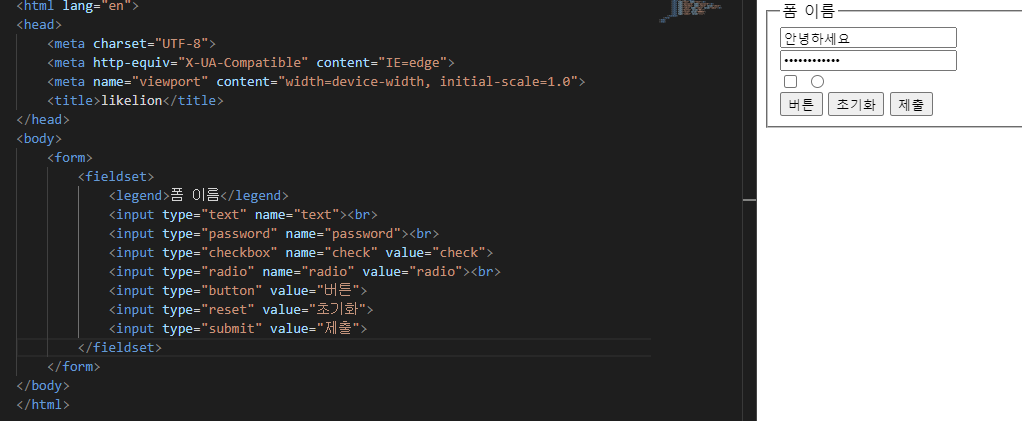
fieldset 태그로 커다란 그룹을 지정해주었고, legend 태그로 그룹의 이름을 "폼 이름"으로 작성했다.
input type이 text인 경우에는 입력한 모습이 그대로 나오는 것을 볼 수 있고, password인 경우에는 입력한 것을 볼 수 없다.
name은 입력한 내용을 서버에 전송할 때 내용이 담길 박스의 이름이다.
value는 3가지로 나눌 수 있다.
1. 해당 버튼 선택 시 서버에 전송될 텍스트 (checkbox, radio)
2. 초기 미리보기 글자 (text, password)
3. 버튼에 표기될 글자 (button, submit, reset)
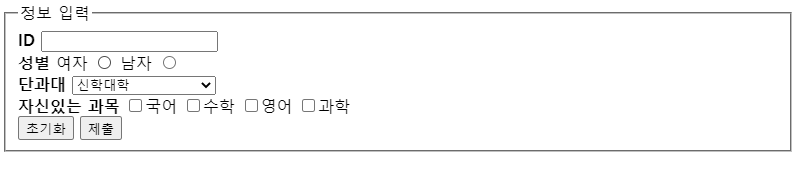
다음은 입력 양식 태그만 사용한 모습이다.
 정렬되지 않은 모습을 볼 수 있다.
정렬되지 않은 모습을 볼 수 있다.
사용해서 너비와 높이를 쉽게 맞출 수 있다.
표 생성
-
table 태그
표 삽입 -
tr 태그
표에 행(table row) 삽입 -
th 태그
표의 제목 셀(table heading) 생성 -
td 태그
표의 일반 셀(table data) 생성테이블 태그의 속성
셀 병합은 두 칸 이상을 차지하는 셀을 만드는 것이다.th와 td 태그에 셀 병합을 사용할 수 있다. (셀을 생성하는 태그)
-
colspan="숫자"
셀의 너비 지정(숫자만큼 뒷열 병합) -
rowspan="숫자"
셀의 높이 지정(숫자만큼 아래행 병합)셀 병합 예시
colspan="숫자"
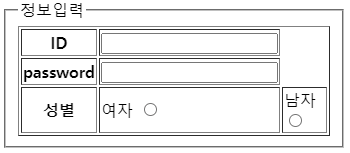
 남자만 옆으로 빠져나온 것을 볼 수 있다.
남자만 옆으로 빠져나온 것을 볼 수 있다.
이를 해결하기 위해 td태그 안에 colspan="2" 를 추가해주었다.
한 칸만 빠져나와 있었기 때문에 값이 2가 된 것이고, 남자외에 값이 추가 되는 값이 있었다면 그 수 만큼 값을 넣어주면 된다.

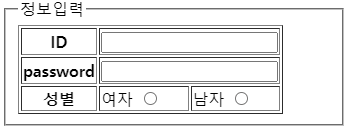
 빠져나와 있던 것이 잘 들어간 모습을 볼 수 있다.
빠져나와 있던 것이 잘 들어간 모습을 볼 수 있다.
rowspan="숫자"
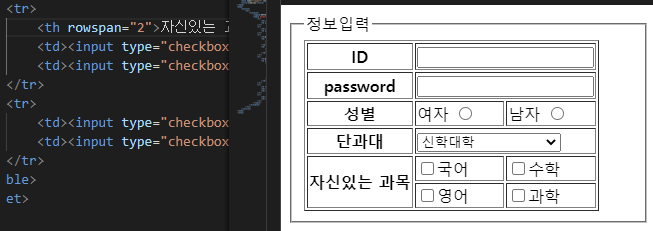
 영어와 과학이 옆으로 빠져나와 있는데 이번에는 아래행과 병합을 해보았다.
영어와 과학이 옆으로 빠져나와 있는데 이번에는 아래행과 병합을 해보았다.
아래 행과 병합하기 위해서 tr 태그로 2개씩 나눈 뒤에 병합을 진행했다.
 th태그 안에 rowspan="2" 를 추가해주었다. 이는 "자신있는 과목" 행이 아래 셀 하나를 추가로 차지하고 있어서 영어와 과학이 밀린 모습이다.
th태그 안에 rowspan="2" 를 추가해주었다. 이는 "자신있는 과목" 행이 아래 셀 하나를 추가로 차지하고 있어서 영어와 과학이 밀린 모습이다.
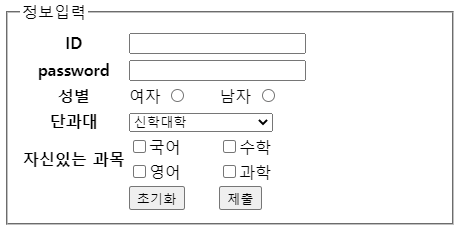
 다 완성한 후 table의 border 속성을 해제한 모습이다.
다 완성한 후 table의 border 속성을 해제한 모습이다.
전보다는 정렬된 모습을 볼 수 있다.